自分のカフェのサイト作りたいな〜
個人でカフェを経営されていて、ホームページをずっと欲しいと気にはなっていたけど
なかなか費用もかかるしと、持てずにいませんか?
カフェをオープンする予定だけど、ホームページ制作費用が高額になるので、
諦めていませんか?
サイト制作の勉強を始めたばかりの方は、
先ずはノーコードでホームページを作ってみて、制作の流れを把握したり自信に繋げてみたいと思いませんか?
でも自分で作るとしてもサイト制作の知識ゼロなので、実際作れるのか不安だな。。。
安心してください!大丈夫です!!
サイト制作の知識が全くなくても作成できるように、
初心者の方でも超わかりやすく、デモサイトと画像付きで解説してみました。
出来上がったサイトはカスタマイズしたり画像やテキストなどを入れ替えたりと、自由に使っていただけますので、
是非とも一緒に作っていきましょう!
どなたでもご自由に制作してサイトとしてご利用いただいて結構なのですが、このデモサイトをそのままご自身のポートフォリオとして掲載されるのはお控えください。(画像やテキストを変更してくださいね。)
カフェ経営されている方は、Googleビジネスプロフィール(旧名Googleマイビジネス)に無料で登録すると、
Google Mapに登録したお店の詳しい紹介やサイトのURLを掲載できますので、宣伝効果は抜群です。

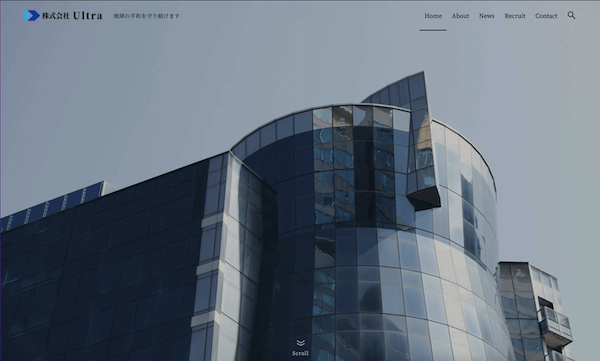
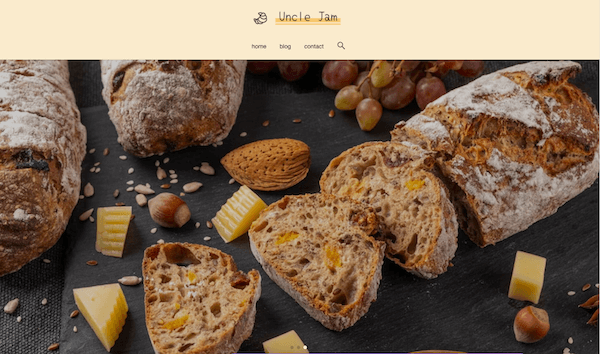
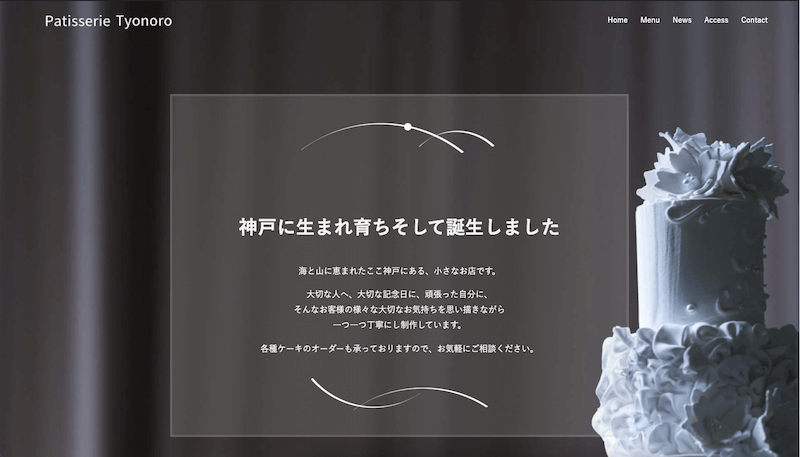
WordPressテーマSWELLで作成するカフェサイトのデモサイト
今回はこのような架空サイトを作成していきます。
画像をクリックすると、デモサイトがご覧になれます。

FAQ
WordPressでのホームページ作成の工程
2パターン紹介しますので、
適した方で作成してください。
【パターン1リモート環境】
XserverのWordPress簡単インストールで、サーバー上に直接サイトやブログを構築する方法です。
ご自身のサイトやブログを構築するのにおすすめです。
こちらの方がSWELL価格の880円安く購入できます。

【パターン2ローカル環境】
ローカル環境(Local)でサイトやブログを作成し、出来上がってからAll-in-one WP Migrationを使ってXserverのWordPress簡単インストールで立ち上げたWordPressに引越しさせる方法です。
クライアントワークににはこちらがおすすめです。
【パターン1リモート環境】ホームページ作成の工程


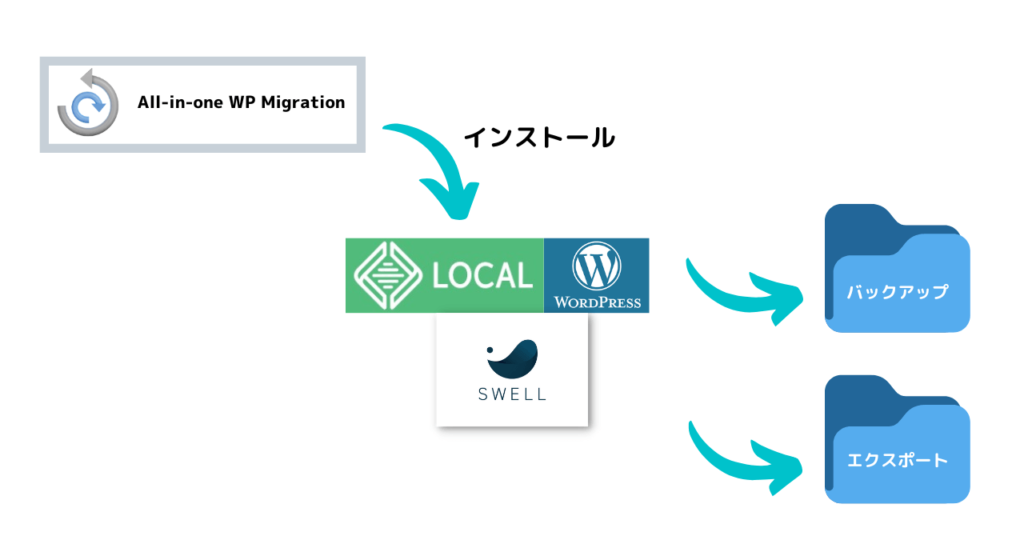
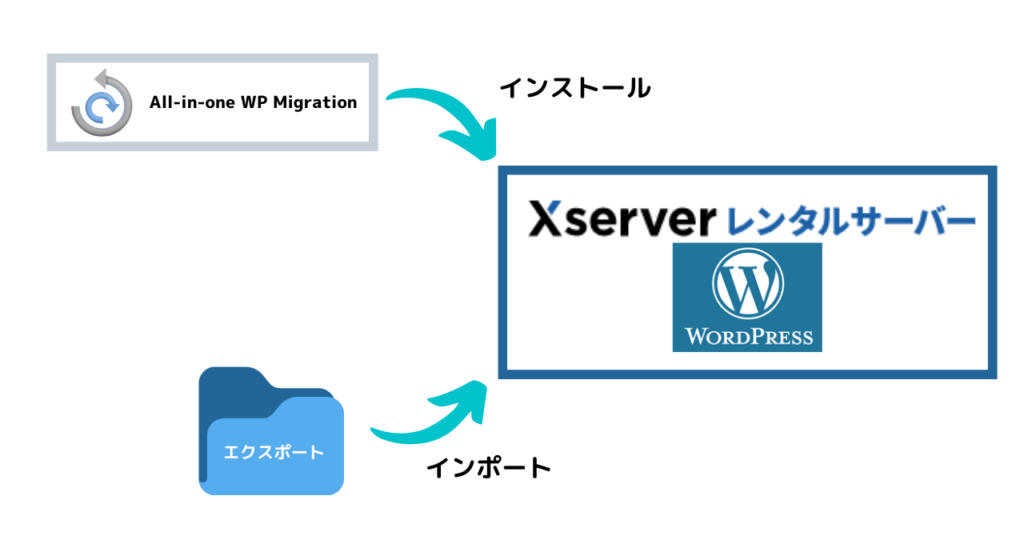
【パターン2ローカル環境】ホームページ作成の工程
SWELLをダウンロードします。

LOCALで構築したWordPressにSWELLをインストールし、ローカル環境(サーバー上にアップロードされていない環境)でWordPressのホームページを作成していきます。

All-in-one WP Migrationをインストールし、バックアップファイルとエクスポートファイルを作成します。

All-in-one WP Migrationをインストールし、先ほどのエクスポートファイルをインポートします。

WordPressテーマSWELLをダウンロードします。
日本人の了さんが直感的に簡単に楽しく素早く操作でき、細部までこだわって作られた、
WordPressテーマです。(了さんの個人サイトでSWELL誕生までの経緯や名前の由来を語っておられます。)
海外の方が作られたテーマと違って、日本人に適したデザインにカスタマイズしやすく、
会員サイトへのフォーラムへの参加ももちろん日本語ですので、検索や質問もしやすいです。
ユーザーのことを考えて頻繁にアップグレードされています。
ブログでもとても人気のテーマですので、
サイト制作した後にブログを始めてみるのもいいですね!
もちろん買い切り価格ですので、追加料金は発生しません。
今回は完全ノーコードでの制作ですが、追加CSSなどでより機能性やデザイン性の高いものが作れます。
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込み) (※お支払いは一度限りです。月額や年額ではありません。) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP7.3以上 WordPress5.9以上 (推奨 : 6.1 ~) ※必須環境をみたしてない場合は、エラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。 ※WordPress.comでは利用できません。SWELLはインストール型WordPress.org向け商品です。 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※銀行振込での購入は対応できません。 |
| ライセンス | SWELLはGPL100%テーマです。 ライセンス制限はなく、複数サイトでご自由にご利用頂けます。 |
- テーマはダウンロードした後、zipファイルのままで大丈夫です。
- Xserver契約の方はSWELL公式サイトから購入せず、Xserverから購入が880円お得です。
Xserverでサーバーとドメインを取得します。
Xserver
>>【2023年度】Xserverお申し込み方法(初めての方にわかりやすく解説)
お名前.com
コチラは特にドメインが1円〜という破格で人気ですね!
もちろんレンタルサーバーもありますが、
サーバーとドメインを別会社にしたい方は、ドメインだけはお名前.comって方法もあります。
手間はかかっちゃいますが。
■□━━ 急げ、ドメインは早い者勝ち! ━━□■
■お名前.com
Xserver WordPress簡単インストールとSSL設定の解説になります。
申し込みが終わればここまで設定しておいてくださいね。

【パターン2ローカル環境】の方のみ Local設定
LocalでWordPressをローカル環境構築していきますので、こちらをご覧になって設定してくださいね。↓

WordPressにSWELLをインストール
では!頑張って作っていきましょう!
初心者の方はとても時間がかかりますので、無理をしない様に途中休憩を適度に取りながら、水分も忘れず補給しながら進めていってくださいね!
WordPressにログインします。

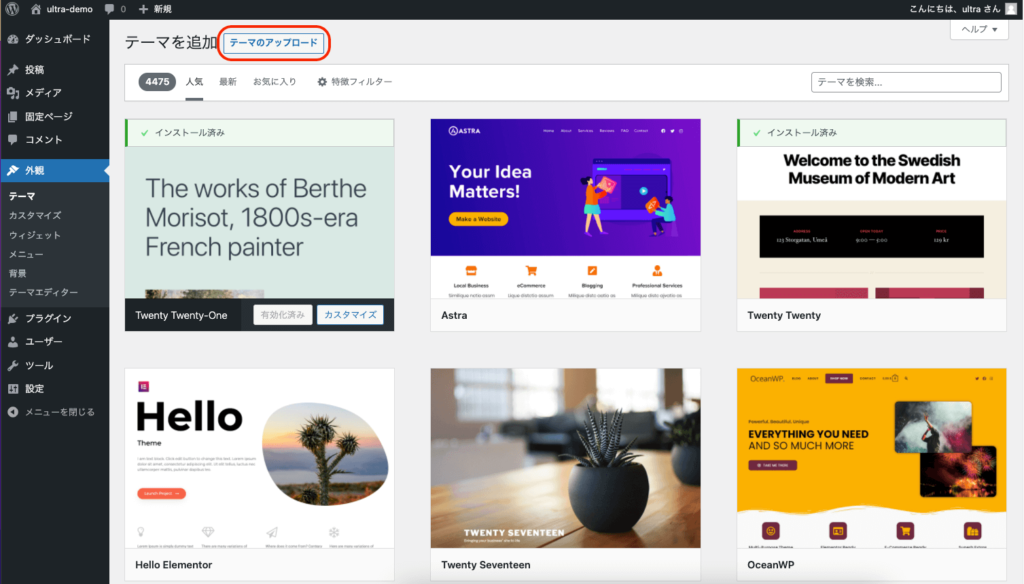
外観→テーマのアップロードをクリックします。

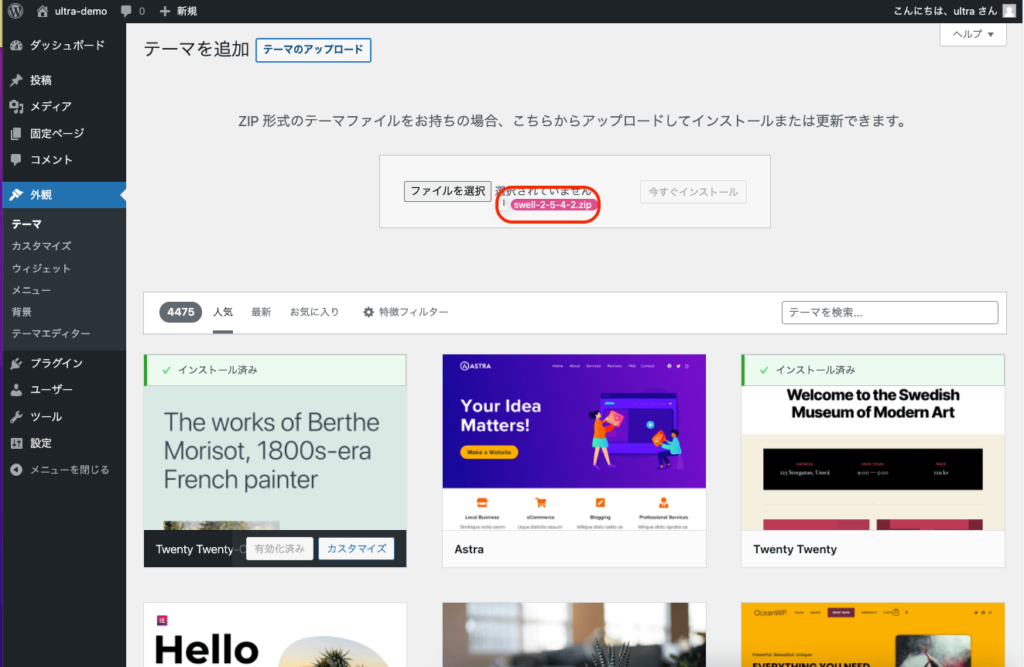
swellのファイルをzipファイルのままドラッグ&ドロップします。
(ファイルを選択してもいいです)

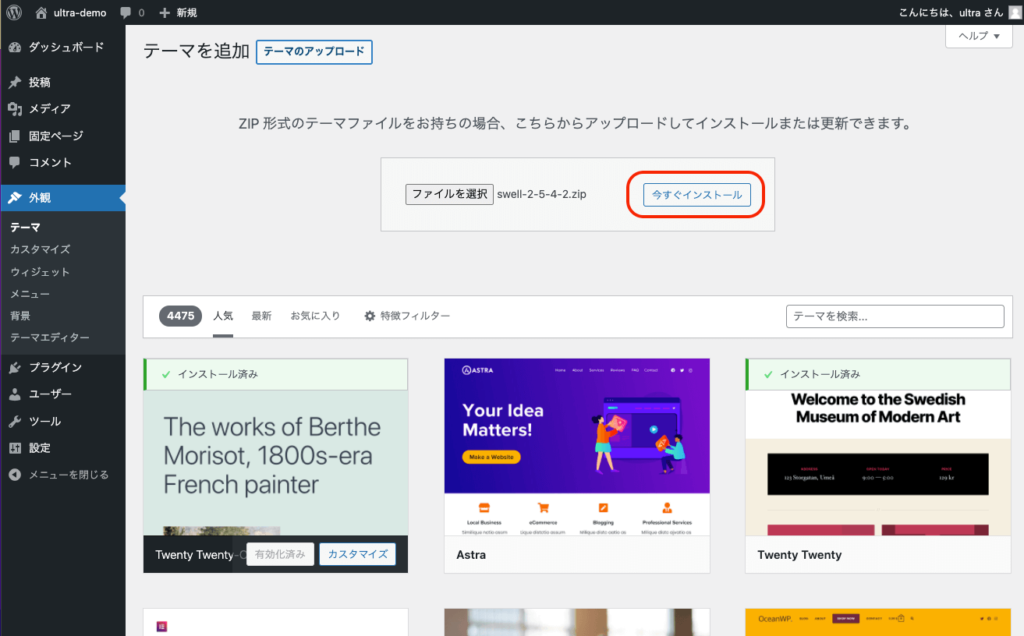
今すぐインストールをクリックします。

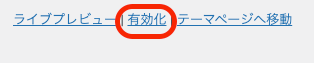
有効化をクリックします。
カフェサイト用の画像をWordPressのメディアに入れる
今回使用する画像です。
ダウンロードしてください。

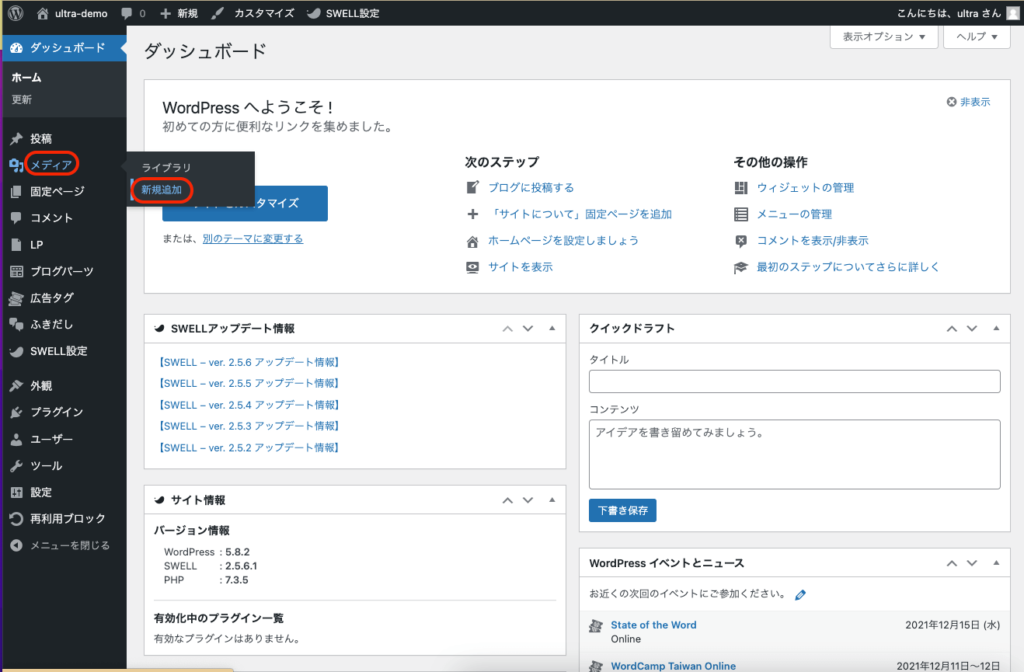
メディアから新規追加をクリックします。

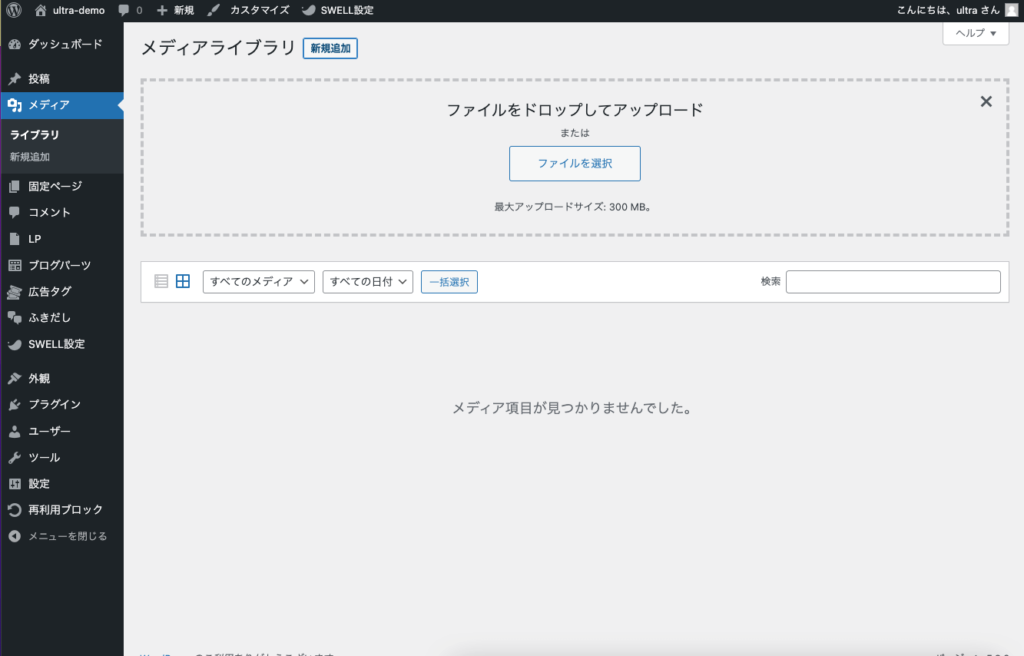
ダウンロードして解凍した画像全てを、ファイルをドロップしてアップロードにドラッグ&ドロップします。
これで画像が入りました。
画像や動画について
画像や動画はご自身で用意、またはweb上で見つけたものを使用される場合の参考になさってください。

画像・動画フリーダウンロードサイト
■写真ACデザインツール
無料の範囲でも素敵なデザインが作れます。
有料1,500円/月にすると、背景透過やたくさんの素材を使用することができかなり充実しています。
画像加工サイト
私は頻繁に利用させていただいており、助かっています。
画像サイズの変更
画像が大きいと重くなりサイト表示が遅くなります。
画像サイズの変更方法はこちらをご覧ください。↓

画像サイズの目安
大体の目安です。
このサイズじゃないといけないってことではありませんので、
その辺りは臨機応変にご使用ください。
| メインビジュアル | 1600px |
| 中サイズ | 1000px |
| 小サイズ | 600px |
画像を圧縮してくれる無料サイト
ドラッグ&ドロップで使用でき、
圧縮して、ファイルサイズを小さくしてくれます。
動画を圧縮してくれる無料サイト
こちらもドラッグ&ドロップで使用できます。
背景削除してくれる無料サイト
画像の背景を削除してくれます。
ロゴなどによく使用します。
WordPress固定ページ作成
固定ページを作っていきます。
WordPressの管理画面を開きます。

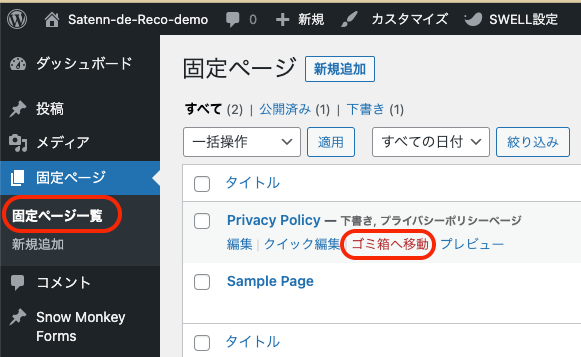
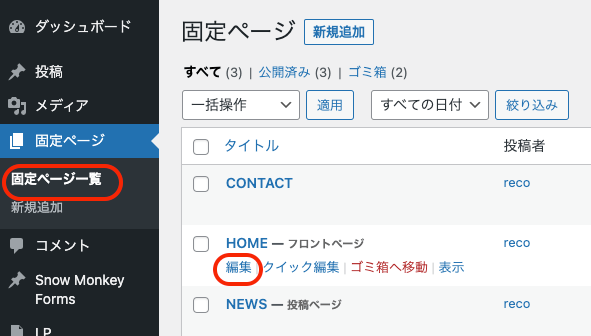
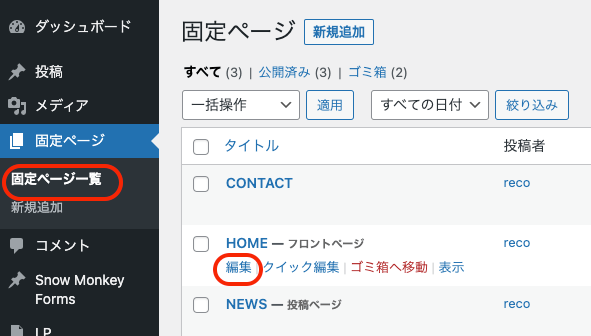
固定ページ一覧をクリックします。
Privacy PolicyとSample Pageのゴミ箱へ移動をクリックして削除します。

固定ページの新規追加をクリックします。

ポップアップ画像のをクリックします。

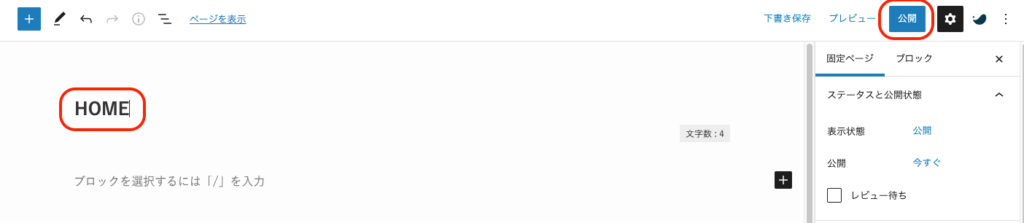
HOMEと入力します。
右上の公開をクリックします。

再び公開をクリックします。
公開をクリックするとセーブされますので、覚えておいてくださいね。
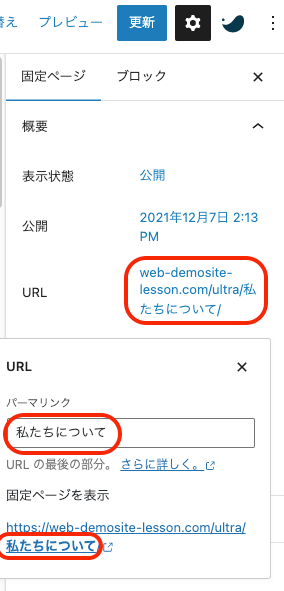
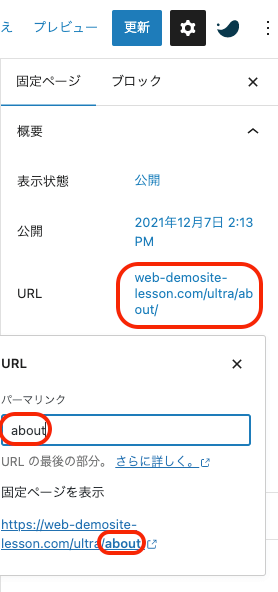
ページを作成する時にタイトルが日本語だと、長〜〜い訳のわからないurlになったり(https://〇/%e7%a7%81%e3%81%9f%e3%81%a1%e3%81%ab%e3%81%a4%e3%81%84%e3%81%a6/)表示も日本語が含まれてあまり見た目にもよくありません。

なので、わかりやすい英語表記(スラッグ)にしておきましょう!

編集画面の画面右側→固定ページのURLの箇所をクリックすると日本語だと左記のように表示されます。

パーマリンクをわかりやすい英語に変更するとurlも英語表記になります。

HOMEがホームページ(トップページ)になります。
同様にNEWSとCONTACTの固定ページを作ります。
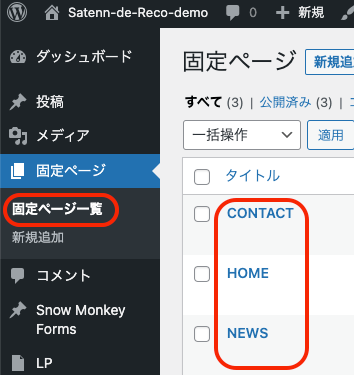
管理画面の固定ページ一覧をクリックすると
左の様に表示されてたらオッケーです。
(順序は気にしなくて大丈夫です。)
WordPress外観カスタマイズ

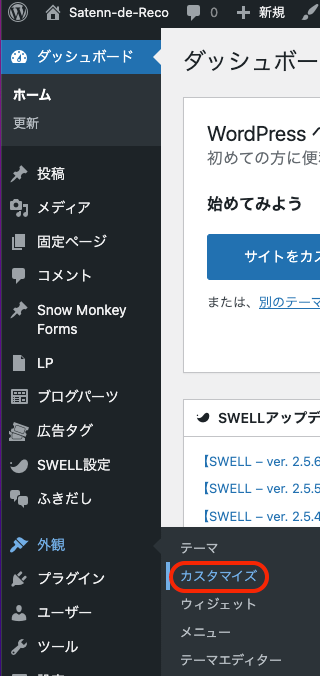
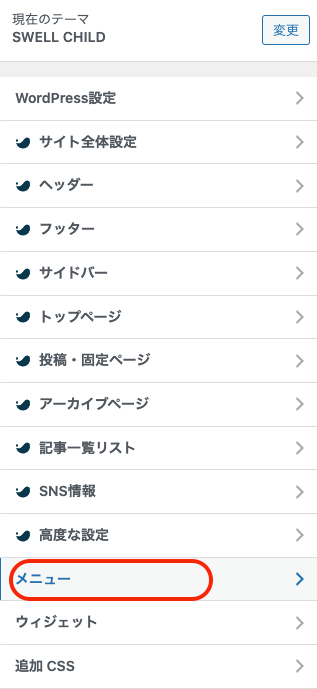
管理画面から外観のカスタマイズをクリックします。
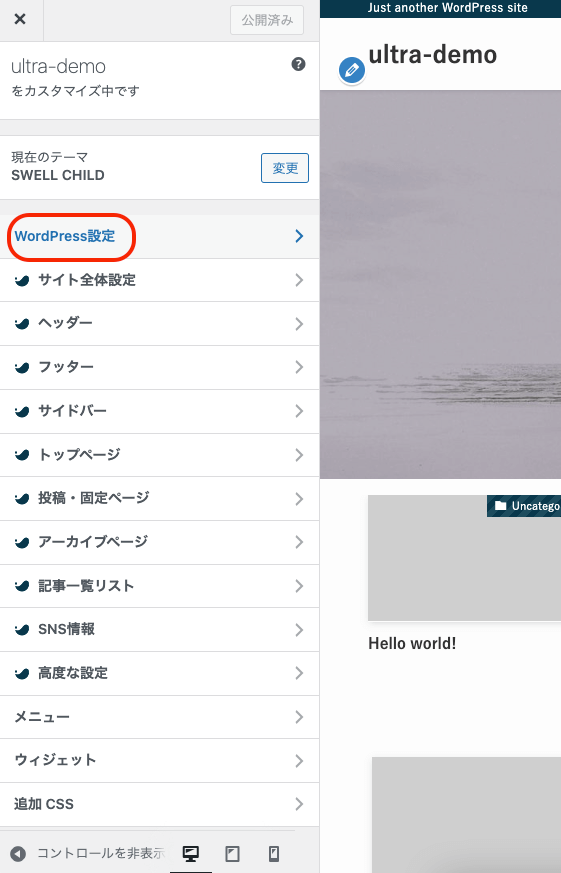
WordPress設定

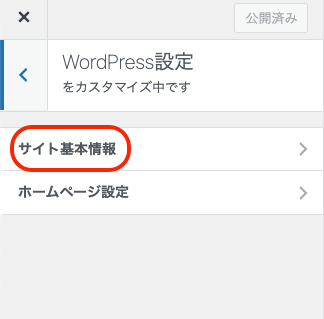
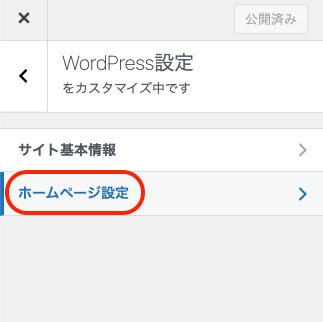
WordPress設定をクリックします。

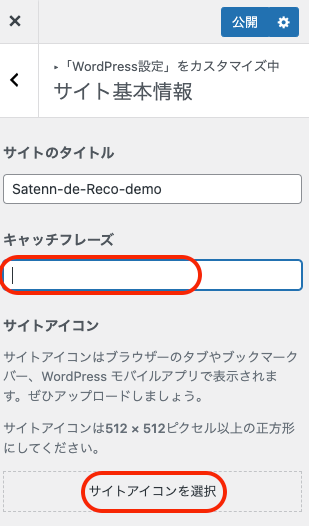
サイト基本情報をクリックします。

キャッチフレーズを今回は表示させないので消します。
サイトアイコンを選択をクリックします。

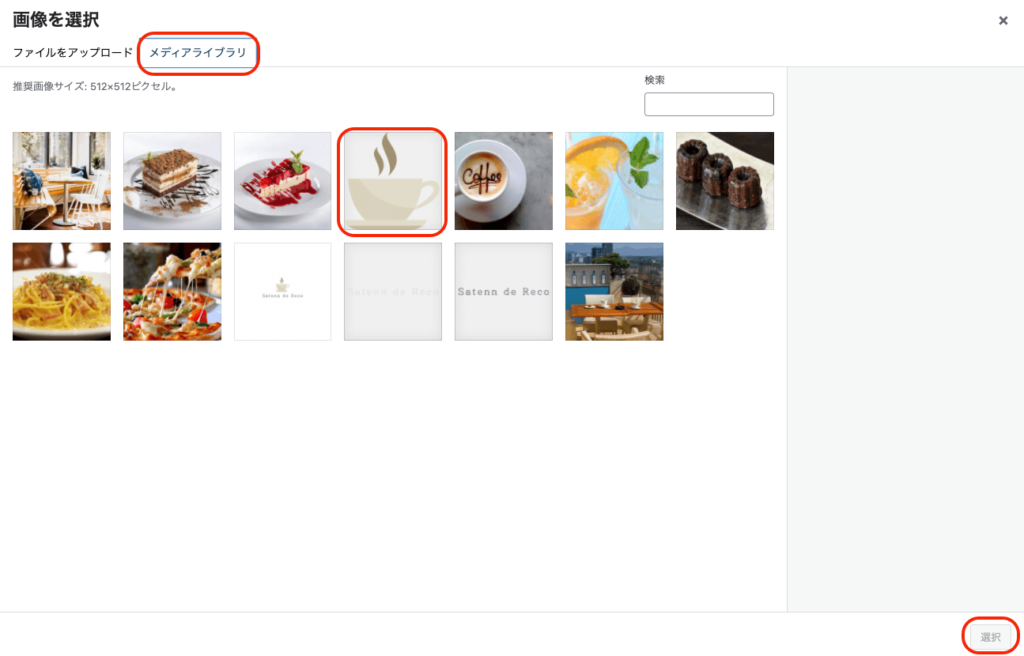
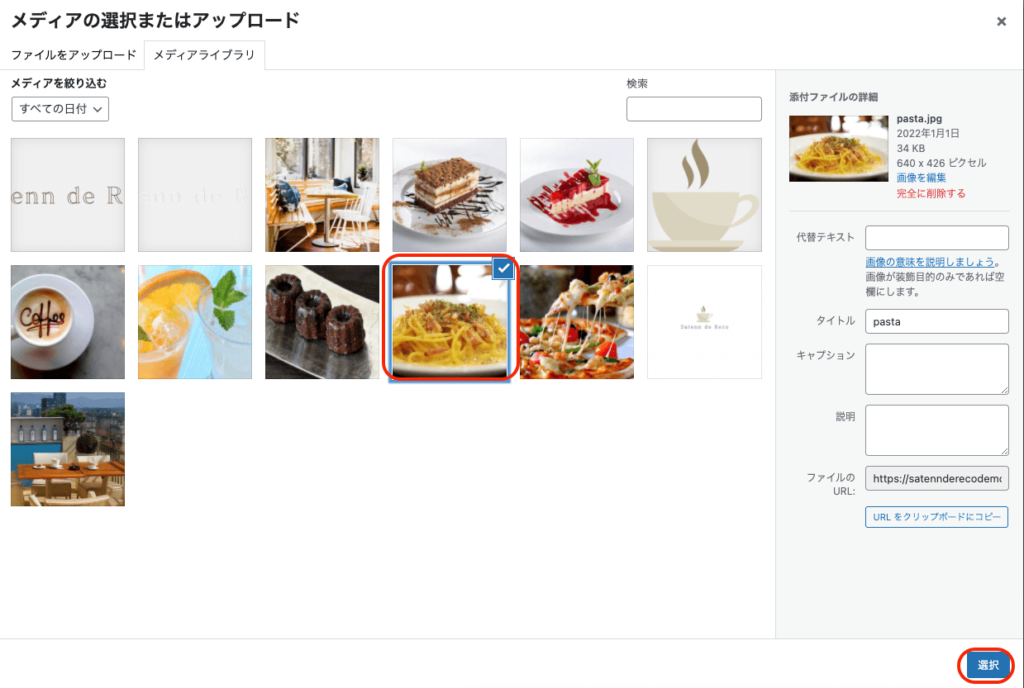
メディアライブラリから画像を選び、選択をクリックします。

切り抜かないをクリックします。
これで、ブラウザのタブにアイコンが表示されましたね。

公開をクリックします。
をクリックして戻ります。

ホームページ設定をクリックします。

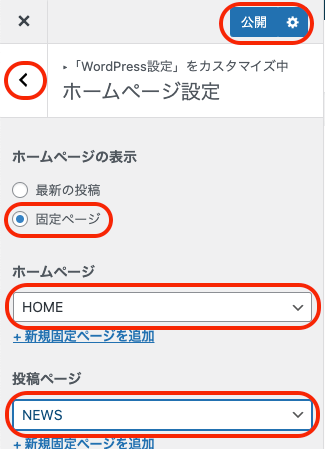
ホームページの表示を固定ページに丸をつけます。
ホームページはHOMEを選びます。
投稿ページはNEWSを選びます。
公開をクリックします。
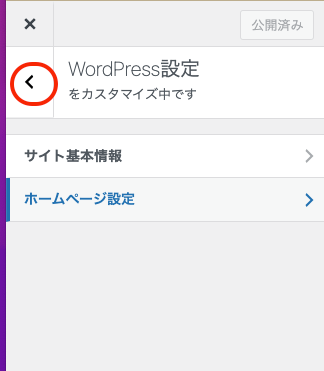
をクリックし戻ります。

もう一度をクリックして戻ります。
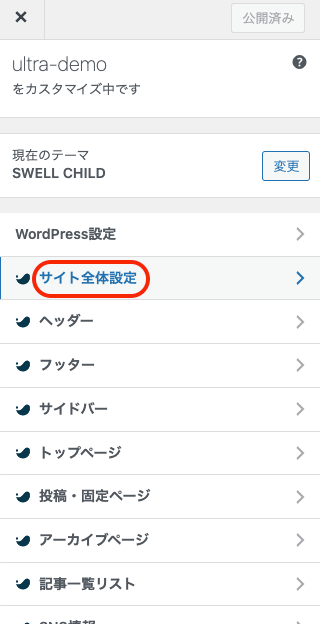
サイト全体設定【SWELL】

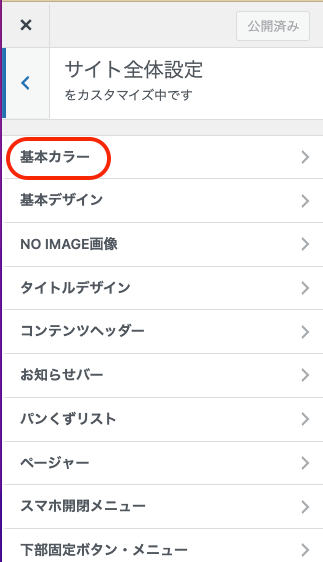
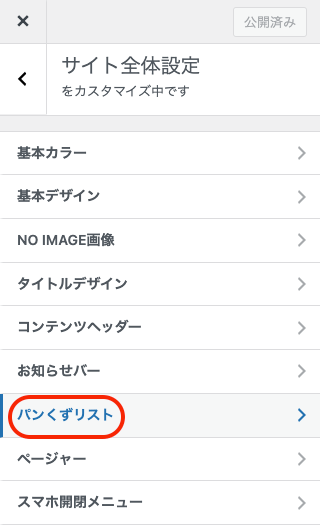
サイト全体設定をクリックします。

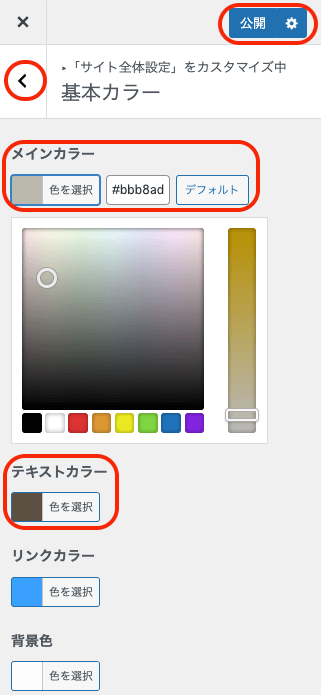
基本カラーをクリックします。

メインカラーの色を選択をクリックします。
#bbb8adに変更します。
同様に、テキストカラーを#5e503fに変更します。
公開をクリックします。
![]() をクリックし戻ります。
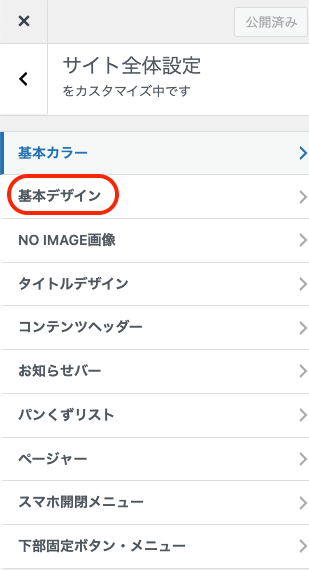
をクリックし戻ります。

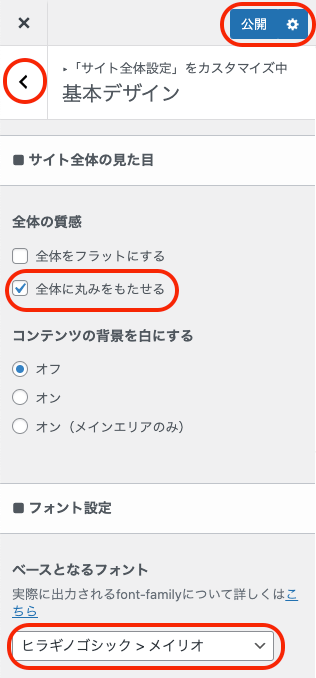
基本デザインをクリックします。

全体の質感の全体に丸みを持たせるにチェックを入れる。
フォント設定→ベースとなるフォンントのヒラギノゴシック>メイリオを選びます。
公開をクリックします。
をクリックし戻ります。

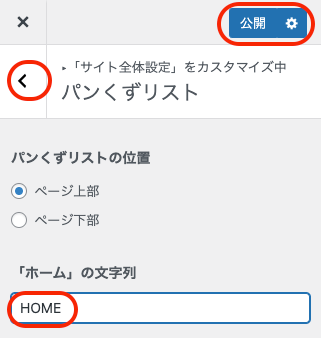
パンくずリストをクリックします。

「ホーム」の文字列をHOMEに変更します。
公開をクリックします。
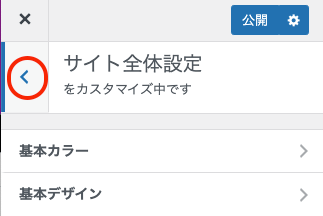
をクリックします。

を再びクリックします。
ヘッダー【SWELL】

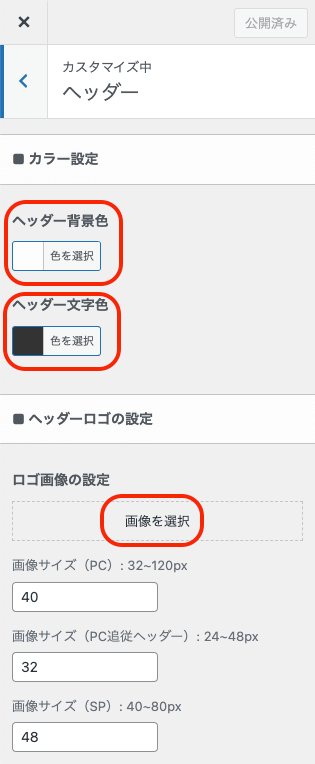
ヘッダーをクリックします。

ヘッダー背景色の色を選択をクリックし、#bbb8adに変更します。
ヘッダー文字色の色を選択をクリックし、#ffffffに変更します。
画像を選択をクリックします。

画像を選び、画像を選択をクリックします。

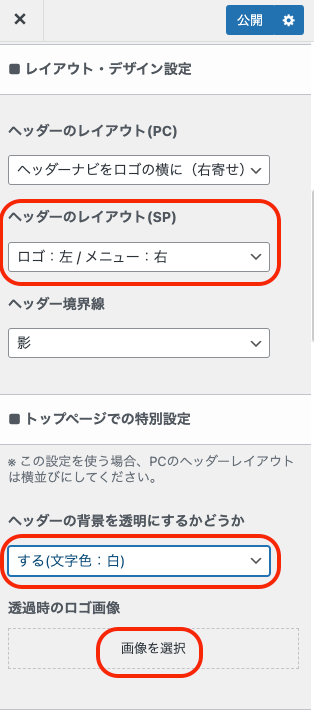
ヘッダーのレイアウト(SP)はロゴ:左/メニュー:右を選びます。
ヘッダーの背景を透明にするかどうかは、する(文字色:白)を選びます。
透明時のロゴ画像の画像を選択をクリックします。

画像を選び、画像を選択をクリックします。

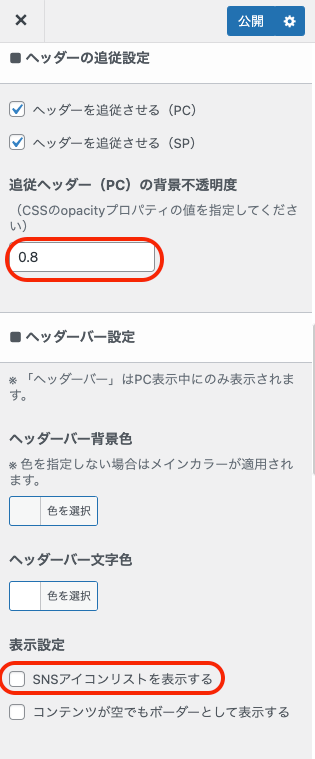
追従ヘッダー(PC)の背景不透明度を0.8にします。
表示設定のSNSアイコンリストを表示するのチェックを外します。

公開をクリックします。
をクリックして戻ります。
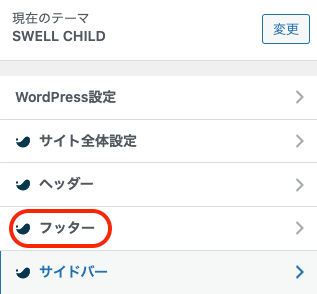
フッター【SWELL】

フッターをクリックします。

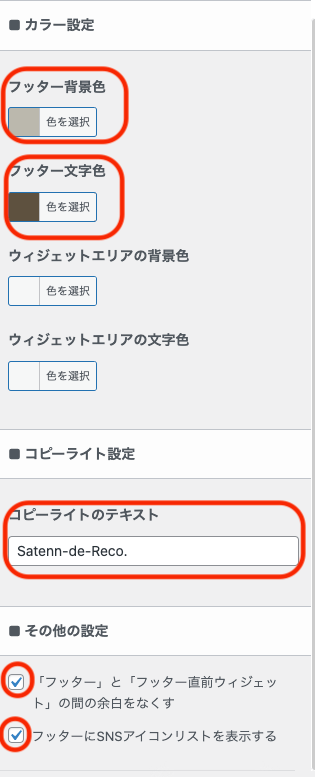
フッター背景色の色を選択をクリックします。
#bbb8adに変更します。
同様にフッター文字色も、#5e503fに変更します。
コピーライトのテキストを、Satenn-de-Recoと入力します。
その他の設定二つにチェックを入れます。

公開をクリックします。
をクリックして戻ります。
サイドバー【SWELL】

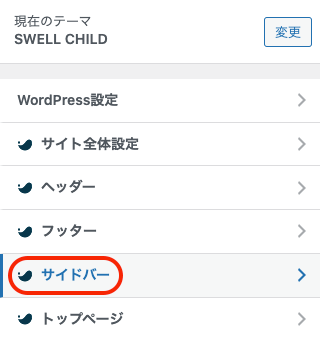
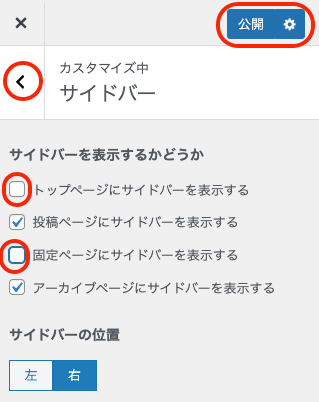
サイドバーをクリックします。

トップにサイドバーを表示すると固定ページにサイドバーを表示するのチェックを外します。
公開をクリックします。
をクリックして戻ります。
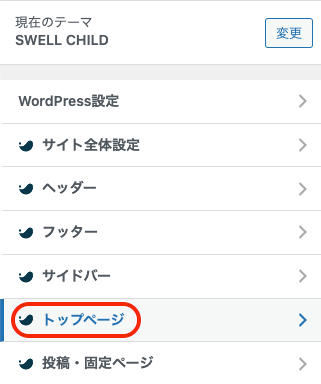
トップページ【SWELL】

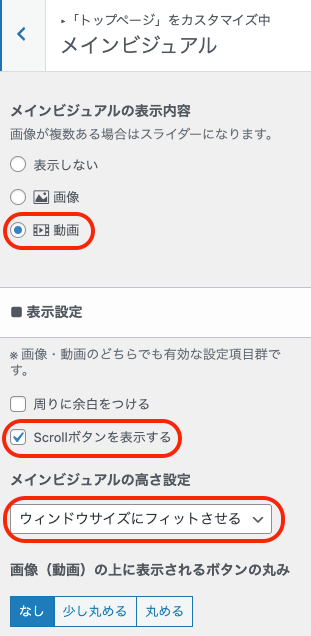
トップページをクリックします。

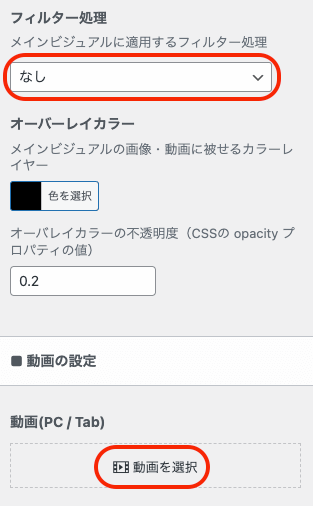
メインビジュアルの表示内容は動画にチェックを入れます。
Scrollボタンを表示するにチェックを入れます。
メインビジュアルの高さ設定は、ウィンドウサイズにフィットさせるを選びます。

フィルター処理はなしを選びます。
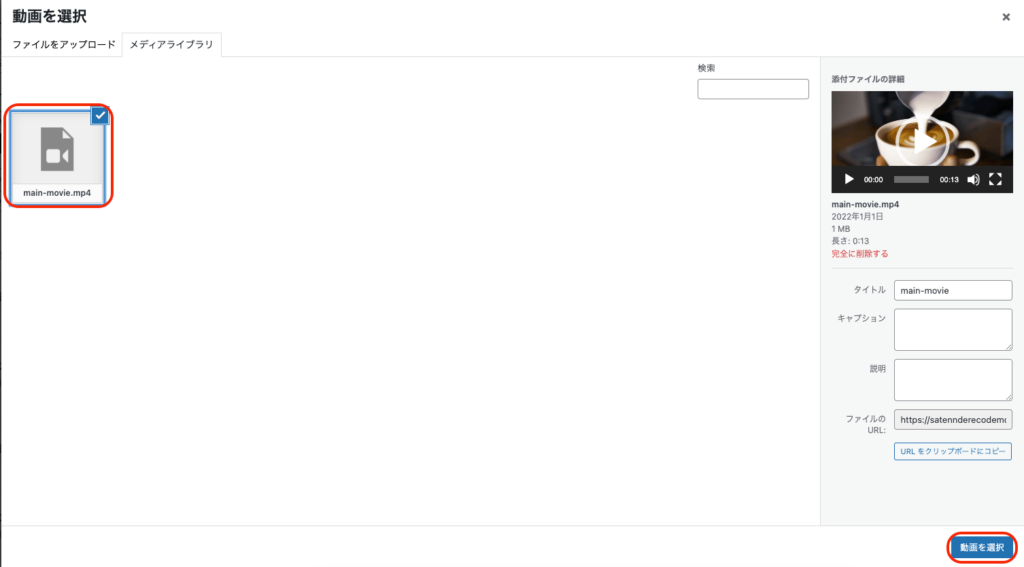
動画を選択をクリックします。

動画を選び、動画を選択をクリックします。

ポスター画像(PC/Tab)の画像を選択をクリックします。

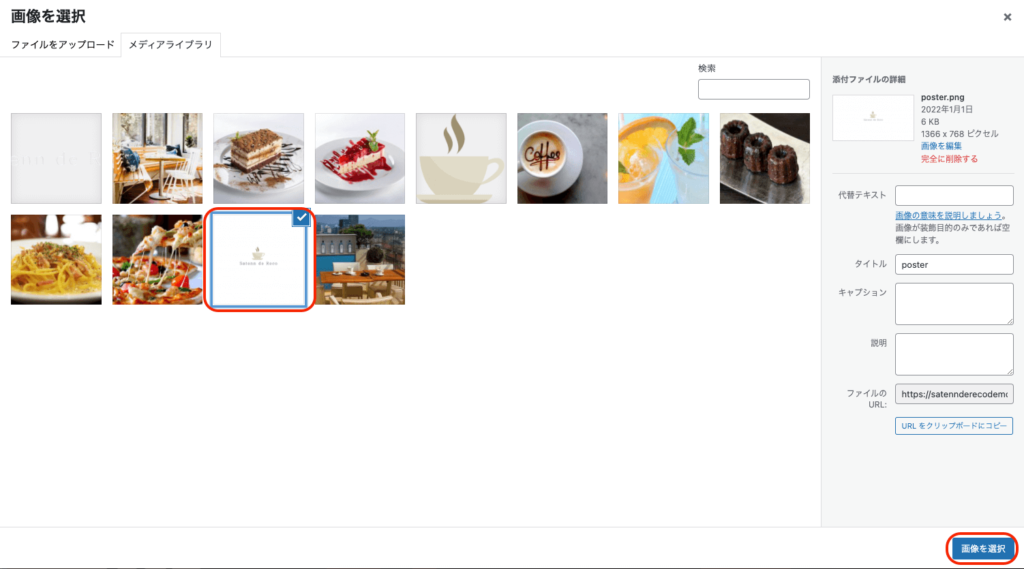
画像を選び、画像を選択をクリックします。

公開をクリックします。
をクリックして戻ります。

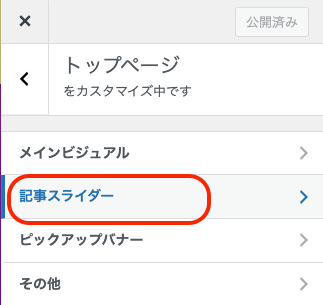
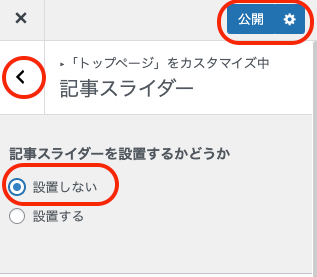
記事スライダーをクリックします。

設置しないにチェックを入れます。
公開をクリックします。
をクリックして戻ります。

再びをクリックして戻ります。
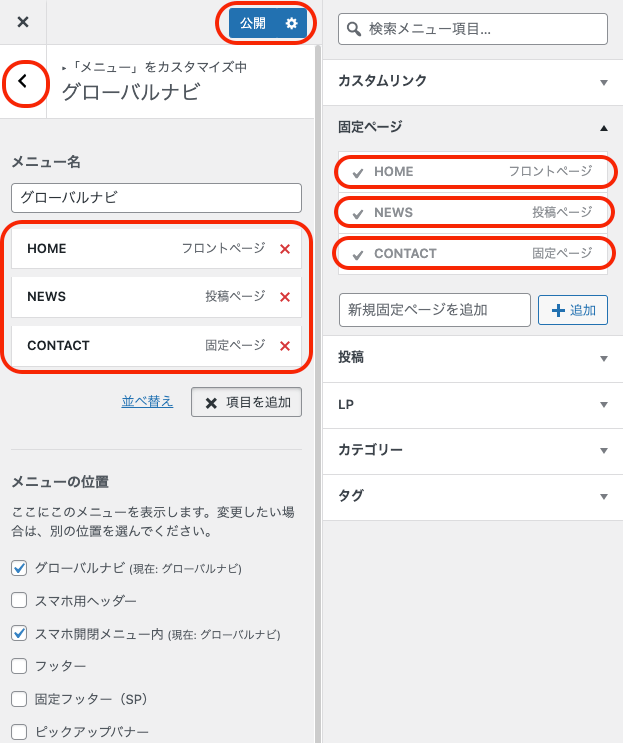
メニュー

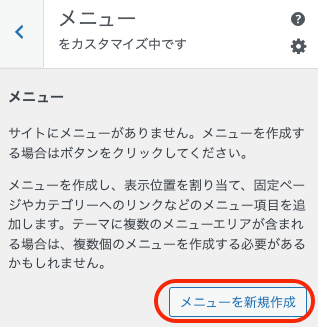
メニューをクリックします。

メニューを新規作成をクリックします。

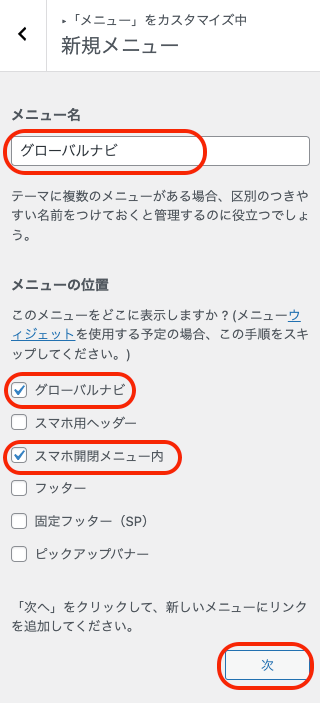
メニュー名にグローバルナビと入力します。
メニューの位置は、グローバルナビとスマホ開閉メニュー内にチェックを入れます。
次をクリックします。

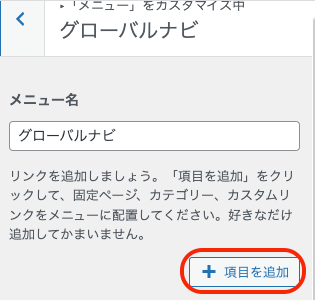
項目を追加をクリックします。

右側にあるHOME NEWS CONTACTをクリックして選ぶと、左側にその3つのメニューが表示されます。
左側の順序を入れ替えたい時は、ドラッグ&ドロップで変更できます。
公開をクリックします。
をクリックして戻ります。

再びをクリックして戻ります。
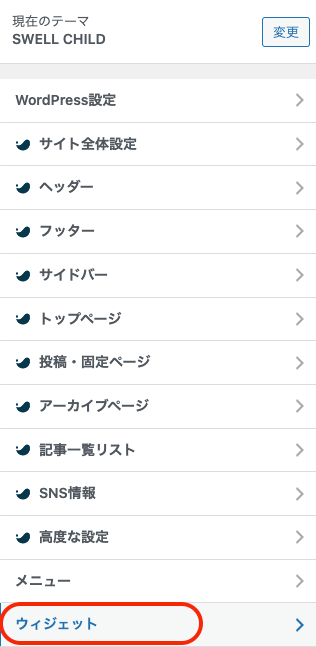
ウィジェット

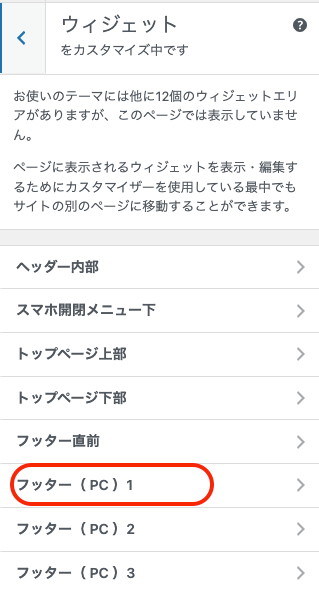
ウィジェットをクリックします。

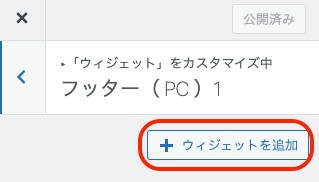
フッター(PC)1をクリックします。

ウィジェットを追加をクリックします

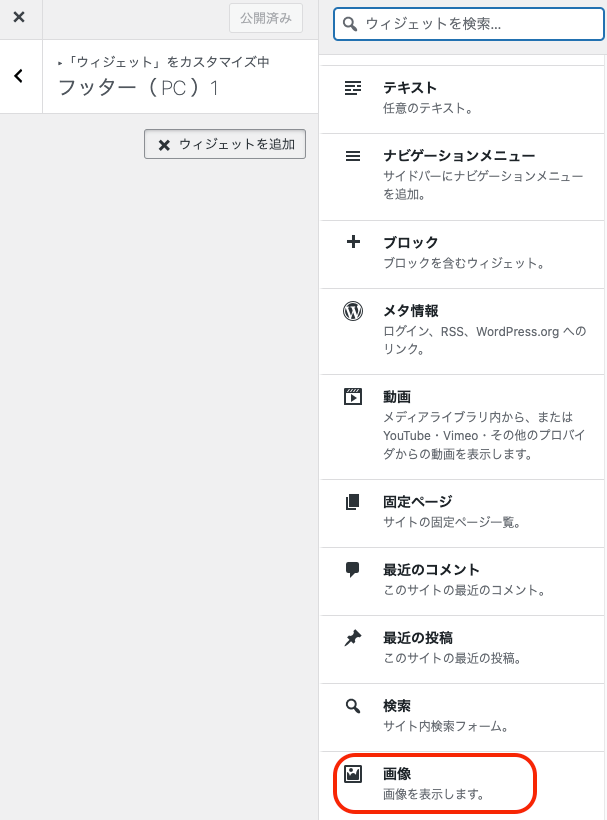
画像をクリックします。

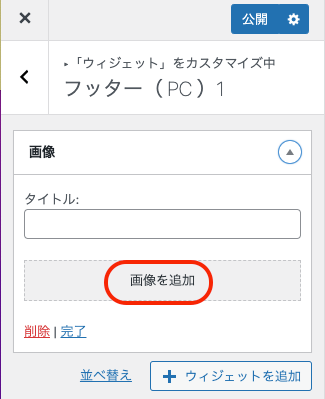
画像を追加をクリックします。

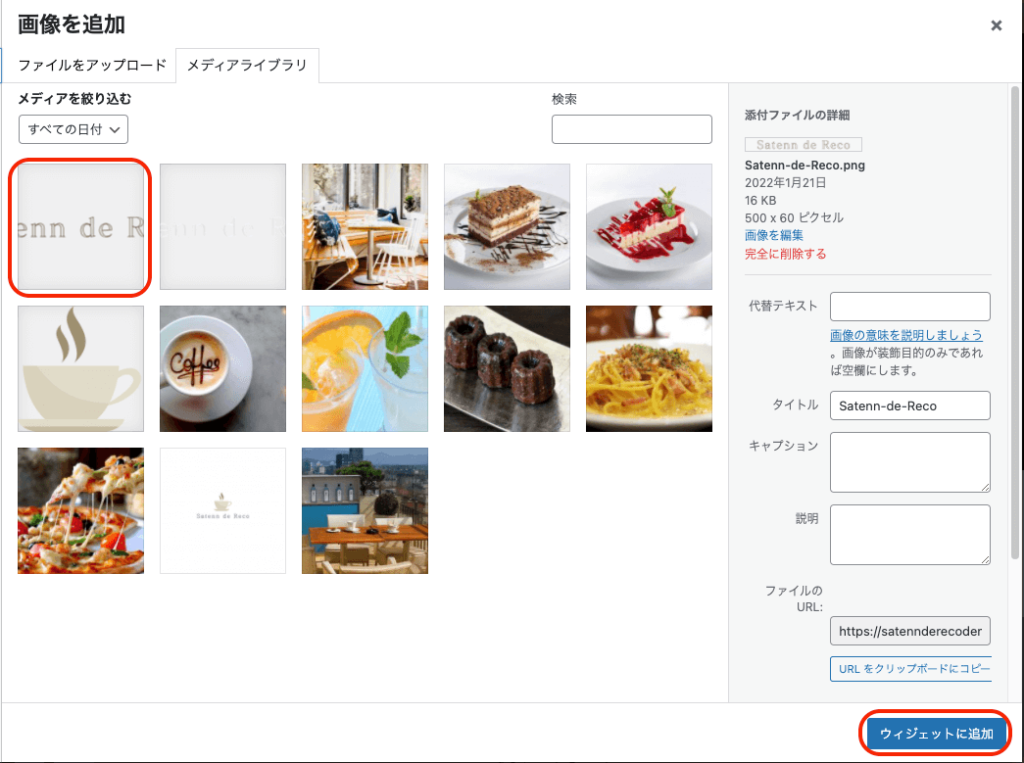
画像を選択し、ウィジェットに追加をクリックします。

ウィジェットを追加をクリックします。

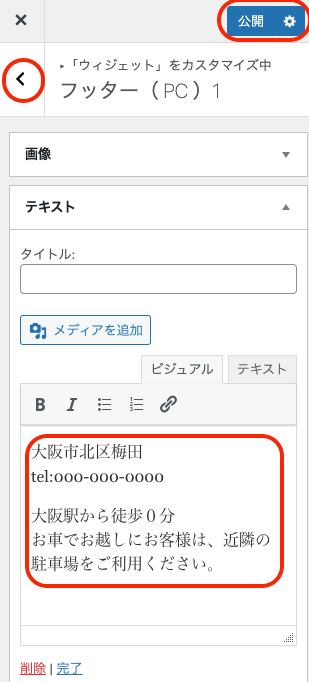
テキストをクリックします。

テキストを入力します。
公開をクリックします。
をクリックして戻ります。
Google Mapの埋め込み

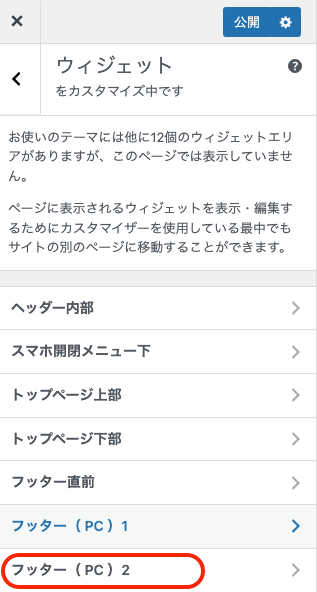
フッター(PC)2をクリックします。

ウィジェットを追加をクリックします。

カスタムHTMLをクリックします。

ここで一旦WordPressを離れ、ブラウザの別タグで、Google Mapで所在地の検索をします。
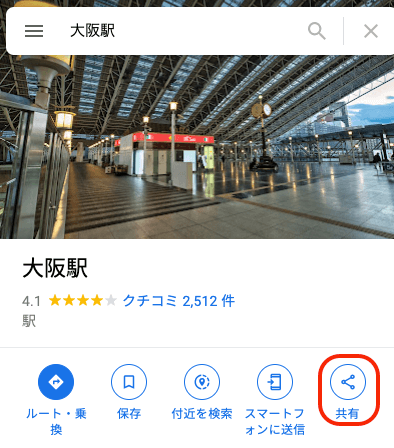
共有をクリックします。

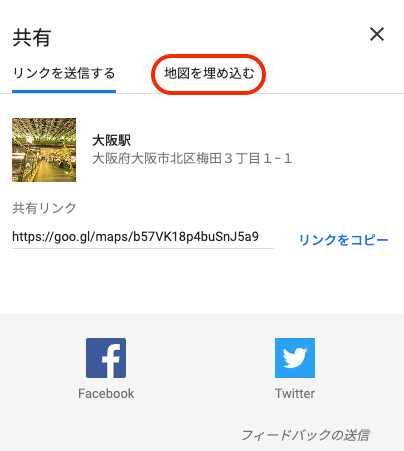
地図を埋め込むをクリックします。

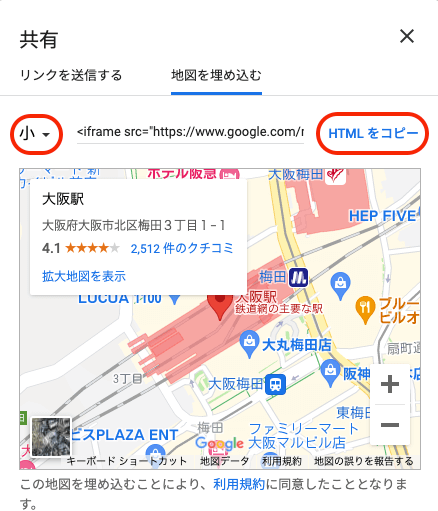
左の小を選び、HTMLをコピーをクリックします。

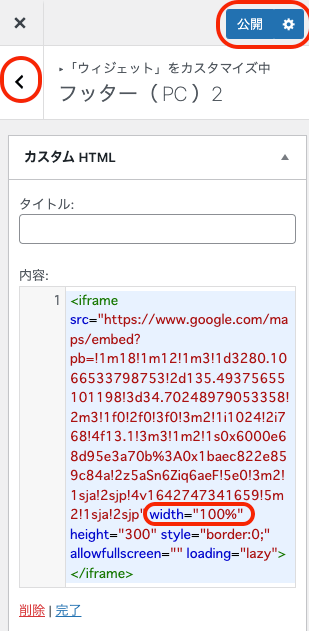
WordPressに戻り、内容に先ほどコピーしたものを貼り付けます。
貼り付けた内容の
width=”400″ を width=”100%” に書き換えます。
公開をクリックします。
![]() をクリックして戻ります。
をクリックして戻ります。

再びをクリックして戻ります。

をクリックして管理画面に戻ります。
お疲れ様でした。
ヘッダーとフッター、そしてメインビジュアルの部分がこれで出来上がりました。
初めての方は一つ一つの作業に手間と時間がかかり、大変だったと思いますが、無理のないペースで進めていってくださいね。
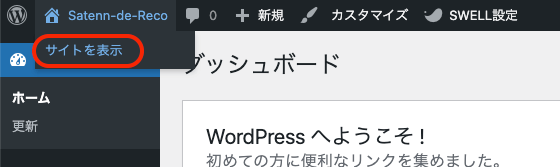
サイトを表示 管理画面

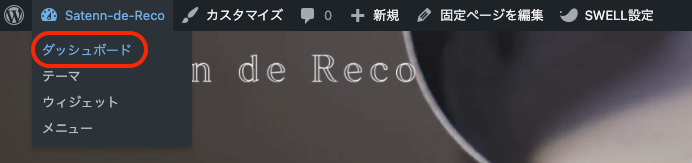
サイトを表示するには、管理画面左上あたりのサイト名をホバーすると、サイトを表示の文字が現れますので、クリックします。

管理画面に戻るには、サイト左上あたりのサイト名をホバーすると、ダッシュボードの文字が現れますので、クリックします。
気をつけていただきたい事
これからブロックエディターで制作していきますが、こちらからはお知らせしませんので、ご自分のタイミングで頻繁にセーブしていってください。(でないと、せっかく作ったのが消えてしまいます。)
セーブは画面右上、公開を1回クリックもしくは2回クリックします。
(Localで作成されている方は、公開をクリックしてもサーバー上にはアップされません。セーブされるだけです。)


テキストの改行は、シフトを押しながらエンターキーで、普通に改行されます。
エンターキーだけで改行すると、1段落分のスペースが空きます。

どこの ![]() なのか注意してください。
なのか注意してください。
わかリにくければ ↓

画面左下で確認できます。

ブロックの位置を上下移動させたい時は、そのブロック場所をクリックして四角で囲われるように指定して ![]()
![]() をクリックして移動します。
をクリックして移動します。
WordPress 固定ページ トップページ(HOME)
ここからは固定ページのトップページを作っていきます。

管理画面で固定ページ一覧のHOMEの編集をクリックします。

をクリックしてポップアップ画像を閉じます。

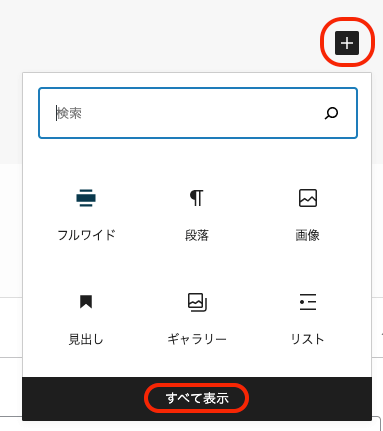
![]() をクリックします。
をクリックします。
すべて表示をクリックします。

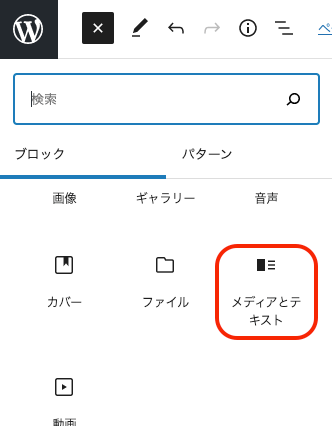
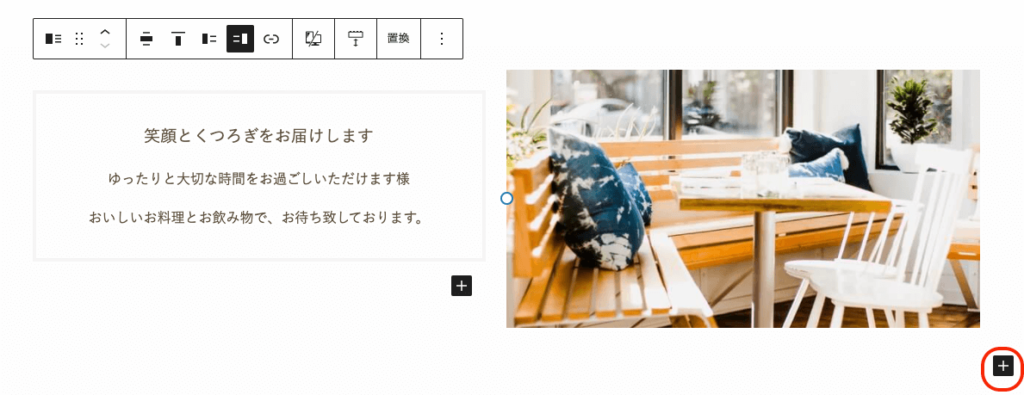
画面左側のブロックから、メディアとテキストをクリックします。

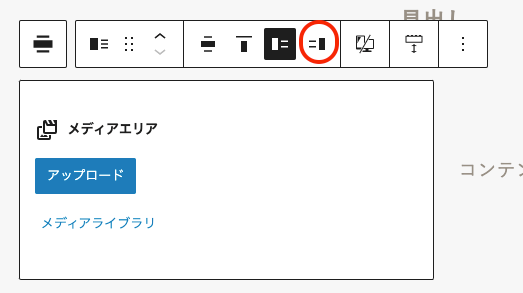
今回は左にテキスト、右に画像を表示させたいので、赤丸で囲んだマークをクリックします。
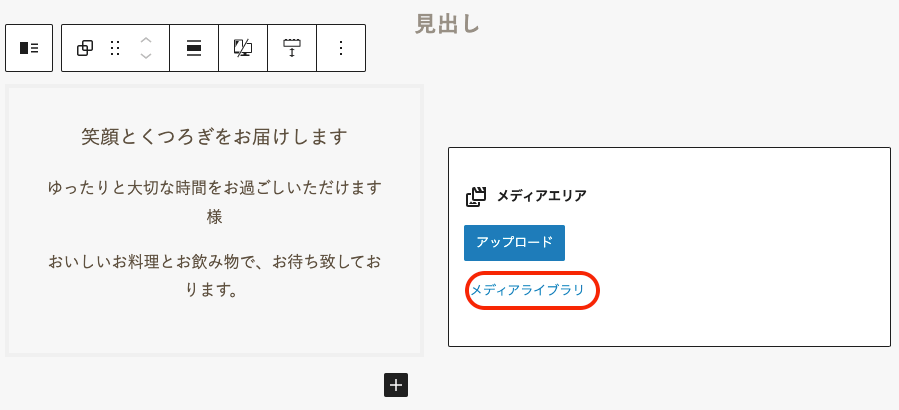
これでテキストが左、画像が右になります。

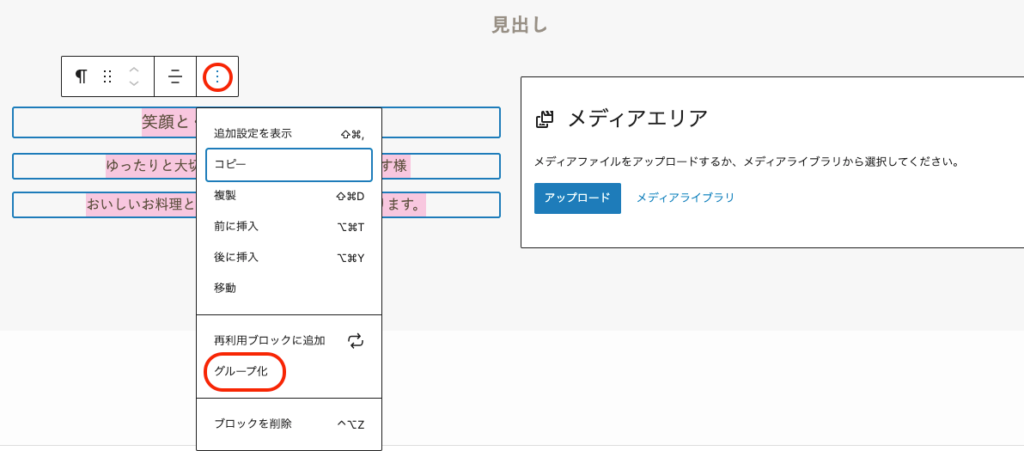
左側にテキストを入力し、そのテキスト全てを指定し、![]() をクリックします。
をクリックします。
グループ化をクリックします。
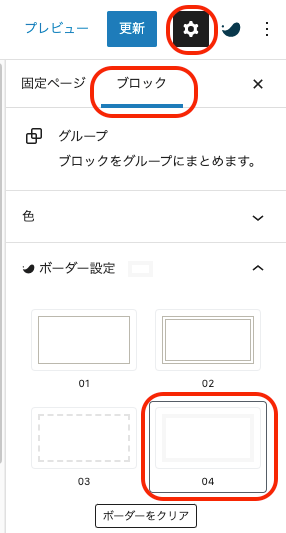
ボーダー設定【SWELLブロック】

画面右側に表示されているブロックから、ボーダー設定の04をクリックします。
もしブロックが表示されていなければ、をクリックすると表示されます。

メディアライブラリをクリックします。

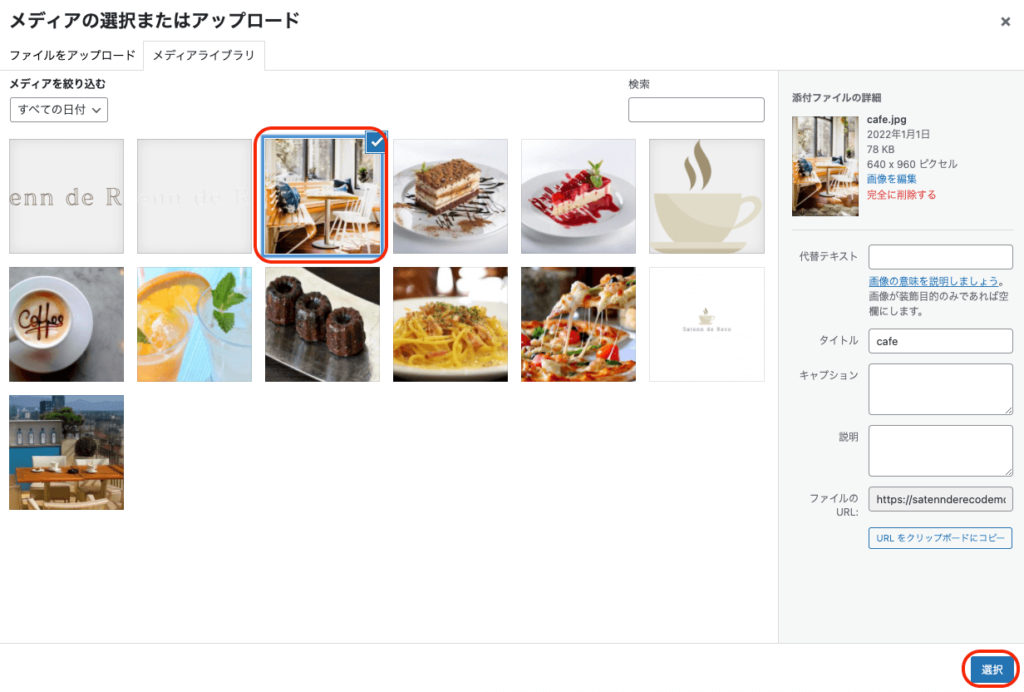
画像を選び、選択をクリックします。

画面右側のブロックで、カラム全体を塗りつぶすように画像を切り抜くをオンにします。
NEWS
次はNEWSのセクションを作っていきます。

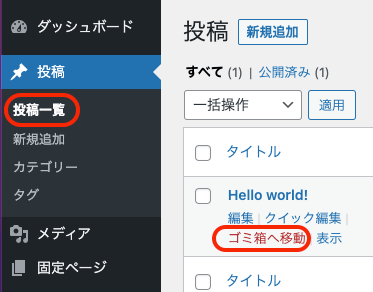
管理画面の投稿一覧をクリックします。
サンプルのHello world!をゴミ箱へ移動をクリックし削除します。

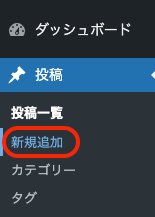
投稿の新規追加をクリックします。

ポップアップのをクリックし閉じます。

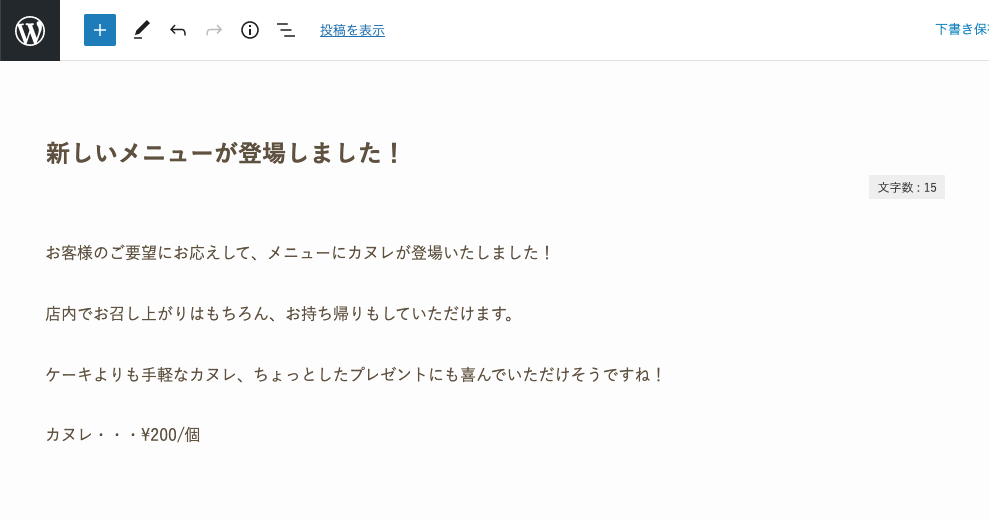
タイトルを追加の場所に、新しいメニューが登場しました!と入力します。
ブロックを選択するには「/」を入力の場所に本文を入力します。

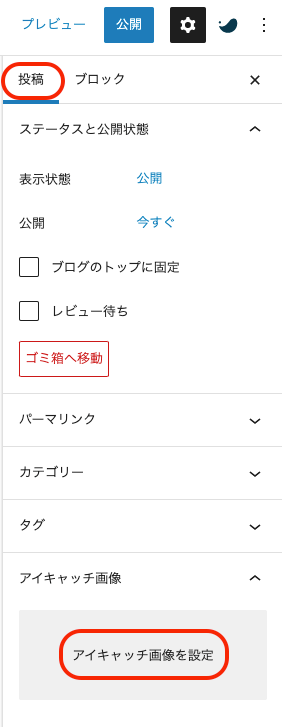
画面右側 投稿をクリックします。
アイキャッチ画像を設定をクリックします。

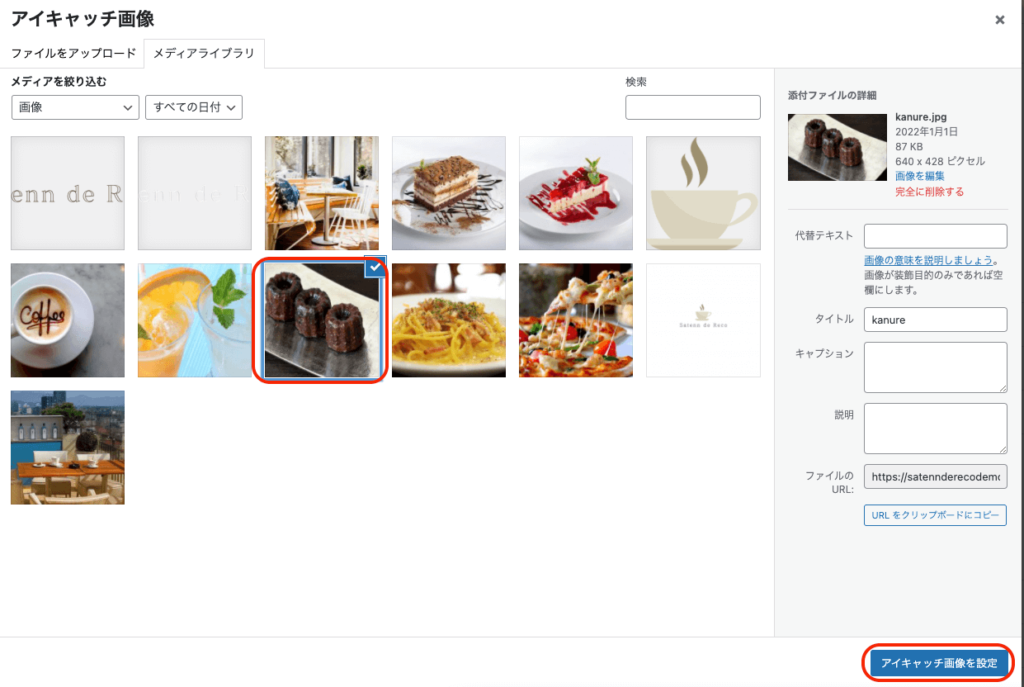
画像を選び、アイキャッチ画像を設定をクリックします。


公開をクリックし保存します。
※今回は説明しましたが、ご自分のタイミングで小まめに公開をクリックして保存するようにしましょう。

画面左上のをクリックすると管理画面に戻ります。
同様に、年末年始の休業のご案内の投稿を作成します。
管理画面に戻ります。

管理画面の固定ページのHOMEの編集をクリックします。

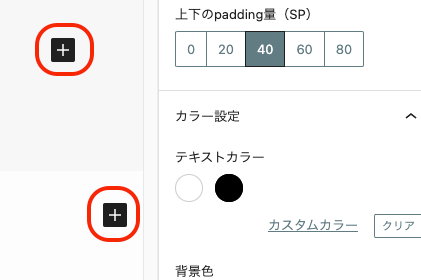
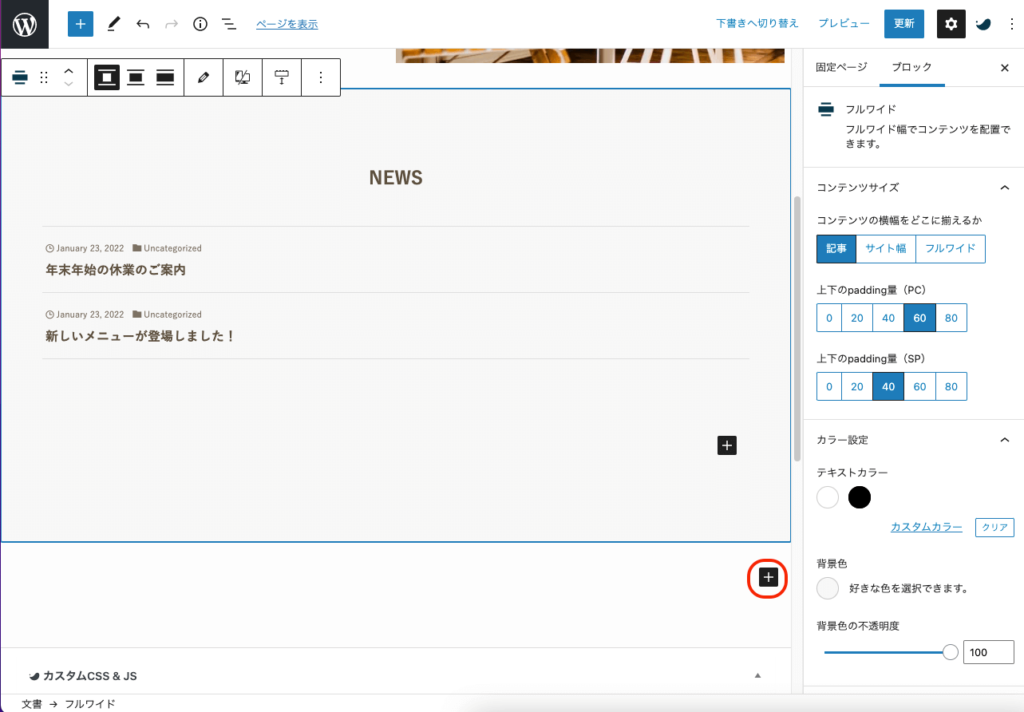
次のセクションを作っていきますので、赤丸で囲んでいる ![]() をクリックします。
をクリックします。
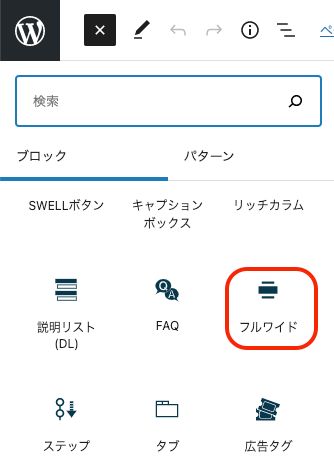
フルワイド【SWELLブロック】

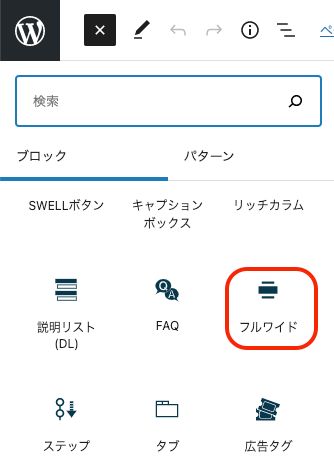
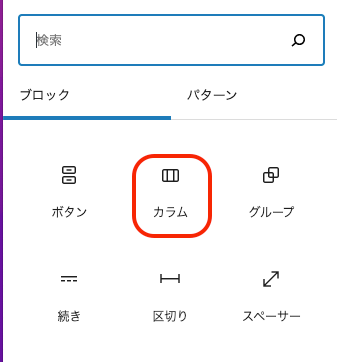
画面左側のブロックでフルワイドをクリックします。

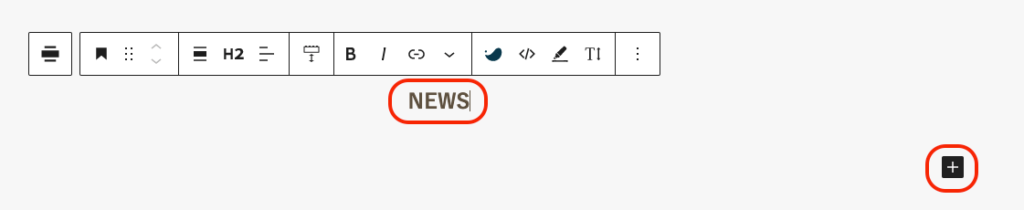
見出しと書いてある場所に、NEWSと入力します。
![]() をクリックします。
をクリックします。
投稿リスト【SWELLブロック】

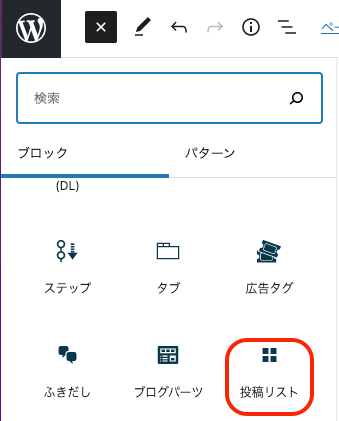
画面左側のブロックの、投稿リストをクリックします。

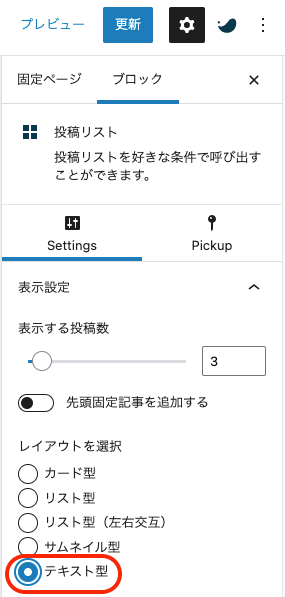
画面右側ブロックのレイアウトを選択で、テキスト型をクリックします。
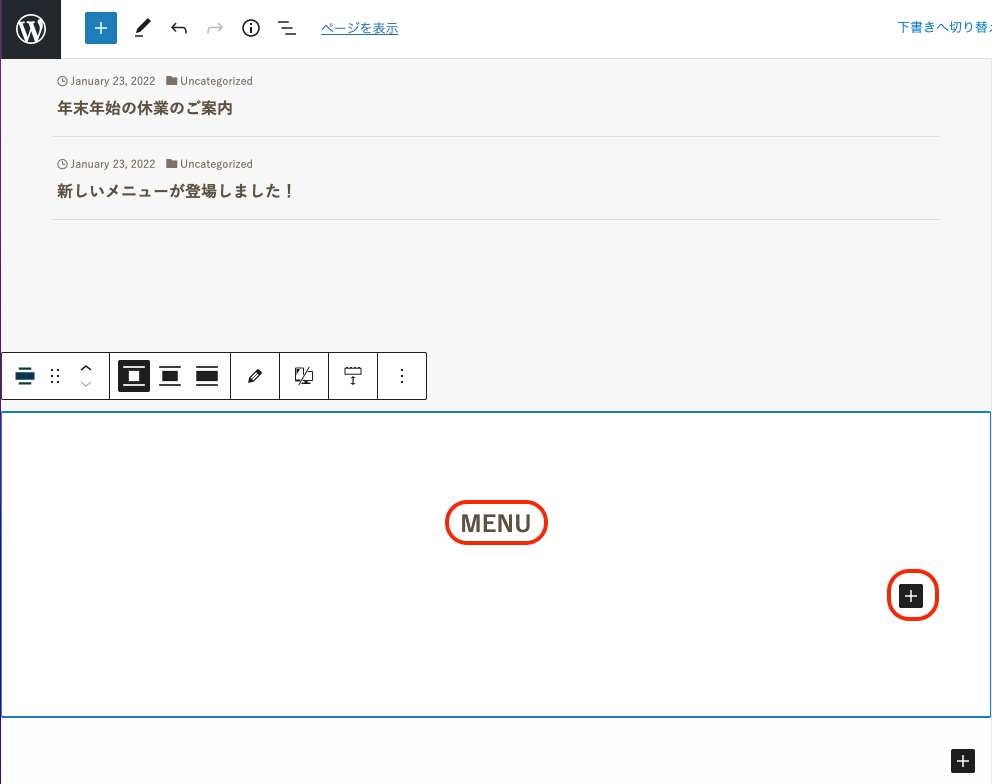
MENU

管理画面→固定ページ一覧→HOME→編集から
次はMENUのセクションを作りますので、赤丸で囲んでる ![]() をクリックします。
をクリックします。
フルワイド【SWELLブロック】

画面左側のブロックのフルワイドをクリックします。

画面右側のブロックの背景色の好きな色を選択できますの左の◯をクリックします。
#ffffff に変更します。

見出しの場所に、MENUと入力します。
![]() をクリックします。
をクリックします。
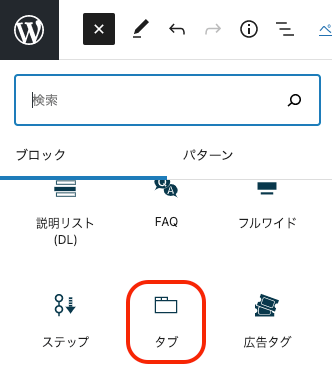
タブ【SWELLブロック】

画面左側ブロックでタブをクリックします。

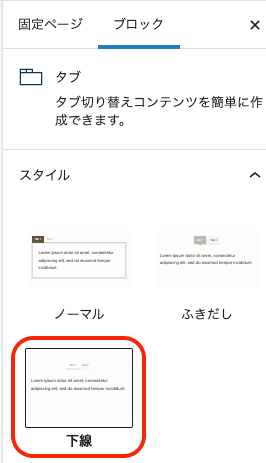
画面右側ブロックで、タブのスタイルの下線をクリックします。
アイコンピッカー

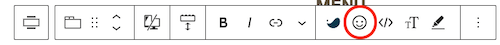
Tab 1を消して、ツールバーの をクリックします。

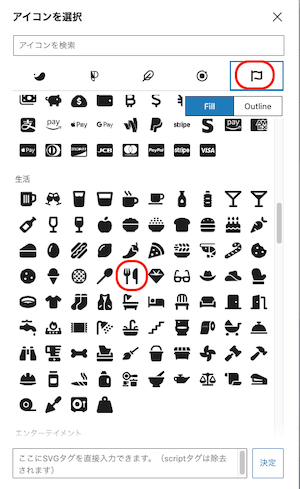
右上の旗のマークをクリックします。
フォークとナイフのアイコンをクリックします。
タブにアイコンが表示されましたので、スペースを空けてFoodと入力します。

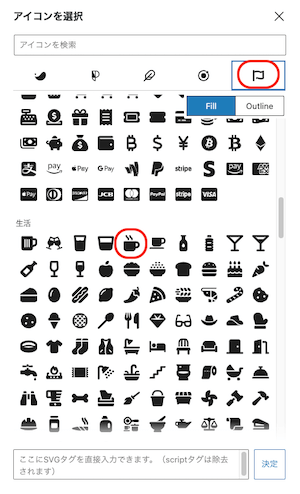
二つ目のタブも同様にしてアイコンはコーヒーカップを選びます。
スペースを空けてDrinkと入力します。
三つ目のタブは![]() をクリックすると表示されますので、同様に作成します。
をクリックすると表示されますので、同様に作成します。
テーブル
それぞれのタブの中身を作成していきますので、Foodのタブをクリックします。

![]() をクリックします。
をクリックします。
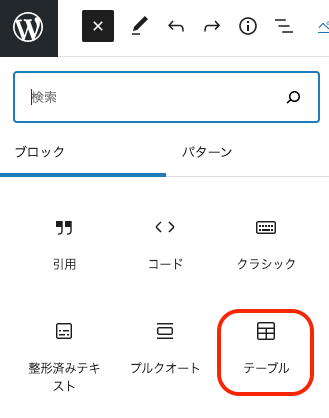
画面左ブロックのテーブルをクリックします。

カラム数は2行数は3にして表を作成をクリックします。


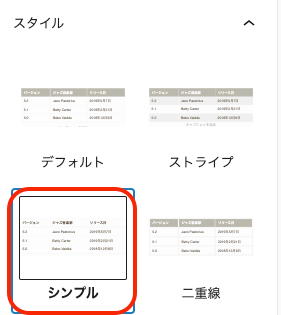
画面右側ブロックの表のスタイルのシンプルをクリックします。
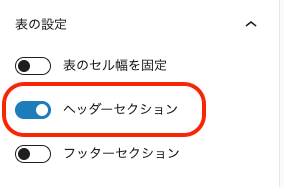
表の設定のヘッダーセクションをオンにします。

Riceからメニューと価格を入力します。
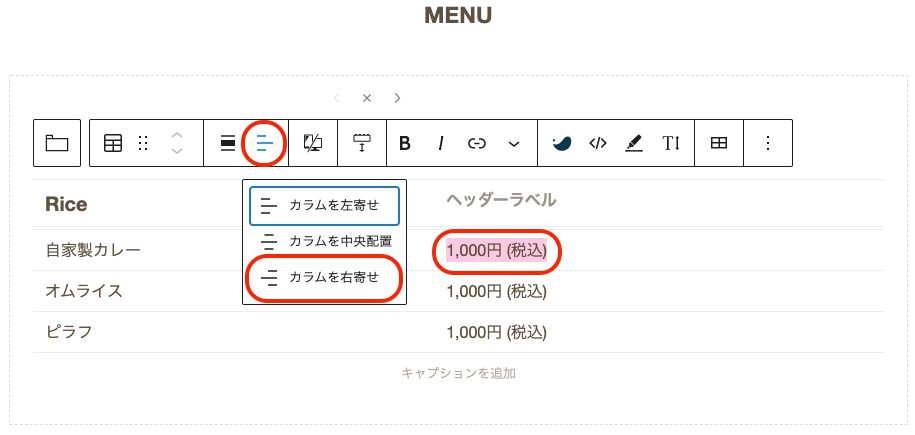
価格を指定し、ツールバーのカラムの位置を右寄せをクリックします。

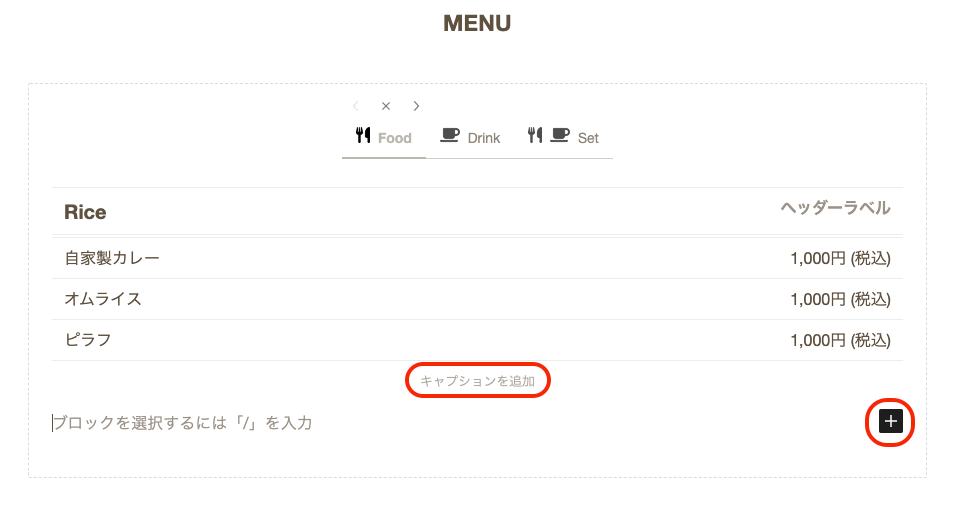
キャプションを追加にカーソルをおいてエンターを押します。
出現した ![]() をクリックします。
をクリックします。
同様に、Pasta,Pizza,Cakeを作成します。

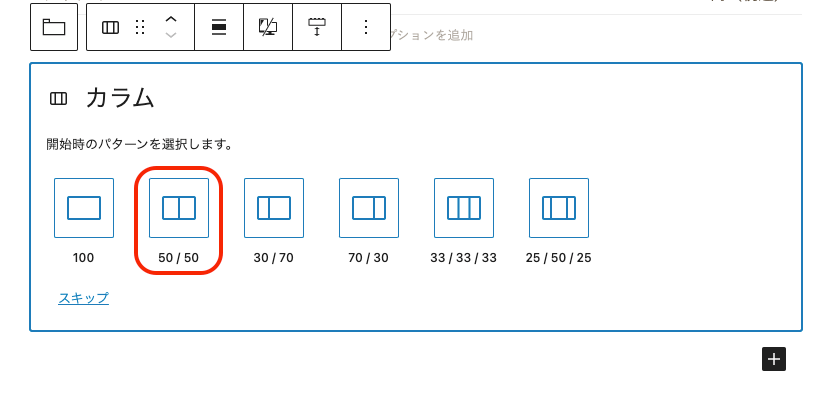
画面右側ブロックのカラムをクリックします。

カラムの50/50をクリックします。

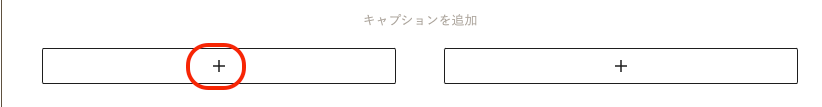
左のをクリックします。

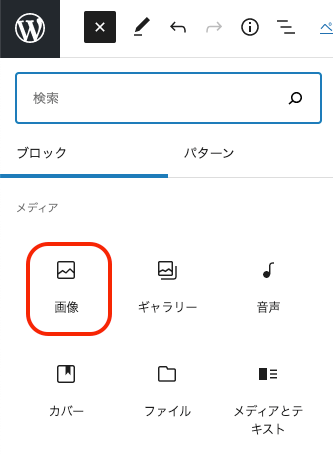
画像をクリックします。

画像を選び、選択をクリックします。

同様に右側のの画像も選択します。
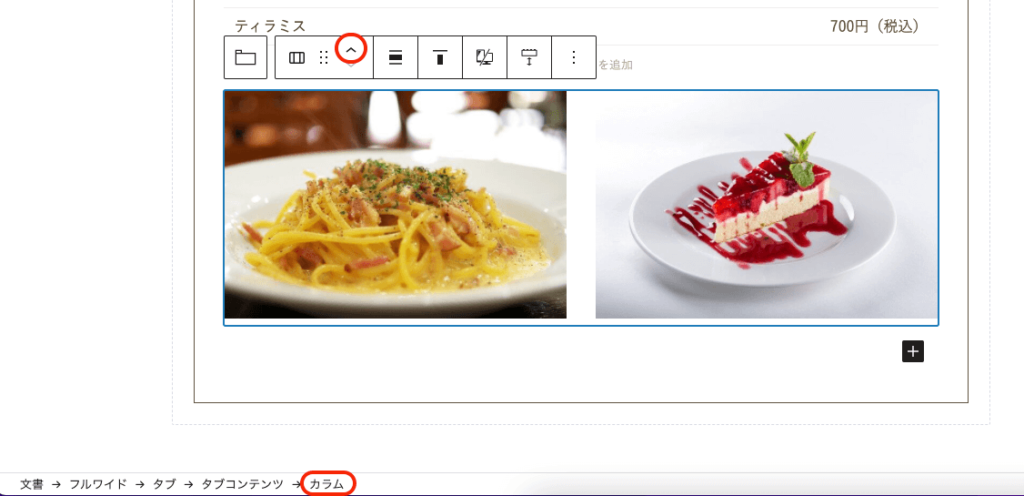
画面一番下のカラムをクリックすると、カラムが指定されますので、ツールバーのでフードメニューの一番上まで移動させます。
同様にDrinkとSetのタブの中身も作成します。
お疲れ様でした。
以上で、HOME(トップページ)が出来上がりました。
NEWSのページはすでに出来上がってますので、
残るはCONTACTページですね。
あと少しです!無理のない程度に頑張ってください!
WordPress 固定ページ CONTACT
Contactフォーム(お問い合わせフォーム)は、WordPressのプラグインのSnow Monkey Forms を使用しています。
詳しい解説は、こちらのブログをご覧になってください。↓

以上で・・・
で、で、で、
出来ました〜!!
本当に、お疲れ様でした!!
【パターン2ローカル環境】で作成された方はLocalからXserverにアップロード
今の状態ではまだローカル環境ですので、
作ったサイトを、サーバー上に公開する方法です。
詳しくは、こちらをご覧ください。

その他のプラグイン
・Snow Monkey Forms
・All in one WP Migration(パターン2で作成された方)
以上の二つは既に入れていますが、その他セキュリティーの為のお勧めプラグインなどは、
SWELLの公式サイトをご覧になり参考になさってください。
私は他にWP Multibyte PatchとAll In One WP Security、SEO SIMPLE PACK、XML Sitemap & Google News等々を入れています。

まとめ
初めて自分で作ったサイトはいかがでしょうか?
かなり時間もかかり大変だったと思いますが、
それ以上に、達成感や自信がついたのではないでしょうか。
是非このままで終わらず、
画像やテキストの変更や、自由にカスタマイズして、
素敵なご自分のサイトに仕上げて運営していってください。
〜本日も最後まで読んでいただき、ありがとうございました。〜



SWELLを使用したカスタマイズを色々解説しています。ご参考になれば幸いです。