あなたのケーキ屋さんのサイトを作ってみませんか?
Web制作の学習のためにサイトを制作してみませんか?
時間はかかりますが、どなたでも作成できるように詳しく解説しています。
一緒に作っていきましょう。
ケーキ屋さんはInstagramを利用されているお店が多と思いますが、
お店のホームページもあると、より信頼性も増しますし独自の紹介がしやすいですね。
でもそのホームページ制作を業者に依頼するとなると、
たとえシンプルなデザインのサイトでも高額な費用がかかります。
じゃあ自分で作っちゃいましょ!!
全くの初心者でも作成できるように、デモサイトと図解付きで詳しく解説していますので、
時間と根気さえあれば大丈夫です。
ここではデモサイトの為フリーの画像を使用していますが、
色や画像テキストを、あなたのお店オリジナルのものに変更することで、ホームページの雰囲気もガラッと変わりますので、
自由にアレンジをして、センスを活かした世界に一つの素敵なホームページを作ってみてくださいね。
どなたでもご自由に制作してサイトとしてご利用いただいて結構なのですが、このデモサイトをそのままご自身のポートフォリオとして掲載されるのはお控えください。(画像やテキストを変更してくださいね。)
既にご存知かもしれませんが、ケーキ屋さんを経営されている方は、Googleビジネスプロフィール(旧名Googleマイビジネス)に無料で登録すると、Google Mapに登録したお店の詳しい紹介やサイトのURLを掲載できますので、宣伝効果は抜群です。

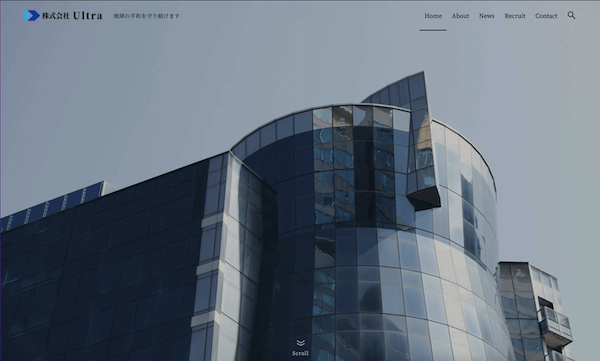
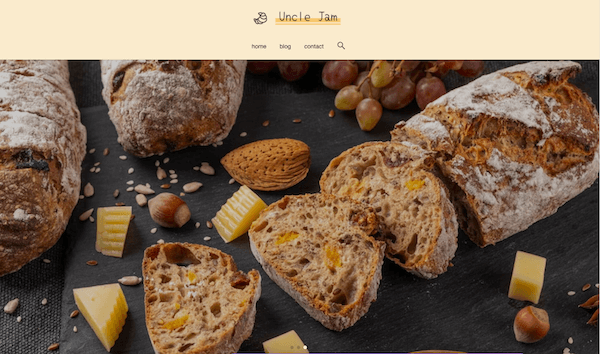
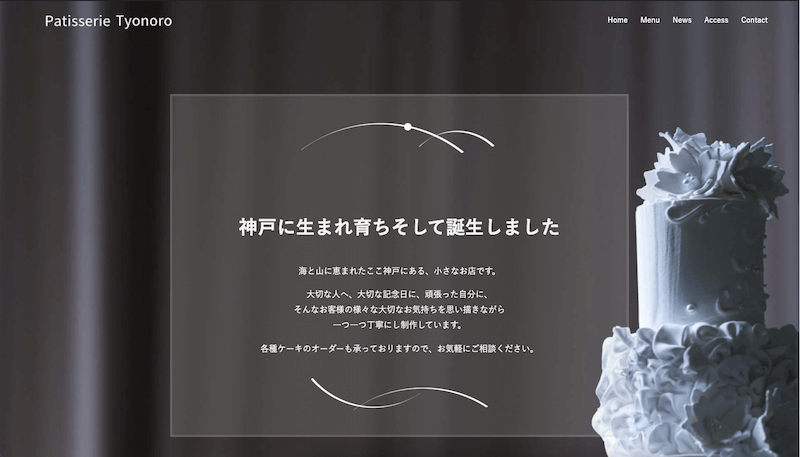
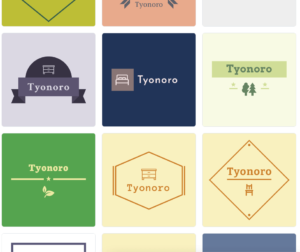
WordPressテーマSWELLで作成するケーキ屋さんのサイトのデモサイト
今回はこのような架空サイトを作成していきます。
画像をクリックすると、デモサイトがご覧になれます。

同様に他のサイトを制作したい方はこちらをご覧ください。
FAQ
WordPressでのホームページ作成の工程
2パターン紹介しますので、
適した方で作成してください。
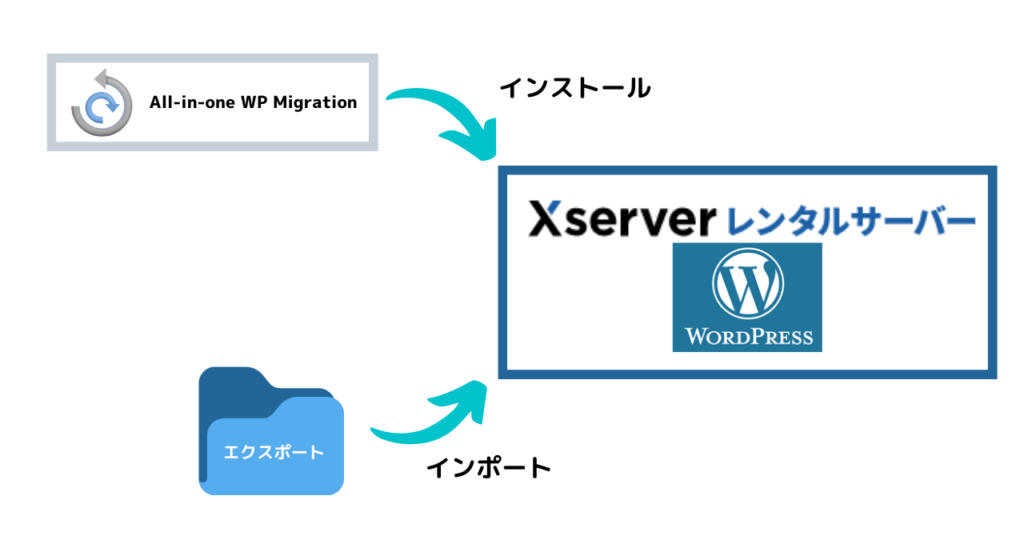
【パターン1リモート環境】
XserverのWordPress簡単インストールで、サーバー上に直接サイトやブログを構築する方法です。
ご自身のサイトやブログを構築するのにおすすめです。
こちらの方がSWELL価格の880円安く購入できます。

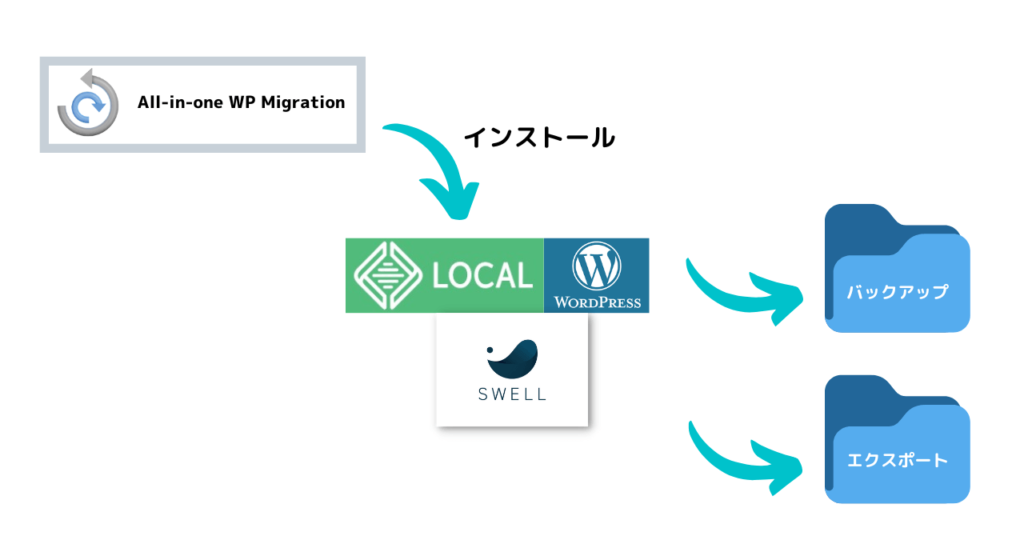
【パターン2ローカル環境】
ローカル環境(Local)でサイトやブログを作成し、出来上がってからAll-in-one WP Migrationを使ってXserverのWordPress簡単インストールで立ち上げたWordPressに引越しさせる方法です。
クライアントワークににはこちらがおすすめです。
【パターン1リモート環境】ホームページ作成の工程


【パターン2ローカル環境】ホームページ作成の工程
SWELLをダウンロードします。

LOCALで構築したWordPressにSWELLをインストールし、ローカル環境(サーバー上にアップロードされていない環境)でWordPressのホームページを作成していきます。

All-in-one WP Migrationをインストールし、バックアップファイルとエクスポートファイルを作成します。

All-in-one WP Migrationをインストールし、先ほどのエクスポートファイルをインポートします。

WordPressテーマSWELLをダウンロードします。
日本人の了さんが直感的に簡単に楽しく素早く操作でき、細部までこだわって作られた、
WordPressテーマです。(了さんの個人サイトでSWELL誕生までの経緯や名前の由来を語っておられます。)
海外の方が作られたテーマと違って、日本人に適したデザインにカスタマイズしやすく、
会員サイトへのフォーラムへの参加ももちろん日本語ですので、検索や質問もしやすいです。
ユーザーのことを考えて頻繁にアップグレードされています。
ブログでもとても人気のテーマですので、
サイト制作した後にブログを始めてみるのもいいですね!
もちろん買い切り価格ですので、追加料金は発生しません。
今回は完全ノーコードでの制作ですが、追加CSSなどでより機能性やデザイン性の高いものが作れます。
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込み) (※お支払いは一度限りです。月額や年額ではありません。) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP7.3以上 WordPress5.9以上 (推奨 : 6.1 ~) ※必須環境をみたしてない場合は、エラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。 ※WordPress.comでは利用できません。SWELLはインストール型WordPress.org向け商品です。 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※銀行振込での購入は対応できません。 |
| ライセンス | SWELLはGPL100%テーマです。 ライセンス制限はなく、複数サイトでご自由にご利用頂けます。 |
- テーマはダウンロードした後、zipファイルのままで大丈夫です。
- Xserver契約の方はSWELL公式サイトから購入せず、Xserverから購入が880円お得です。
Xserverでサーバーとドメインを取得します。
Xserver
>>【2023年度】Xserverお申し込み方法(初めての方にわかりやすく解説)
お名前.com
コチラは特にドメインが1円〜という破格で人気ですね!
もちろんレンタルサーバーもありますが、
サーバーとドメインを別会社にしたい方は、ドメインだけはお名前.comって方法もあります。
手間はかかっちゃいますが。
■□━━ 急げ、ドメインは早い者勝ち! ━━□■
■お名前.com
Xserver WordPress簡単インストールとSSL設定の解説になります。
申し込みが終わればここまで設定しておいてくださいね。

【パターン2ローカル環境】の方のみ Local設定
LocalでWordPressをローカル環境構築していきますので、こちらをご覧になって設定してくださいね。↓

WordPressにSWELLをインストール
では!頑張って作っていきましょう!
初心者の方はとても時間がかかりますので、無理をしない様に途中休憩を適度に取りながら、水分も忘れず補給しながら進めていってくださいね!
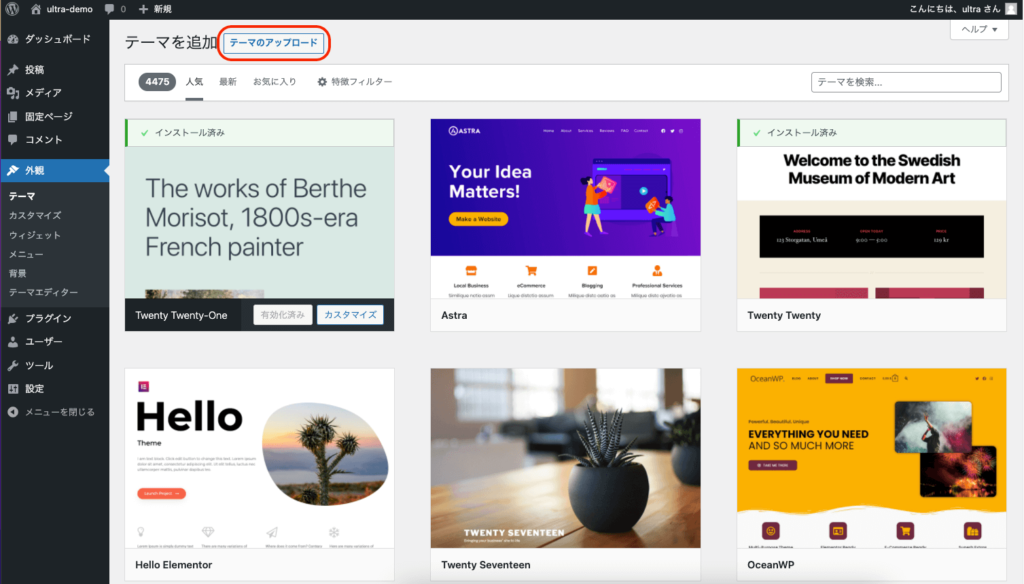
WordPressにログインします。

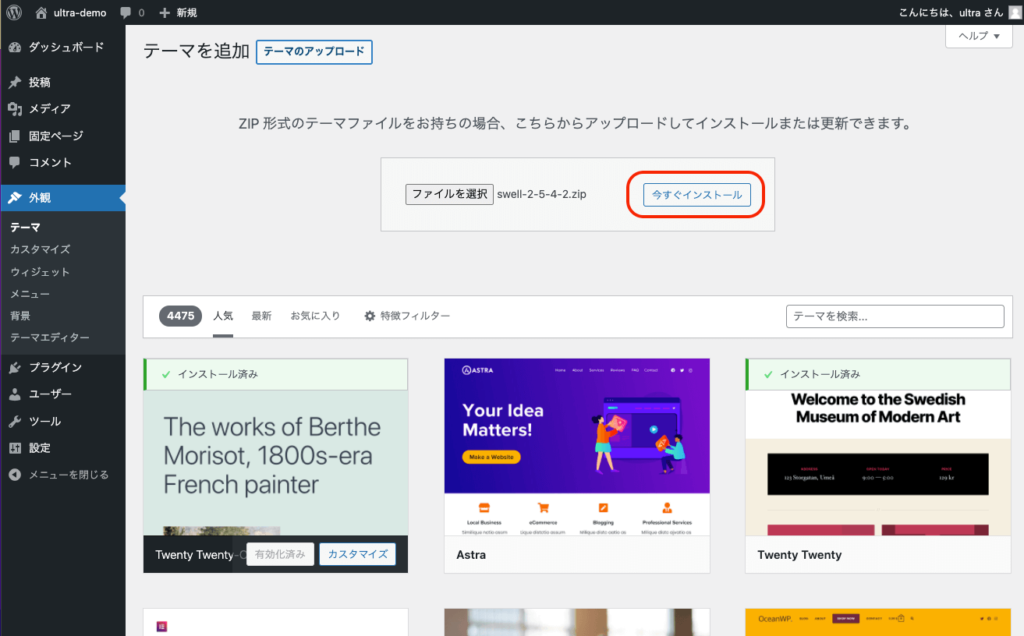
外観→テーマのアップロードをクリックします。

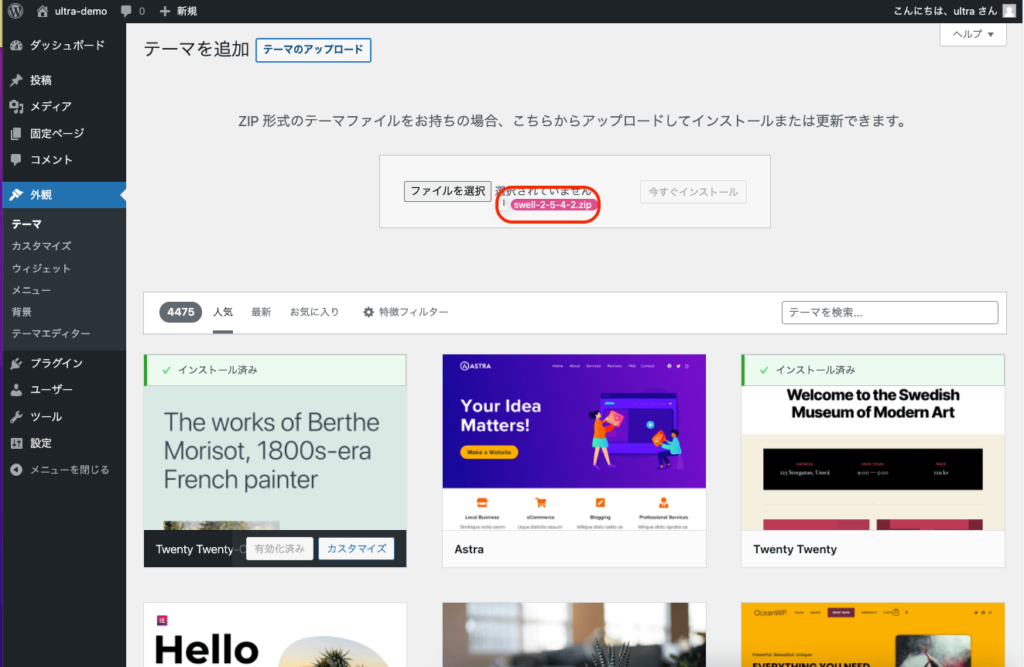
swellのファイルをzipファイルのままドラッグ&ドロップします。
(ファイルを選択してもいいです)

今すぐインストールをクリックします。

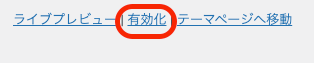
有効化をクリックします。
ケーキ屋さんのサイト用の画像をWordPressのメディアに入れる
今回使用する画像です。
ダウンロードしてください。

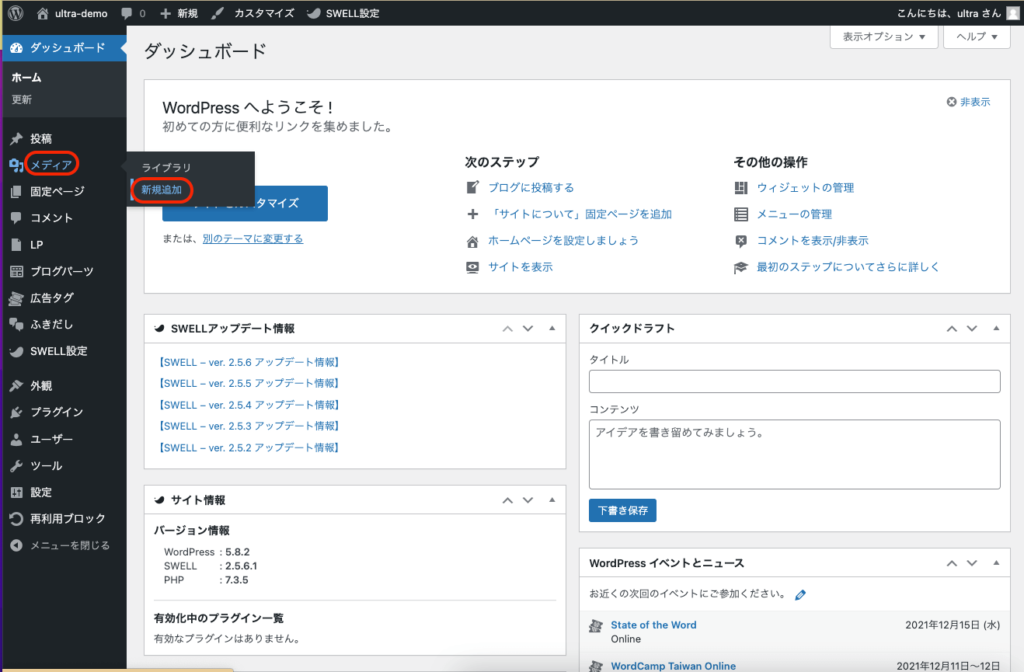
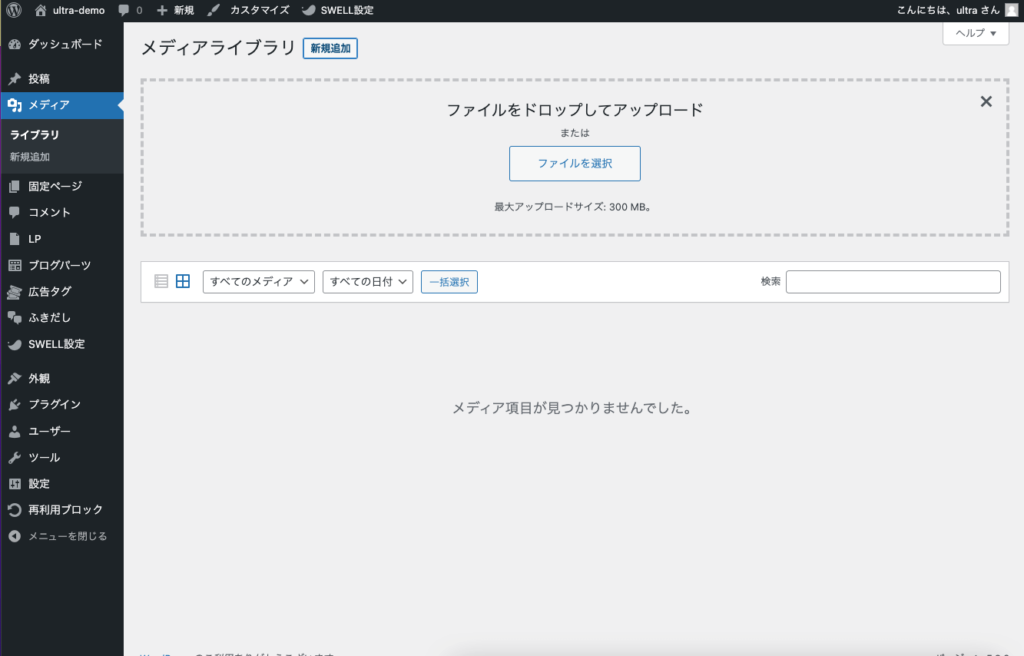
メディアから新規追加をクリックします。

ダウンロードして解凍した画像全てを、ファイルをドロップしてアップロードにドラッグ&ドロップします。
これで画像が入りました。
画像や動画について
画像や動画はご自身で用意、またはweb上で見つけたものを使用される場合の参考になさってください。

画像・動画フリーダウンロードサイト
デザインツール
無料の範囲でも素敵なデザインが作れます。
有料1,500円/月にすると、背景透過やたくさんの素材を使用することができかなり充実しています。
画像加工サイト
私は頻繁に利用させていただいており、助かっています。
画像サイズの変更
画像が大きいと重くなりサイト表示が遅くなります。
画像サイズの変更方法はこちらをご覧ください。↓

画像サイズの目安
大体の目安です。
このサイズじゃないといけないってことではありませんので、
その辺りは臨機応変にご使用ください。
| メインビジュアル | 1600px |
| 中サイズ | 1000px |
| 小サイズ | 600px |
画像を圧縮してくれる無料サイト
ドラッグ&ドロップで使用でき、
圧縮して、ファイルサイズを小さくしてくれます。
動画を圧縮してくれる無料サイト
こちらもドラッグ&ドロップで使用できます。
背景削除してくれる無料サイト
画像の背景を削除してくれます。
ロゴなどによく使用します。
WordPressの固定ページを作成

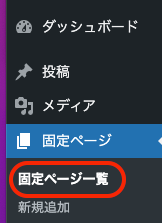
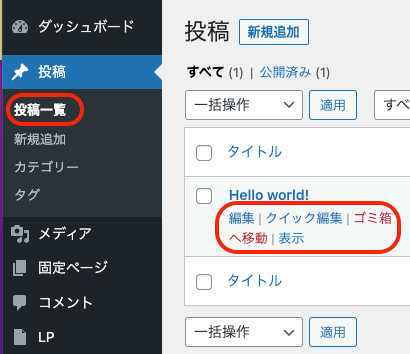
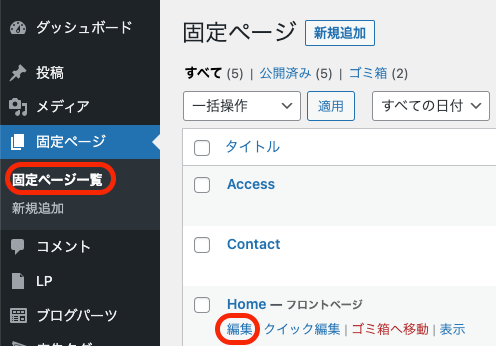
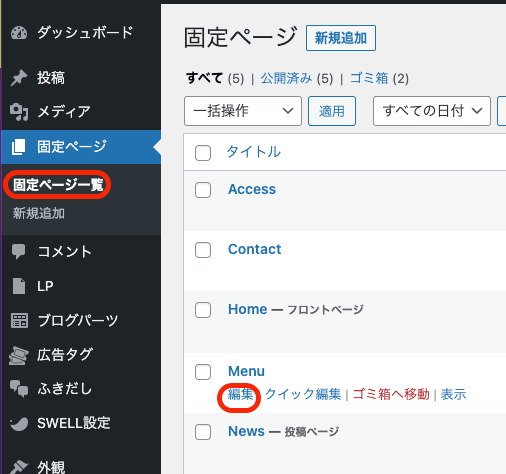
管理画面の固定ページ一覧をクリックします。
Privacy PolicyとSample Pageはゴミ箱へ移動をクリックし削除します。

固定ページの新規追加をクリックします。

タイトルを追加の場所にHomeと入力します。
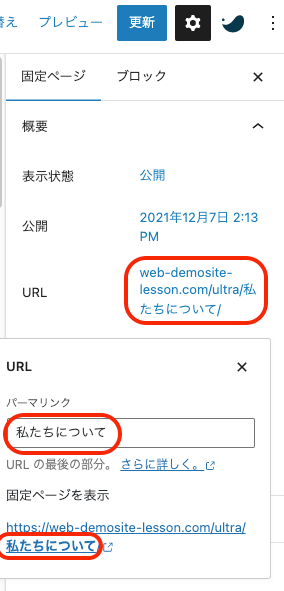
ページを作成する時にタイトルが日本語だと、長〜〜い訳のわからないurlになったり(https://〇/%e7%a7%81%e3%81%9f%e3%81%a1%e3%81%ab%e3%81%a4%e3%81%84%e3%81%a6/)表示も日本語が含まれてあまり見た目にもよくありません。

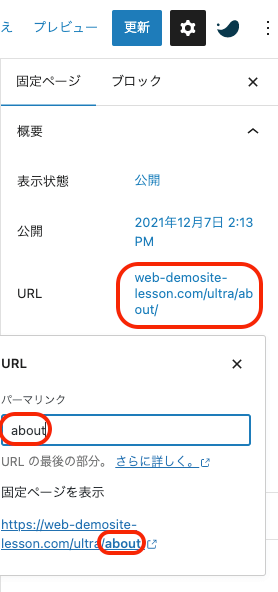
なので、わかりやすい英語表記(スラッグ)にしておきましょう!

編集画面の画面右側→固定ページのURLの箇所をクリックすると日本語だと左記のように表示されます。

パーマリンクをわかりやすい英語に変更するとurlも英語表記になります。


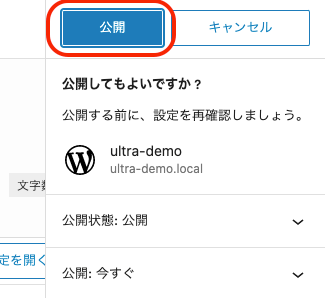
画面右側上にある公開をクリックします。
再び公開をクリックします。
画面左上のをクリックすると管理画面に戻りますので、同様にMenu News Access Contactそれぞれ固定ページを作ります。
WordPressの外観カスタマイズ

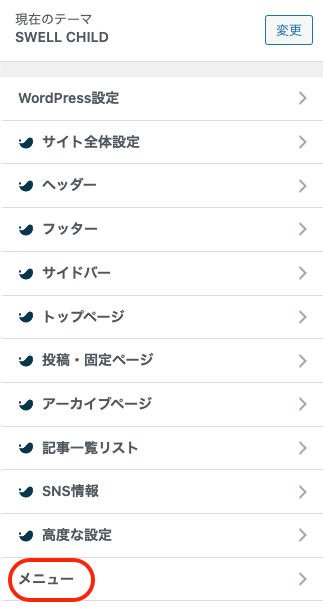
管理画面から外観のカスタマイズをクリックします。
WordPress設定

WordPress設定をクリックします。

サイト基本情報をクリックします。

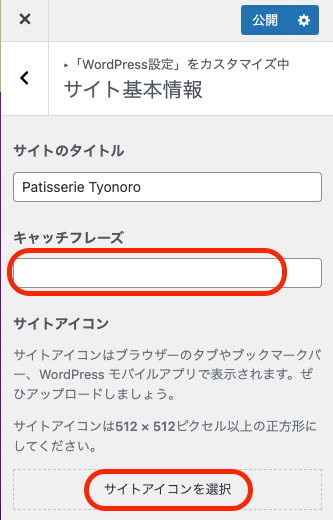
キャッチフレーズを削除します。
サイトアイコンを選択をクリックします。

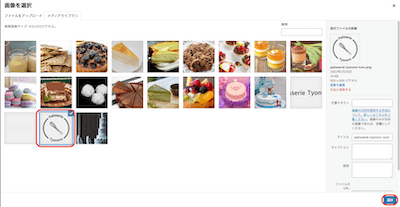
画像を選び選択をクリックします。

公開をクリックし、をクリックし戻ります。

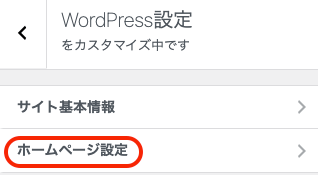
ホームページ設定をクリックします。

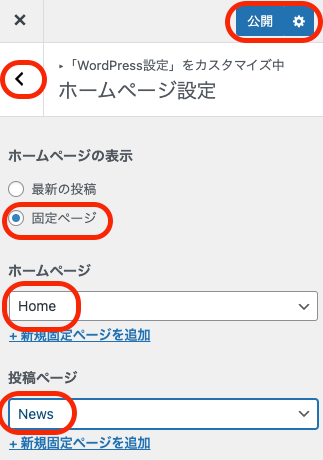
ホームページの表示は固定ページを選びます。
ホームページはHomeを選びます。
投稿ページはNewsを選びます。
公開をクリックします。
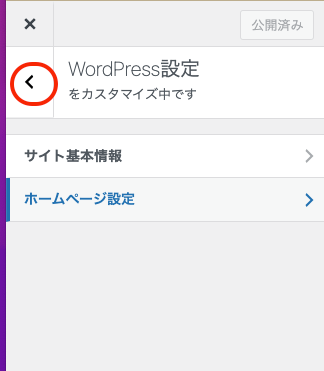
をクリックして戻ります。

再びをクリックして戻ります。
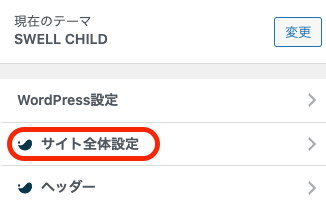
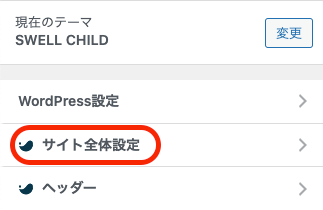
サイト全体設定【SWELL】

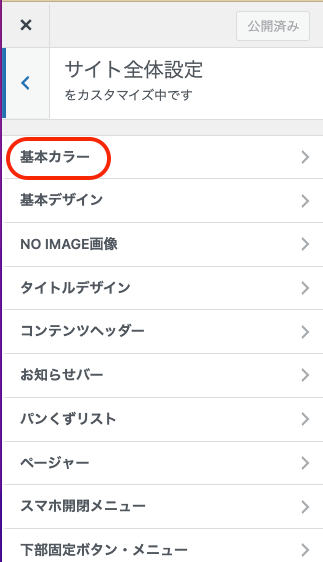
サイト全体設定をクリックします。

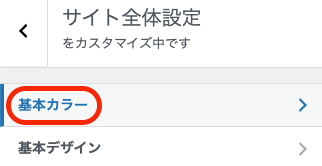
基本カラーをクリックします。

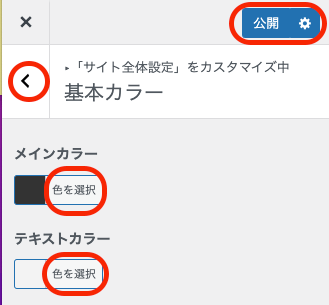
メインカラーの色を選択をクリックして、#333333に変更します。
(テキストカラーも同様に、#f3f3f3に変更します。)
↑これは作業上見えづらい色なので、固定ページも全て制作し終わってからの方がいいかもですw
公開をクリックし、![]() をクリックして戻ります。
をクリックして戻ります。
ページ背景画像 固定表示

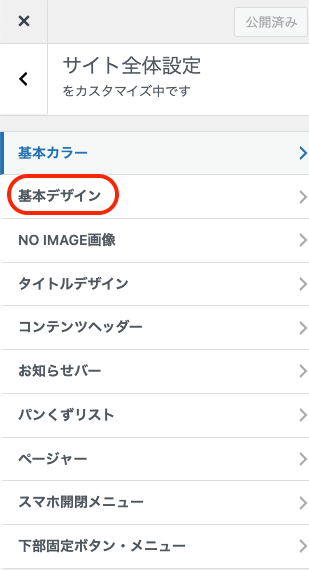
基本デザインをクリックします。

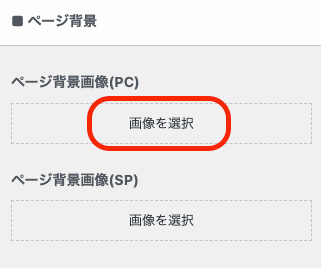
ページ背景の画像を選択をクリックします。

画像を選び、画像を選択をクリックします。

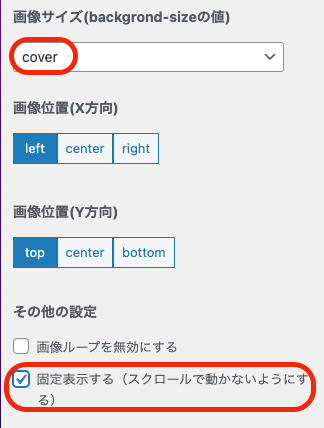
画像サイズをcoverにします。
その他の設定で固定表示するにチェックを入れます。
※これで背景画像がスクロールしても固定されます。

公開をクリックします。
をクリックします。

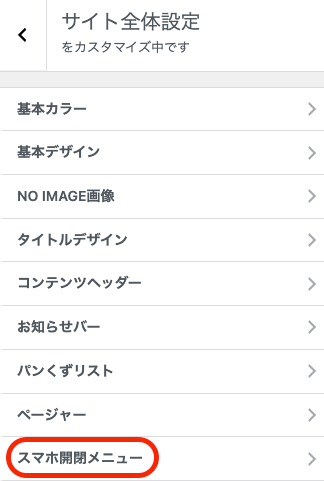
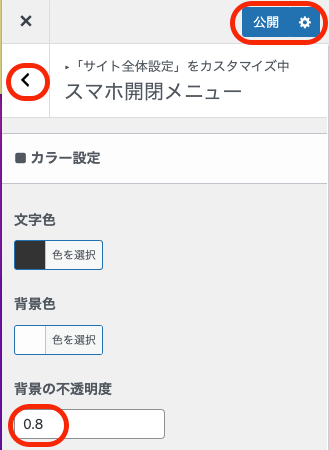
スマホ開閉メニューをクリックします。

背景の不透明度を0.8にします。
公開をクリックします。
をクリックします。

再びをクリックします。
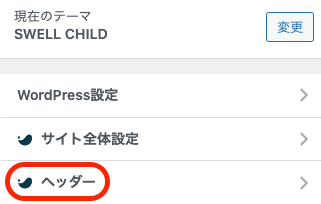
ヘッダー【SWELL】

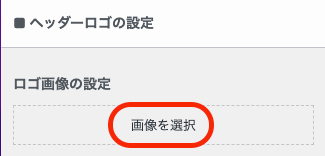
ヘッダーをクリックします。

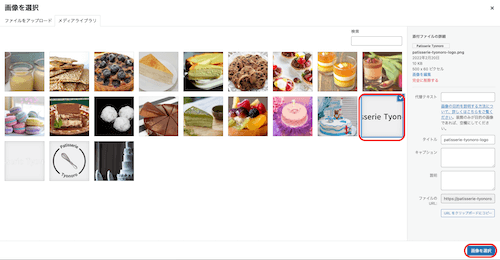
ロゴ画像の設定の画像を選択をクリックします。

画像を選び、画像を選択をクリックします。

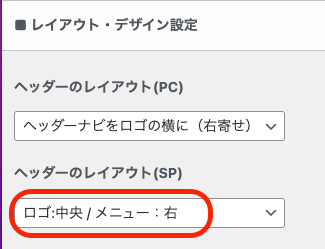
ヘッダーのレイアウト(SP)をロゴ:中央 / メニュー右を選びます。

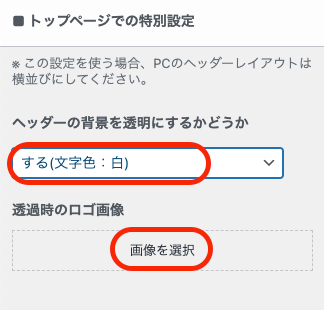
トップページでの特別設定のヘッダーの背景を透明にするかどうかをする(文字色:白)にします。
透過時のロゴ画像の画像を選択をクリックします。

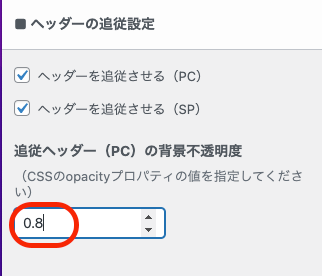
ヘッダーの追従設定の追従ヘッダー(PC)の背景不透明度を0.8にします。

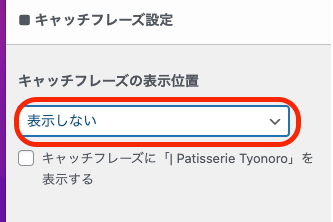
キャッチフレーズ設定のキャッチフレーズの表示位置は表示しないを選びます。

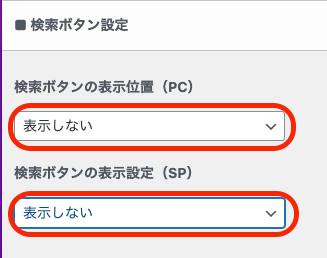
検索ボタン設定の検索ボタンの表示位置(PC)と検索ボタンの表示位置(SP)どちらも表示しないにします。

公開をクリックし、をクリックし戻ります。
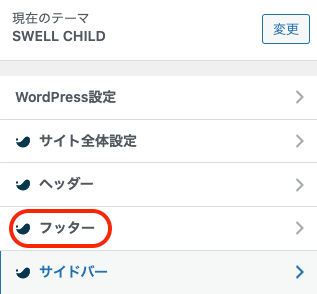
フッター【SWELL】

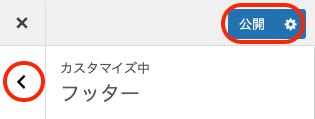
フッターをクリックします。

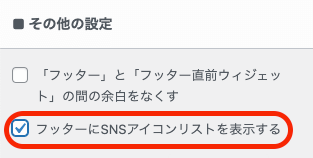
その他の設定でフッターにSNSアイコンリストを設定するにチェックを入れる。

公開をクリックし、をクリックして戻ります。
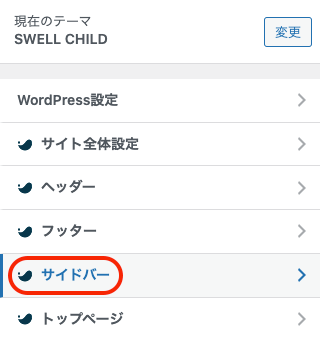
サイドバー【SWELL】

サイドバーをクリックします。

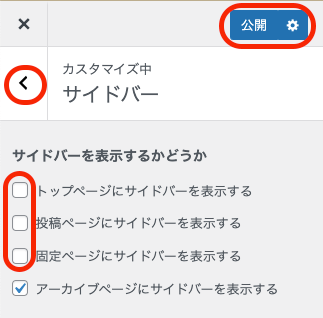
上から3つ目までのチェックを外し、公開をクリックし、をクリックして戻ります。
トップページ【SWELL】

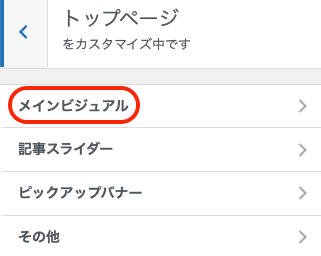
トップページをクリックします。

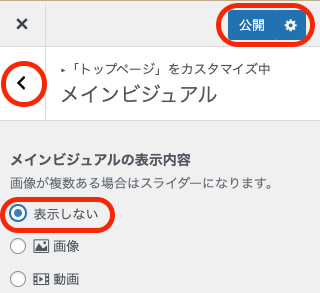
メインビジュアルをクリックします。

メインビジュアルの表示内容は、表示しないを選びます。
公開をクリックして、をクリックして戻ります。

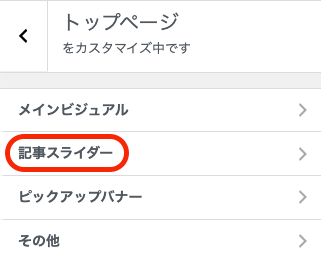
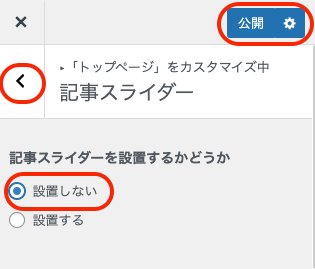
記事スライダーをクリックします。

設置しないを選びます。
公開をクリックします。
をクリックして戻ります。

再びをクリックして戻ります。
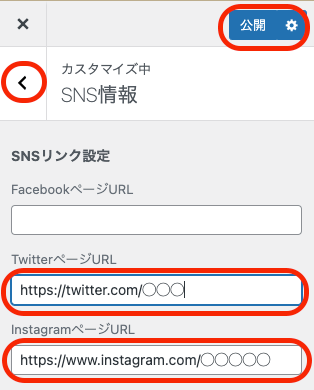
SNS情報【SWELL】

SNS情報をクリックします。

TwitterやInstagramその他を紹介されたい方は、こちらにurlを入力してください。
公開をクリックし、をクリックして戻ります。

するとホームページのフッター部分(一番下 今は中身がないので上に来てますが)にこの様にアイコンが表示されます。
メニュー

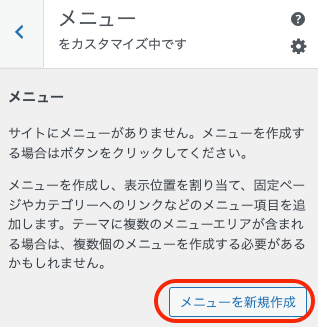
メニューをクリックします。

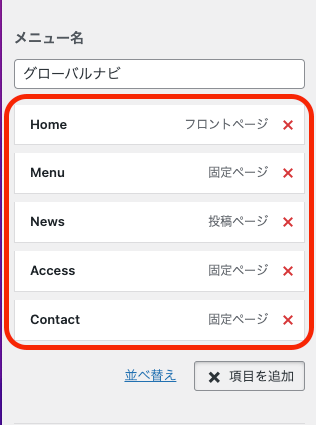
メニューを新規作成をクリックします。

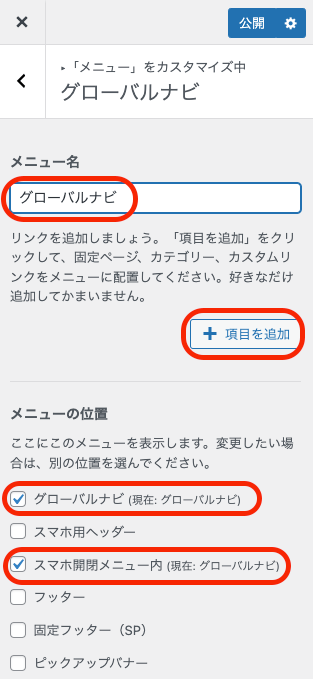
メニュー名は何でもいいのですが、わかりやすくグローバルナビとします。
メニューの位置は、グローバルナビとスマホ開閉メニューにチェックを入れます。
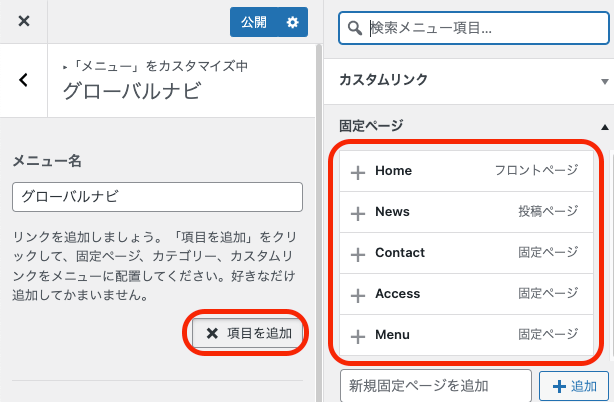
項目を追加をクリックします。

Home,News,Contact,Access,Menuをクリックします。

左側に追加されました。
順序が違っていたら、ドラッグ&ドロップで移動させてください。

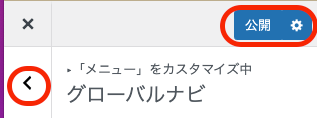
公開をクリックし、をクリックして戻ります。
お疲れ様でした!
外観のカスタマイズは以上になります。
少しホームページらしくなってきましたね。
お疲れの出ないように、適度な休憩をとってくださいね。
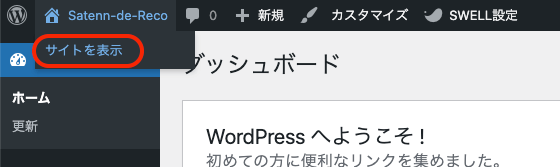
サイトを表示 管理画面

サイトを表示するには、管理画面左上あたりのサイト名をホバーすると、サイトを表示の文字が現れますので、クリックします。

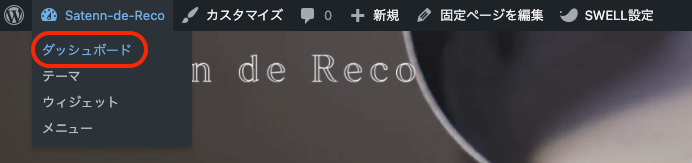
管理画面に戻るには、サイト左上あたりのサイト名をホバーすると、ダッシュボードの文字が現れますので、クリックします。
気をつけていただきたい事
これからブロックエディターで制作していきますが、こちらからはお知らせしませんので、ご自分のタイミングで頻繁にセーブしていってください。(でないと、せっかく作ったのが消えてしまいます。)
セーブは画面右上、公開を1回クリックもしくは2回クリックします。
(Localで作成されている方は、公開をクリックしてもサーバー上にはアップされません。セーブされるだけです。)


テキストの改行は、シフトを押しながらエンターキーで、普通に改行されます。
エンターキーだけで改行すると、1段落分のスペースが空きます。

どこの ![]() なのか注意してください。
なのか注意してください。
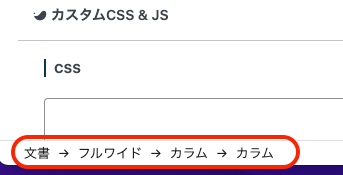
わかリにくければ ↓

画面左下で確認できます。

ブロックの位置を上下移動させたい時は、そのブロック場所をクリックして四角で囲われるように指定してをクリックして移動します。
WordPress 投稿

管理画面に戻ります。
投稿の投稿一覧をクリックし、Hello world!のサンプル記事をゴミ箱へ移動をクリックして削除します。

投稿の新規追加をクリックします。

タイトルと本文を入力します。

画面右上の投稿をクリックします。

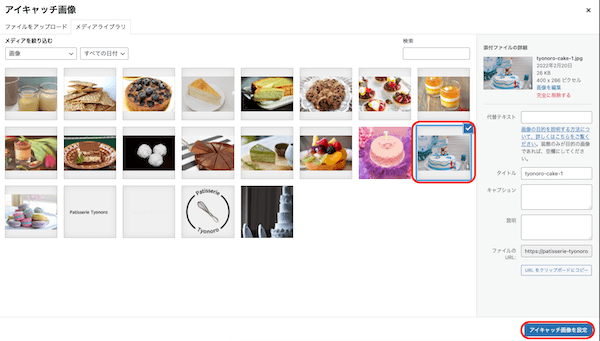
アイキャッチ画像のアイキャッチ画像を設定をクリックします。

画像を選び、アイキャッチ画像を設定をクリックします。
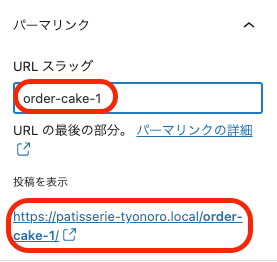
パーマリンク設定

パーマリンクのURLスラッグが日本語になっていると、urlに日本語も含まれてしまうので、ローマ字や英語を使ってわかりやすいものに変更します。
ここでは「オーダーケーキをお作りしました」から「order-cake-1」に変更しました。

もしスラッグの表示が現れないときは、一度下書き保存をクリックすると現れます。


公開を2回クリックします。
気をつけていただきたい事でも解説していますが、この公開をクリックでセーブされますので、忘れないように頻繁にしておきましょう。
左上のをクリックすると管理画面に戻りますので、同様に投稿の新規追加をクリックし、開店1周年記念の記事も作成しましょう。
WordPress 固定ページ Home
ここからは固定ページのHomeを作っていきます。
ファーストビュー

管理画面から固定ページ一覧のHomeの編集をクリックします。

ポップアップが出ますので、右上のをクリックし閉じます。

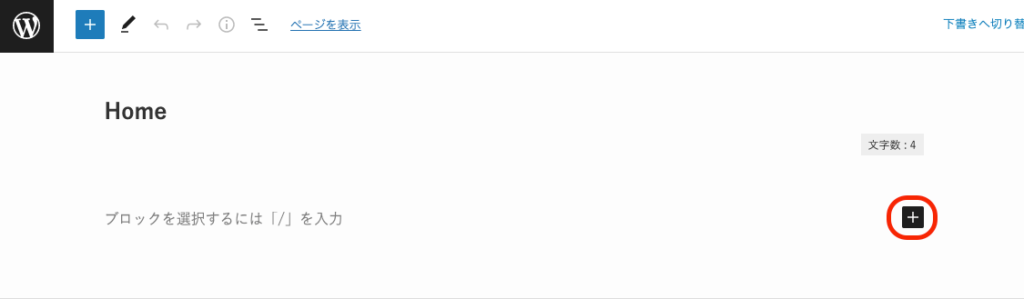
![]() をクリックします。
をクリックします。

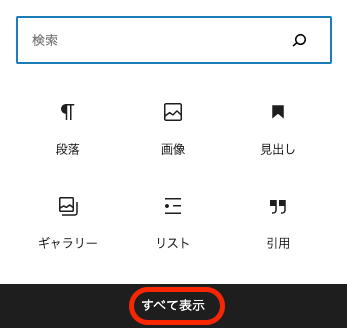
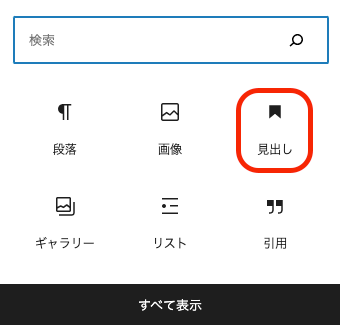
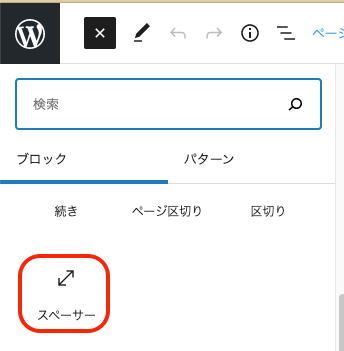
すべて表示をクリックします。

画面左側ブロックのスペーサーをクリックします。

画面右側ブロックのスペーサー設定の高さを80にします。
画面右側ブロックが表示されていなければ、右上のをクリックすると表示されます。

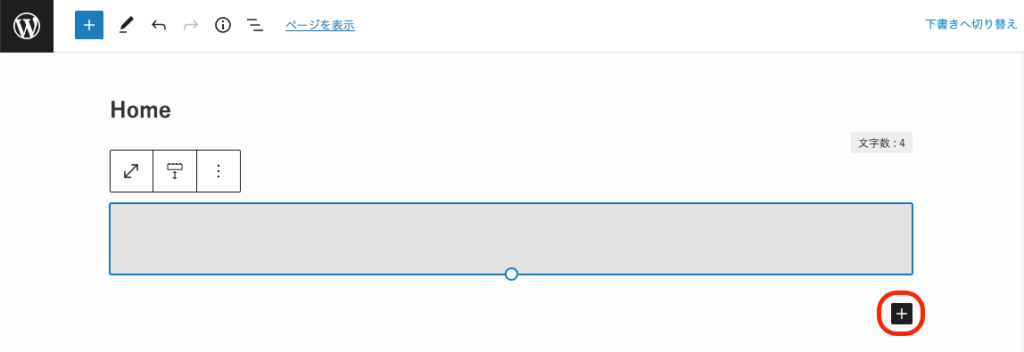
![]() をクリックします。
をクリックします。

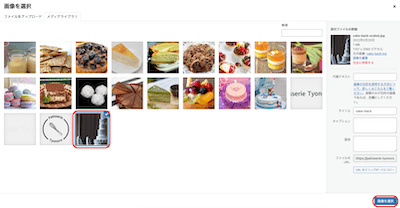
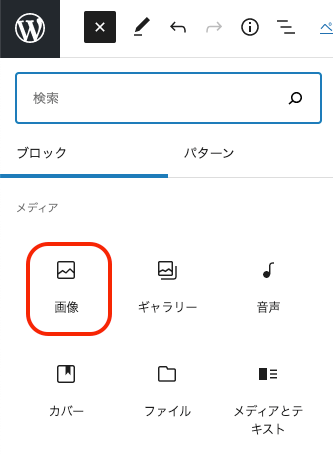
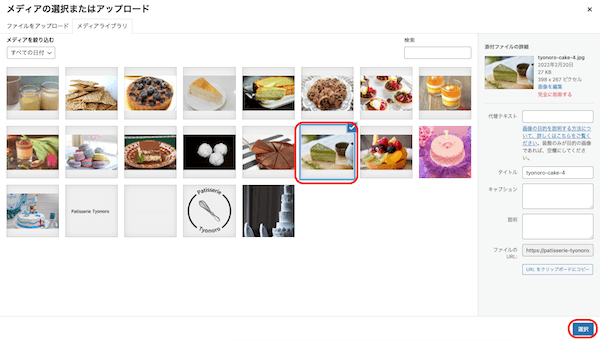
画像をクリックします。

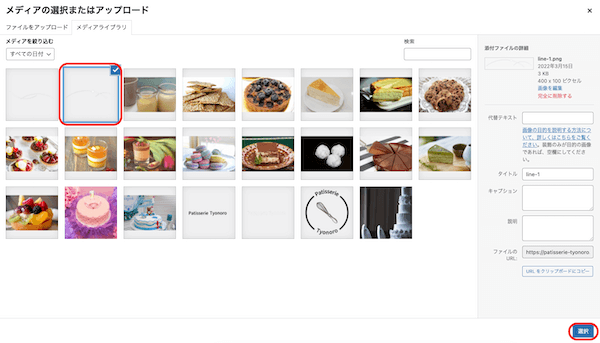
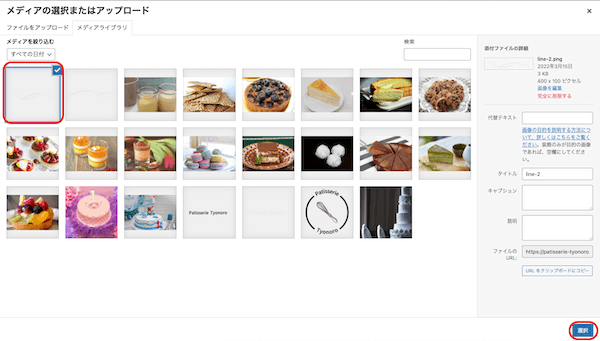
メディアライブラリから画像を選び、選択をクリックします。

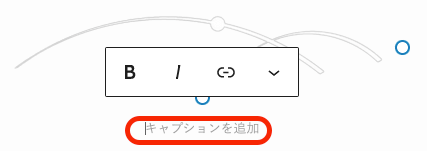
画像のキャプションを追加のところにカーソルを置き、エンターを押します。

![]() をクリックします。
をクリックします。

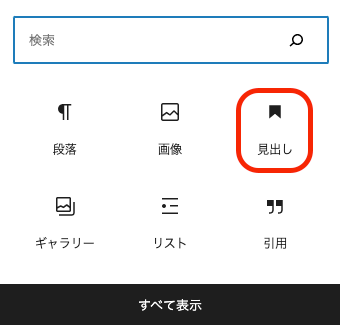
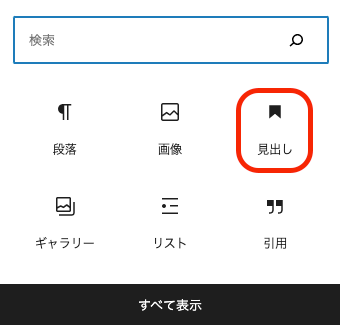
見出しをクリックします。

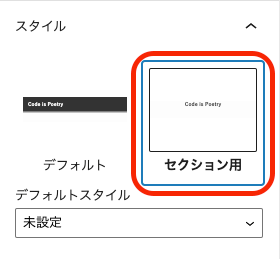
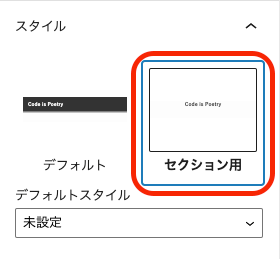
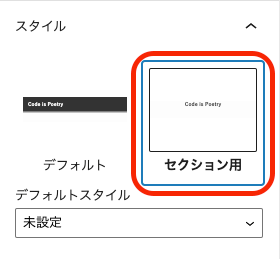
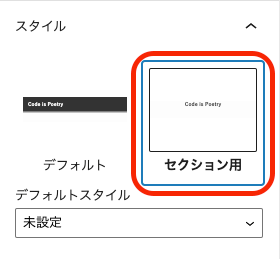
画面右側ブロックのスタイルのセクション用をクリックします。

テキストを入力します。
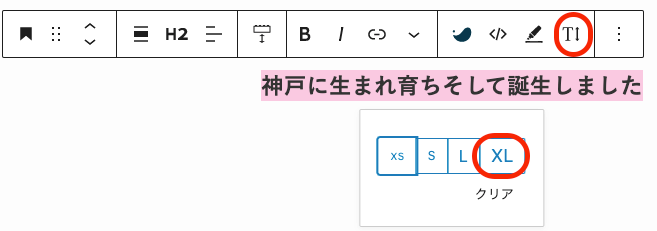
そのテキストを指定し、ツールバーの Tをクリックし、
XLをクリックします。

![]() をクリックします。
をクリックします。

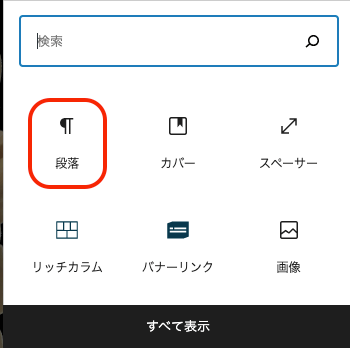
段落をクリックします。

テキストを入力します。
そのテキストを指定します。


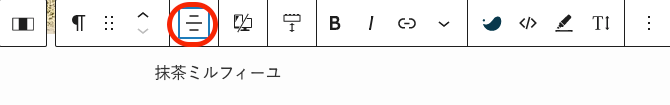
ツールバーのテキストの配置を中央寄せにします。

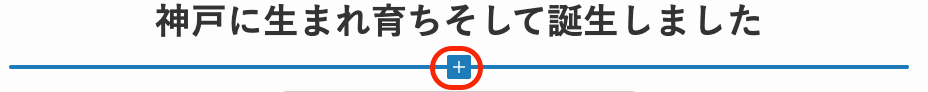
カーソルをテキストの最後に置きエンターを押します。

![]() をクリックします。
をクリックします。

画像をクリックします。

画像を選び、選択をクリックします。

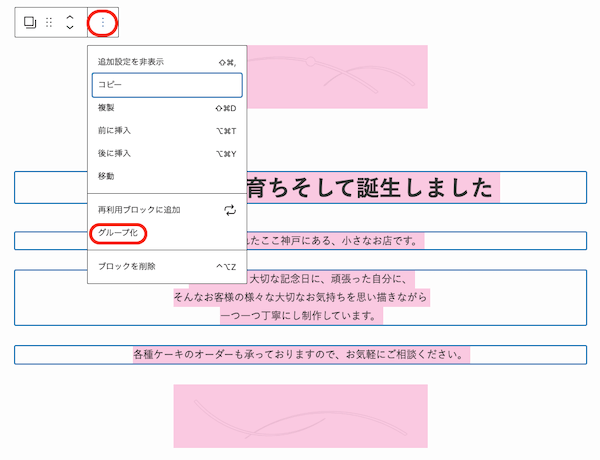
上部の画像、見出し、テキスト、下部の画像を指定し(シフトを押しながらクリックします)、![]() をクリックし、グループ化をクリックします。
をクリックし、グループ化をクリックします。

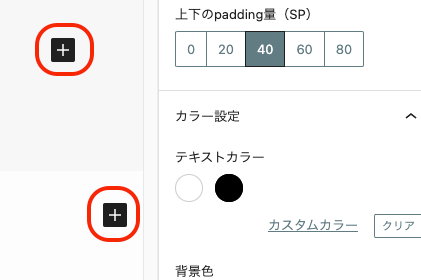
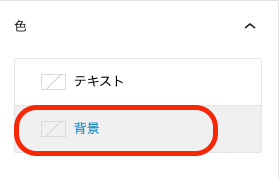
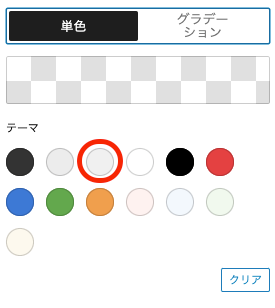
画面右側のブロックの色の背景をクリックします。

左図の色をクリックします。

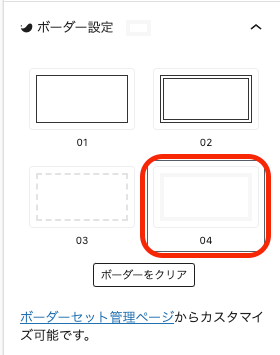
ボーダー設定の04をクリックします。

![]() をクリックします。
をクリックします。

すべて表示をクリックし、画面左側ブロックのスペーサーをクリックします。
高さはデフォルトの100pxのままで大丈夫です。
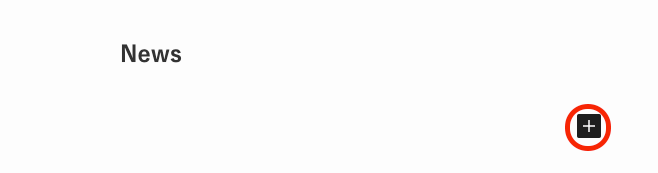
News

見出しをクリックします。

画面右側ブロックのスタイルのセクション用をクリックします。

Newsと入力します。
![]() をクリックします。
をクリックします。
投稿リスト【SWELLブロック】

画面左側ブロックの投稿リストをクリックします。

画面右側ブロックのレイアウトを選択のテキスト型を選びます。

![]() をクリックします。
をクリックします。
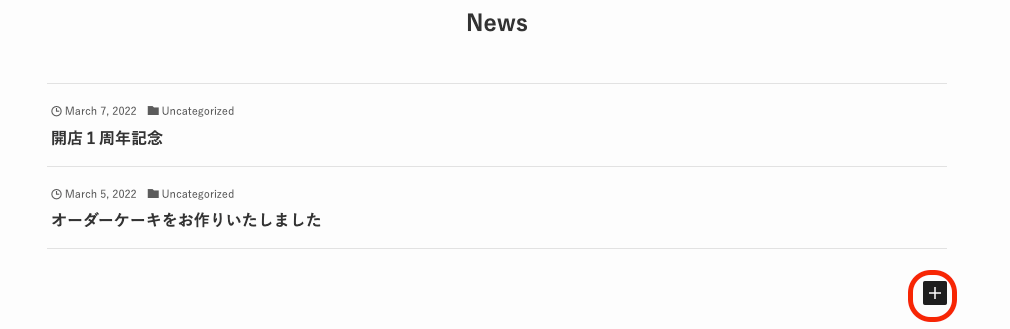
SWELLボタン【SWELLブロック】

画面左側ブロックのSEWLLボタンをクリックします。

画面右側ブロックでMOREボタンをクリックします。

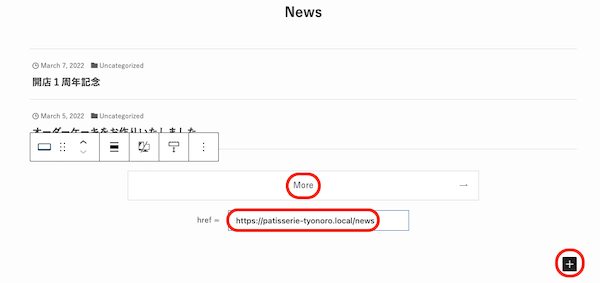
ボタンのテキストをMoreと入力します。
リンク先に https://○○○○○/news と入力します。
![]() をクリックします。
をクリックします。

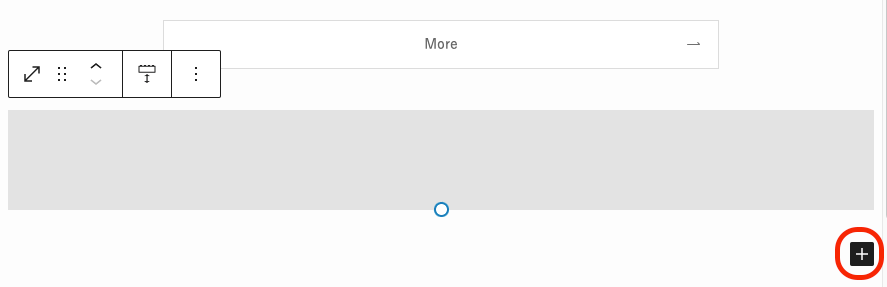
画面左側ブロックのスペーサーをクリックします。
高さはデフォルトの100pxのままで大丈夫です。
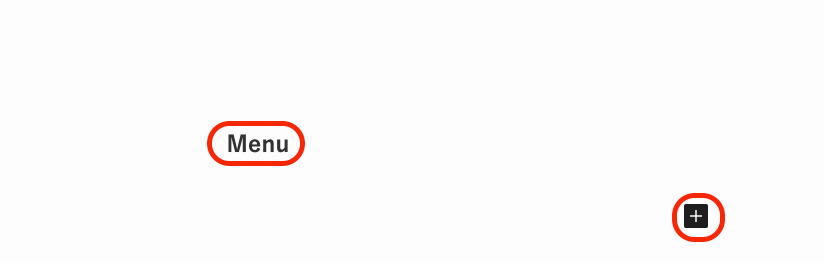
Menu

![]() をクリックします。
をクリックします。

見出しをクリックします。

画面右側のブロックで、スタイルのセクション用をクリックします。

見出し部分にMenuと入力します。
![]() をクリックします
をクリックします
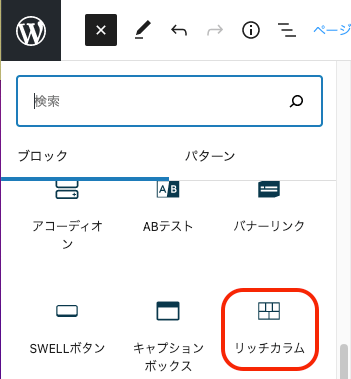
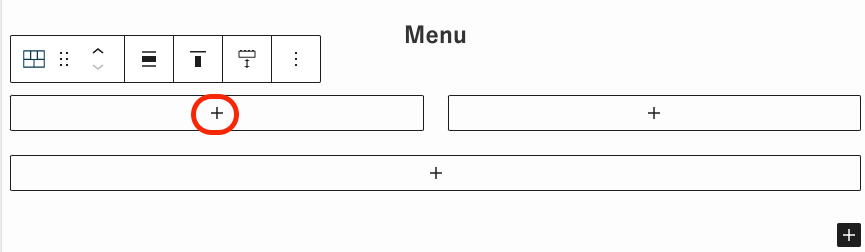
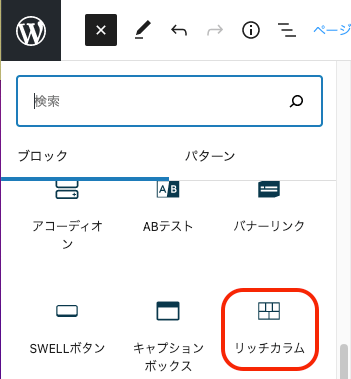
リッチカラム【SWELLブロック】

画面左ブロックのリッチカラムをクリックします。

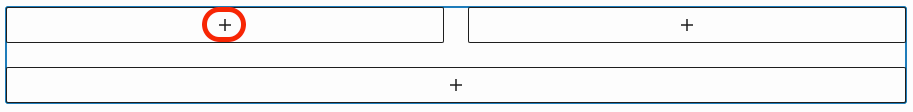
をクリックします。

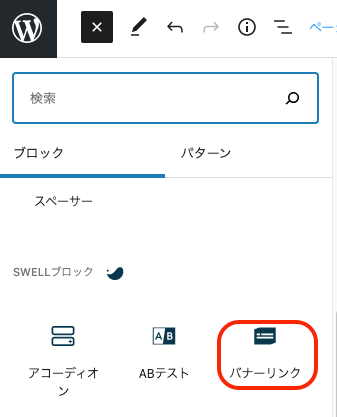
場面左ブロックのバナーリンクをクリックします。

メディアライブラリをクリックします。

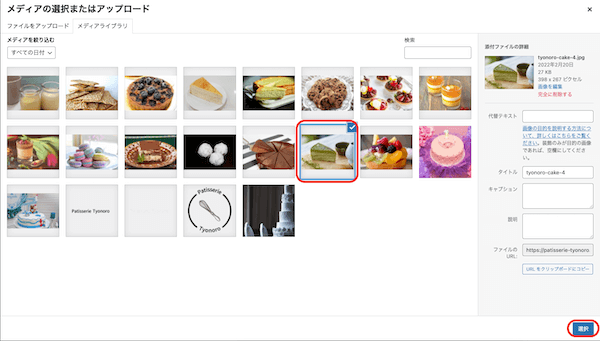
画像を選び選択をクリックします。
隙間が空いてしまいますので、この4枚の画像はサイズを揃えてくださいね。

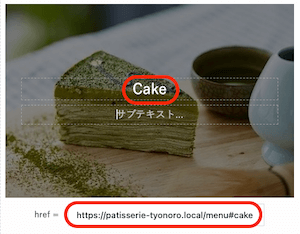
テキストの場所にCakeと入力します。
urlは
https://○○○○○/menu/#cake
と入力します。
#●●はhttps://○○○○○/menuページの●●の場所にクリックすると飛びます。
次の「固定ページMenu」で作成します。
アンカーと言います。
同様にTart,Mousse,Cookieを作成します。
urlはそれぞれ
https://○○○○○/menu/#tart
https://○○○○○/menu/#mousse
https://○○○○○/menu/#cookie
にします。

三つ目以降は、をクリックして作成します。

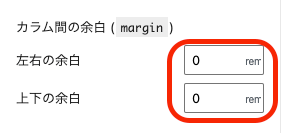
4つバナーを作成したら、左下のリッチカラムをクリックします。

画面右側のカラムの余白で、左右の余白と上下の余白共に0にします。
これで、隙間なく表示されます。
お疲れ様でした!
以上でメインになるトップページが出来上がりましたね。
よくここまで頑張れましたね!
適度な休憩をとりつつ、次はMenuのページ作っていきましょう。
WordPress 固定ページ Menu

管理画面の固定ページ一覧のMenuの編集をクリックします。

ポップアップの右上のをクリックして閉じます。

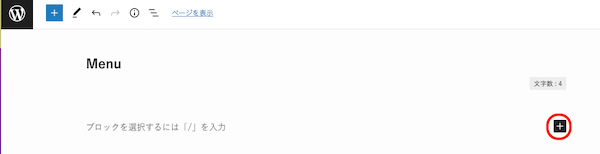
![]() をクリックします。
をクリックします。

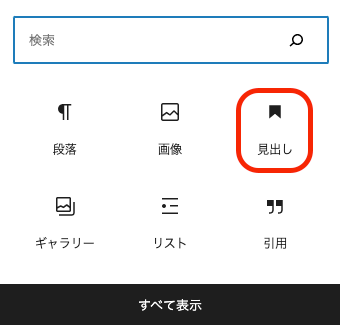
見出しをクリックします。


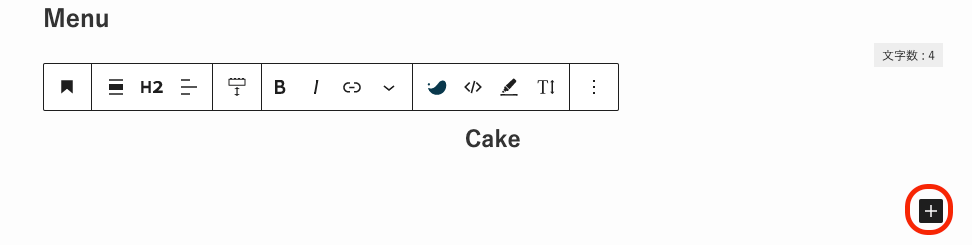
Cakeと入力し、画面右側ブロックのスタイルのセクション用をクリックします。
![]() をクリックします。
をクリックします。
リッチカラム【SWELLブロック】

全て表示をクリックし、画面左側ブロックのリッチカラムをクリックします。

をクリックします。

画像をクリックします。

画像を選択し、選択をクリックします。

画像下のキャプションを追加にカーソルを置き、エンターを押します。

テキストを入力します。
ツールバーでテキストの位置を中央寄せにします。

テキスト最後にカーソルを置きエンターを押します。
同様に価格も入力します。
以上の繰り返しで、Cake5つを作成します。

3つ目以降はをクリックします。

![]() をクリックします。
をクリックします。

全て表示をクリックし、画面左側ブロックのスペーサーをクリックします。

画面右側ブロックのスペーサー設定のピクセル値での高さを50にします。
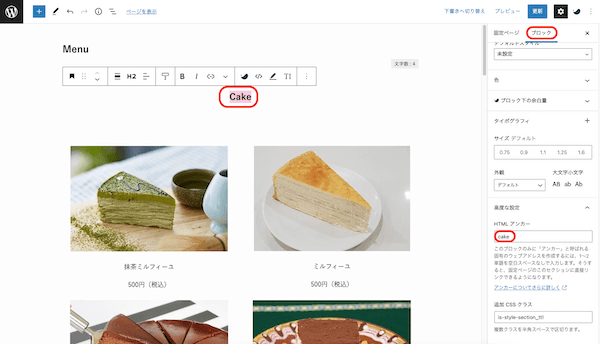
HTML アンカー

Cakeを指定します。
画面右側ブロックの高度な設定のHTMLアンカーに
cakeと入力します。
これがHomeページのMenuのCake部分のurl
https://○○○○○/menu/#cakeの#cakeの部分になり、クリックするとここに飛ぶようになります。
以上と同様に、Tart Mousse Cookieも作成します。
HTMLアンカーも忘れずに作成してくださいね。
これでMenuページが出来上がりました。
WordPress 固定ページ Access
Googleマップを埋め込んだAccessページを作成していきます。

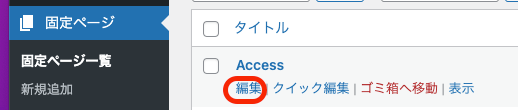
管理画面に戻り、固定ページのAccessの編集をクリックします。

ポップアップの右上の ![]() をクリックして閉じます。
をクリックして閉じます。

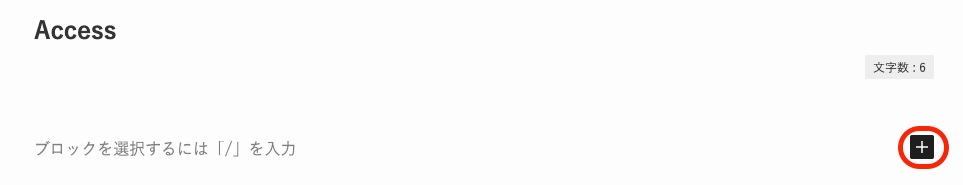
![]() をクリックします。
をクリックします。
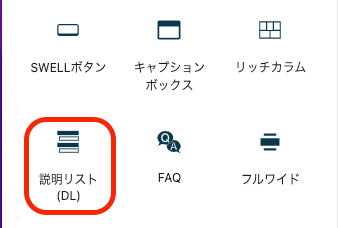
説明リスト(DL)【SWELLブロック】

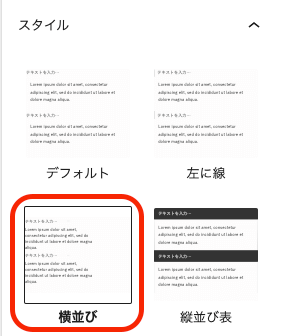
すべて表示をクリックし、画面左側ブロックの説明リストをクリックします。

画面右側ブロックのスタイルの横並びをクリックします。
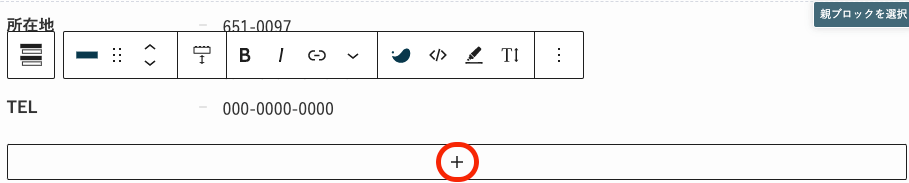
テキストを入力します。

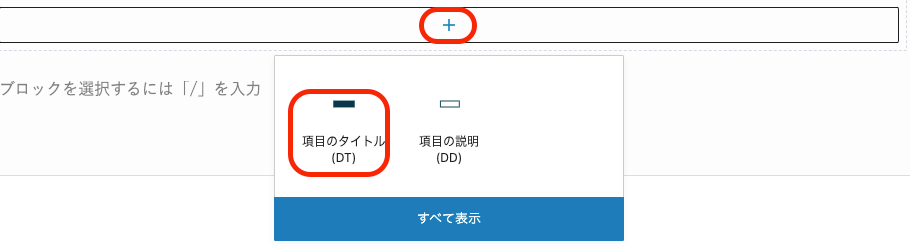
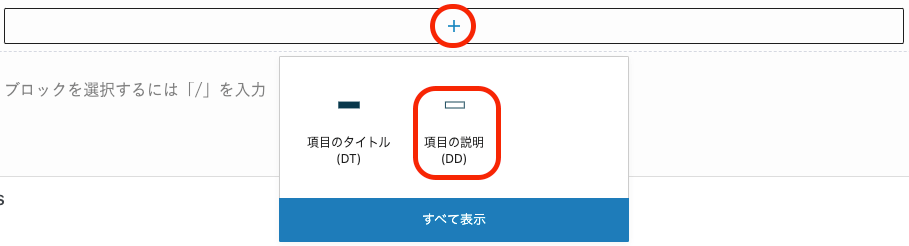
営業時間はをクリックして入力します。


項目のタイトル(DT)と項目の説明(DD)それぞれクリックして入力します。
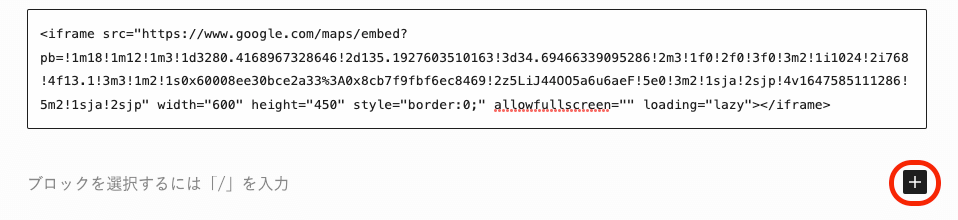
Googleマップの埋め込み

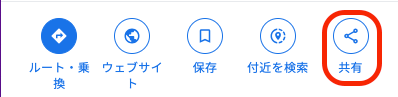
一旦WordPressから離れ、別タブでGoogleマップで場所を検索し、共有をクリックします。

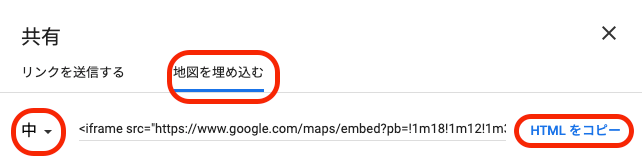
地図を埋め込むをクリックします。
サイズは中を選びます。
HTMLをコピーをクリックします。

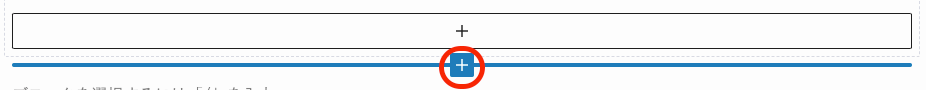
WordPressに戻り、次は項目ではなく、マップを埋め込みますので、![]() をクリックします。
をクリックします。

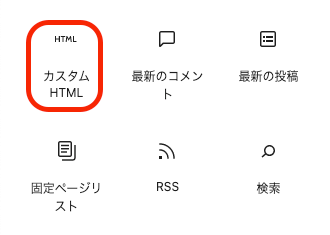
すべて表示をクリックし、画面左側ブロックのカスタムHTMLをクリックします。

HTMLを入力の場所に、先ほどコピーしたHTMLを貼り付けます。
![]() をクリックします。
をクリックします。
段落をクリックし、テキストを入力します。
お疲れ様です。
これでAccessのページが出来上がりましたね。
水分補給、首や肩をぐるぐる回してお疲れの出ませんように。
WordPress 固定ページ Contact
Contactフォーム(お問い合わせフォーム)は、WordPressのプラグインのSnow Monkey Forms を使用しています。
詳しい解説は、こちらのブログをご覧になってください。↓

文字の色を見やすい色に変更

管理画面から外観のカスタマイズをクリックします。

サイト全体設定をクリックします。

基本カラーをクリックします。

テキストカラーを #f3f3f3 に変更します。
公開をクリックします。
お疲れ様でした。
。。。ということで、
で、で、できました〜!!
初めての方は大変だったと思いますが、よく頑張りましたね!!
本当にお疲れ様でした!!
【パターン2ローカル環境】で制作された方はLocalからXserverにアップロード
今の状態ではまだローカル環境ですので、
作ったサイトを、サーバー上に公開する方法です。
詳しくは、こちらをご覧ください。

その他のプラグイン
・Snow Monkey Forms
・All in one WP Migration(パターン2で作成された方)
以上の二つは既に入れていますが、その他セキュリティーの為のお勧めプラグインなどは、
SWELLの公式サイトをご覧になり参考になさってください。
私は他にWP Multibyte PatchとAll In One WP Security、SEO SIMPLE PACK、XML Sitemap & Google News等々を入れています。

まとめ
初めての方もおられると思いますが、
よく最後まで頑張って制作されましたね。
慣れない作業、本当にお疲れ様でした。
作り終えてからも色々と変更は自由に出来ますので、
ぜひお好みのサイトにしていってください。
〜本日も最後まで読んできただき、ありがとうございました。〜



SWELLを使用したカスタマイズを色々解説しています。ご参考になれば幸いです。
〜本日も最後まで読んでいただき、ありがとうございました。〜