パン屋さんをされている方に向けてホームページを作ってみましたので、
一緒に作ってみましょう。
パン屋さんはよくInstagramを上手に利用されています。
美味しそうなパンの写真は、見ていて今すぐにでも食べたくなる程とっても映えますね!
そそられます^ ^
そんなInstagramともリンクすることができる、自分のお店独自のホームページを作ってみませんか?
初心者の方でも分かりやすい様にデモサイトを用意し図解入りで詳しく解説していますので、時間と根気さえあれば誰でも作れます。
是非一緒に作ってみてください。
どなたでもご自由に制作してサイトとしてご利用いただいて結構なのですが、このデモサイトをそのままご自身のポートフォリオとして掲載されるのはお控えください。(画像やテキストを変更してくださいね。)
既にご存知の方もおられると思いますが、パン屋さんを経営されている方は、Googleビジネスプロフィール(旧名Googleマイビジネス)に無料で登録すると、
Google Mapに登録したお店の詳しい紹介やサイトのURLを掲載できますので、宣伝効果は抜群です。

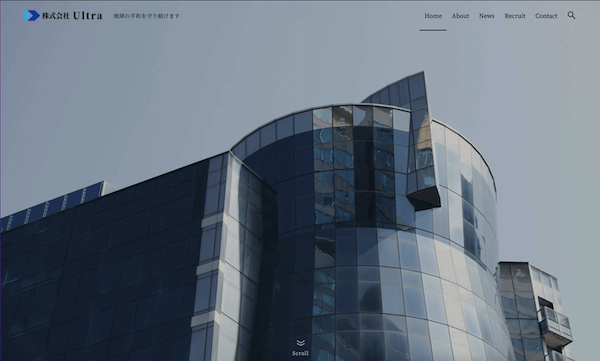
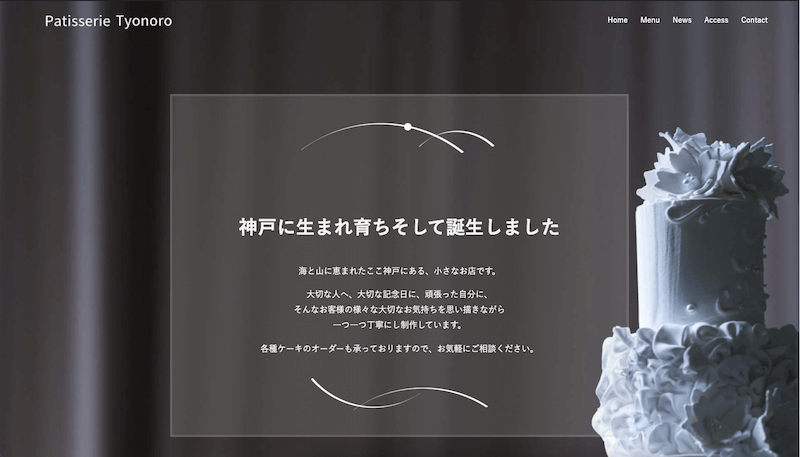
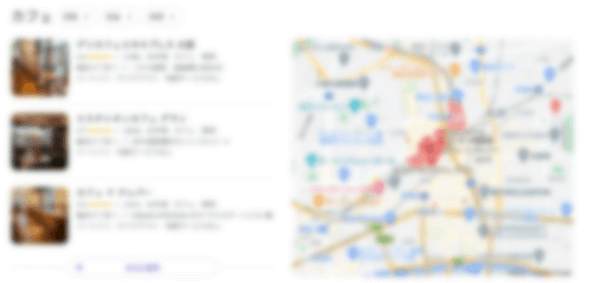
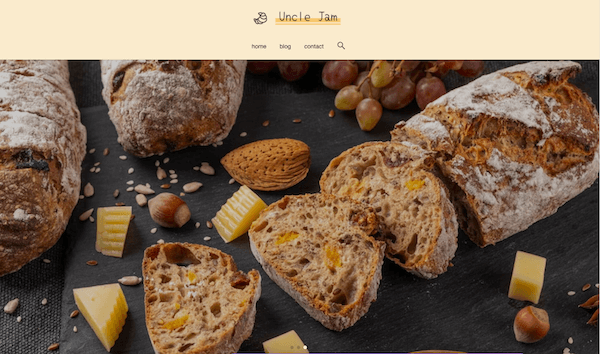
WordPressテーマSWELLで作成するパン屋さんのサイトのデモサイト
今回はこのような架空のサイトを作成していきます。
画像をクリックすると、デモサイトがご覧になれます。

同様に他のサイトを制作したい方はこちらをご覧ください。
FAQ
WordPressでのホームページ作成の工程
2パターン紹介しますので、
適した方で作成してください。
【パターン1リモート環境】
XserverのWordPress簡単インストールで、サーバー上に直接サイトやブログを構築する方法です。
ご自身のサイトやブログを構築するのにおすすめです。
こちらの方がSWELL価格の880円安く購入できます。

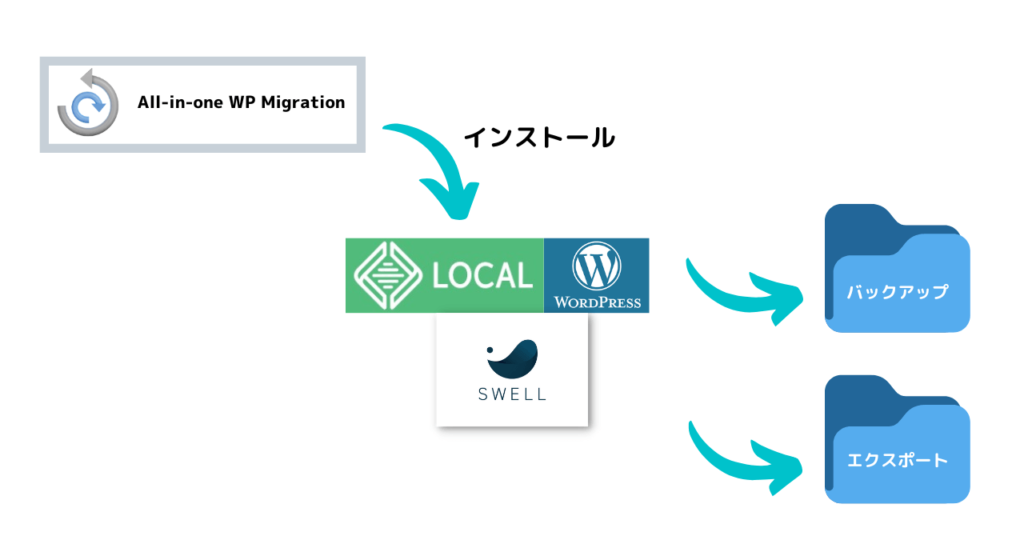
【パターン2ローカル環境】
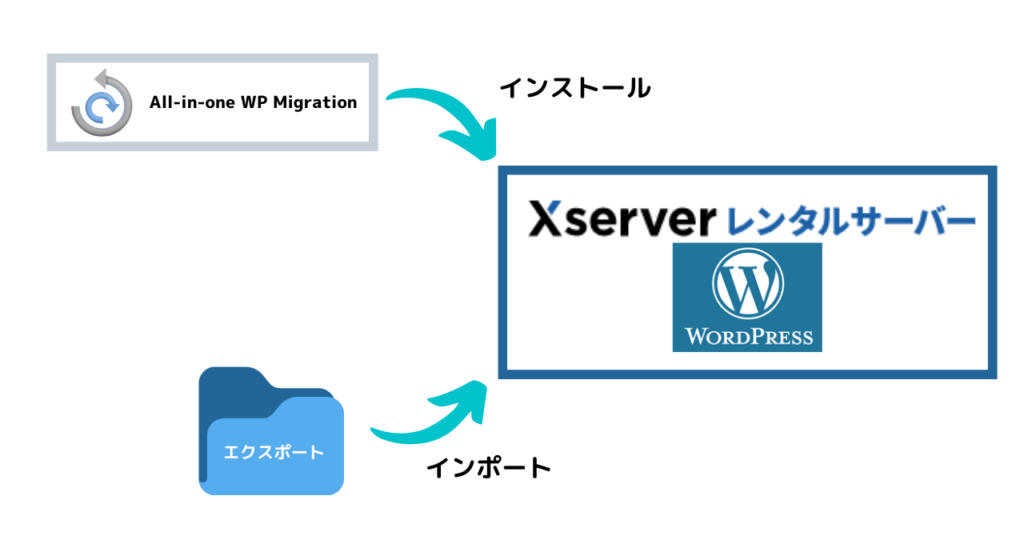
ローカル環境(Local)でサイトやブログを作成し、出来上がってからAll-in-one WP Migrationを使ってXserverのWordPress簡単インストールで立ち上げたWordPressに引越しさせる方法です。
クライアントワークににはこちらがおすすめです。
【パターン1リモート環境】ホームページ作成の工程


【パターン2ローカル環境】ホームページ作成の工程
SWELLをダウンロードします。

LOCALで構築したWordPressにSWELLをインストールし、ローカル環境(サーバー上にアップロードされていない環境)でWordPressのホームページを作成していきます。

All-in-one WP Migrationをインストールし、バックアップファイルとエクスポートファイルを作成します。

All-in-one WP Migrationをインストールし、先ほどのエクスポートファイルをインポートします。

WordPressテーマSWELLをダウンロードします。
日本人の了さんが直感的に簡単に楽しく素早く操作でき、細部までこだわって作られた、
WordPressテーマです。(了さんの個人サイトでSWELL誕生までの経緯や名前の由来を語っておられます。)
海外の方が作られたテーマと違って、日本人に適したデザインにカスタマイズしやすく、
会員サイトへのフォーラムへの参加ももちろん日本語ですので、検索や質問もしやすいです。
ユーザーのことを考えて頻繁にアップグレードされています。
ブログでもとても人気のテーマですので、
サイト制作した後にブログを始めてみるのもいいですね!
もちろん買い切り価格ですので、追加料金は発生しません。
今回は完全ノーコードでの制作ですが、追加CSSなどでより機能性やデザイン性の高いものが作れます。
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込み) (※お支払いは一度限りです。月額や年額ではありません。) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP7.3以上 WordPress5.9以上 (推奨 : 6.1 ~) ※必須環境をみたしてない場合は、エラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。 ※WordPress.comでは利用できません。SWELLはインストール型WordPress.org向け商品です。 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※銀行振込での購入は対応できません。 |
| ライセンス | SWELLはGPL100%テーマです。 ライセンス制限はなく、複数サイトでご自由にご利用頂けます。 |
- テーマはダウンロードした後、zipファイルのままで大丈夫です。
- Xserver契約の方はSWELL公式サイトから購入せず、Xserverから購入が880円お得です。
Xserverでサーバーとドメインを取得します。
Xserver
>>【2023年度】Xserverお申し込み方法(初めての方にわかりやすく解説)
お名前.com
コチラは特にドメインが1円〜という破格で人気ですね!
もちろんレンタルサーバーもありますが、
サーバーとドメインを別会社にしたい方は、ドメインだけはお名前.comって方法もあります。
手間はかかっちゃいますが。
■□━━ 急げ、ドメインは早い者勝ち! ━━□■
■お名前.com
Xserver WordPress簡単インストールとSSL設定の解説になります。
申し込みが終わればここまで設定しておいてくださいね。

【パターン2ローカル環境】の方のみ Local設定
LocalでWordPressをローカル環境構築していきますので、こちらをご覧になって設定してくださいね。↓

WordPressにSWELLをインストール
では!頑張って作っていきましょう!
初心者の方はとても時間がかかりますので、無理をしない様に途中休憩を適度に取りながら、水分も忘れず補給しながら進めていってくださいね!
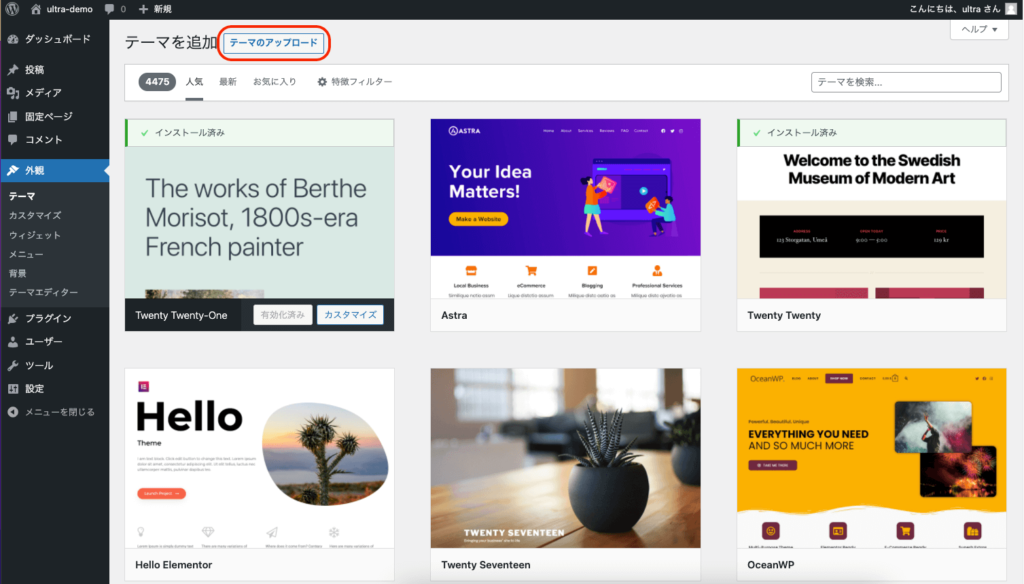
WordPressにログインします。

外観→テーマのアップロードをクリックします。

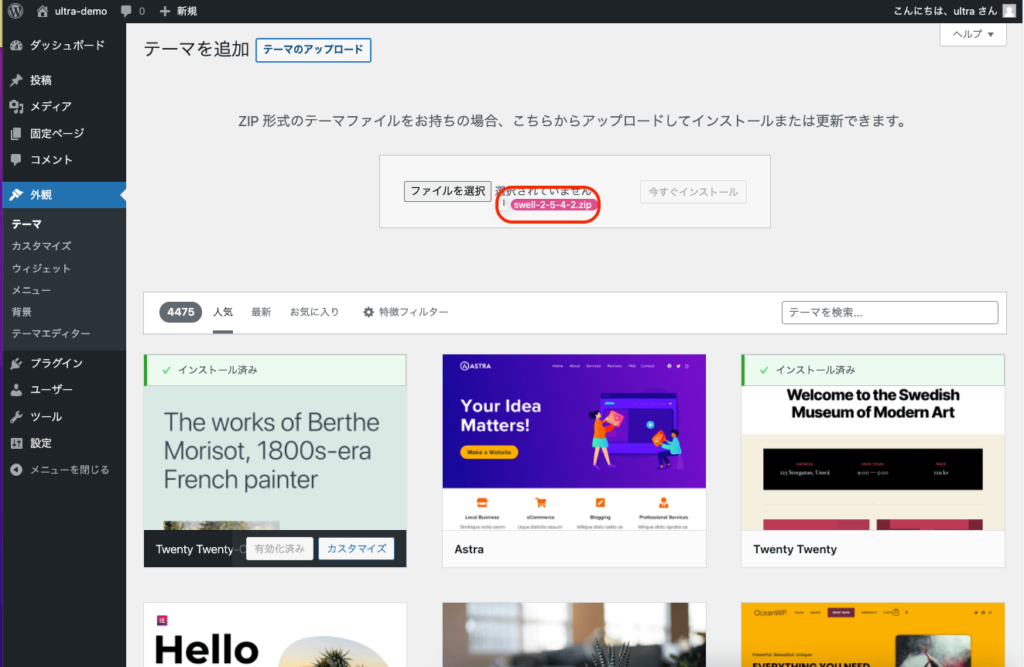
swellのファイルをzipファイルのままドラッグ&ドロップします。
(ファイルを選択してもいいです)

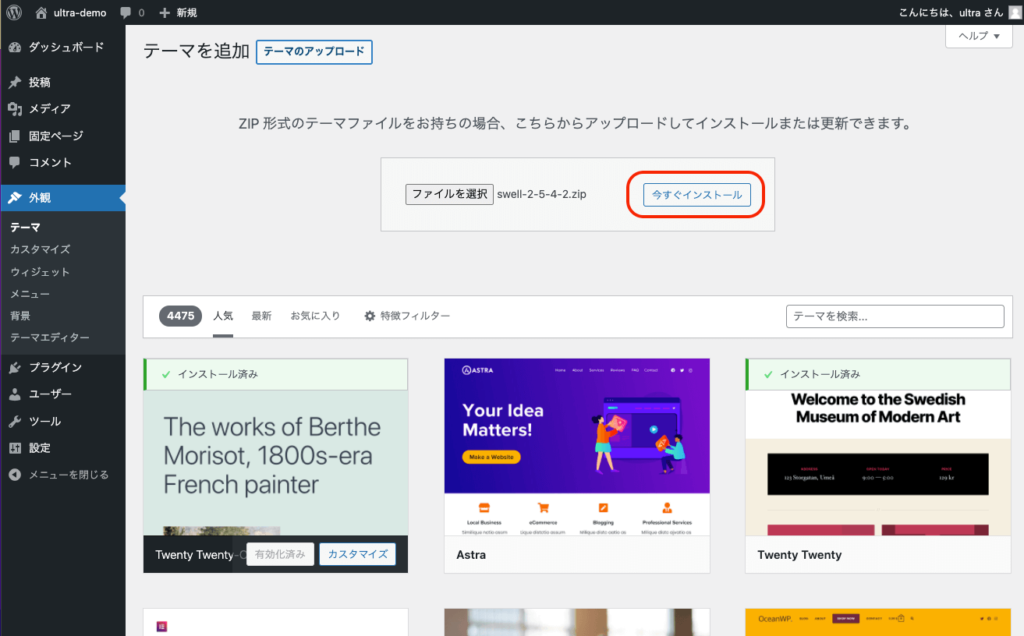
今すぐインストールをクリックします。

有効化をクリックします。
パン屋さんのサイト用の画像をWordPressのメディアに入れる
今回使用する画像です。
ダウンロードしてください。

メディアから新規追加をクリックします。

ダウンロードして解凍した画像全てを、ファイルをドロップしてアップロードにドラッグ&ドロップします。
これで画像が入りました。
画像や動画について
画像や動画はご自身で用意、またはweb上で見つけたものを使用される場合の参考になさってください。

画像・動画フリーダウンロードサイト
デザインツール
無料の範囲でも素敵なデザインが作れます。
有料1,000円/月にすると、背景透過やたくさんの素材を使用することができかなり充実しています。
画像加工サイト
私は頻繁に利用させていただいており、助かっています。
画像サイズの変更
画像が大きいと重くなりサイト表示が遅くなります。
画像サイズの変更方法はこちらをご覧ください。↓

画像サイズの目安
大体の目安です。
このサイズじゃないといけないってことではありませんので、
その辺りは臨機応変にご使用ください。
| メインビジュアル | 1600px |
| 中サイズ | 1000px |
| 小サイズ | 600px |
画像を圧縮してくれる無料サイト
ドラッグ&ドロップで使用でき、
圧縮して、ファイルサイズを小さくしてくれます。
動画を圧縮してくれる無料サイト
こちらもドラッグ&ドロップで使用できます。
背景削除してくれる無料サイト
画像の背景を削除してくれます。
ロゴなどによく使用します。
WordPressの固定ページを作成
まずは固定ページを作っていきます。

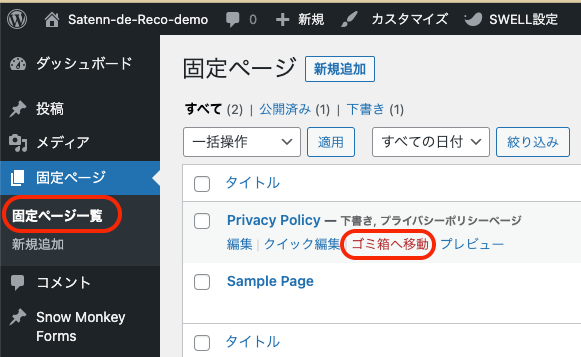
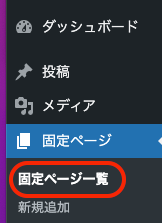
管理画面の固定ページの固定ページ一覧をクリックします。
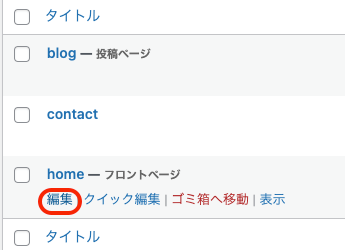
Privacy policyとSample Pageはゴミ箱へ移動をクリックして削除します。

管理画面の固定ページの新規追加をクリックします。

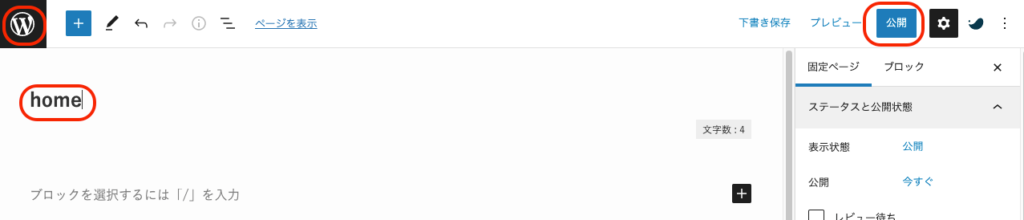
ポップアップの右上のをクリックして閉じます。

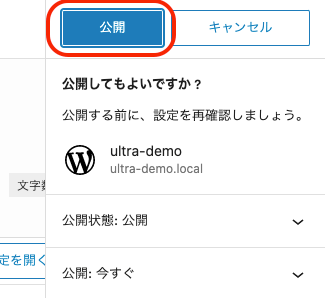
homeと入力し、公開を2度クリックします。
(公開をクリックすることで保存されますので、覚えておいてくださいね。)
左上のをクリックして管理画面に戻ります。
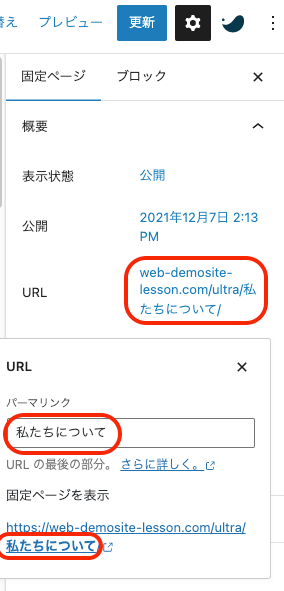
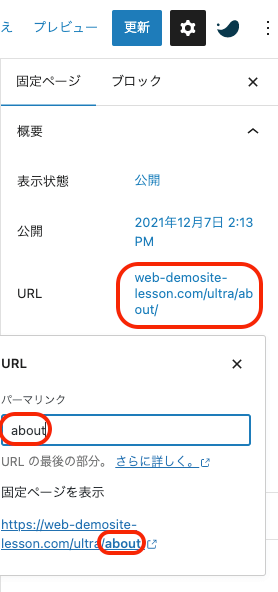
ページを作成する時にタイトルが日本語だと、長〜〜い訳のわからないurlになったり(https://〇/%e7%a7%81%e3%81%9f%e3%81%a1%e3%81%ab%e3%81%a4%e3%81%84%e3%81%a6/)表示も日本語が含まれてあまり見た目にもよくありません。

なので、わかりやすい英語表記(スラッグ)にしておきましょう!

編集画面の画面右側→固定ページのURLの箇所をクリックすると日本語だと左記のように表示されます。

パーマリンクをわかりやすい英語に変更するとurlも英語表記になります。
同様に、blog, contact, about Uncle Jam, bucket, croissant, donutの固定ページも作成します。
お疲れ様です。
首や肩が凝っていませんか?
グルグル回して一息ついてくださいね。
WordPress外観カスタマイズとメニュー

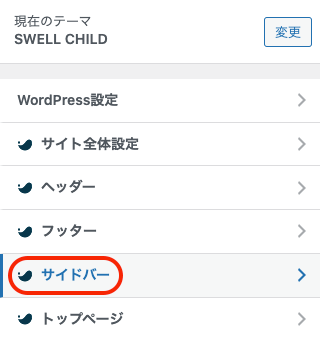
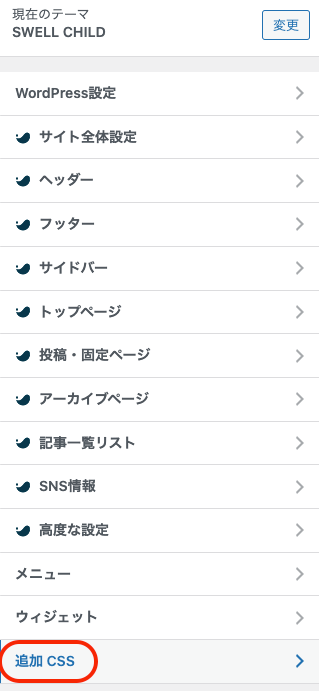
管理画面の外観のカスタマイズをクリックします。
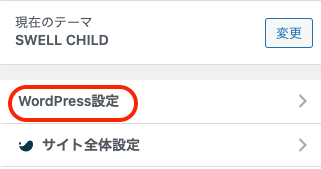
WordPress設定

WordPress設定をクリックします。

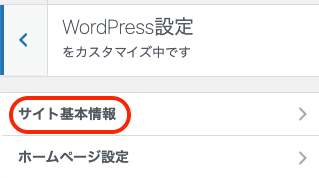
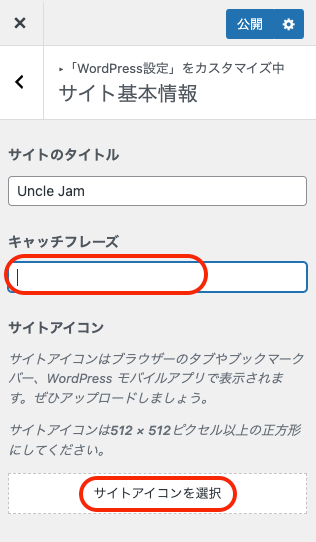
サイト基本情報をクリックします。

キャッチフレーズを消します。
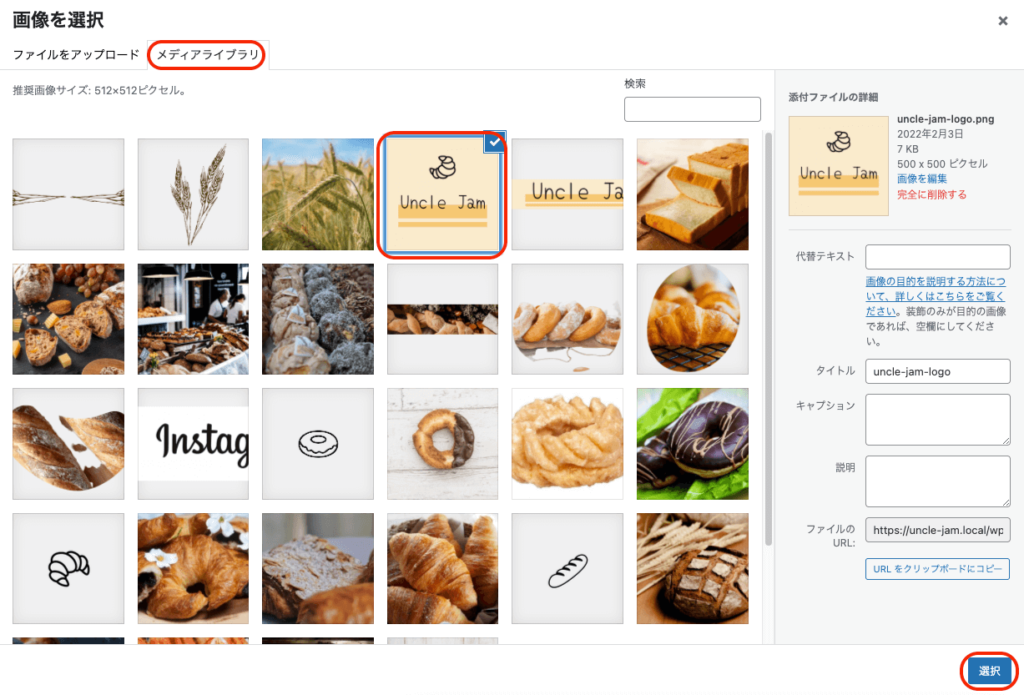
サイトアイコンを選択をクリックします。

左上メディアライブラリから画像をクリックし、選択をクリックします。

切り抜かないをクリックします。

公開をクリックします。
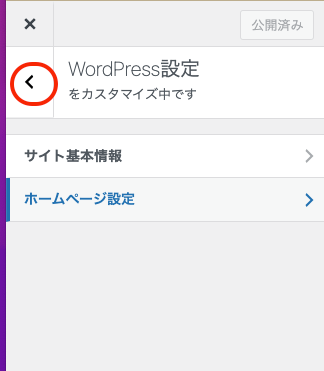
をクリックして戻ります。

ホームページ設定をクリックします。

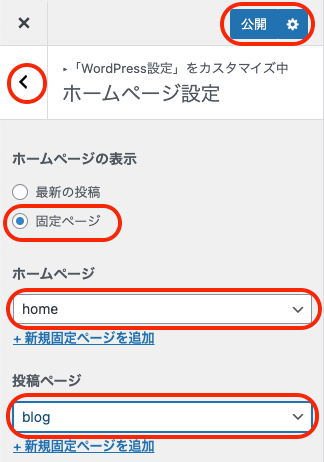
ホームページの表示は固定ページを選びます。
ホームページはhome、投稿ページはblogを選びます。
公開をクリックします。
をクリックして戻ります。

再びをクリックして戻ります。
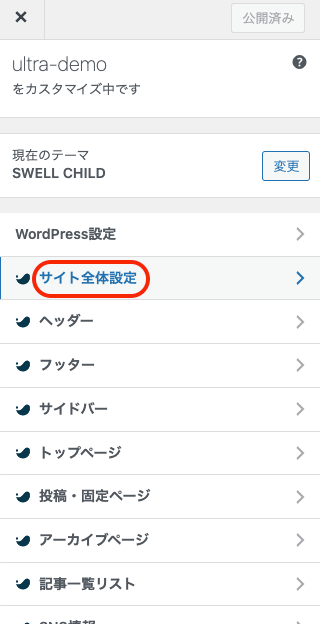
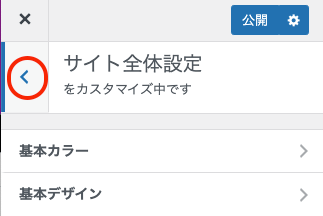
サイト全体設定【SWELL】

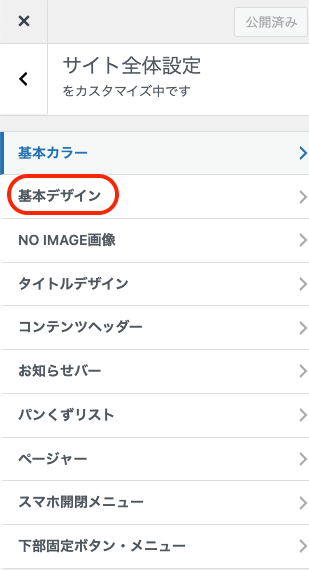
サイト全体設定をクリックします。

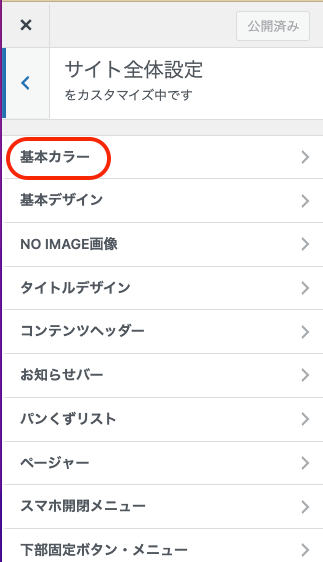
基本カラーをクリックします。

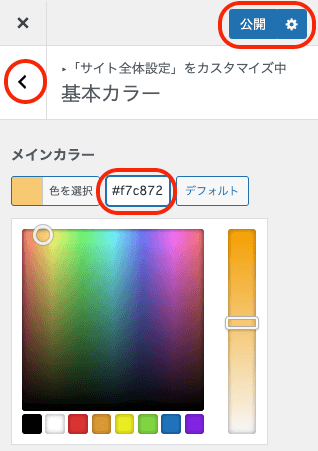
メインカラーの色を#f7c872に変更します。
公開をクリックします。
をクリックして戻ります。

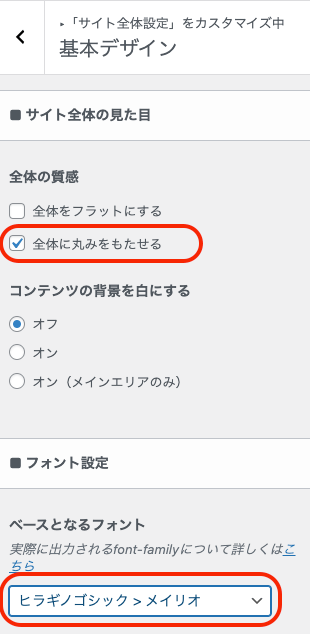
基本デザインをクリックします。

全体の質感の全体に丸みをもたせるにチェックを入れます。
べースとなるフォントはヒイラギノゴシック>メイリオを選択します。
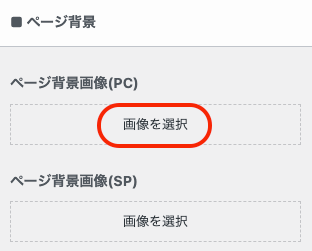
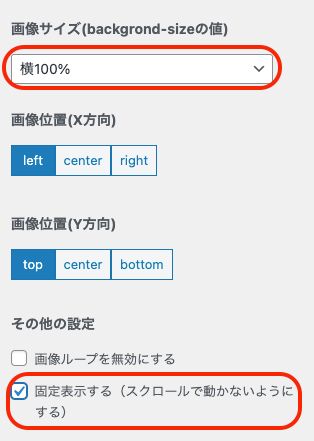
ページ背景画像

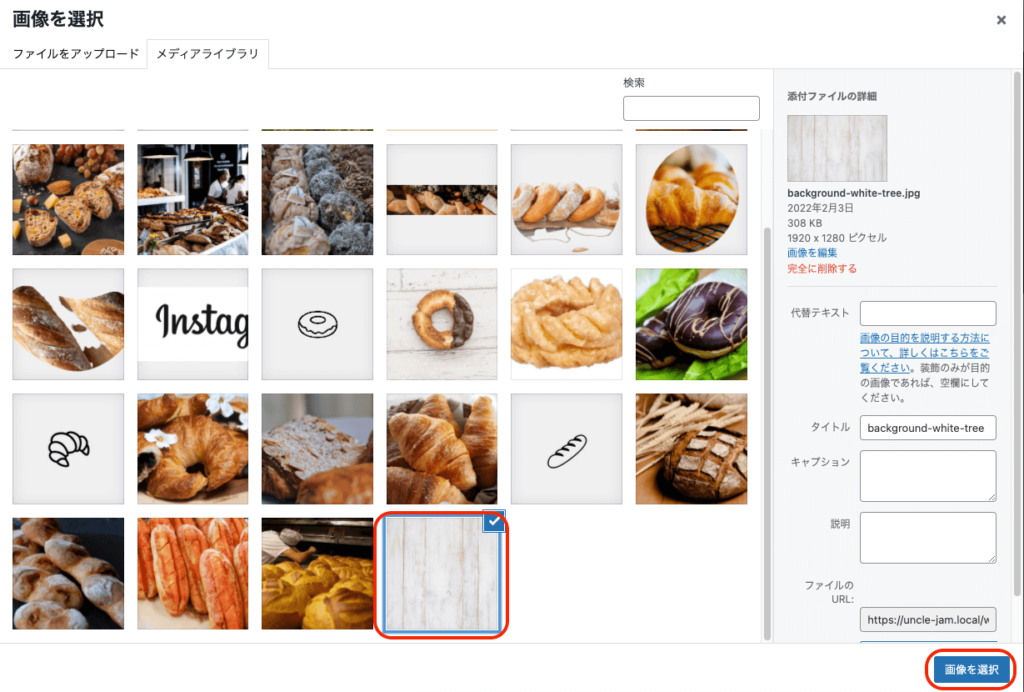
ページ背景画像(PC)の画像を選択をクリックします。

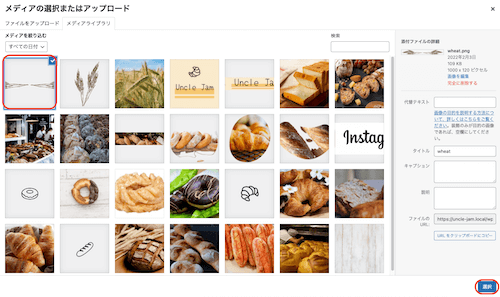
画像を選び画像を選択をクリックします。

画像サイズは、横100%を選びます。
その他の設定は、固定表示するにチェックを入れます。

公開をクリックします。
をクリックして戻ります。

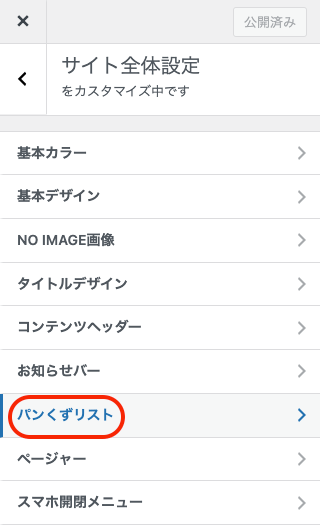
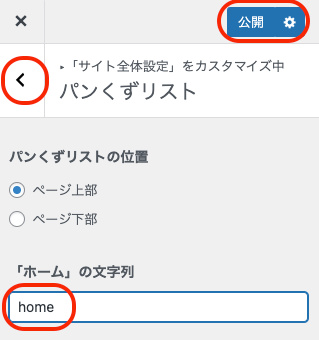
パンくずリストをクリックします。

ホームの文字列をhomeと入力します。
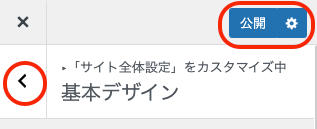
公開をクリックします。
をクリックして戻ります。

再びをクリックして戻ります。
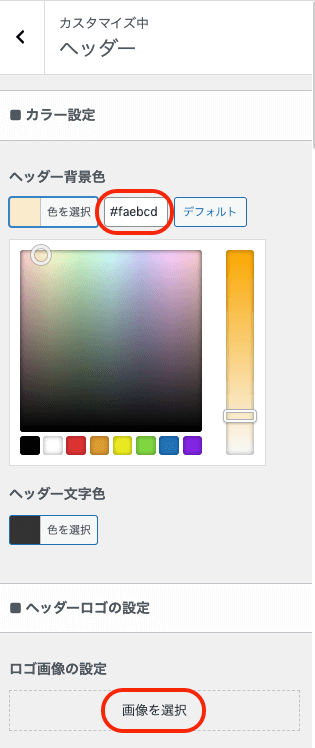
ヘッダー【SWELL】

ヘッダーをクリックします。

ヘッダー背景色は、#faebcdに変更します。
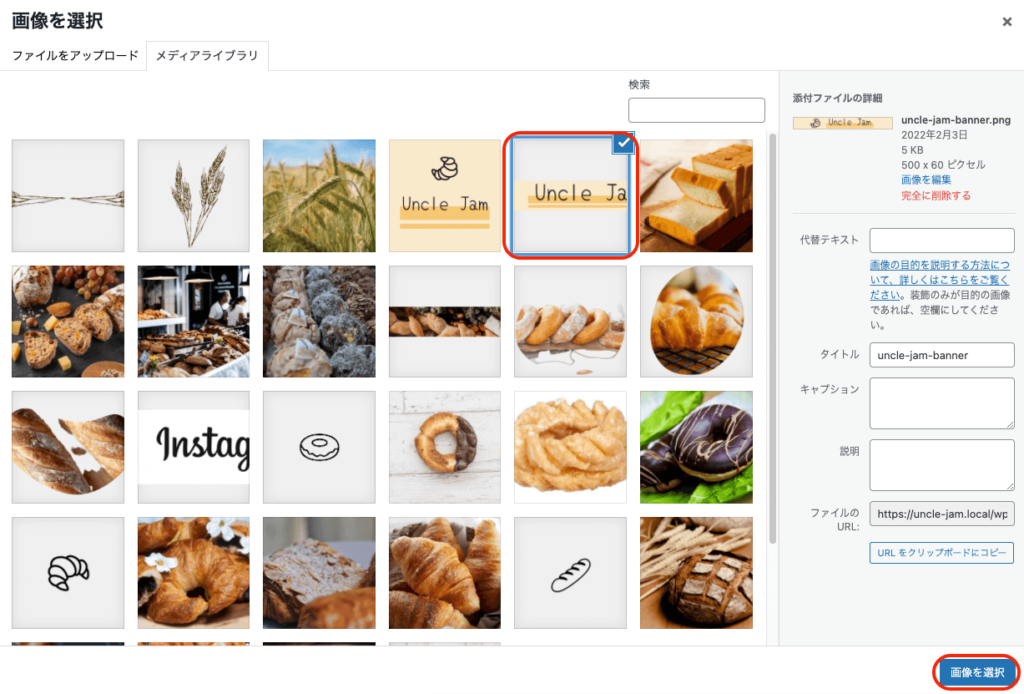
画像を選択をクリックします。

画像を選び、画像を選択をクリックします。

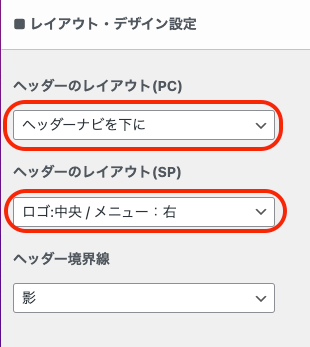
ヘッダーのレイアウト(PC)は、ヘッダーナビを下にを選びます。
ヘッダーのレイアウト(SP)は、ロゴ:中央/メニュー:右を選びます。

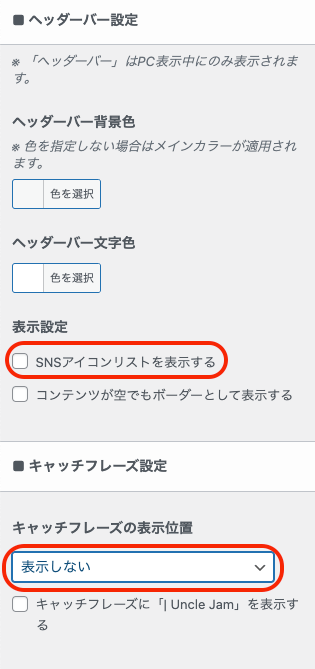
ヘッダーバー設定の表示設定のチェックを外します。
キャッチフレーズ設定のキャッチフレーズの表示位置は、表示しないを選びます。

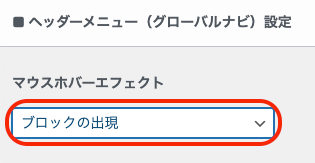
ヘッダーメニュー(グローバルナビ)設定は、ブロックの出現を選びます。

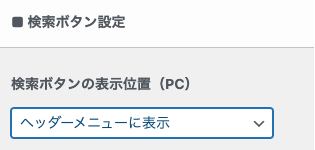
検索ボタン設定の検索ボタンの表示位置(PC)は、ヘッダーメニューに表示を選びます。

公開をクリックします。
をクリックして戻ります。
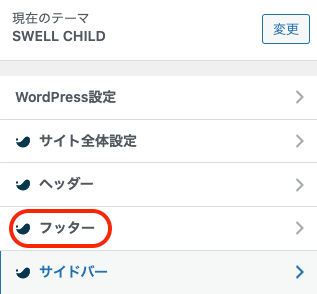
フッター【SWELL】

フッターをクリックします。

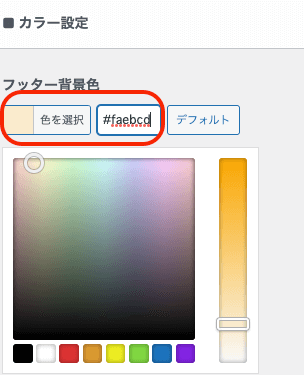
フッター背景色を#faebcdにします。

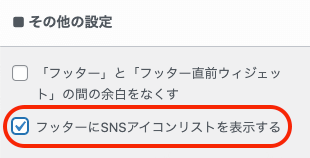
その他の設定のフッターにSNSアイコンリストを表示するにチェックを入れます。

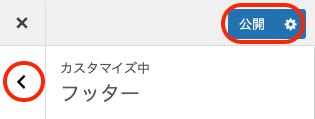
公開をクリックします。
をクリックして戻ります。
サイドバー【SWELL】

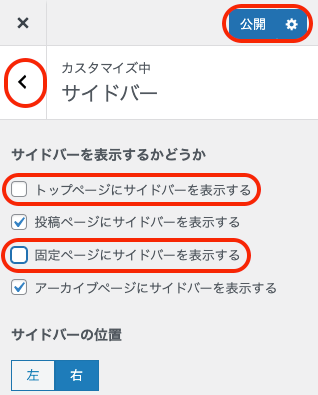
サイドバーをクリックします。

トップページにサイドバーを表示すると、固定ページにサイドバーを表示するのチェックを外します。
公開をクリックします。
をクリックして戻ります。
トップページ【SWELL】

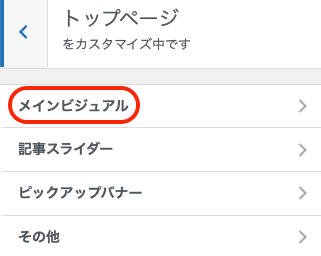
トップページをクリックします。

メインビジュアルをクリックします。

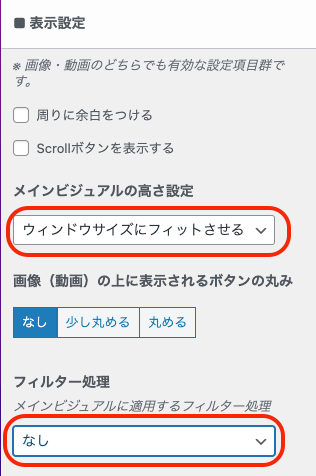
表示設定でメインビジュアルの高さ設定は、ウィンドウサイズにフィットさせるを選びます。
フィルター処理は、なしを選びます。

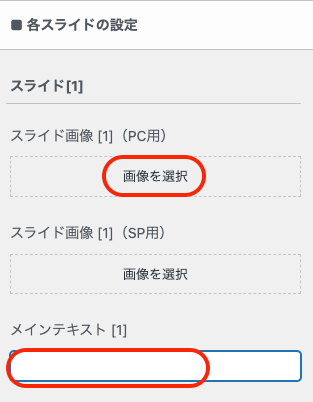
各スライドの設定でメインテキスト[1]のテキストのサンプルを削除します。
画像を選択をクリックします。

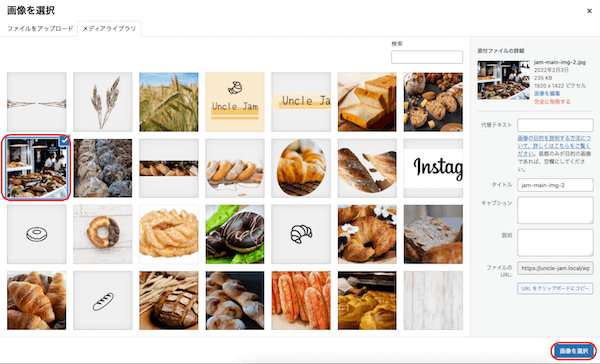
画像を選び、画像を選択をクリックします。
同様に、スライド[2] スライド[3] も画像を選択します。

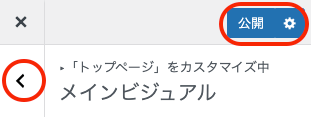
公開をクリックします。
をクリックして戻ります。

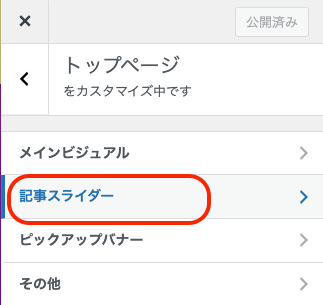
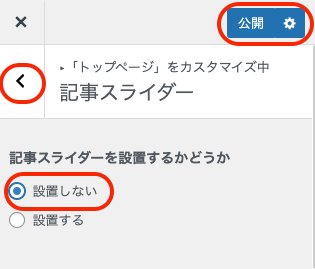
記事スライダーをクリックします。

設置しないを選択します。
公開をクリックします。
をクリックして戻ります。

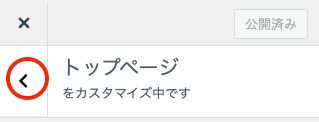
再びをクリックして戻ります。
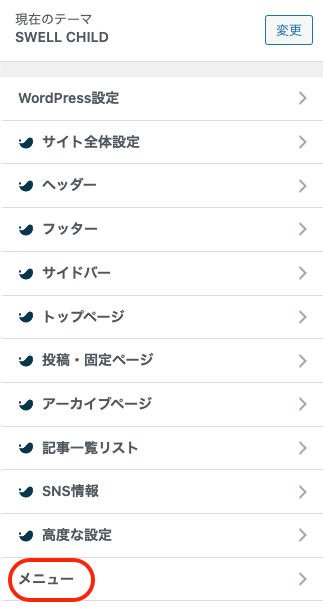
メニュー

メニューをクリックします。

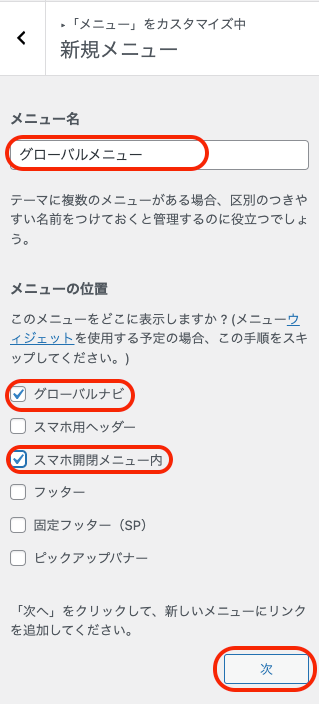
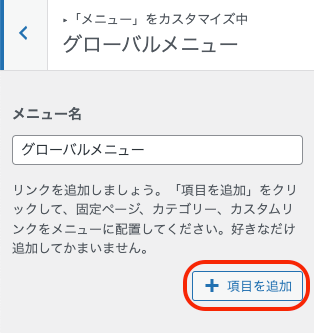
メニュー名にグローバルメニューと入力します。
メニューの位置はグローバルナビとスマホ開閉メニュー内にチェックを入れます。
次をクリックします。

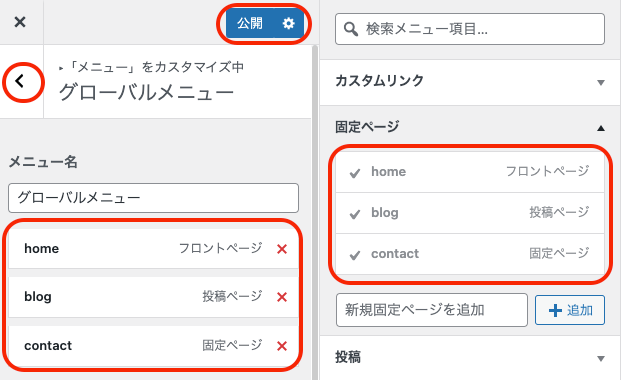
項目を追加をクリックします。

右側固定ページの、home blog contactをクリックすると、左側に追加されます。
もし順序が違っていたら、ドラックドロップで移動してください。
公開をクリックします。
をクリックして戻ります。

再びをクリックして戻ります。
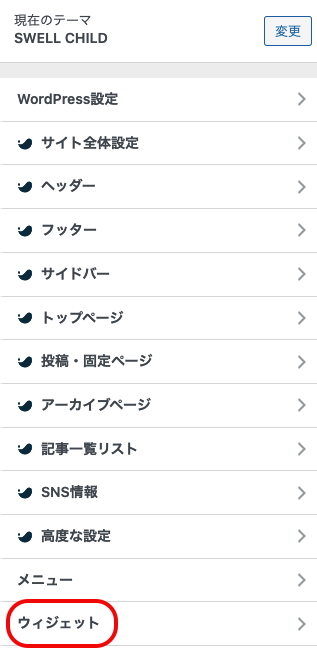
ウィジェット

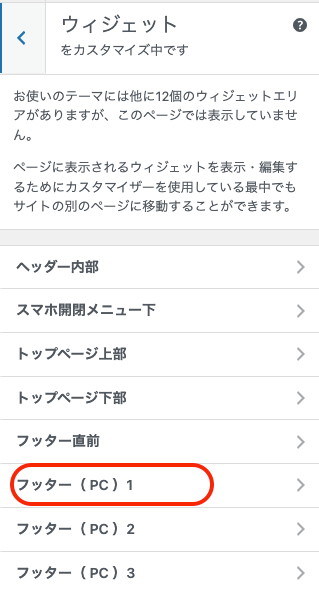
ウィジェットをクリックします。

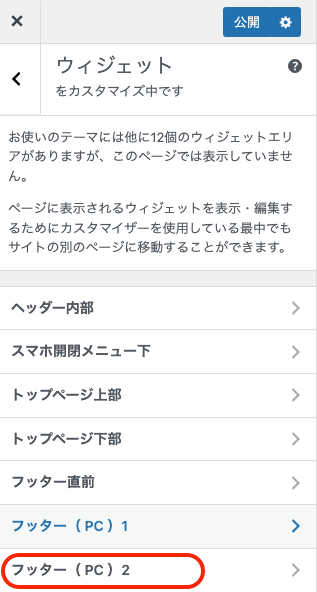
フッター(PC)1 をクリックします。

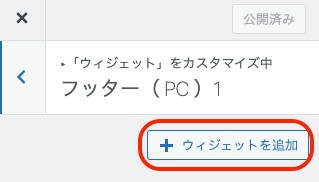
ウィジェットを追加をクリックします。

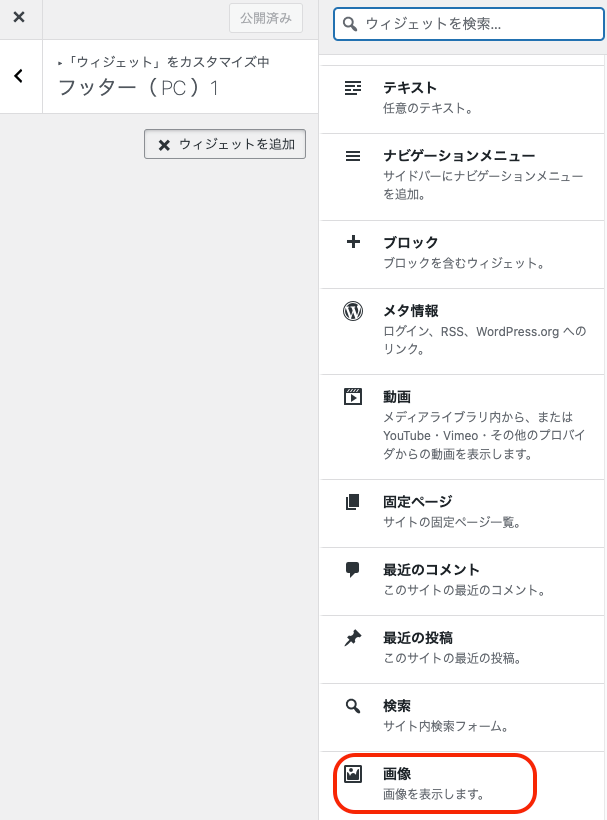
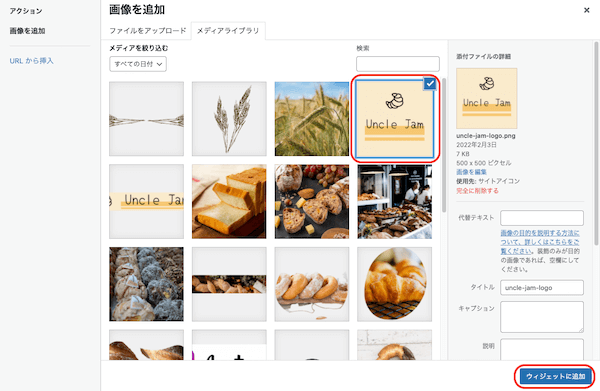
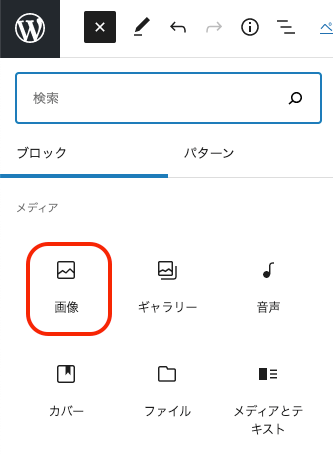
画像をクリックします。

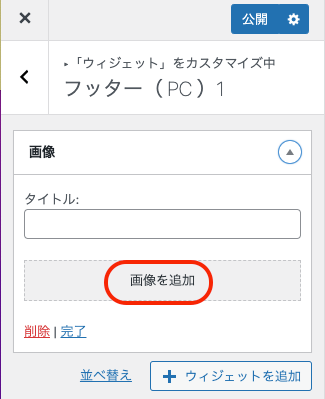
画像を追加をクリックします。

画像を選び、ウィジェットに追加をクリックします。

リンク先に、https://uncle-jam.localと入力します。

フッター(PC)2 をクリックします。

ウィジェットを追加をクリックします。

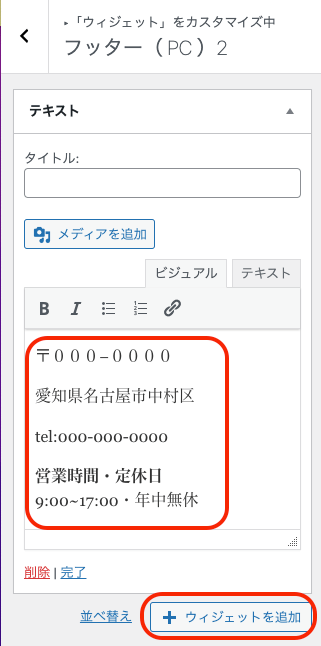
テキストをクリックします。

テキストを入力します。
ウィジェットを追加をクリックします。
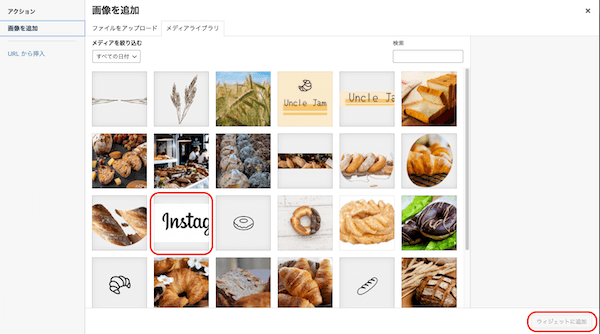
Instagramのバナーを貼る

画像をクリックします。

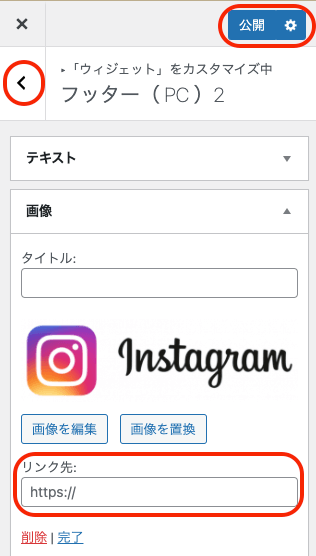
画像を選び、ウィジェットに追加をクリックします。

リンク先に、インスタグラムのurlを入力します。
公開をクリックします。
をクリックして戻ります。
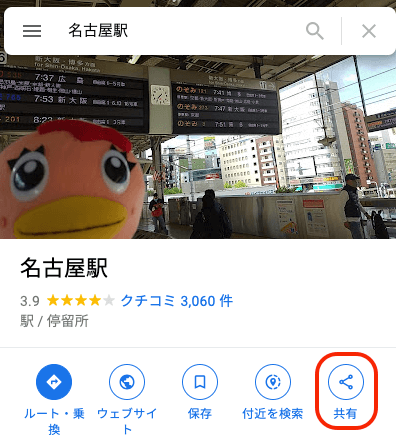
Google Mapを埋め込む
次にフッターの右側にGoogleマップを埋め込みますので、ここで一旦WordPressから離れて、Googleマップを開いてください。

共有をクリックします。

地図を埋め込むをクリックします。
左側のサイズは小を選びます。
HTMLをコピーをクリックします。
WordPressに戻ります。

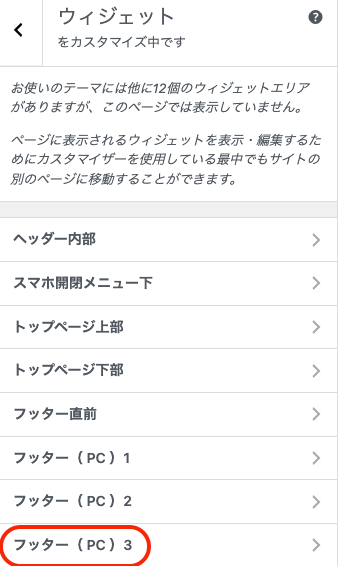
フッター(PC)3をクリックします。

ウィジェットを追加をクリックします。

カスタムHTMLをクリックします。

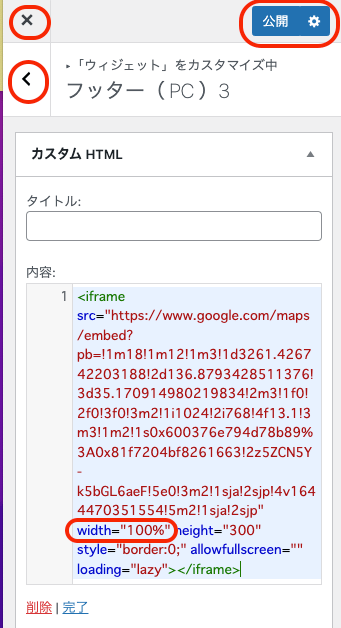
先ほどGoogleマップでコピーしたものを、内容に貼り付けます。
この中で、width=”400″をwidth=”100%”に書き換えます。
公開をクリックします。
をクリックして戻りますし、をクリックするとサイトが表示されます。
お疲れ様でした!
これでヘッダーとフッター部分ができましたね。
休憩とるなりして、無理のないようにしてくださいね。
次はトップページの内容部分を作っていきますね。
サイトを表示 管理画面

サイトを表示するには、管理画面左上あたりのサイト名をホバーすると、サイトを表示の文字が現れますので、クリックします。

管理画面に戻るには、サイト左上あたりのサイト名をホバーすると、ダッシュボードの文字が現れますので、クリックします。
気をつけていただきたい事
これからブロックエディターで制作していきますが、こちらからはお知らせしませんので、ご自分のタイミングで頻繁にセーブしていってください。(でないと、せっかく作ったのが消えてしまいます。)
セーブは画面右上、公開を1回クリックもしくは2回クリックします。
(Localで作成されている方は、公開をクリックしてもサーバー上にはアップされません。セーブされるだけです。)


テキストの改行は、シフトを押しながらエンターキーで、普通に改行されます。
エンターキーだけで改行すると、1段落分のスペースが空きます。

どこの ![]() なのか注意してください。
なのか注意してください。
わかリにくければ ↓

画面左下で確認できます。

ブロックの位置を上下移動させたい時は、そのブロック場所をクリックして四角で囲われるように指定してをクリックして移動します。
WordPressトップページ home
about Uncle Jam

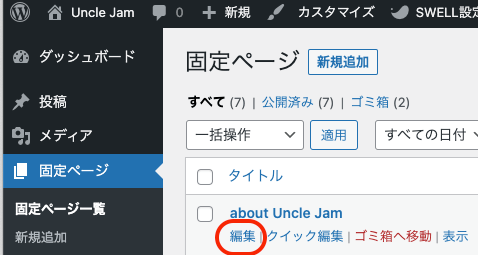
管理画面の固定ページの固定ページ一覧をクリックします。

homeの編集をクリックします。

ポップアップの右上をクリックして閉じます。

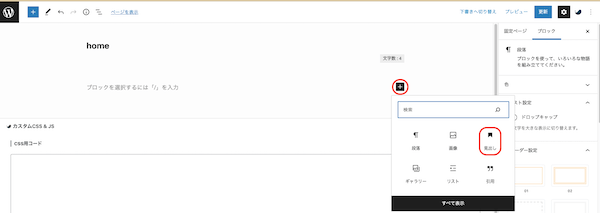
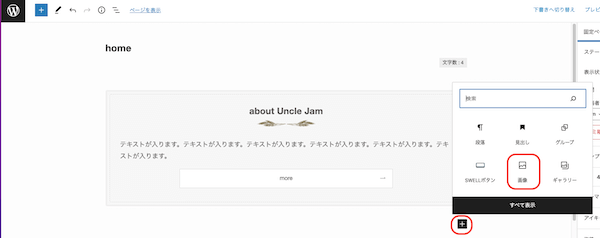
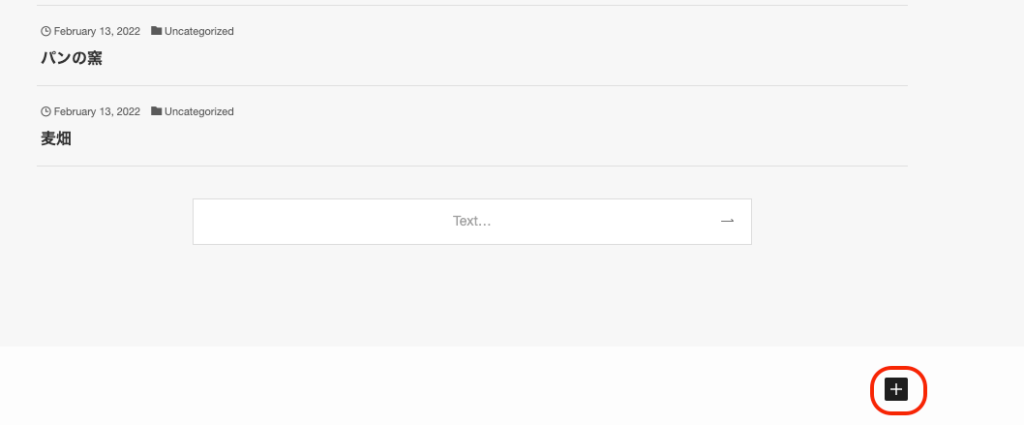
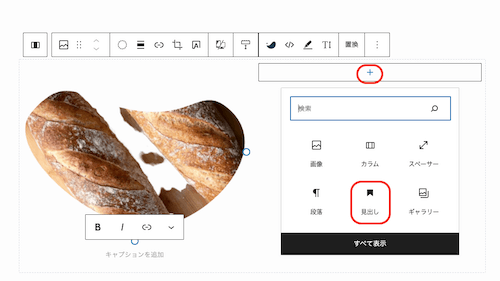
![]() をクリックします。
をクリックします。
見出しをクリックします。

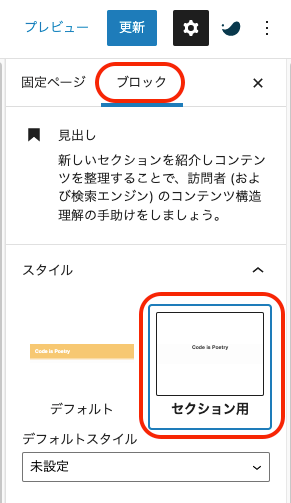
画面右側ブロックの見出しのセクション用をクリックします。
この画面が表示されていなければ、右上のをクリックすると表示されます。
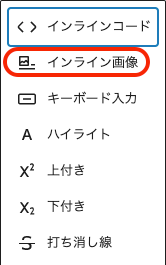
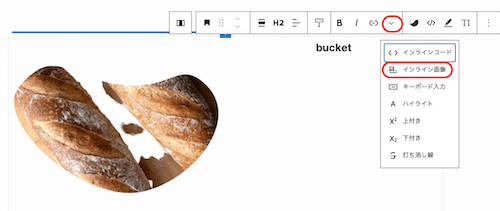
インライン画像

見出し部分にabout Uncle Jamと入力し、シフトを押しながらエンターを押すとカーソルが左図の位置にきます。
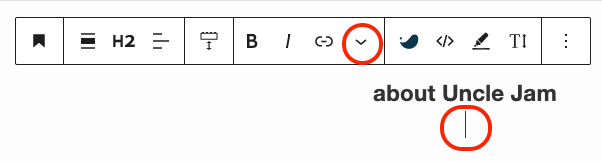
ツールバーのをクリックします。

インライン画像をクリックします。

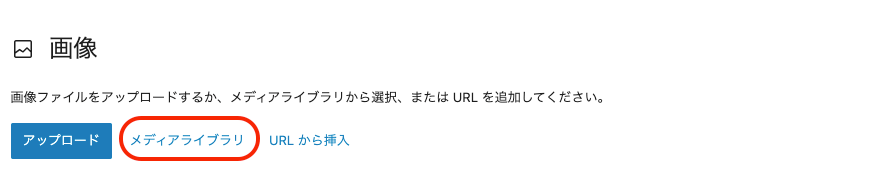
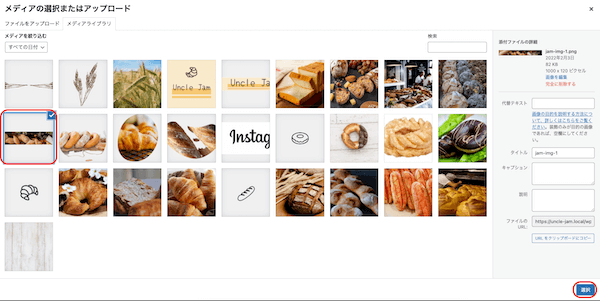
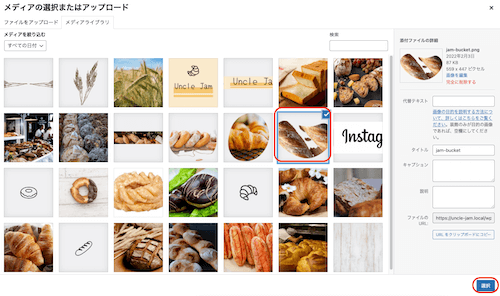
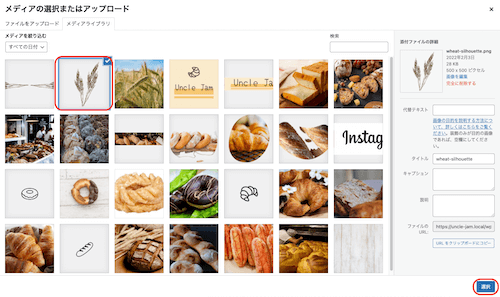
メディアライブラリをクリックします。

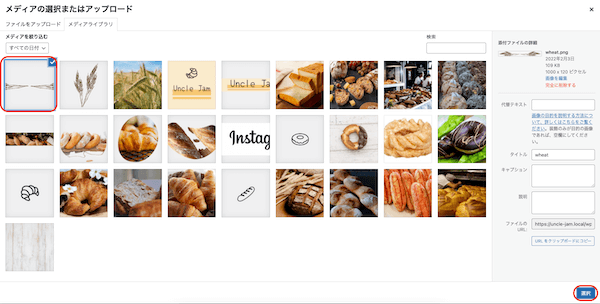
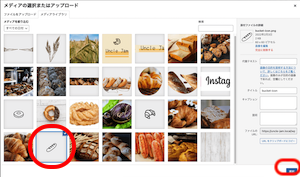
画像を選び選択をクリックします。

![]() をクリックします。
をクリックします。
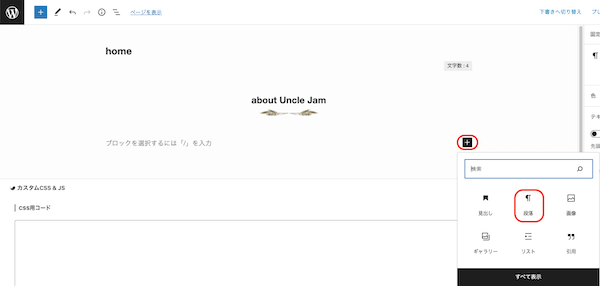
段落をクリックします。

テキストを入力した後エンターを押し、![]() をクリックします。
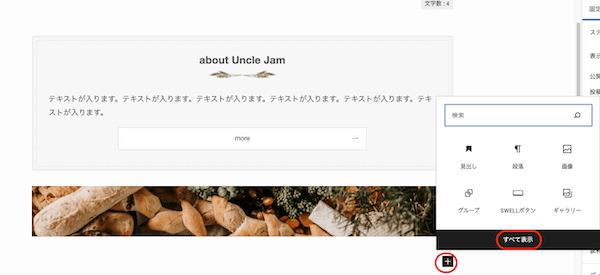
をクリックします。
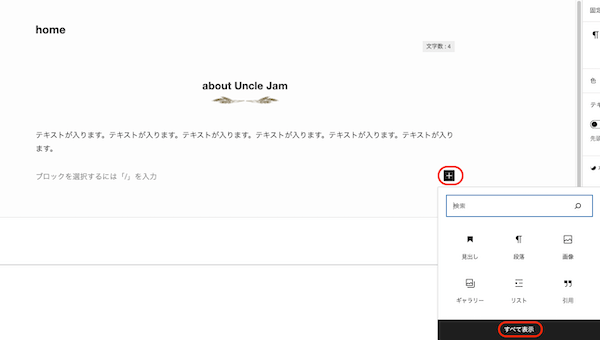
すべてを表示をクリックします。
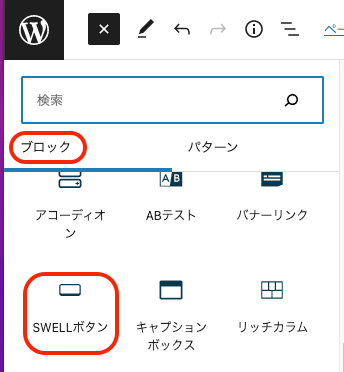
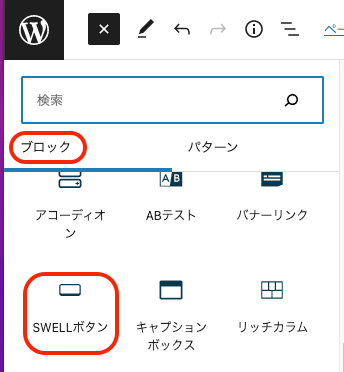
SWELLボタン【SWELLブロック】

画面左側のブロックのSWELLボタンをクリックします。

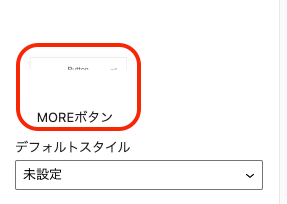
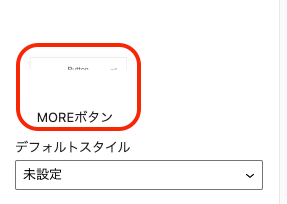
画面右側ブロックのMOREボタンをクリックします。
ボタンにmoreと入力します。
ボタンのurlは https://○○○○○/about-uncle-jam と入力します。
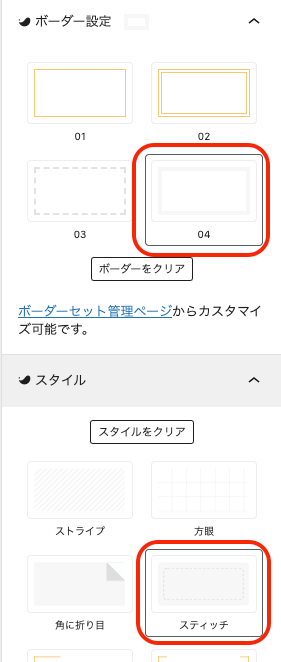
ボーダー設定 スタイル【SWELLブロック】

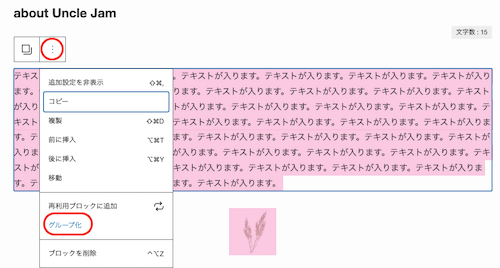
about Uncle Jamの場所をクリックし、シフトを押しながらボタンまで指定し、![]() をクリックします。
をクリックします。
グループ化をクリックします。

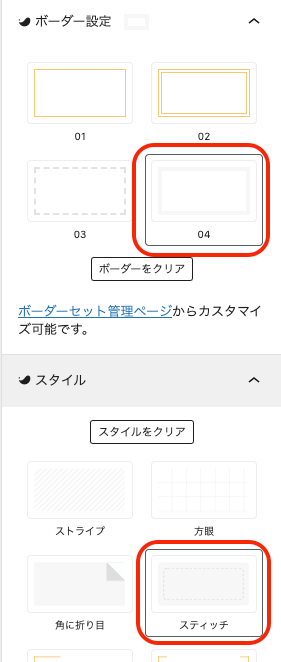
画面右側ブロックで、ボーダー設定の04、スタイルのスティッチをクリックします。

![]() をクリックします。
をクリックします。
画像をクリックします。

画像を選び選択をクリックします。

![]() をクリックします。
をクリックします。
すべてを表示をクリックします。

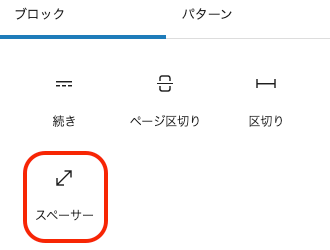
画面左ブロックのスペーサーをクリックします。
これがスペース(余白)になります。

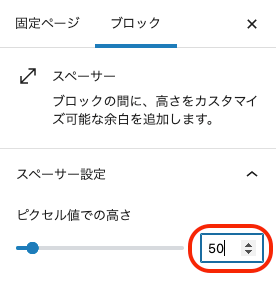
画面右側ブロックのピクセル値での高さを50にします。
画面左上のをクリックして管理画面に戻ります。
blog
blogのセクションを作成していきます。
まずは投稿記事を作っていきます。

管理画面の投稿の新規追加をクリックします。

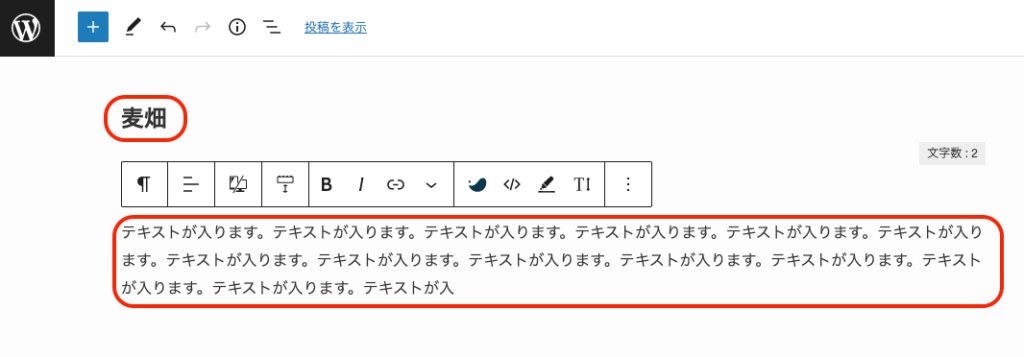
タイトルと本文を入力します。

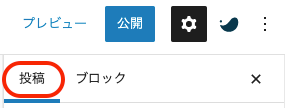
画面右側上部の投稿をクリックします。

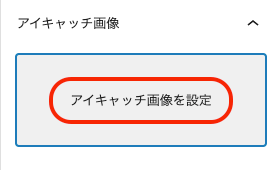
アイキャッチ画像のアイキャッチ画像を設定をクリックします。

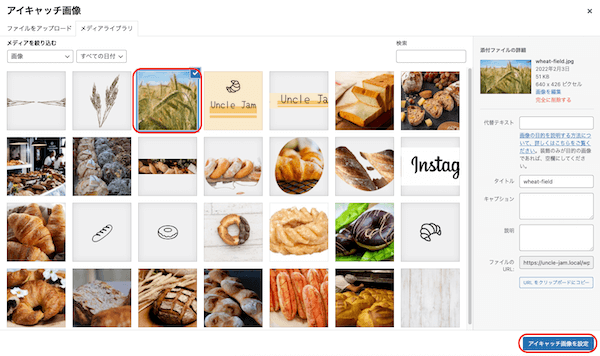
画像を選び、アイキャッチ画像を設定をクリックします。


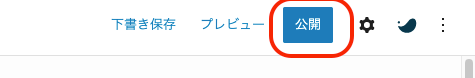
公開を2回クリックします。
公開をクリックすることで保存されますので、忘れないようにしてくださいね。
同様に、パンの窯、食パンの記事も作成します。
管理画面から、固定ページのhomeの編集に戻ります。

![]() をクリックしてすべてを表示をクリックします。
をクリックしてすべてを表示をクリックします。
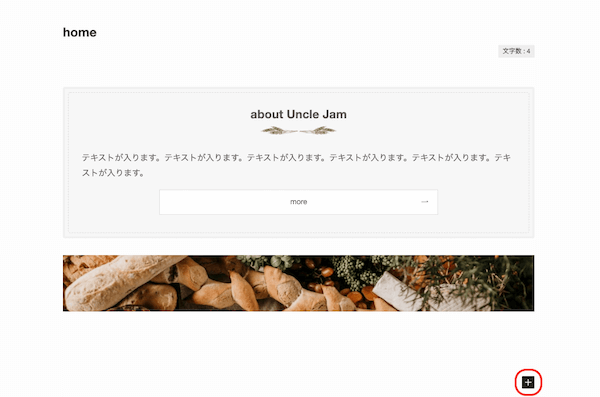
フルワイド【SWELLブロック】

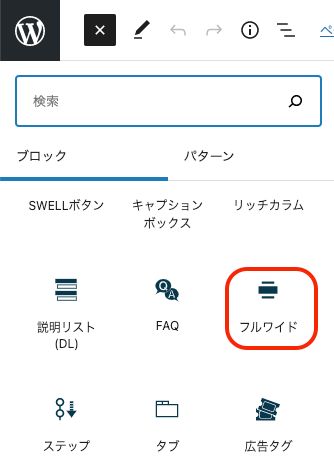
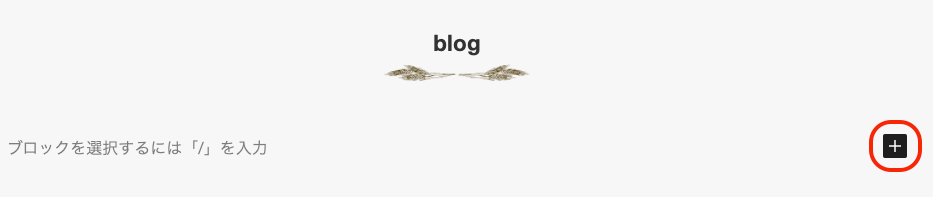
画面左ブロックのフルワイドをクリックします。
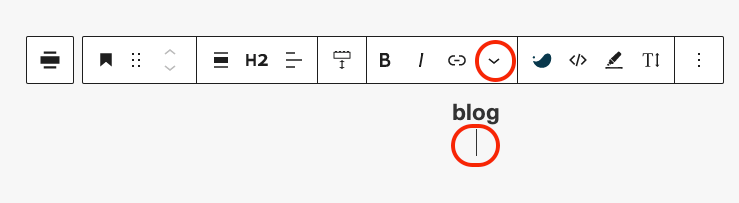
インライン画像

見出し部分にblogと入力し、シフトを押しながらエンターを押します。
すると左図の位置にカーソルがきます。
ツールバーのをクリックします。

インライン画像をクリックします。

画像を選び選択をクリックします。

エンターを押したら出現する ![]() をクリックし、すべて表示をクリックします。
をクリックし、すべて表示をクリックします。
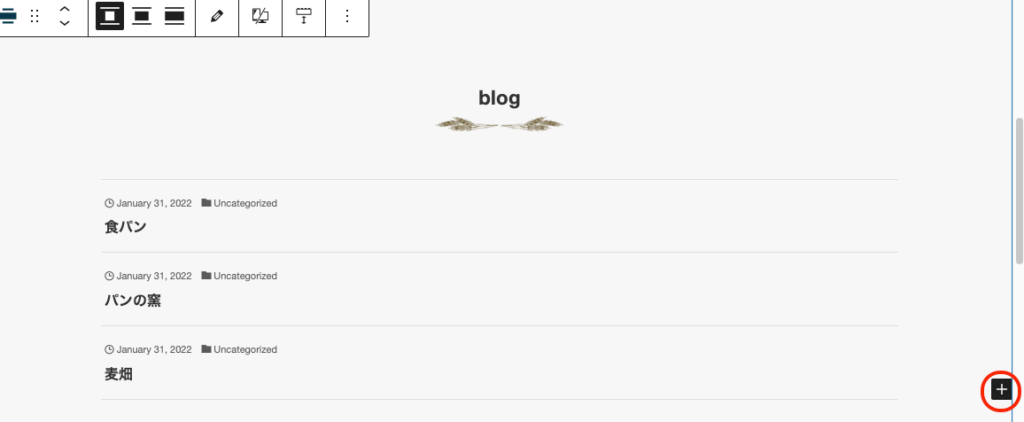
投稿リスト【SWELLブロック】

画面左側ブロックの、投稿リストをクリックします。

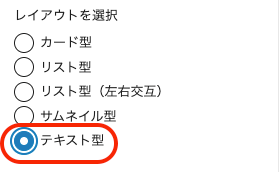
画面右側ブロックのレイアウトを選択のテキスト型を選びます。

左図の ![]() をクリックします。
をクリックします。
SWELLボタン【SWELLブロック】

画面左側ブロックのSWELLボタンをクリックします。

画面右側ブロックのスタイルのMOREボタンをクリックします。
ボタンのテキストはmoreと入力します。
ボタンのurlは https://○○○○○/blog と入力します。
パンの紹介
パンの紹介のセクションを制作していきます。
プラグインを入れますので、をクリックして管理画面に戻ってくださいね。

管理画面のプラグインの新規追加をクリックします。
プラグインのBlocks Animation: CSS Animations for Gutenberg Blocksをインストールして動きを付ける説明をしていますが、Snow Monkey Editorでも同様に動きをつけることが出来ますので追記させていただきます。
追記になってしまい申し訳ありません。お好きな方でなさってください。
個人的にはSnow Monkey Editorがお勧めです。
既にBlocks Animation: CSS Animations for Gutenberg Blocksをインストール後にSnow Monkey Editorに変更されたい方は、Blocks Animation: CSS Animations for Gutenberg Blocksを削除して、改めてSnow Monkey Editorをインストール有効化をしてください。
削除の方法

管理画面のプラグインのインストール済みプラグインをクリックします。

Blocks Animation: CSS Animations for Gutenberg Blocksの無効化をクリックします。

削除をクリックします。
これで削除できました。
次にSnow Monkey Editorをインストール有効化します。

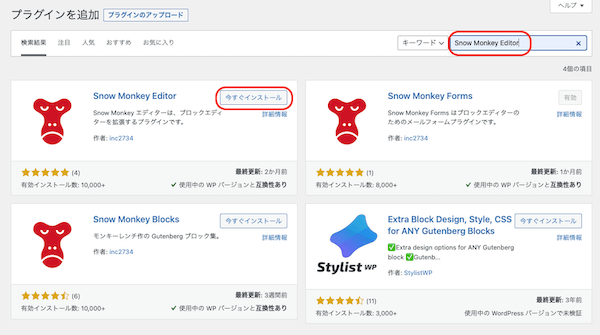
管理画面のプラグインの新規追加をクリックします。

右上のキーワードにSnow Monkey Editorと入力し、表示されたSnow Monkey Editorの今すぐインストールをクリックします。

有効化をクリックします。
これでSnow Monkey Editorがインストールされて使えるようになりました。
設定の説明は、後のBlocks Animation: CSS Animations for Gutenberg Blocksの設定のところで追記させていただきます。

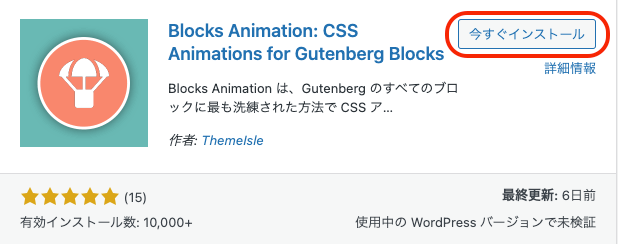
プラグインの検索のところに、Blocks Animation: CSS Animations for Gutenberg Blocksと入力します。
動きを付けるためのプラグインです。


今すぐインストールをクリックします。
有効化をクリックします。

固定ページのhomeの編集をクリックします。
![]() をクリックし、すべて表示をクリックします。
をクリックし、すべて表示をクリックします。

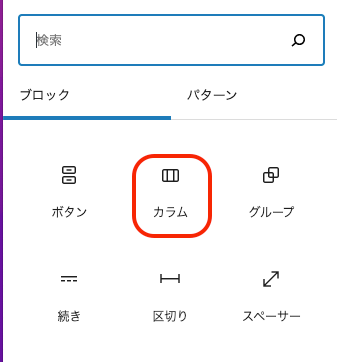
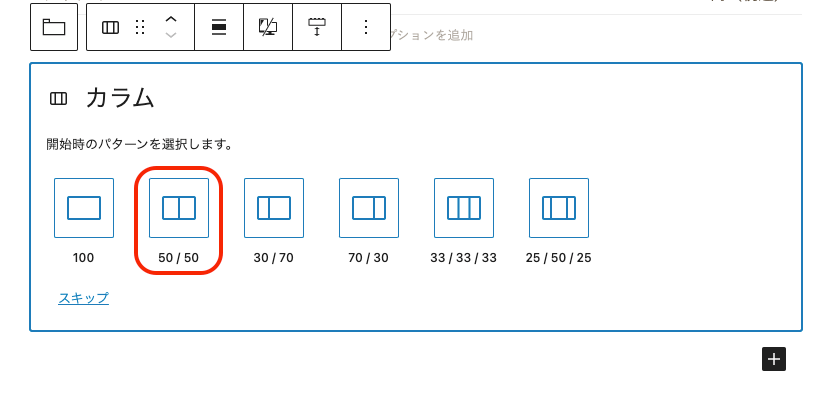
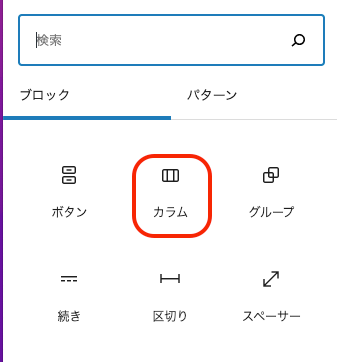
画面左側のブロックのカラムをクリックします。

50/50をクリックします。


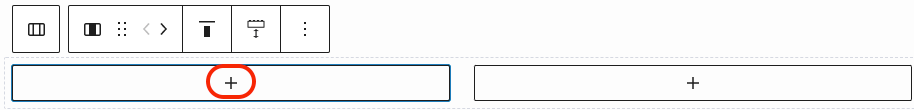
左側のをクリックします。
画像をクリックします。
無ければすべて表示をクリックし、画面左側のブロックから画像をクリックします。

画像を選び選択をクリックします。

右側のをクリックし、見出しをクリックします。
インライン画像

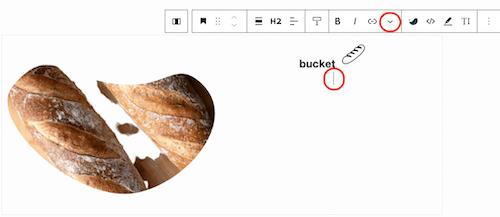
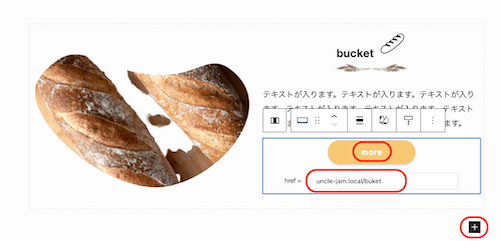
bucketと入力し、ツールバーのをクリックします。
インライン画像をクリックします。

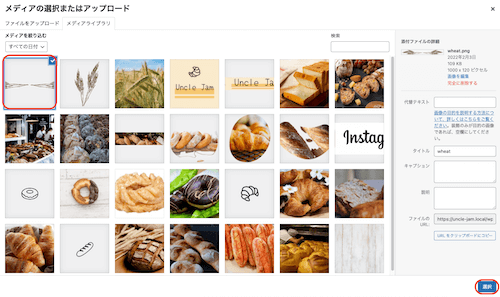
画像を選び、選択をクリックします。

シフトを押しながらエンターを押します。
すると左図の位置にカーソルがきます。
ツールバーのをクリックします。

画像を選び選択をクリックします。

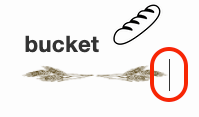
左の位置にカーソルがある状態でエンターを押します。

テキストを入力しエンターを押します。
![]() をクリックします。
をクリックします。
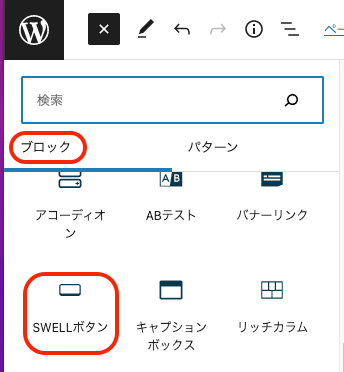
すべて表示をクリックします。

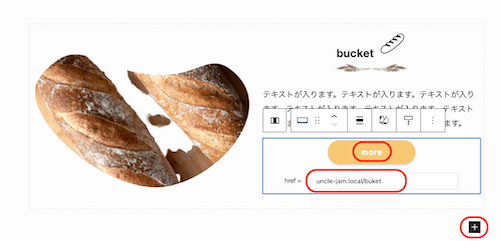
画面左側ブロックのSWELLボタンをクリックします。

ボタンの上にmoreと入力します。
urlは https://○○○○○/bucket と入力します。
Snow Monkey Editorで動きを付ける(プラグイン)

画面左下のカラムをクリックします。
bucketのエリアが指定されます。

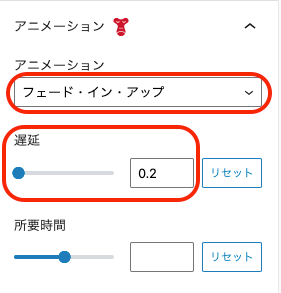
画面右側ブロックで、アニメーションの
アニメーションはフェード・インアップを選びます。
遅延は0.2にします。
(お好みで設定してくださいね。)
下から上にフワッと表示されます。


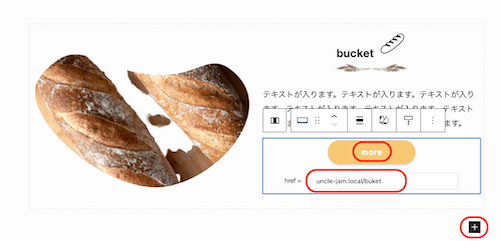
![]() をクリックして、すべて表示をクリックし、画面左ブロックからスペーサーをクリックします。
をクリックして、すべて表示をクリックし、画面左ブロックからスペーサーをクリックします。
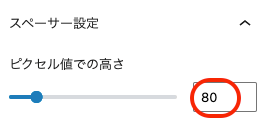
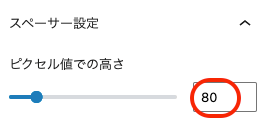
画面右側ブロックのスペーサー設定は80にします。
同様に croissant donut を作成します。
croissant部分は画像とテキスト部分が右左逆になります。
ボタンのurlはそれぞれ
https://○○○○○/croissant
https://○○○○○/donut
になります。
Blocks Animation: CSS Animations for Gutenberg Blocks(動きをつけるプラグイン)

画面左下のカラムをクリックします。
bucketのエリアが指定されます。

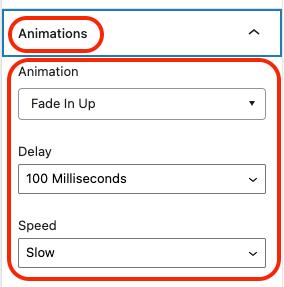
画面右側ブロックで、Animationsの
AnimationはFade in Up
Delayは100 Milliseconds
SpeedはSlow
にします。
※このAnimationsは先ほどプラグインでインストールし有効化したものになります。(下から上にフワッと表示されます。)


![]() をクリックして、すべて表示をクリックし、画面左ブロックからスペーサーをクリックします。
をクリックして、すべて表示をクリックし、画面左ブロックからスペーサーをクリックします。
画面右側ブロックのスペーサー設定は80にします。
同様に croissant donut を作成します。
croissant部分は画像とテキスト部分が右左逆になります。
ボタンのurlはそれぞれ
https://○○○○○/croissant
https://○○○○○/donut
になります。
お疲れ様です!
トップページは以上になりますが、できましたでしょうか?
できるだけどなたにでも分かりやすく解説しているつもりですが、
分からないところや、おかしな所があれば修正致しますので、教えていただけると幸いです。
WordPress固定ページ about Uncle Jam
次にabout Uncle Jamのページを制作していきます。

管理画面から固定ページのabout Uncle Jamの編集をクリックします。

テキストを入力します。
![]() をクリックし画像をクリックします。
をクリックし画像をクリックします。

画像を選び選択をクリックします。
画像の大きさを◯を動かして調節します。

テキスト部分をクリックし、シフトを押したまま画像をクリックすると、左図のようにテキストと画像が指定されます。
ツールバーの ![]() をクリックし、グループ化をクリックします。
をクリックし、グループ化をクリックします。
ボーダー設定 スタイル【SWELLブロック】

画面右側ブロックで、ボーダー設定を04と、スタイルをスティッチをクリックします。
about Uncle Jamのページは以上です。
次はそれぞれのパンの紹介ページを作成していきます。
WordPress固定ページ bucket croissant donut

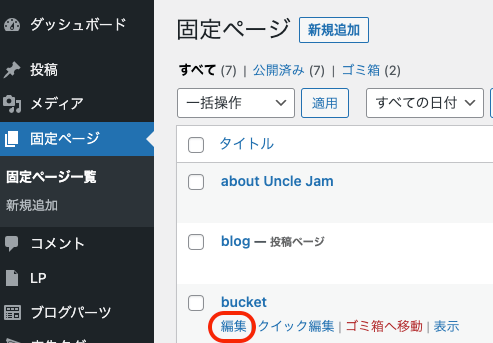
管理画面固定ページのbucketの編集をクリックします。
![]() をクリックし、すべて表示をクリックします。
をクリックし、すべて表示をクリックします。

画面左ブロックで、カラムをクリックします。

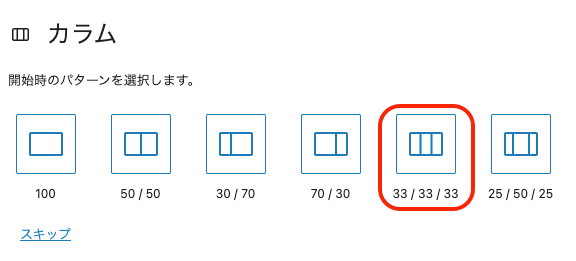
カラムの33/33/33をクリックします。

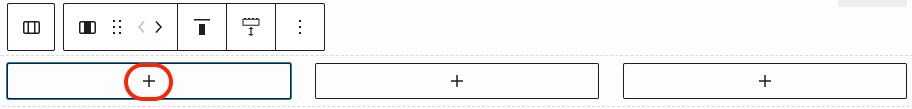
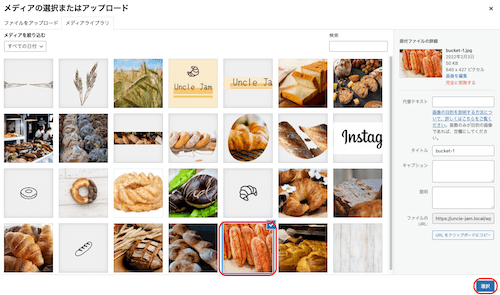
をクリックします。
画像をクリックします。

画像を選び選択をクリックします。

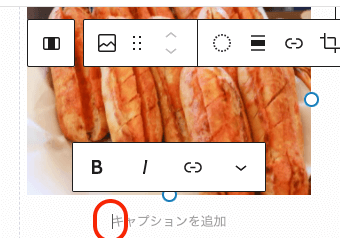
キャプションを追加のところにカーソルを置き、エンターを押します。

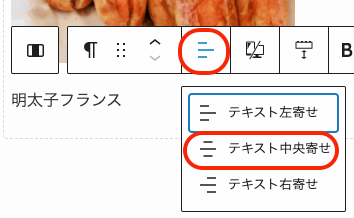
テキストを入力し、ツールバーでテキストを中央寄せをクリックします。
明太子フランスの文字の右側にカーソルがきている状態でエンターを押します。

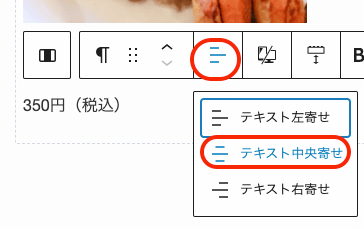
値段を入力し、再びツールバーでテキストを中央寄せをクリックします。

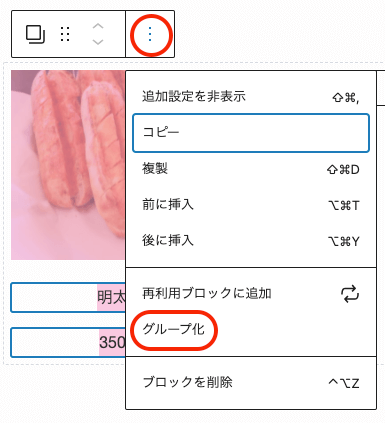
画像をクリックし、そのままシフトを押しながらパンの名前と価格をクリックします。
![]() をクリックし、グループ化をクリックします。
をクリックし、グループ化をクリックします。
スタイル【SWELLブロック】

右側ブロックのスタイルの浮き出しをクリックします。
同様に残りのベーコンエピ、カンパーニュを作成します。
croissant donutページも作り方は同じですので、見直しながら作成してくださいね。
WordPress固定ページ contact
よく頑張ってここまで出来上がりましたね!
後少しです!
Contactフォーム(お問い合わせフォーム)は、WordPressのプラグインのSnow Monkey Forms を使用しています。
詳しい解説は、こちらのブログをご覧になってください。↓

以上でほぼ出来上がりました!!
いや〜本当にお疲れ様でした!!
やりましたね〜
よく頑張った自分をいっぱい褒めてあげてくださいね!
次は一部のフォント(Googleフォント)に変更する方法です。
一部をGoogleフォントに変更
フォント(文字のデザイン)を変えるだけで、随分サイトの雰囲気が変わるものです。
詳しい方法についてはここでは割愛しますので、コピペで試してみてくださいね。
詳しい説明はこちらになります。
少しWeb制作の知識が必要になります。↓


管理画面の外観のカスタマイズをクリックします。

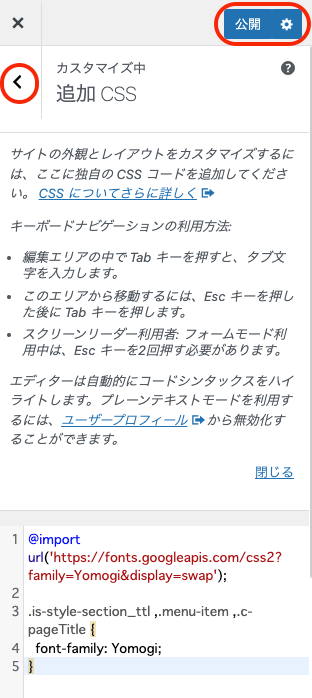
追加CSSをクリックします。

下のコードをコピペします。
@import url('https://fonts.googleapis.com/css2?family=Yomogi&display=swap');
.is-style-section_ttl, .c-gnav, .c-pageTitle, .menu-item {
font-family: 'Yomogi', cursive;
}公開をクリックし、をクリックし戻ります。
【パターン2ローカル環境】で作成された方はLocalからXserverにアップロード
今の状態ではまだローカル環境ですので、
作ったサイトを、サーバー上に公開する方法です。
こちらで詳しく説明してますのでご覧ください。

その他のプラグイン
・Snow Monkey Forms
・Snow Monkey Editor
・All in one WP Migration(パターン2で作成された方)
以上の三つは既に入れていますが、その他セキュリティーの為のお勧めプラグインなどは、
SWELLの公式サイトをご覧になり参考になさってください。
私は他にWP Multibyte PatchとAll In One WP Security、SEO SIMPLE PACK、XML Sitemap & Google News等々を入れています。

作成してみていかがでしたでしょうか。
初めての事でかなり大変だったとは思いますが、
自分で作り上げた事で、自信と愛着が湧いてきませんかw
アップロードしてからも、デザインをご自分の好みにいつでも変更できますので、ぜひ色々触ってみて満足できるサイトに進化させていってくださいね。
最後まで本当にお疲れ様でした!
〜本日も最後まで読んでいただき、ありがとうございました。〜



SWELLを使用したカスタマイズを色々解説しています。ご参考になれば幸いです。