SWELLでのメインビジュアルの左側にメニューを設置する方法の第2弾として、解説していきたいと思います。
今回はメニューに背景カラーを設定しています。
ヘッダーとメインビジュアル、そして固定ページのメニュー部分の解説となります。
■ WordPressにSWELLをインストール
>>WordPressテーマSWELLを購入からWordPressにインストールするまでの手順
■ レンタルサーバーとドメイン
>>【2023年度】Xserverお申し込み方法(初めての方にわかりやすく解説)
■ XserverにWordPressをインストールとSSL化設定
>>【Xserver】WordPress簡単インストールとSSL設定の方法
■ サイトのアイコンとロゴ画像
>>サイトアイコンやロゴ画像の作り方(Hatchful利用で無料作成)
>>Canva(無料枠でも使用できます。)
>>背景透過
>>画像圧縮
■ メインビジュアルの画像(1600px×900px)
>>Canva(無料枠でも使用できます。)
■各固定ページでメニューとして使用する各固定ページ名の画像(300px×50px)
>>Canva(無料枠でも使用できます。)
WordPressがよくわからないよ。。。って方はまずこちらをご覧になって慣れてみてくださいね。

同じくメインビジュアルの左側にメニューを設置する方法ですが、こんなのも解説しています。

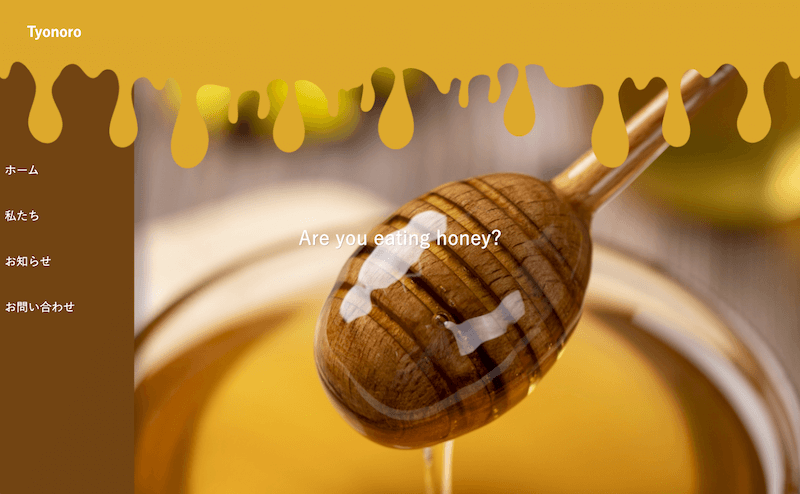
【WordPressテーマSWELL】ヘッダーとメインビジュアルのデモ画像
背景色をつけたメインビジュアルの左側にメニューを設置しました。
今回はこんな感じ

メインビジュアルの画像作成
私はCanvaで作成しました。
お好きなもので作成してくださいね。
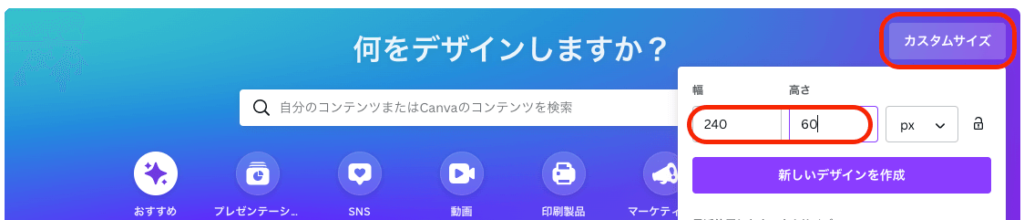
メインビジュアルのサイズ

カスタムサイズで、幅1600px高さ900pxにして新しいデザインを作成をクリックします。
今回はこの様な画像を作成しました。
メニューエリアにする為の左の茶色部分の幅は、全幅1600pxの20%にあたる320pxにします。

WordPressの固定ページ
固定ページを作成しておきます。
ホーム(トップページ)、私たち、お知らせ(投稿ページ)、お問い合わせです。
WordPressテーマSWELLのヘッダー
カラー設定

カスタマイズのヘッダーをクリックします。

カラー設定のヘッダー背景色を今回は#dda92dにします。
>>ヘッダー背景、ヘッダーの追従設定、ヘッダーバー設定、キャッチフレーズ設定はこちら
WordPress ヘッダーのグローバルメニューを非表示
WordPressテーマSWELL スマホ開閉メニュー
WordPressテーマSWELLのメインビジュアル
WordPressテーマSWELLのブログパーツを作成
メインビジュアルで使用するものと、パソコン表示のみで使用する固定ページのブログパーツの二つを作成します。
メインビジュアル

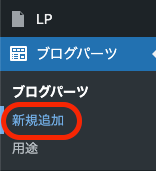
ブログパーツの新規追加をクリックします。
PCサイズのみ表示

タイトルを分かりやすくメインビジュアルにします。
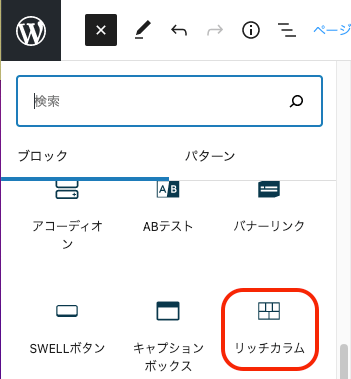
リッチカラムをクリックします。

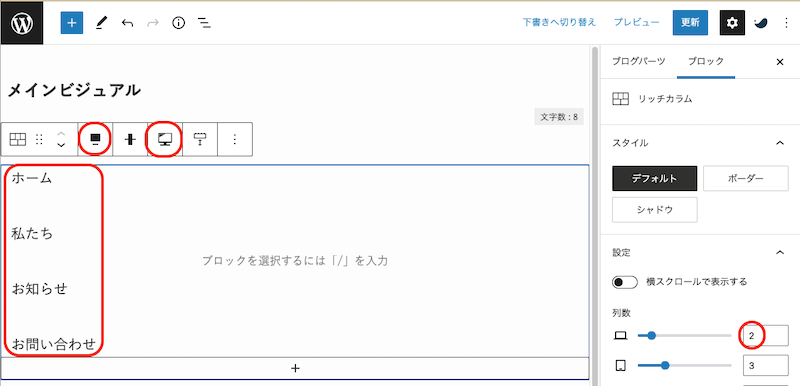
固定ページの、ホーム、私たち、お知らせ、お問い合わせを入力します。
列数PCで2にします。
ツールバーの配置は全幅にします。
ツールバーのデバイスコントロールはPCサイズのみ表示するにします。

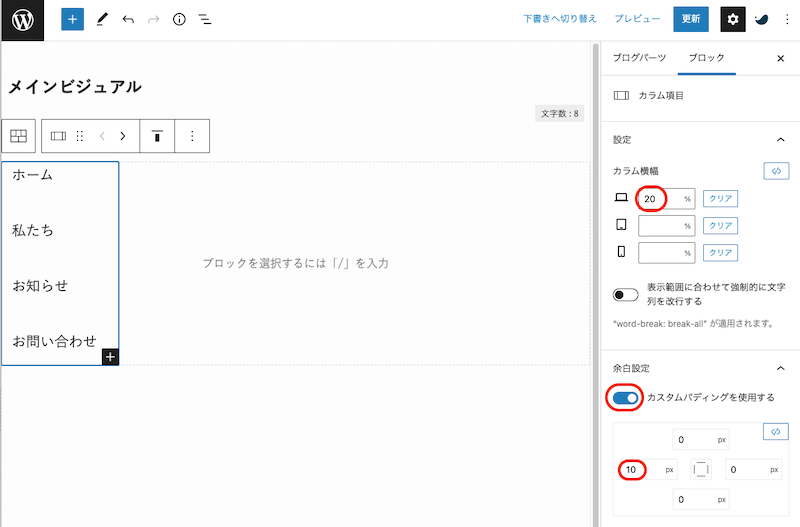
入力した固定ページ名のカラム横幅を20%にします。
余白設定のカスタムパディングを使用するをオンにします。左側を10pxにします。

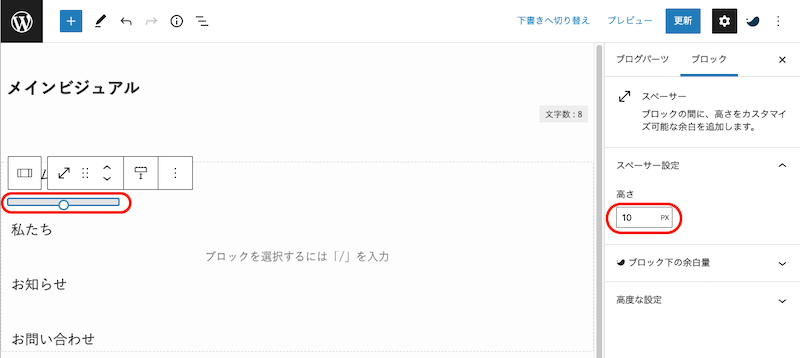
各固定ページ名と固定ページ名の間にスペーサー高さ10pxを設定します。

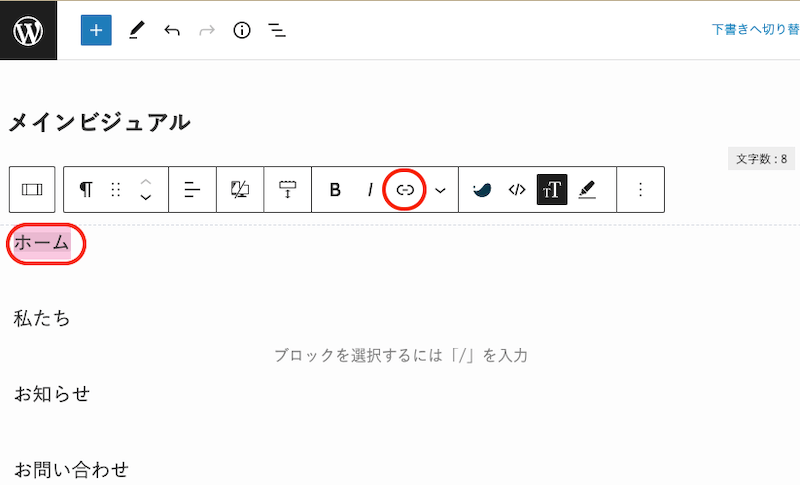
ツールバーを使って各固定ページのリンクを貼ります。
文字のサイズをLにします。

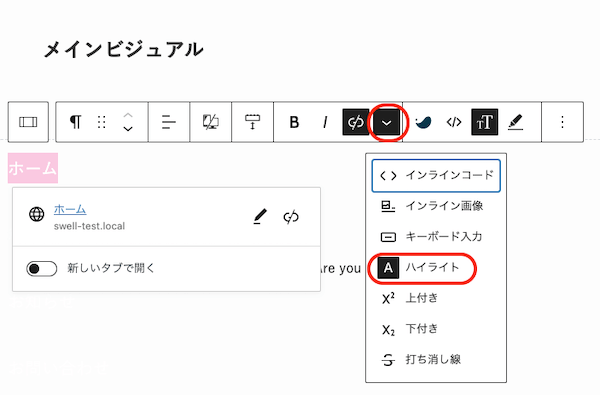
をクリックしてハイライトをクリックし、固定ページ名全てを文字色白にします。
(見えにくいですがw)

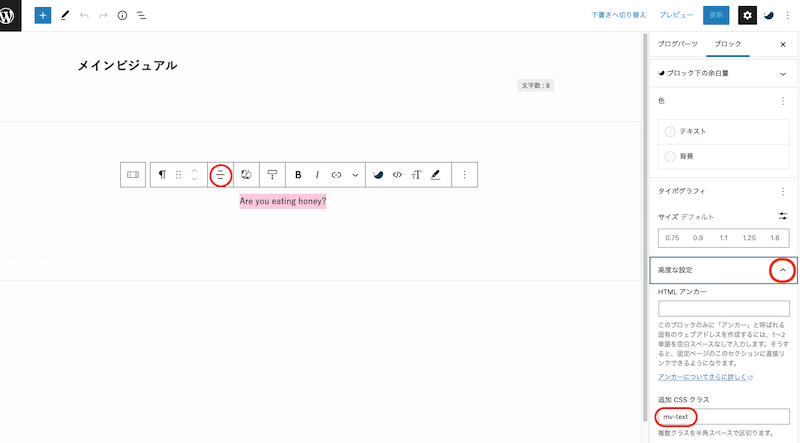
右側のカラムにテキストを入力します。
ツールバーでテキストの配置を中央寄せにします。
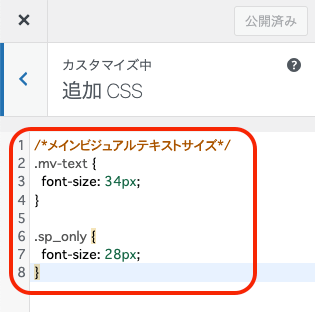
高度な設定の追加CSSクラスに、ここではmv-textと入力します。
SPサイズのみ表示

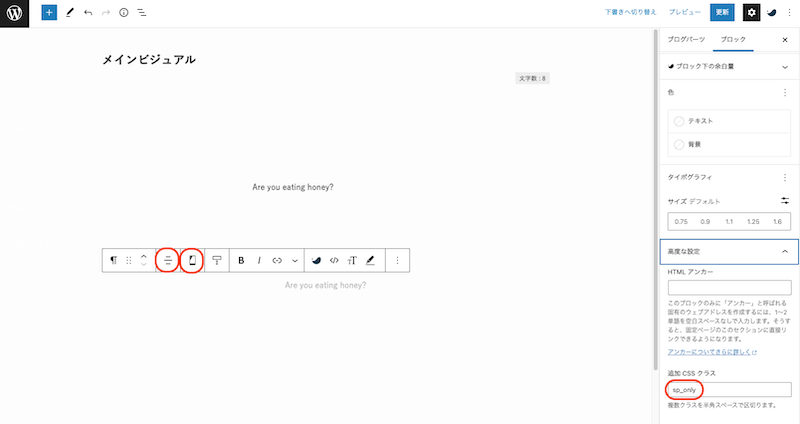
テキストを入力します。
ツールバーでテキストの配置をテキスト中央寄せにします。
デバイスコントロールでスマホサイズでのみ表示するをクリックします。
高度な設定の追加CSSクラスにsp_onlyが付いているのを確認します。
固定ページ
固定ページ用のメニューのブログパーツです。

新たにブログパーツを作成します。
管理画面のブログパーツの新規追加をクリックします。

タイトルは固定ページメニューとします。
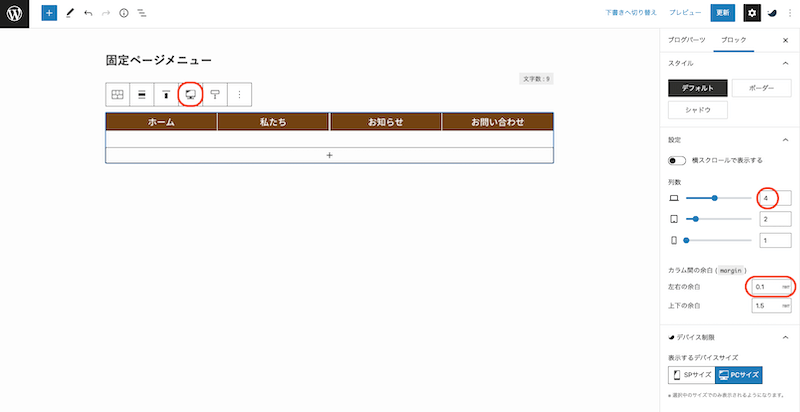
リッチカラムで4カラムにします。
作成しておいた固定ページ用の画像を設置します。
各画像にツールバーでリンクを貼ります。

ツールバーのデバイスコントロールでPCサイズでのみ表示するにします。
列数パソコンで4列にします。
カラム間の余白の左右の余白を0.1remにします。
WordPressテーマSWELLのブログパーツを各場所に設定

ブログパーツをクリックします。
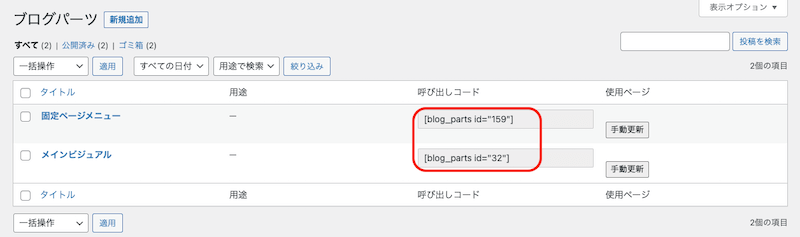
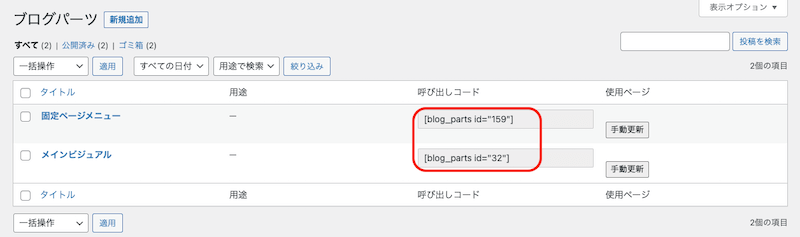
ブログパーツ(メインビジュアル)

作成したブログパーツのメインビジュアルの呼び出しコードの数字を覚えておきます。
(ここでは32ですが各自数字が違います。)

外観のカスタマイズをクリックします。

トップページをクリックします。

メインビジュアルをクリックします。

ブログパーツID[1]に先程覚えていた数字を入力します。
ブログパーツ(固定ページ)

次に固定ページのブログパーツです。
呼び出しコードをコピーします。

管理画面の外観のウィジェットをクリックします。

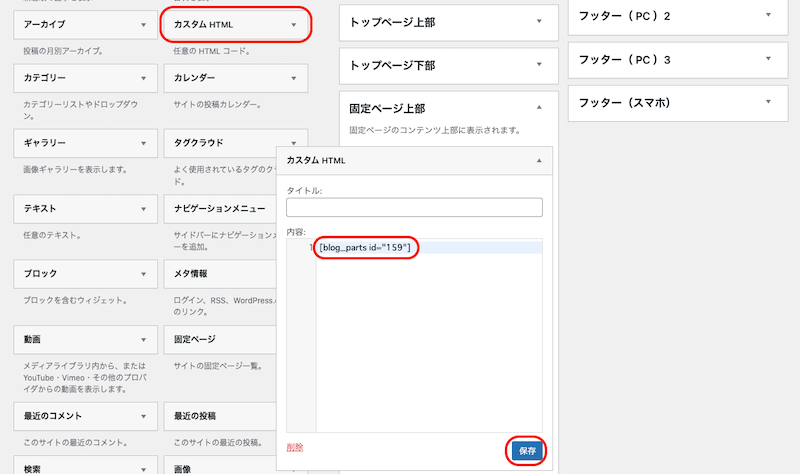
固定ページ上部にカスタムHTMLをドラッグ&ドロップします。
カスタムHTMLの内容に先程コピーした呼び出しコードを貼り付けます。
保存をクリックします。
メインビジュアルのテキストサイズを変更

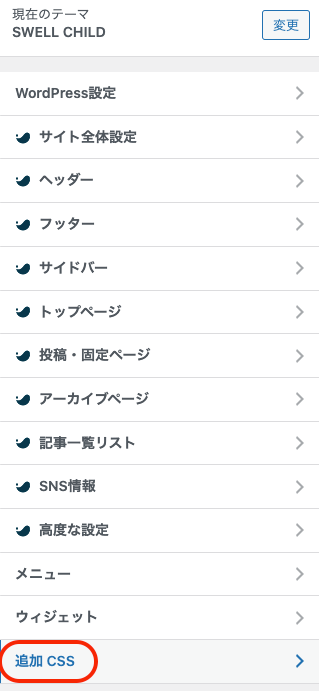
カスタマイズの追加CSSをクリックします。

パソコン表示用とスマホ表示用のメインビジュアルのお好みのテキストサイズをCSSでここに表記します。
解説は以上になります。
まとめ
SWELLのブログパーツは、アイデア次第で色々アレンジできて利用価値が非常に高いですよね。
これからもまだまだ他のアイデアで解説していきたいと思います。
ここではシンプルな単体の固定ページメニューでの設定でしたが、固定ページに階層がある場合は、SWELLブロックのアコーディオンを使用すれば可能です。
作成方法付きのSWELLを使用したデモサイト集のサイトになります。
〜本日も最後まで読んでいただき、ありがとうございました。〜