たまに目にするメニューが画面左側にあるサイトって、SWELLではどうやって作成するの?
WordPressテーマSWELLを使って、サイトのヘッダーとメインビジュアルのデモ画像を用意し、そのカスタマイズ方法を解説していきたいと思います。
デフォルトだとヘッダーにグローバルメニューが設置されますが、今回はロゴの下メインビジュアルの左上あたりにメニューを設置したデザインの解説になります。
■ WordPressにSWELLをインストール
>>WordPressテーマSWELLを購入からWordPressにインストールするまでの手順
■ レンタルサーバーとドメイン
>>【2023年度】Xserverお申し込み方法(初めての方にわかりやすく解説)
■ XserverにWordPressをインストールとSSL化設定
>>【Xserver】WordPress簡単インストールとSSL設定の方法
■ サイトのアイコンとロゴ画像
>>サイトアイコンやロゴ画像の作り方(Hatchful利用で無料作成)
>>Canva(無料枠でも使用できます。)
>>背景透過
>>画像圧縮
■ メインビジュアルの画像(1600px×900px)
>>Canva(無料枠でも使用できます。)
■メインビジュアルでメニューとして使用する各固定ページ名の画像と、各固定ページでメニューとして使用する各固定ページ名の画像(300px×100px)
>>Canva(無料枠でも使用できます。)
WordPressがよくわからないよ。。。って方はまずこちらをご覧になって慣れてみてくださいね。

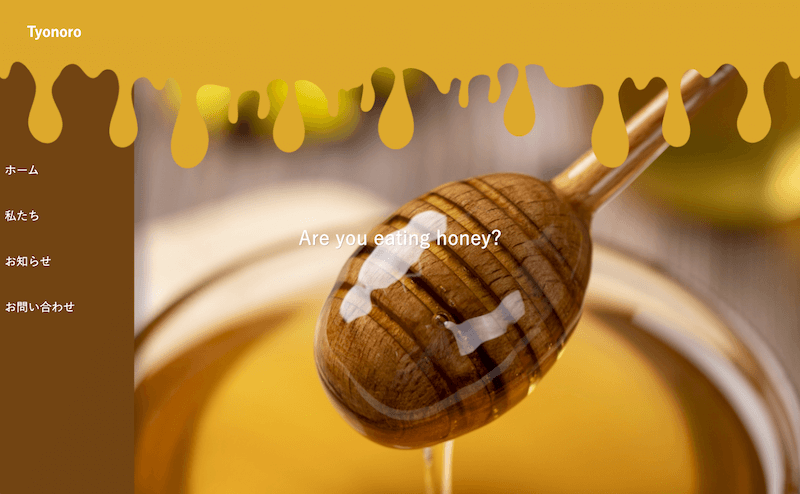
同じくメインビジュアルの左側にメニューを設置する方法ですが、こんなのも解説しています。

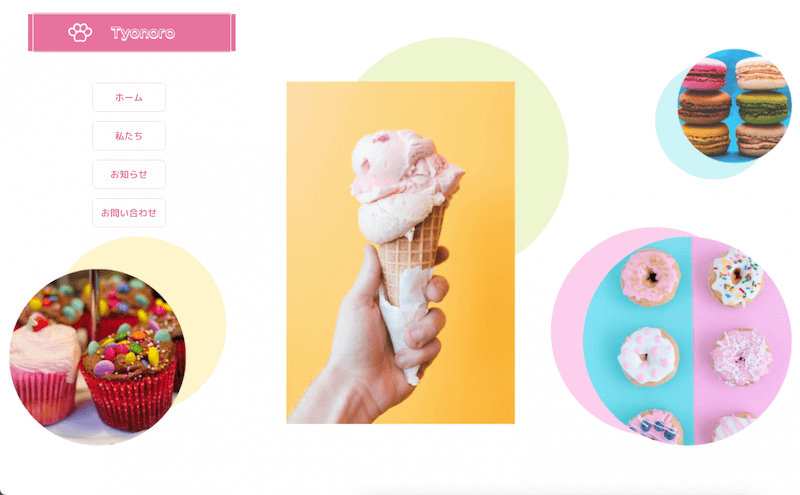
【WordPressテーマSWELL】ヘッダーとメインビジュアルのデモ画像
今回はこんな感じで、ヘッダーにはメニューを設置せず、メインビジュアルの左側に設置しました。

メインビジュアルの画像作成
私はCanvaで作成しましたがIllustratorなど、お好きなもので作成してくださいね。
メインビジュアルのサイズ
SWELLが推奨されているメインビジュアルのサイズは1600px×900pxです。

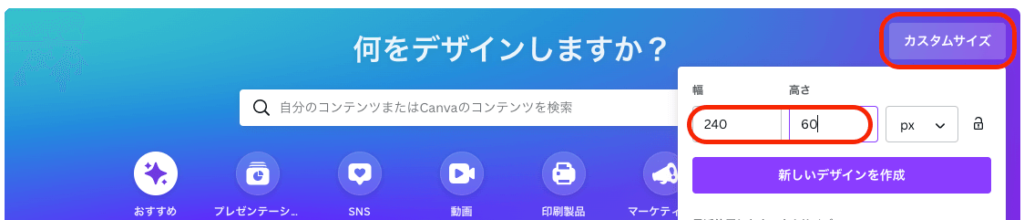
Canvaのカスタムサイズをクリックします。
幅1600px 高さ900pxにし、新しいデザインを作成をクリックします。
こんな感じの左上にスペースがある画像を作成します。
このスペースにロゴとメニューを表示します。

WordPressの固定ページ
今回は、ホーム(トップページ)、私たち、お知らせ(投稿ページ)、お問い合わせを作成しておきます。
WordPressテーマSWELLのヘッダー
ヘッダーの背景

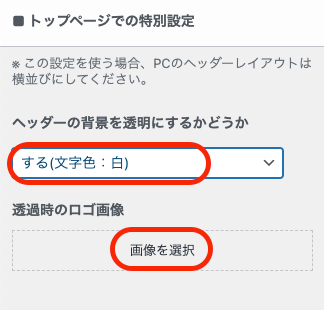
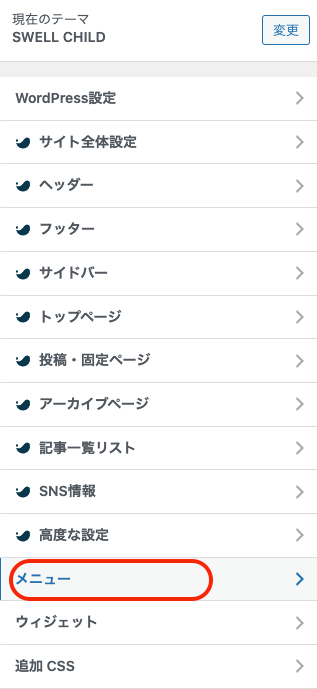
管理画面の外観のカスタマイズのヘッダーをクリックします。

トップページでの特別設定のヘッダーの背景を透明にするかどうかをする(文字色:白)にします。
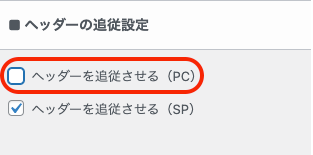
ヘッダーの追従設定

ヘッダーにグローバルメニューを表示しないので、ヘッダーを追従させるのチェックは外します。
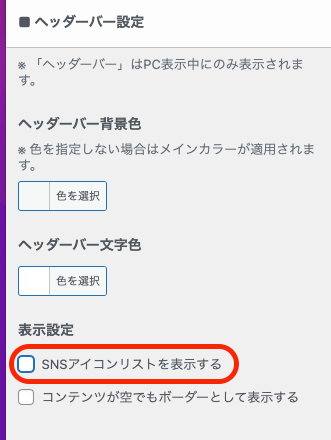
ヘッダーバー設定

ヘッダーバー設定の表示設定で、SNSアイコンリストを表示するのチェックを外します。
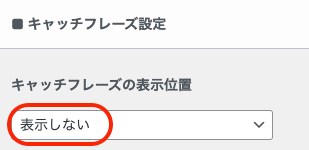
キャッチフレーズ設定

キャッチフレーズ設定のキャッチフレーズ表示位置は、表示しないを選びます。
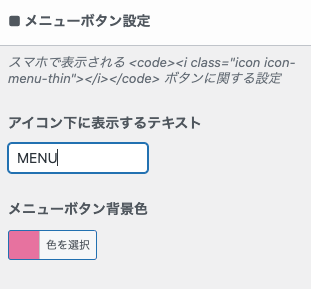
メニューボタン設定

メニューボタン設定のメニューボタン背景色を指定します。
(今回は#e7729f)
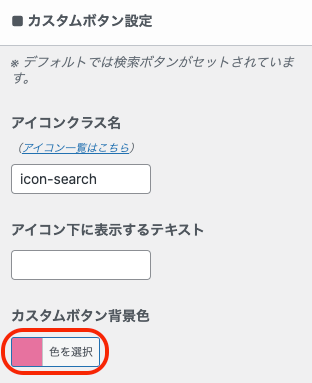
カスタムボタン設定

カスタムボタン設定のカスタムボタン背景色を指定します。
(今回は#e7729f)
WordPressのヘッダーのグローバルメニューを非表示

外観のメニューをクリックします。

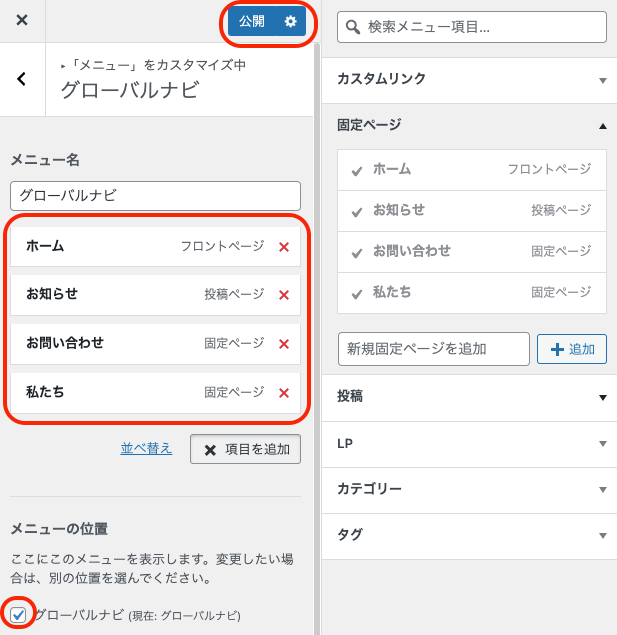
メニュー名をグローバルナビと入力して、ホーム、私たち、お知らせ、お問い合わせを項目として追加します。
メニューの位置は、グローバルナビにチェックを入れます。
一度公開をクリックします。

せっかく作成しましたが、削除していきます。
そうしないと、グローバルナビを非表示にできないのでw
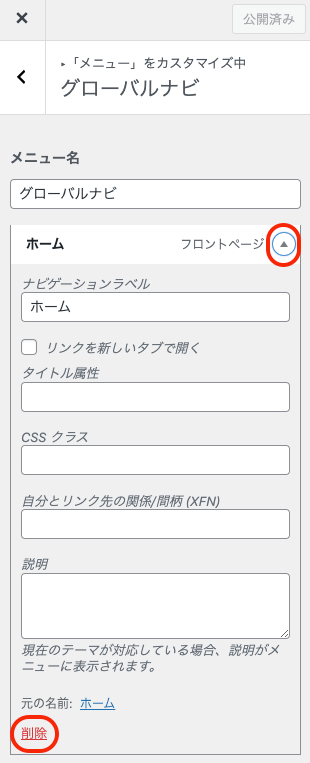
▼をクリックしてプルダウン表示します。
削除をクリックして削除します。
ホーム、私たち、お知らせ、お問い合わせ全てのメニューを同様に削除します。
WordPressテーマSWELLのスマホ開閉メニュー

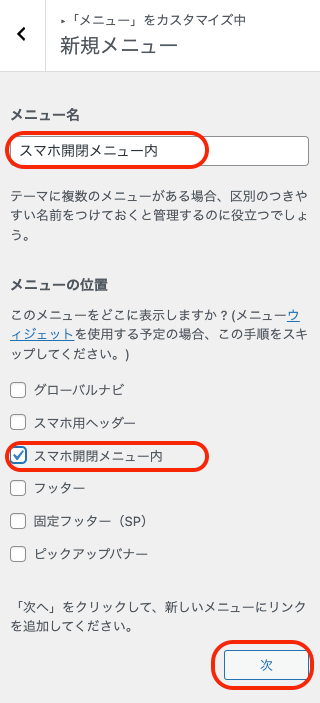
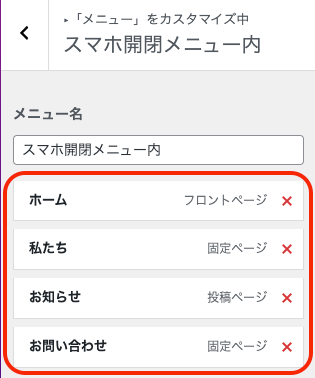
新たにスマホ開閉メニュー内というメニュー名を入力します。
メニューの位置はスマホ開閉メニュー内にチェックを入れます。
次をクリックします。

ホーム、私たち、お知らせ、お問い合わせ、の項目を追加します。

公開をクリックし保存します。
WordPressテーマSWELLのメインビジュアル

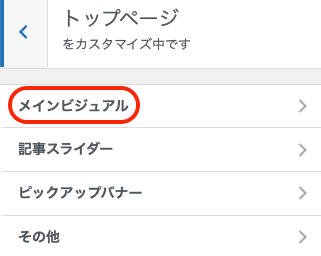
トップページをクリックします。

メインビジュアルをクリックします。

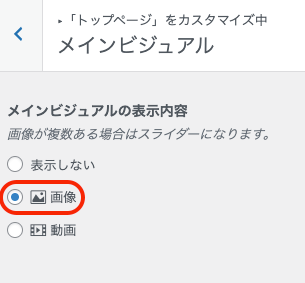
画像にチェックを入れます。

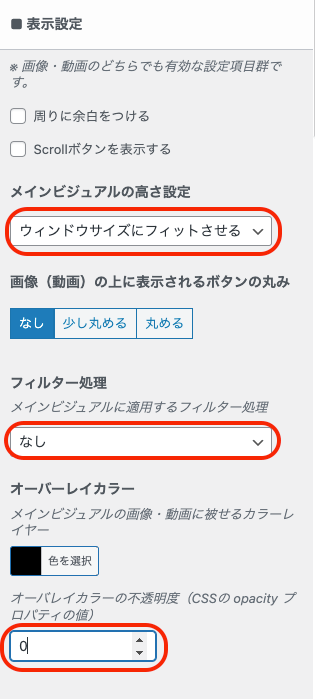
表示設定のメインビジュアルの高さ設定はウィンドウサイズにフィットさせるを選びます。
フィルター処理ななしを選びます。
オーバーレイカラーの不透明度は0にします。

各スライドの設定のスライド[1]のスライド画像[1](PC)の画像を選びます。
メインテキスト[1]は削除します。
公開をクリックして保存します。
WordPressテーマSWELLのブログパーツを作成
メインビジュアルで使用するものと、パソコン表示のみでの固定ページで使用するものの、2つのブログパーツを作成します。
メインビジュアルで使用するブログパーツ

ブログパーツの新規追加をクリックします。

タイトルはわかりやすいもので、ここではメインビジュアルとします。
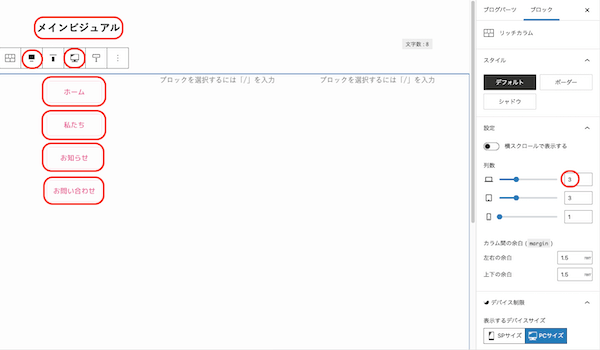
リッチカラムで列数PCは3にします。
ツールバーの配置は全幅にします。
ツールバーのデバイスコントロールはPCサイズでのみ表示するにします。
メニュー用の画像を縦に並べて配置します。

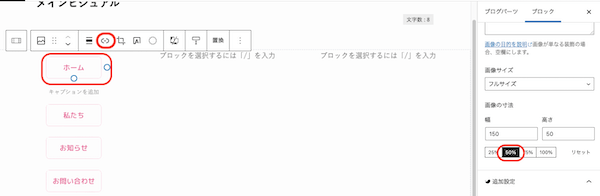
各画像の寸法を50%にします。
各画像にツールバーでリンクを貼ります。

画像の下にスペーサーを設置します。
ここでは高さ300pxにします。
公開をクリックして保存します。
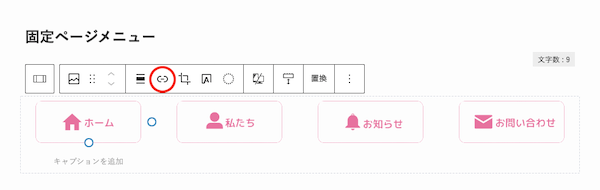
固定ページメニューで使用するブログパーツ
もう一つ別のブログパーツを作成します。

管理画面に戻りブログパーツの新規追加をクリックします。
タイトルは分かりやすく固定ページメニューとしておきます。
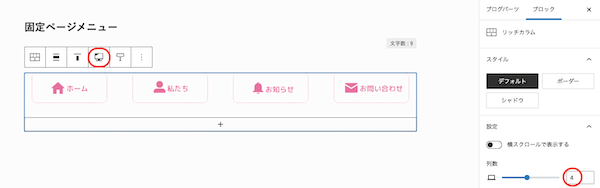
リッチカラムで、PCの列数は4にします。
固定ページメニュー用の画像を横に並べます。
ツールバーのデバイスコントロールはPCサイズでのみ表示するにします。
(これによりパソコンでしか表示されません。)

各画像にツールバーでリンクを貼ります。
公開をクリックし保存します。
WordPressテーマSWELLのブログパーツを各場所に設定
ブログパーツ(メインビジュアル)

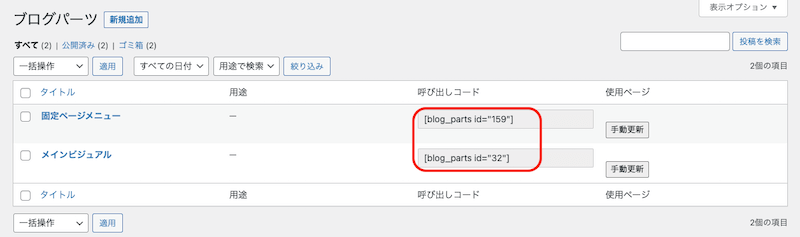
管理画面のブログパーツをクリックします。

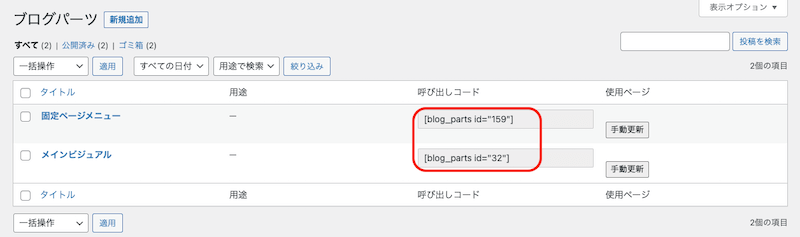
先ほど作成したメインビジュアルのブログパーツのコードの数字を覚えておきます。
ここでは32ですね。(数字は決まっていません。)

外観のカスタマイズをクリックします。

トップページをクリックします。

メインビジュアルをクリックします。

ブログパーツID[1]に先ほどから覚えていた32を入力します。
公開をクリックして保存します。
ブログパーツ(固定ページメニュー)

再び管理画面のブログパーツをクリックします。
固定ページメニューのショートコードをコピーします。

外観のウィジェットをクリックします。

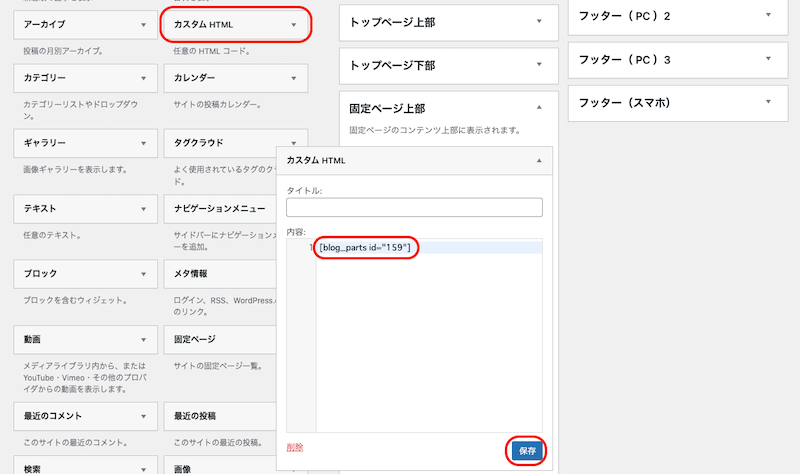
固定ページ上部にカスタムHTMLをドラッグ&ドロップします。
カスタムHTMLの内容に先程コピーしたショートコードを貼り付けます。
保存をクリックします。
解説は以上になります。
お疲れ様でした!
まとめ
この方法を習得すると、色々とアレンジの幅が広がりそうですね。
トライしてみてくださいね。
〜本日も最後まで読んでいただき、ありがとうございました。〜
SWELLを使用したデモサイト専用サイトです。