SWELLのメインビジュアルの下の方にメニューを設置したいんでけど、どうすればいいの?
SWELLのブログパーツってとても優秀で、またまたブログパーツを活用させていただき作成していきます。
今回は、メインビジュアルの下側にメニューを設置するデザインになります。
■ WordPressにSWELLをインストール
>>WordPressテーマSWELLを購入からWordPressにインストールするまでの手順
■ レンタルサーバーとドメイン
>>【2023年度】Xserverお申し込み方法(初めての方にわかりやすく解説)
■ XserverにWordPressをインストールとSSL化設定
>>【Xserver】WordPress簡単インストールとSSL設定の方法
■ サイトのアイコンとロゴ画像
>>サイトアイコンやロゴ画像の作り方(Hatchful利用で無料作成)
>>Canva(無料枠でも使用できます。)
>>背景透過
>>画像圧縮
■ メインビジュアルの画像(1600px×900px)
>>Canva(無料枠でも使用できます。)
■メインビジュアルでメニューとして使用する各固定ページ名の画像と、各固定ページでメニューとして使用する各固定ページ名の画像(50px×100px)
>>Canva(無料枠でも使用できます。)
WordPressがよくわからないよ。。。って方はまずこちらをご覧になって慣れてみてくださいね。

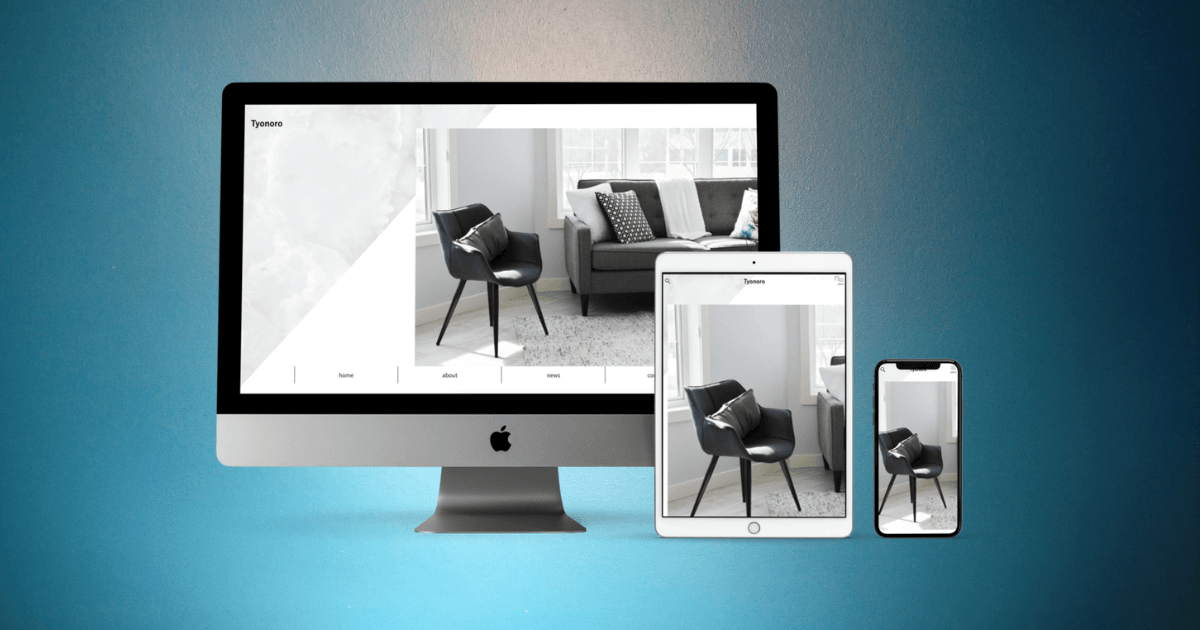
【WordPressテーマSWELL】ヘッダーとメインビジュアルの デモ画像
今回はヘッダーにメニューを設置せず、メインビジュアルの下側に設置しました。

メインビジュアルの画像作成
私はCanvaを使用していますが、お好きなもので作成してくださいね。
メインビジュアルのサイズ
SWELLが推奨されているメインビジュアルのサイズは1600px×900pxです。

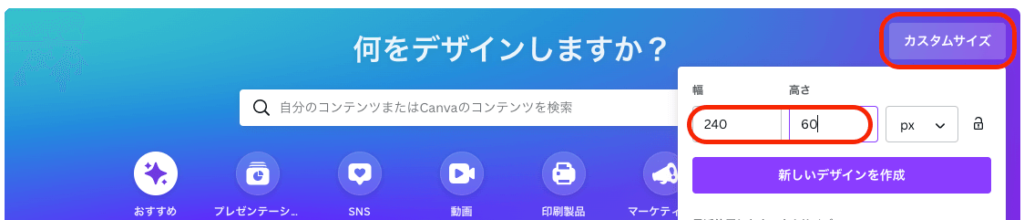
Canvaのカスタムサイズをクリックします。
幅1600px 高さ900pxにし、新しいデザインを作成をクリックします。
こんな感じで、画像の下側にメニューを設置するのを想定して画像を作成します。

WordPressの固定ページ
今回は、Home(トップページ)、About、News(投稿ページ)、Contactを作成します。
WordPressのヘッダー
ヘッダーの背景

管理画面の外観のカスタマイズのヘッダーをクリックします。

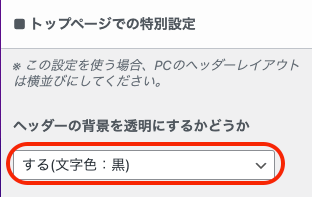
トップページでの特別設定のヘッダーの背景を透明にするかどうかをする(文字色:黒)にします。
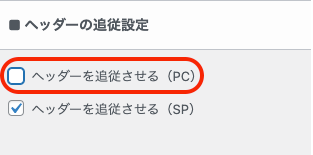
ヘッダーの追従設定

ヘッダーにグローバルメニューを表示しないので、ヘッダーを追従させるのチェックは外します。
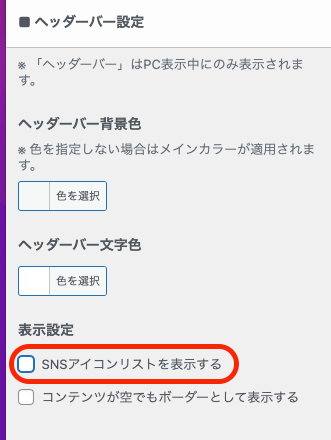
ヘッダーバー設定

ヘッダーバー設定の表示設定で、SNSアイコンリストを表示するのチェックを外します。
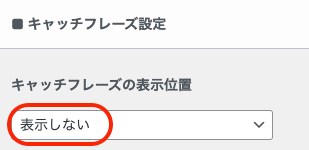
キャッチフレーズ設定

キャッチフレーズ設定のキャッチフレーズ表示位置は、表示しないを選びます。
WordPressのヘッダーのグローバルメニューを非表示

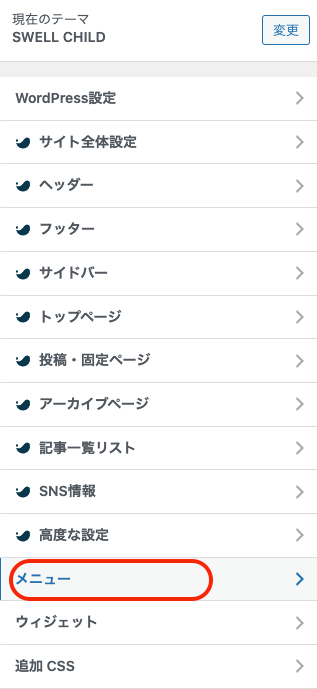
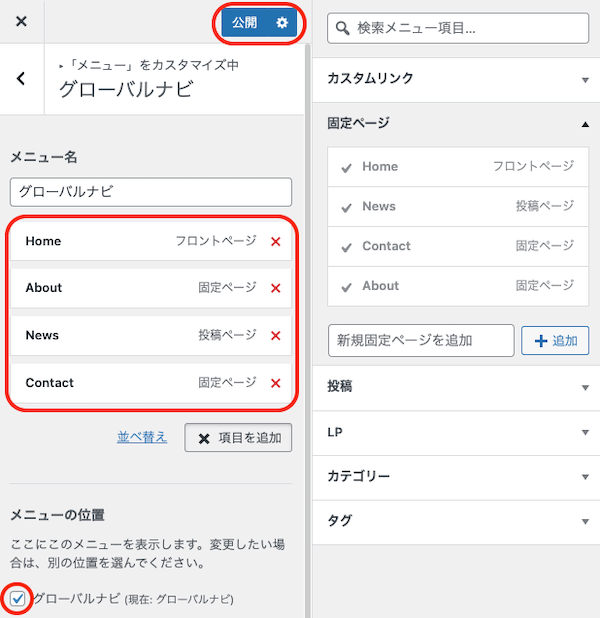
外観のメニューをクリックします。

メニュー名をグローバルナビと入力して、Home、About、News、Contactを項目として追加します。
メニューの位置は、グローバルナビにチェックを入れます。
公開をクリックします。

せっかく作成しましたが、削除していきます。
そうしないと、グローバルナビを非表示にできないのでw
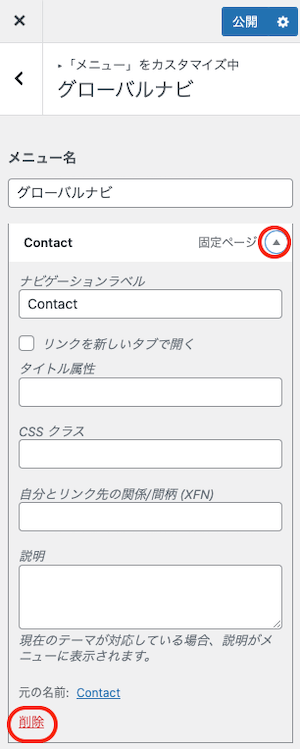
▼をクリックしてプルダウン表示します。
削除をクリックして削除します。
Home、About、News、Contact全てのメニューを同様に削除します。
WordPressのスマホ開閉メニュー

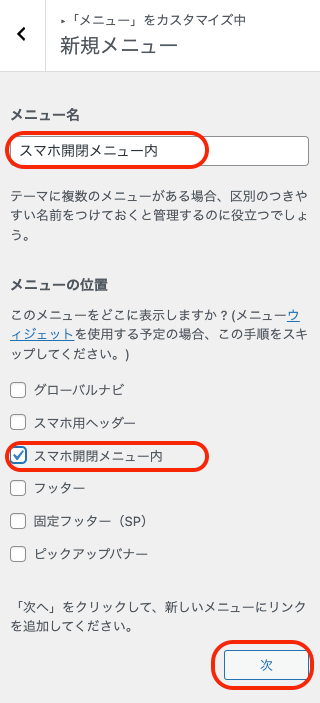
新たにスマホ開閉メニュー内というメニュー名を入力します。
メニューの位置はスマホ開閉メニュー内にチェックを入れます。
次をクリックします。

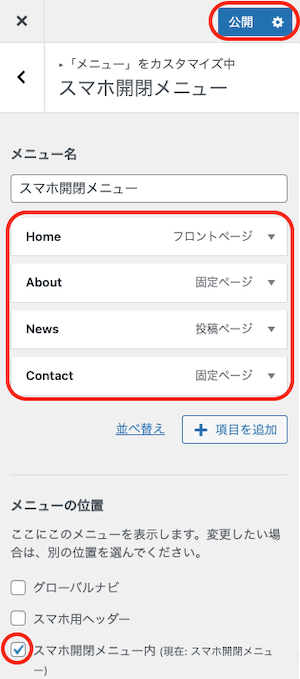
Home、About、News、Contact、の項目を追加します。
公開をクリックします。
WordPressテーマSWELLのメインビジュアル

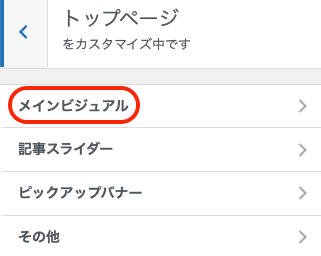
トップページをクリックします。

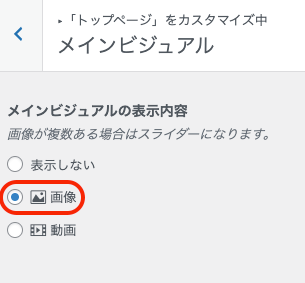
メインビジュアルをクリックします。

画像にチェックを入れます。

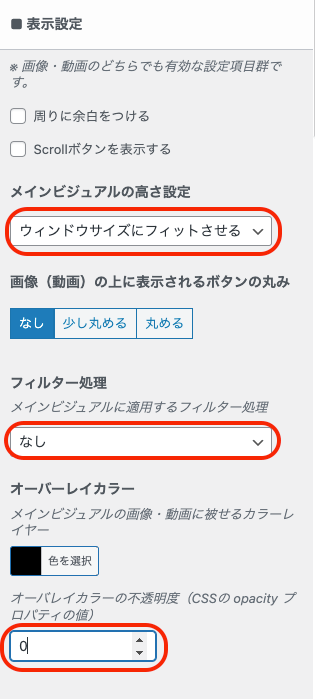
表示設定のメインビジュアルの高さ設定はウィンドウサイズにフィットさせるを選びます。
フィルター処理ななしを選びます。
オーバーレイカラーの不透明度は0にします。

各スライドの設定のスライド[1]のスライド画像[1](PC)の画像を選びます。
メインテキスト[1]は削除します。
公開をクリックして保存します。
WordPressテーマSWELLのブログパーツを作成
メインビジュアルで使用するものと、パソコン表示のみでの固定ページで使用するものの2つのブログパーツを作成します。
メインビジュアルで使用するブログパーツ

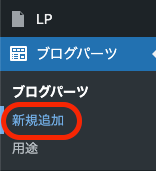
ブログパーツの新規追加をクリックします。

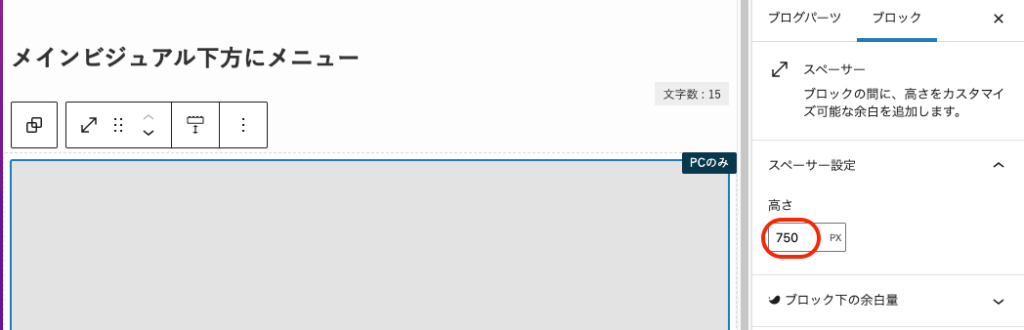
タイトルはわかりやすくなんでもいいのですが、ここではメインビジュアル下方にメニューとしました。
スペーサーを高さ750pxで設定します。

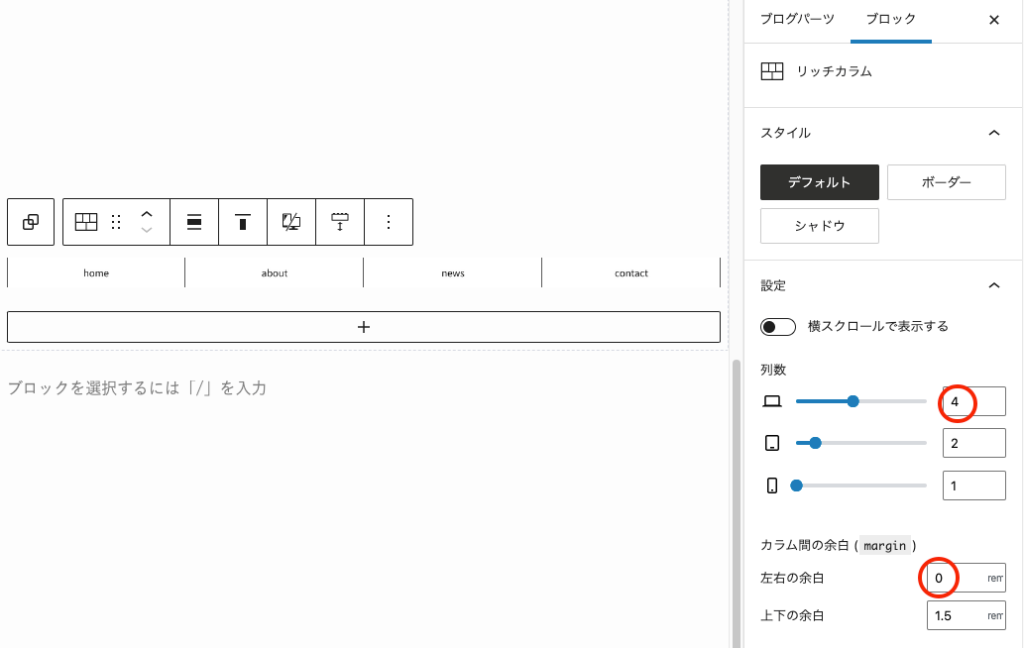
スペーサーの下にリッチカラムでPCの列数4、カラム間の余白の左右の余白を0にします。
カラムそれぞれの画像サイズは、300px50pxにしました。

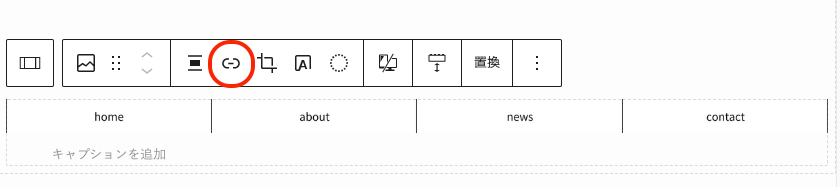
それぞれの画像にツールバーでリンクを貼ります。

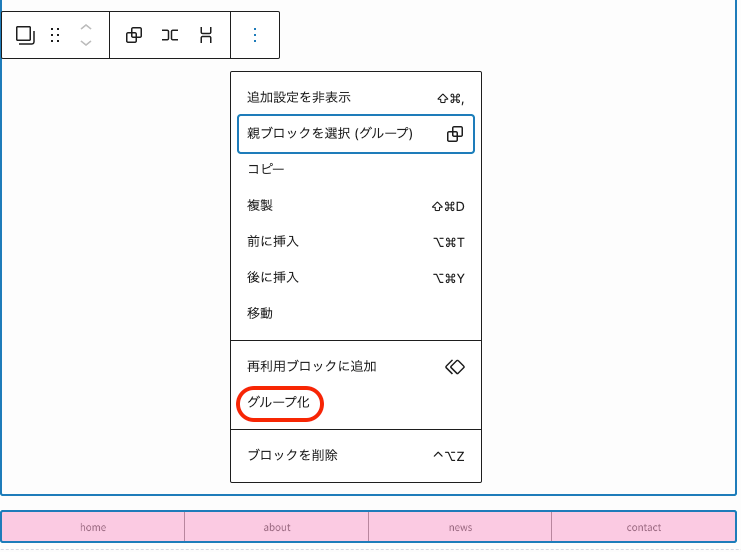
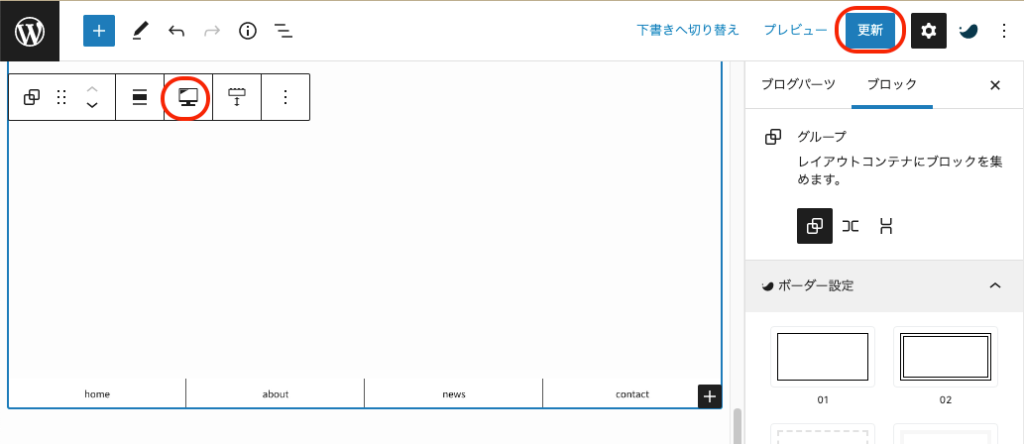
スペーサーをクリックし、シフトを押しながらカラムをクリックします。
グループ化をクリックします。

ツールバーのデバイスコントロールをPCサイズでのみ表示するにします。
公開をクリックして保存します。
固定ページメニューで使用するブログパーツ

管理画面に戻りブログパーツの新規追加をクリックします。
タイトルはなんでもいいのですがここでは固定ページメニューとします。
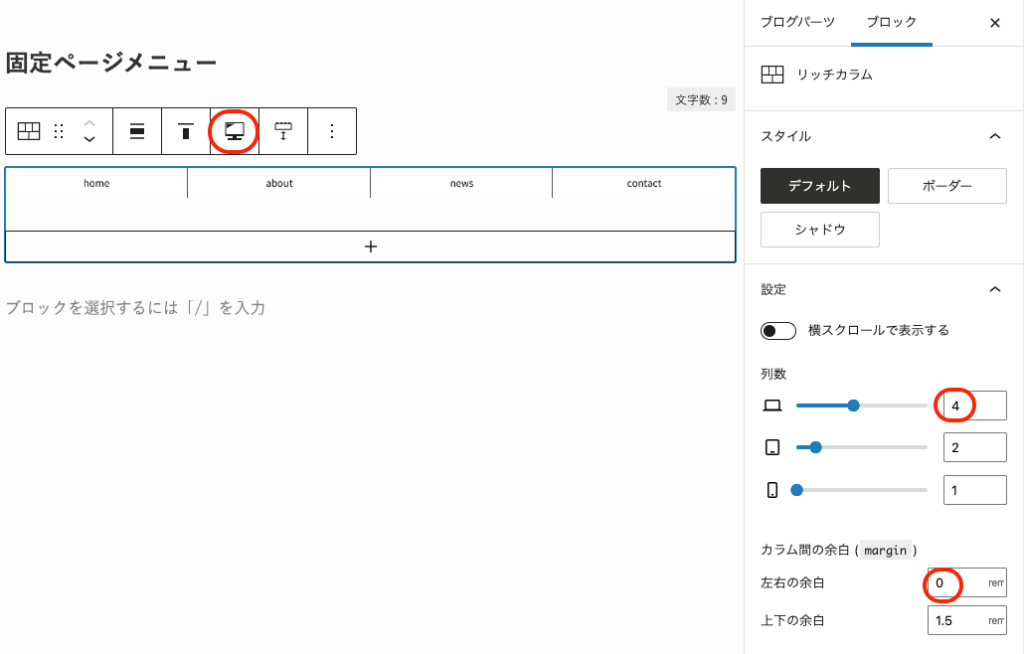
リッチカラムで画像を横に並べます。
ツールバーのデバイスコントロールをPCサイズでのみ表示するにします。
列数4、カラム間の余白左右の余白0にします。

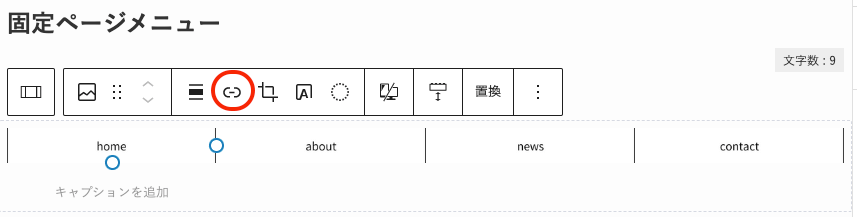
それぞれの画像にツールバーを使ってリンクを貼ります。
公開をクリックし保存します。
WordPressテーマSWELLのブログパーツを各場所に設置
ブログパーツ(メインビジュアル)

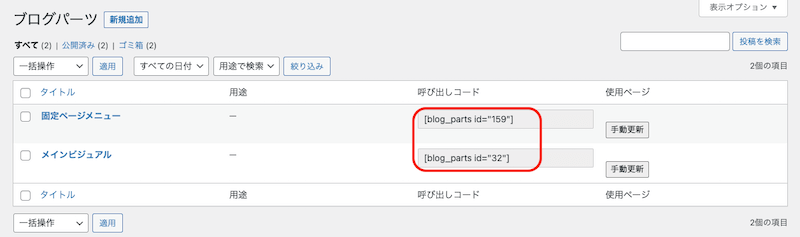
管理画面のブログパーツをクリックします。

先程作成したメインビジュアルのブログパーツのコードの数字を覚えておきます。
ここでは32ですね。(数字は決まっていません。)

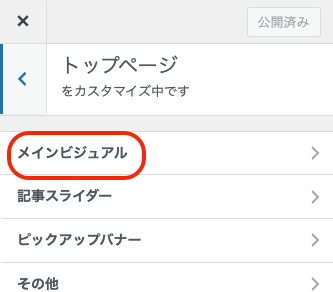
外観のカスタマイズをクリックします。

トップページをクリックします。

メインビジュアルをクリックします。

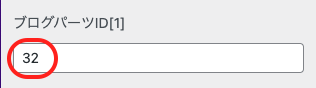
ブログパーツID[1]に先ほどから覚えていた32を入力します。
公開をクリックして保存します。
ブログパーツ(固定ページメニュー)

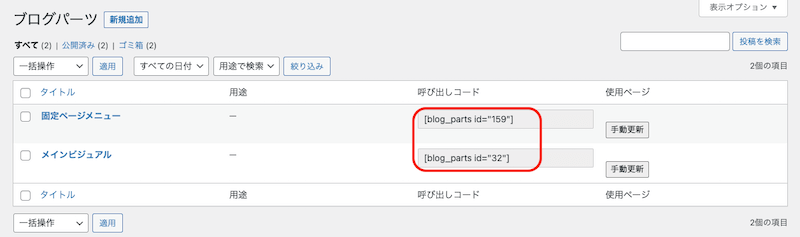
再び管理画面のブログパーツをクリックします。
固定ページメニューのショートコードをコピーします。

外観のウィジェットをクリックします。

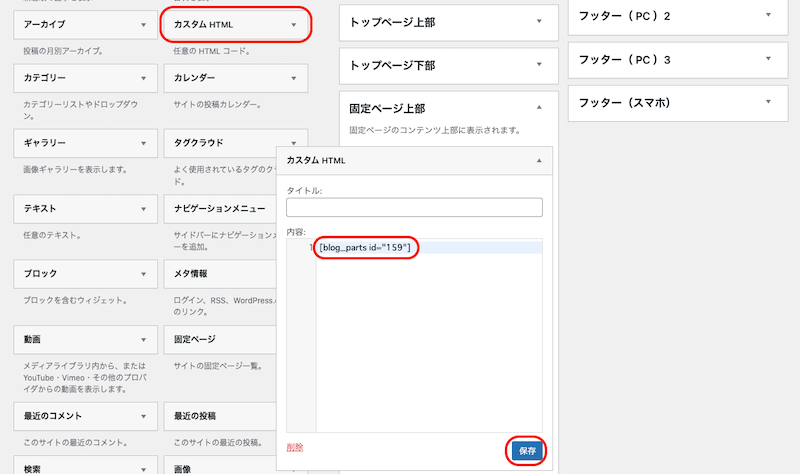
固定ページ上部にカスタムHTMLをドラッグ&ドロップします。
カスタムHTMLの内容に先程コピーしたショートコードを貼り付けます。
保存をクリックします。
解説は以上になります。
お疲れ様でした!
まとめ
ブログパーツとスペーサーを使って色んなアレンジできそうですね!
ぜひチャレンジしてみてくださいね。
〜本日も最後まで読んでいただき、ありがとうございました。〜
SWELLを使用したデモサイト専用サイトです。