SWELL DEMO SITEに表示されているデザインのブログにしたいんだけど、着せ替え方法教えて欲しいな〜
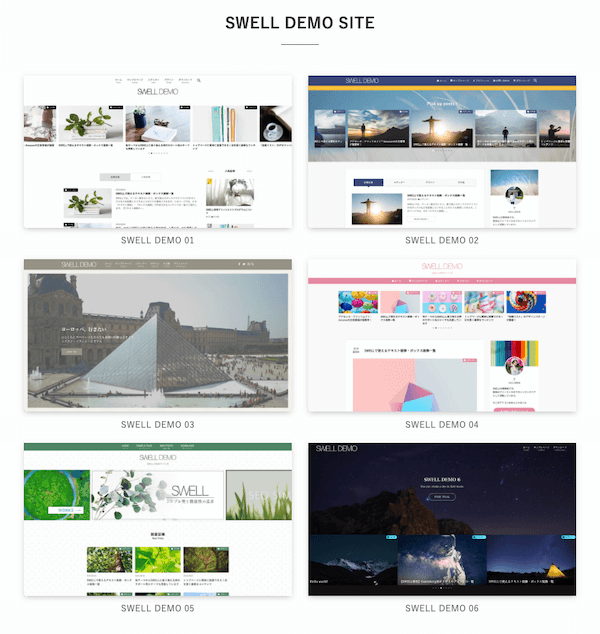
WordPressテーマSWELLは、ブログで使用できるSWELL DEMO SITE の着せ替えデータまで配布されています。
01~06まで全6種類あります。

着せ替えするとすぐにでもおしゃれなブログが完成し始められますね。
そんな素敵なSWELL DEMO SITEへの着せ替え方法を解説していきたいと思います。
SWELLのダウンロードとインストールのまだな方ははこちらをご覧ください。

SWELL DEMO SITEのデータをダウンロード
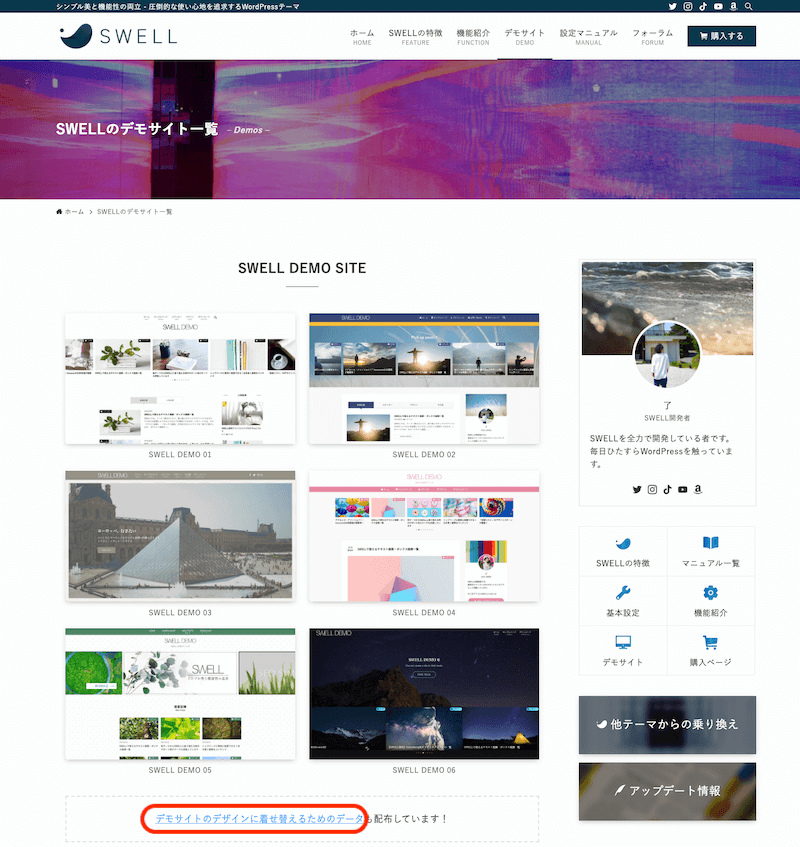
SWELL DEMO SITEを開きます。
SWELL DEMO SITEのデータをダウンロードします

デモサイトのデザインに着せ替えるためのデータをクリックします。

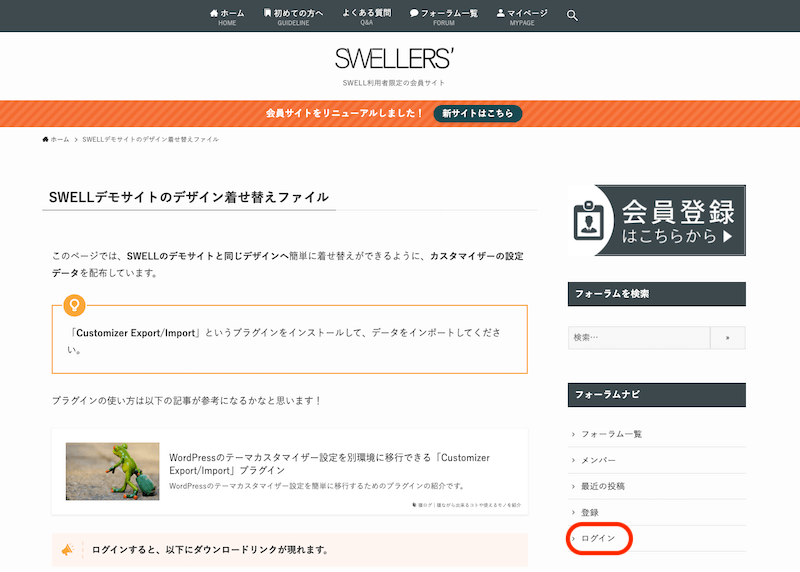
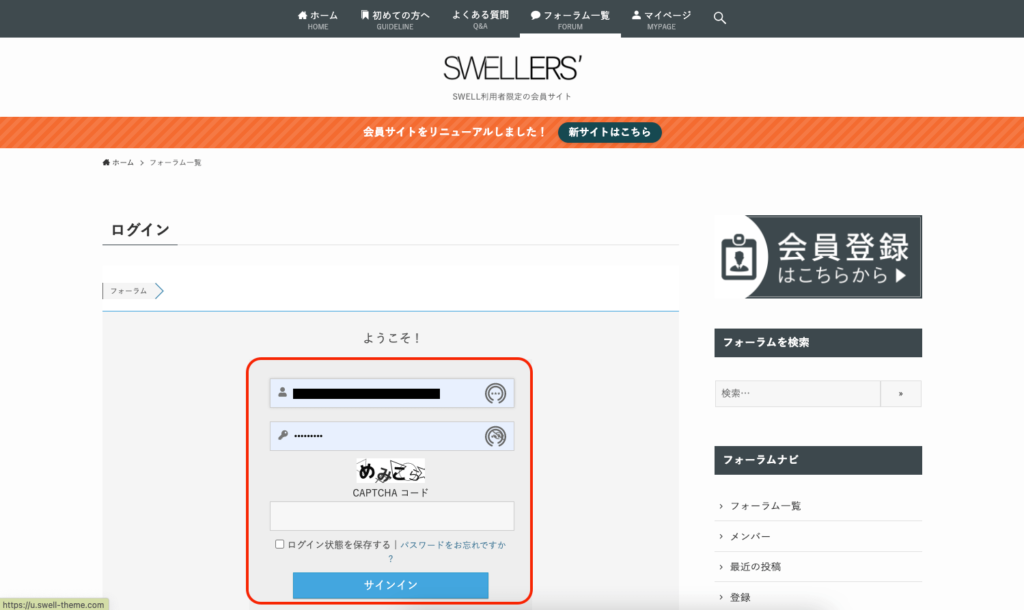
ログインをクリックします。

アカウントを入力し、サインインをクリックします。

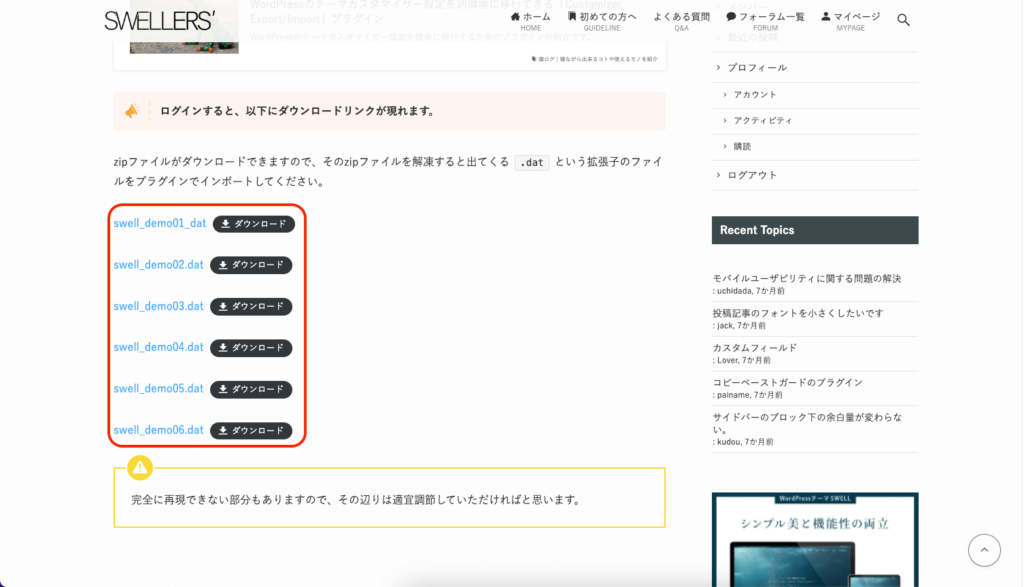
するとダウンロードデータが表示されますので、お好きなデモサイトのデータをダウンロードします。
zipファイルになっていますので、解凍しておいてください。
WordPressのプラグインCustomizer Export/Importをインストール
ここからはWordPressにSWELLをダウンロードして有効化した状態からの解説になります。
プラグインのCustomizer Export/Importをインストール
Customizer Export/Importはデータをインストールするために必要なプラグインになります。

WordPressの管理画面です。
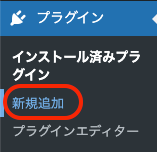
プラグインの新規追加をクリックします。

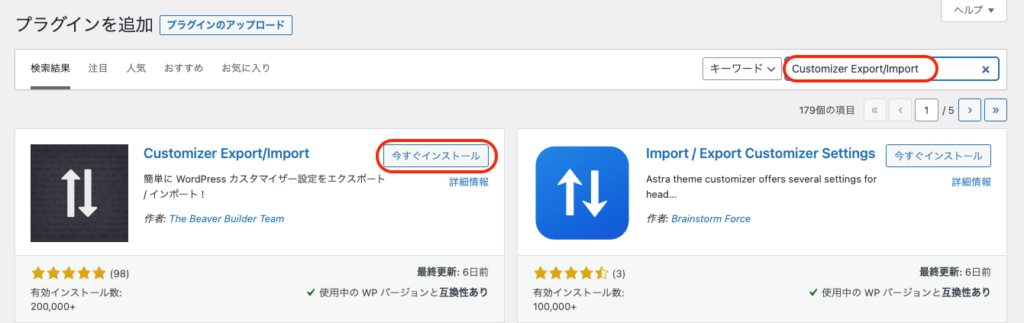
キーワードにCustomizer Export/Importと入力します。
表示されたら、今すぐインストールをクリックします。

有効化をクリックします。

外観のカスタマイズをクリックします。

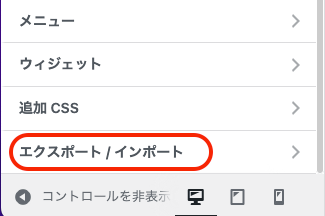
エクスポート/インポートをクリックします。
SWELL DEMO SITEのデータをインポート

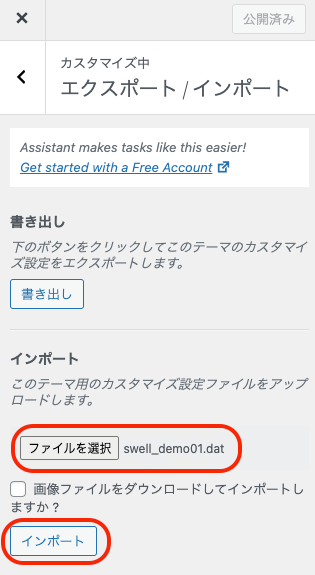
ファイルを選択でSWELL DEMO SITEの先ほどダウンロードし解凍したファイルを選択します。
(ここではSWELL DEMO SITE 01を例にあげてます。)
インポートをクリックします。
これでSWELL DEMO SITE 01のデータが入りましたので、着せ替えできましたね。
ブログを始めたい方はこれで早速始められますね!
着せ替えデータをデフォルトに戻したい場合

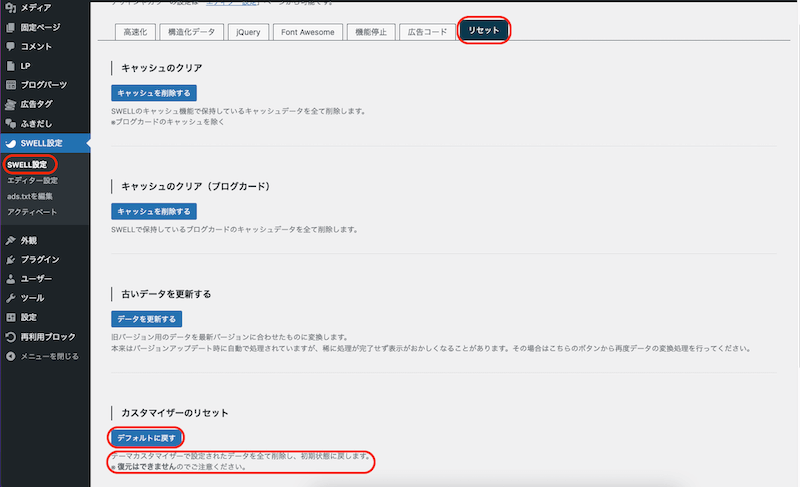
管理画面のSWELL設定をクリックし、リセットタブをクリックします。
カスタマイザーのリセットのデフォルトに戻すをクリックします。
テーマカスタマイザーで設定されたデータを全て削除し、初期状態に戻します。
※ 復元はできませんのでご注意ください。
上記にありますように、復元できない為注意してくださいね。
うまくいかない時は
デモ用の画像が残ってるとうまく設定できないので、
外観⇒カスタマイズ⇒トップページ⇒メインビジュアル
もしくは
外観⇒カスタマイズ⇒トップページ⇒記事スライダー
の画像の削除をクリックします。

〜本日も最後まで読んでいただき、ありがとうございました。〜