サイトやブログで使用するアイコンやロゴって、どうやって作るの?
センスなくても作れる?
検索した時によくurlの前にのマークや地球のマークを見かけませんか?
これはサイトやブログで、アイコン設定しないままだとこのWordPressのマークや地球マークで表示されます。
そのページを開いた時のタブの表示も同じです。
ちょっと残念ですよね。
せっかく作成したサイトやブログなので、アイコンがあった方が見栄えも良いですし覚えてもらいやすい利点もあります。
とはいえデザイン苦手で、作るなんてできないよ。。。(私も)
って人でも大丈夫!
Hatchfulなら自動でたくさんのオシャレなロゴやアイコンのデザインを作成してくれて、その中から選べば良いだけです。
>>もちろんアイコンやロゴは有料でも良いからこだわりたい方は、ココナラで依頼する方法もあります。
Hatchfulでアカウントを作成

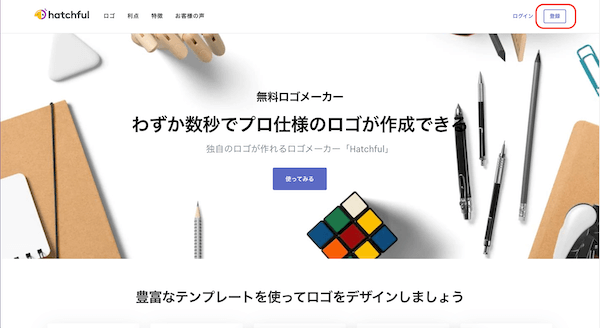
Hatchfulの公式サイトを開きます。
右上の登録をクリックします。

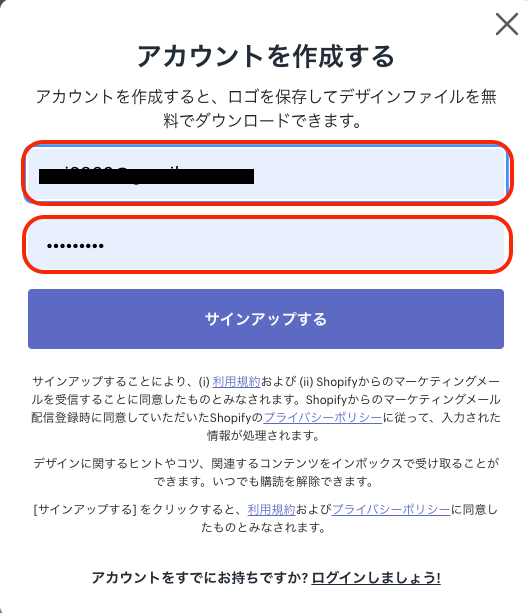
メールアドレスとパスワードを入力します。
サインアップするをクリックします。
デザインやカラーを決めダウンロード

ビジネスの業界を選択します。
次へをクリックします。

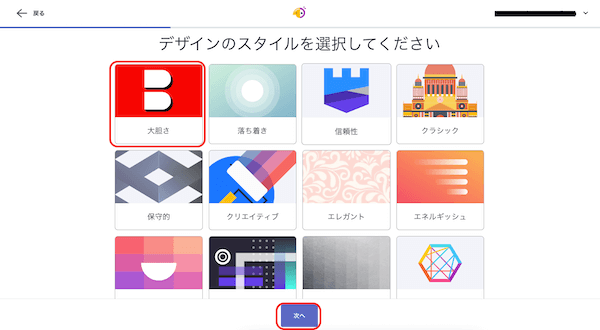
デザインのスタイルを選択します。
次へをクリックします。

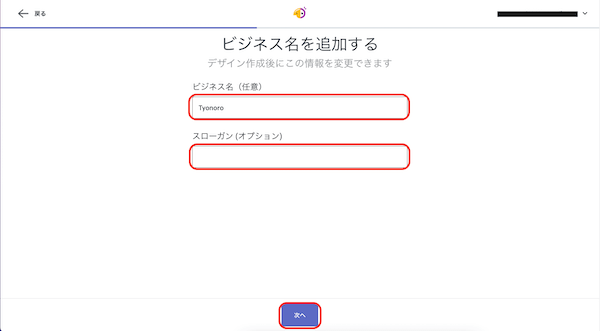
ビジネス名を必要なら入力します。
次へをクリックします。

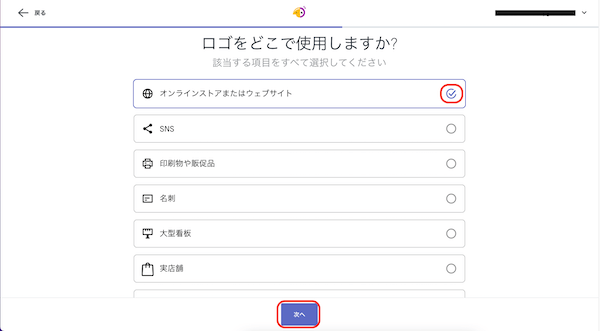
サイトやブログで使用するなら、オンラインウェブサイトにチェックを入れます。
次へをクリックします。

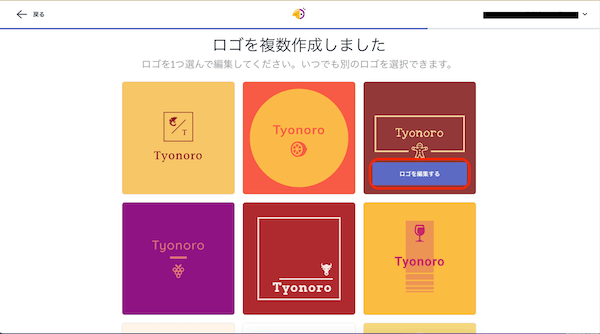
お好みのデザイン上でマウスホバーし、ロゴを編集するをクリックします。
カラーは後で選べますので、デザインを選んでくださいね。

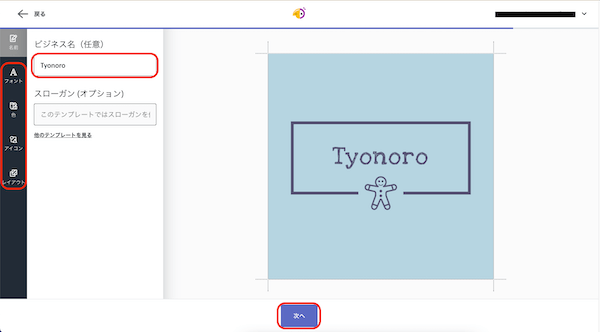
先ほど決めたビジネス名は変更することができます。
フォント、色、アイコン、レイアウトをお好みで変更します。
次へをクリックします。

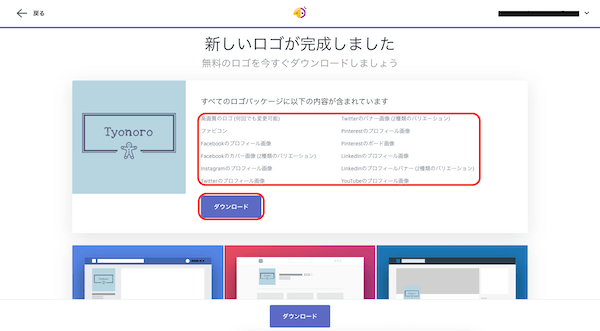
各サイズの画像がセットになったファイルが出来上がりましたので、ダウンロードをクリックします。
登録したメールアドレスにファイルが届きます。
各画像のサイズ
ダウンロードされた画像ファイルの各サイズです。
| 画像 | 幅(px) | 高さ(px) |
|---|---|---|
| facebook_cover_photo_1 | 1640 | 624 |
| facebook_cover_photo_2 | 1640 | 624 |
| facebook_profile_image | 1200 | 1200 |
| favicon | 32 | 32 |
| instagram_profile_image | 1000 | 1000 |
| linkedin_banner_image-1 | 1536 | 768 |
| linkedin_banner_image-2 | 1536 | 768 |
| linkedin_profile_image | 1000 | 1000 |
| logo_transparent | 1200 | 1200 |
| logo | 1200 | 1200 |
| printerest_boad_photo | 800 | 800 |
| printerest_profile_image | 330 | 330 |
| twitter_header_photo_1 | 1500 | 500 |
| twitter_header_photo_2 | 1500 | 500 |
| twitter_profile_image | 800 | 800 |
| youtube_profile_image | 800 | 800 |
アイコンにはどのサイズ?
WordPressで推奨されているアイコンのサイズは512px × 512px以上となってますので調整してみてください。
ロゴにはどのサイズ?
WordPressのテーマによって推奨されているロゴのサイズが変わってきますが、SWELLではサイズ 1600px × 360pxを推奨されていますので、調整してみてください。

>> removebg
まとめ
ご自分でIllustratorなど使用してデザインできる方ならパパッと素敵に作成できるのかもしれませんが、私の様にそんなスキルを持ち合わせてなくてもHatchfulならこんなに簡単にしかも無料で作れちゃいます。
サイト作成やブログを始めたい気持ちはあっても、アイコンやロゴの作成で躓いてしまってはもったいないですもんね。
~本日も最後まで読んでいただき、ありがとうございました。〜