自分でホームページをゼロから作りたい人に届いて欲しいな〜
ホームページを作りたいけど、費用が。。。
と思いますよね。
Web制作会社に依頼すると、20万は下りません。
自分で作るとしても、そもそも作り方がわからない。。。
一から勉強する時間もない。
でも大丈夫です!
WordPressテーマ「SWELL」で全くの初心者の方でも制作できるように、デモサイトを用意し画像付きの解説で超わかりやすくブログにしてみました。
一歩踏み出して一緒に作っていきましょう!
時間はかかりますが、根気さえあればできます!
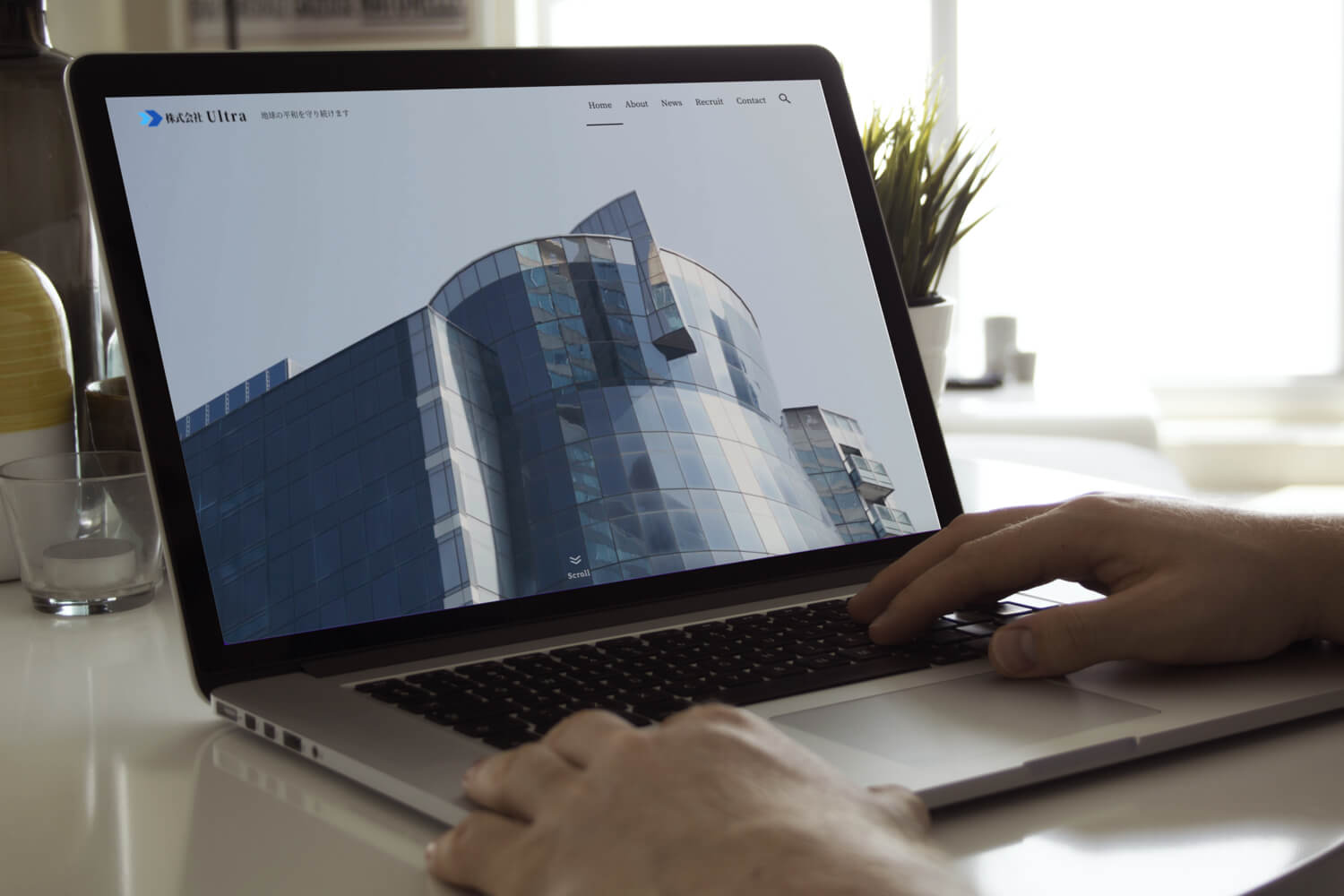
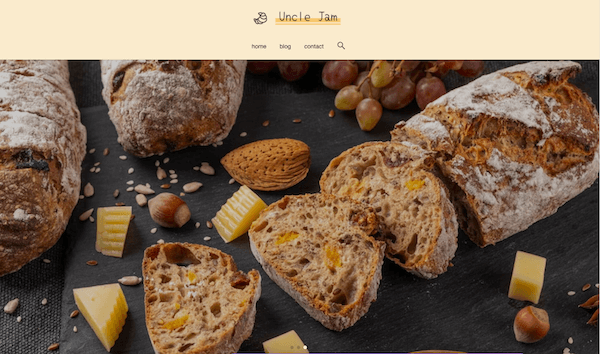
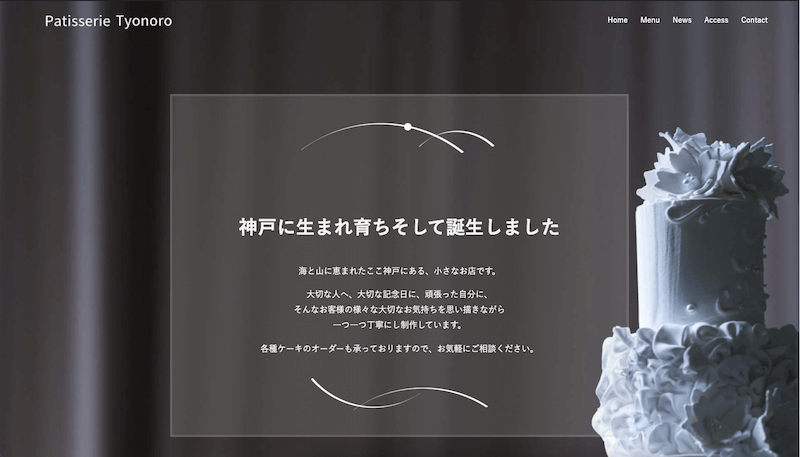
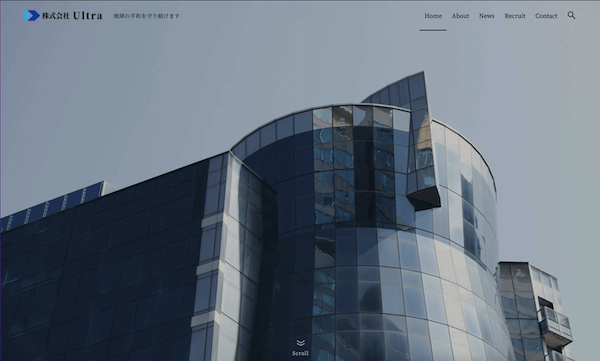
WordPressテーマSWELLで作成する企業サイトのデモサイト
今回はこのような架空の企業サイトを作成していきます。
画像をクリックすると、デモサイトがご覧になれます。

どなたでもご自由に制作してサイトとしてご利用いただいて結構なのですが、このデモサイトをそのままご自身のポートフォリオとして掲載されるのはお控えください。(画像やテキストを変更してくださいね。)
FAQ
WordPressでのホームページ作成の工程
2パターン紹介しますので、
適した方で作成してください。
【パターン1リモート環境】
XserverのWordPress簡単インストールで、サーバー上に直接サイトやブログを構築する方法です。
ご自身のサイトやブログを構築するのにおすすめです。
こちらの方がSWELL価格の880円安く購入できます。

【パターン2ローカル環境】
ローカル環境(Local)でサイトやブログを作成し、出来上がってからAll-in-one WP Migrationを使ってXserverのWordPress簡単インストールで立ち上げたWordPressに引越しさせる方法です。
クライアントワークににはこちらがおすすめです。
【パターン1リモート環境】ホームページ作成の工程


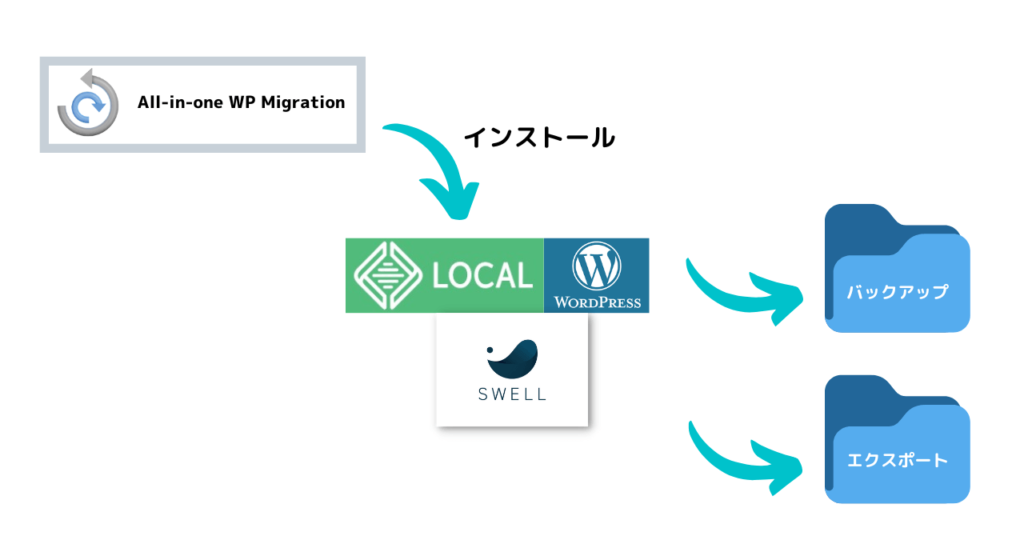
【パターン2ローカル環境】ホームページ作成の工程
SWELLをダウンロードします。

LOCALで構築したWordPressにSWELLをインストールし、ローカル環境(サーバー上にアップロードされていない環境)でWordPressのホームページを作成していきます。

All-in-one WP Migrationをインストールし、バックアップファイルとエクスポートファイルを作成します。

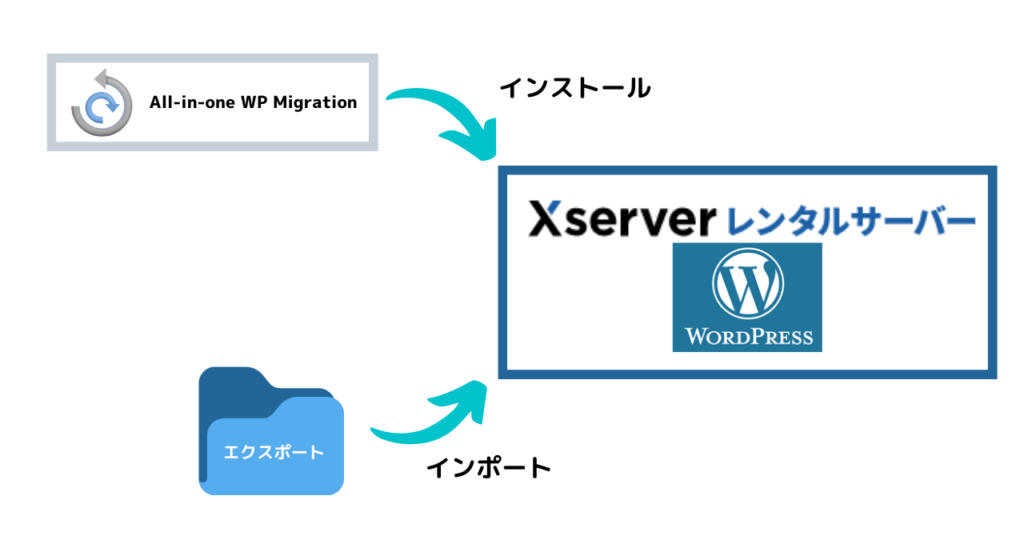
All-in-one WP Migrationをインストールし、先ほどのエクスポートファイルをインポートします。

WordPressテーマSWELLをダウンロードします。
日本人の了さんが直感的に簡単に楽しく素早く操作でき、細部までこだわって作られた、
WordPressテーマです。(了さんの個人サイトでSWELL誕生までの経緯や名前の由来を語っておられます。)
海外の方が作られたテーマと違って、日本人に適したデザインにカスタマイズしやすく、
会員サイトへのフォーラムへの参加ももちろん日本語ですので、検索や質問もしやすいです。
ユーザーのことを考えて頻繁にアップグレードされています。
ブログでもとても人気のテーマですので、
サイト制作した後にブログを始めてみるのもいいですね!
もちろん買い切り価格ですので、追加料金は発生しません。
今回は完全ノーコードでの制作ですが、追加CSSなどでより機能性やデザイン性の高いものが作れます。
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込み) (※お支払いは一度限りです。月額や年額ではありません。) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP7.3以上 WordPress5.9以上 (推奨 : 6.1 ~) ※必須環境をみたしてない場合は、エラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。 ※WordPress.comでは利用できません。SWELLはインストール型WordPress.org向け商品です。 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※銀行振込での購入は対応できません。 |
| ライセンス | SWELLはGPL100%テーマです。 ライセンス制限はなく、複数サイトでご自由にご利用頂けます。 |
- テーマはダウンロードした後、zipファイルのままで大丈夫です。
- Xserver契約の方はSWELL公式サイトから購入せず、Xserverから購入が880円お得です。
Xserverでサーバーとドメインを取得します。
Xserver
>>【2023年度】Xserverお申し込み方法(初めての方にわかりやすく解説)
お名前.com
コチラは特にドメインが1円〜という破格で人気ですね!
もちろんレンタルサーバーもありますが、
サーバーとドメインを別会社にしたい方は、ドメインだけはお名前.comって方法もあります。
手間はかかっちゃいますが。
■□━━ 急げ、ドメインは早い者勝ち! ━━□■
■お名前.com
Xserver WordPress簡単インストールとSSL設定の解説になります。
申し込みが終わればここまで設定しておいてくださいね。

【パターン2ローカル環境】の方のみ Local設定
LocalでWordPressをローカル環境構築していきますので、こちらをご覧になって設定してくださいね。↓

WordPressにSWELLをインストール
では!頑張って作っていきましょう!
初心者の方はとても時間がかかりますので、無理をしない様に途中休憩を適度に取りながら、水分も忘れず補給しながら進めていってくださいね!
WordPressにログインします。

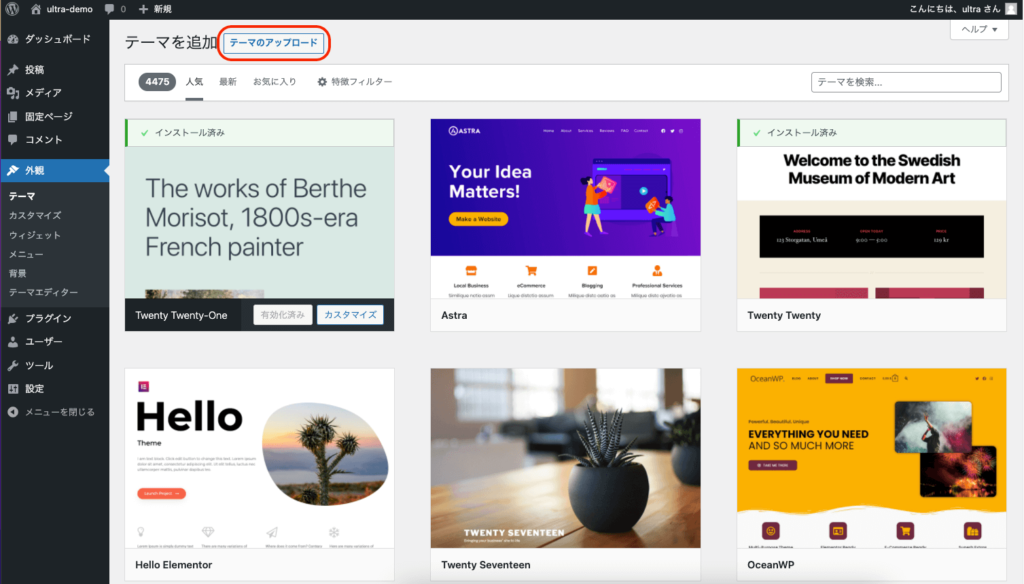
外観→テーマのアップロードをクリックします。

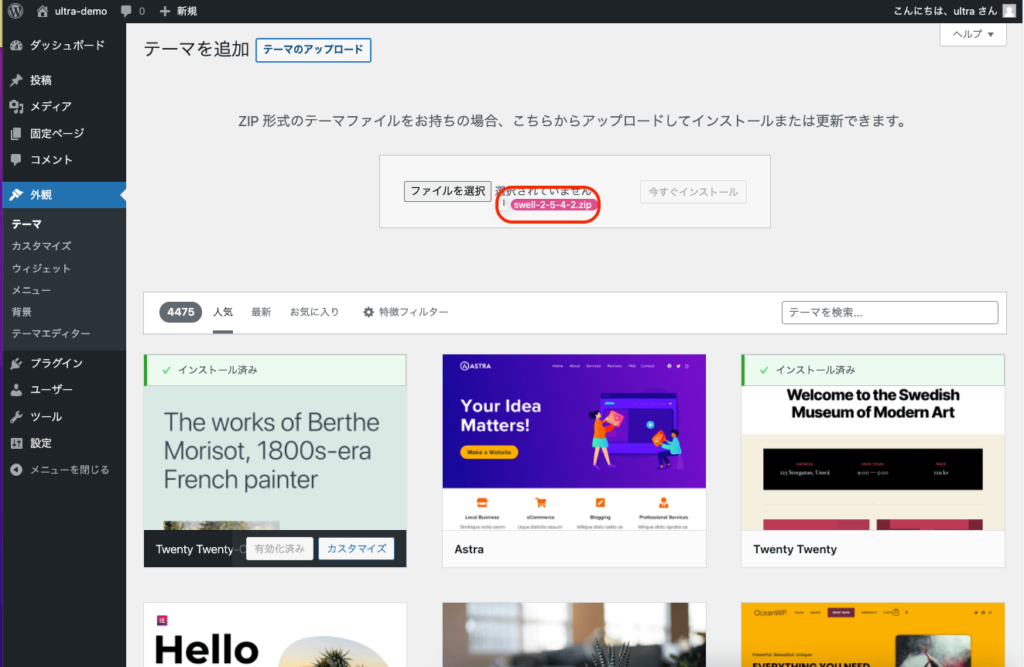
swellのファイルをzipファイルのままドラッグ&ドロップします。
(ファイルを選択してもいいです)

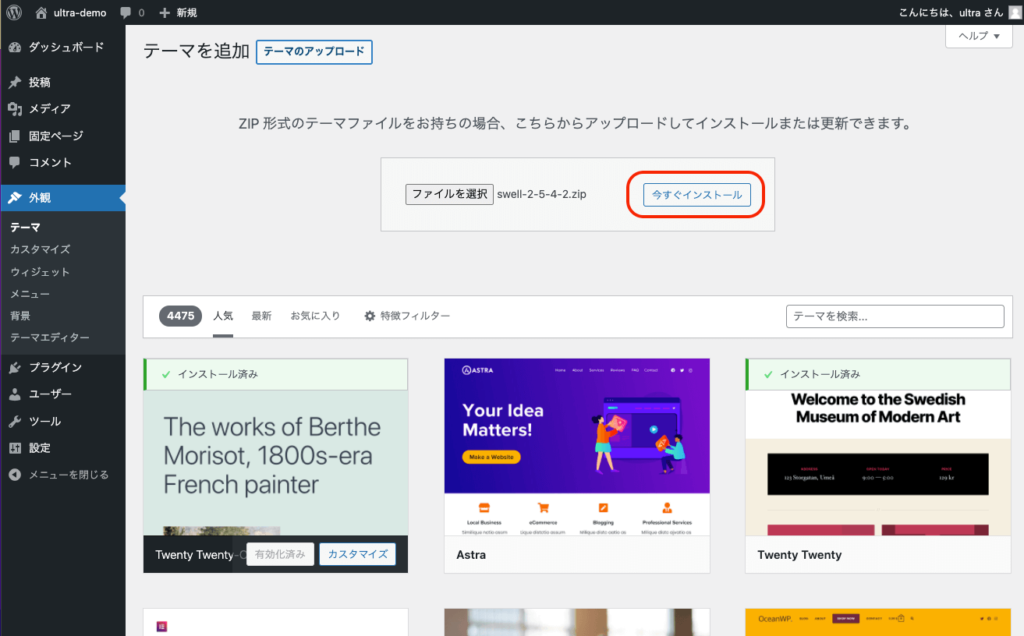
今すぐインストールをクリックします。

有効化をクリックします。
企業サイト用の画像をWordPressのメディアに入れる
今回使用する画像です。
ダウンロードしてください。

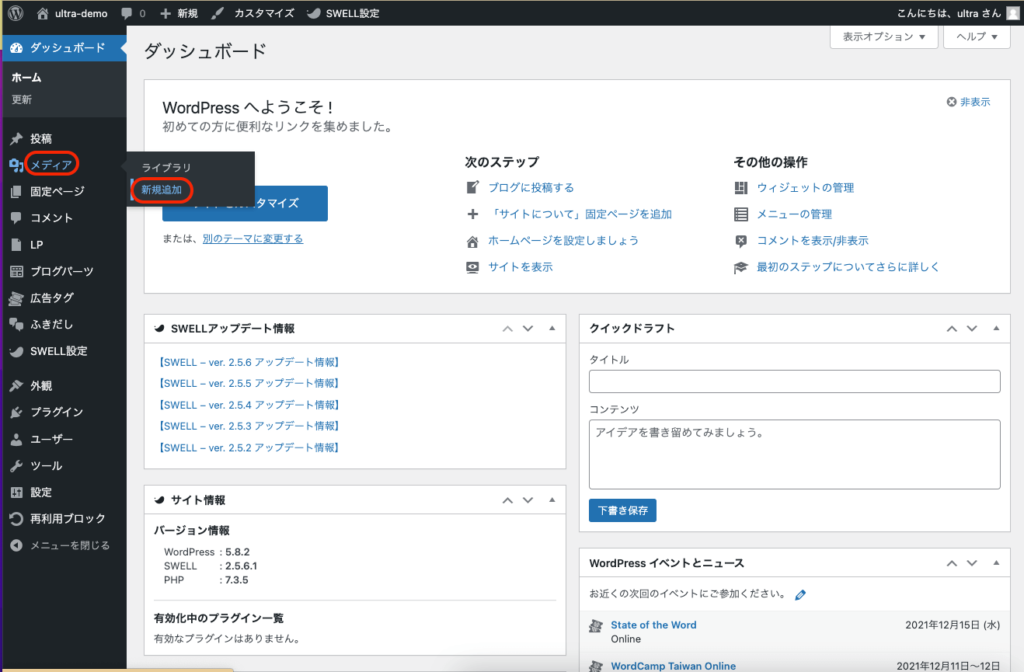
メディアから新規追加をクリックします。

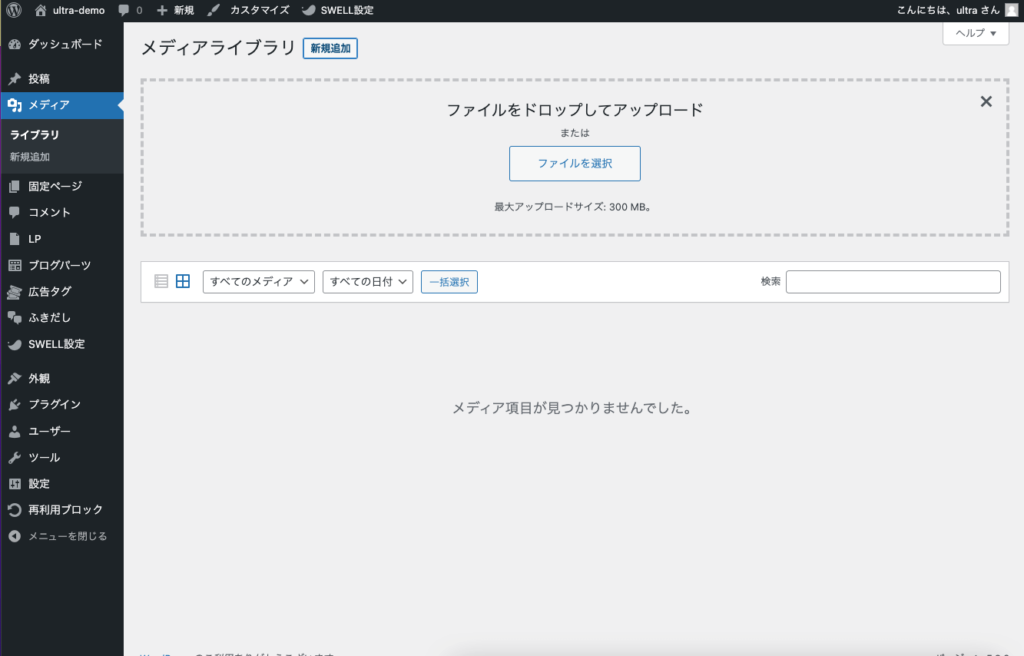
ダウンロードして解凍した画像全てを、ファイルをドロップしてアップロードにドラッグ&ドロップします。
これで画像が入りました。
画像や動画について
画像や動画はご自身で用意、またはweb上で見つけたものを使用される場合の参考になさってください。

画像・動画フリーダウンロードサイト
■写真ACデザインツール
無料の範囲でも素敵なデザインが作れます。
有料1,500円/月にすると、背景透過やたくさんの素材を使用することができかなり充実しています。
画像加工サイト
私は頻繁に利用させていただいており、助かっています。
画像サイズの変更
画像が大きいと重くなりサイト表示が遅くなります。
画像サイズの変更方法はこちらをご覧ください。↓

画像サイズの目安
大体の目安です。
このサイズじゃないといけないってことではありませんので、
その辺りは臨機応変にご使用ください。
| メインビジュアル | 1600px |
| 中サイズ | 1000px |
| 小サイズ | 600px |
画像を圧縮してくれる無料サイト
ドラッグ&ドロップで使用でき、
圧縮して、ファイルサイズを小さくしてくれます。
動画を圧縮してくれる無料サイト
こちらもドラッグ&ドロップで使用できます。
背景削除してくれる無料サイト
画像の背景を削除してくれます。
ロゴなどによく使用します。
WordPress固定ページ作成(Home About News Recruit Contact)
固定ページとは、カテゴリーやタグに属さない単体で独立したページです。

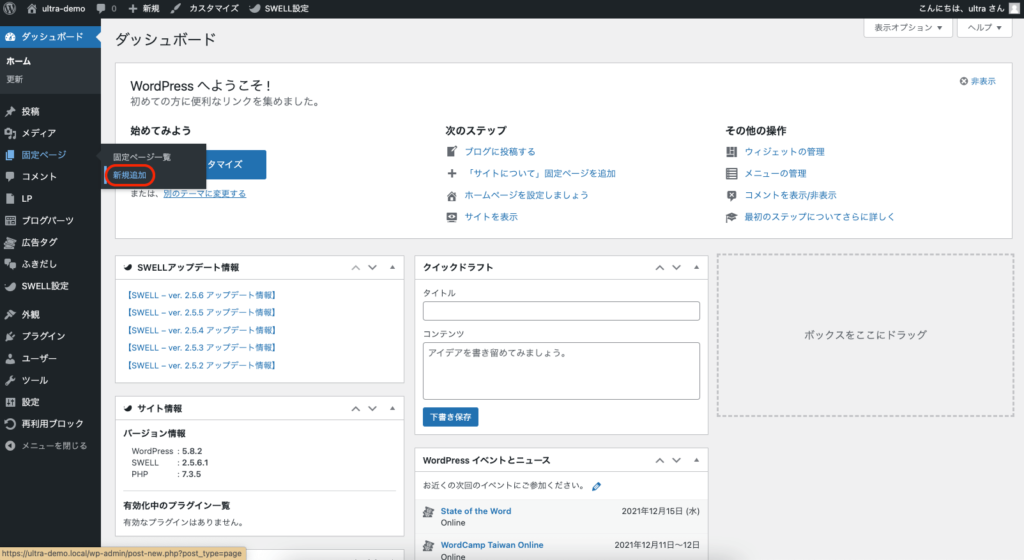
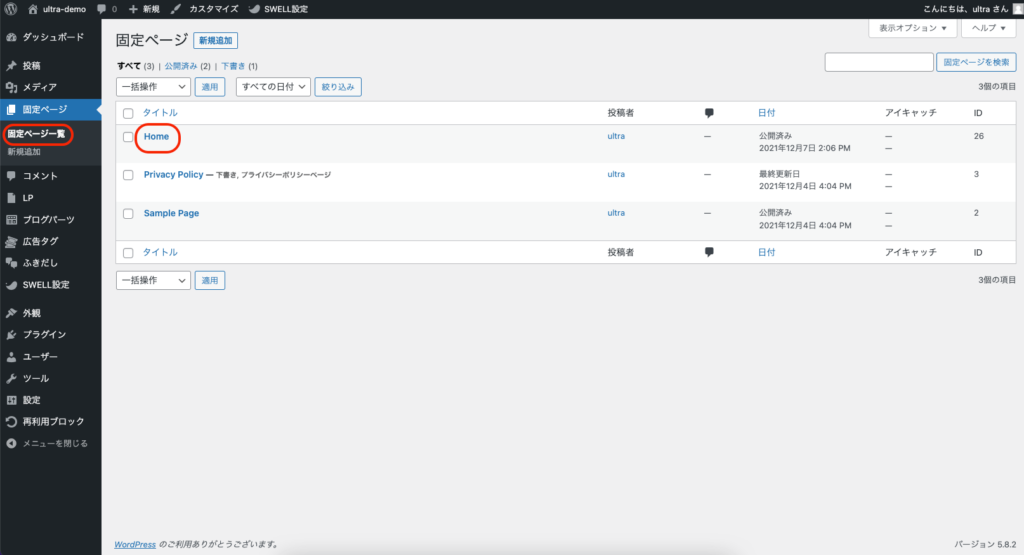
管理画面の固定ページから新規追加をクリックします。

ポップアップが出ますので、をクリックして閉じます。

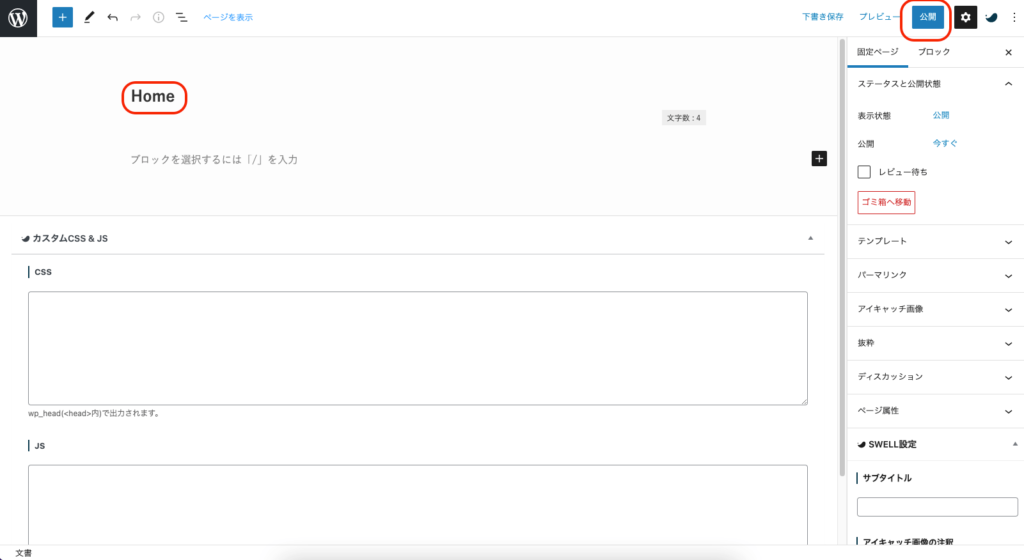
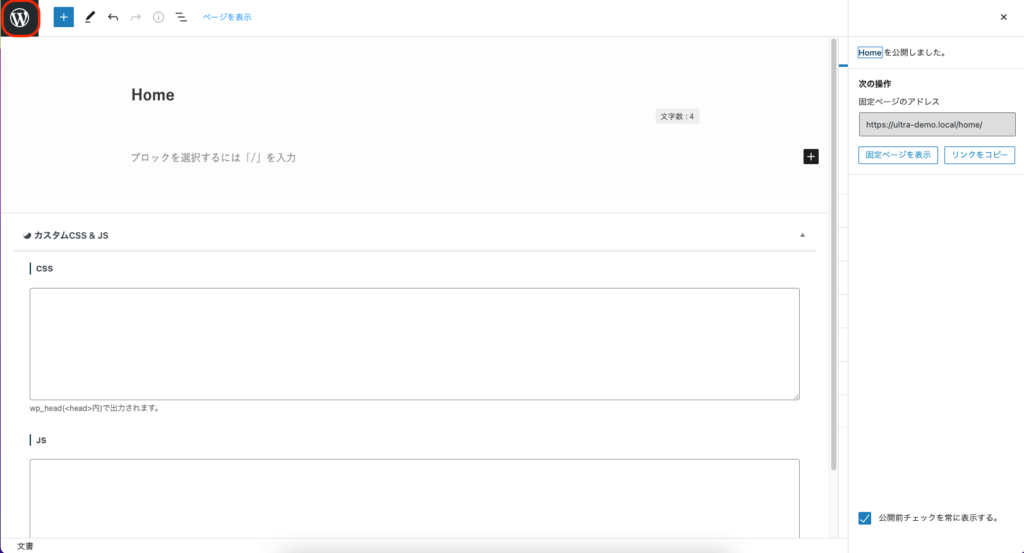
Homeと打ち、公開をクリックします。
(公開をクリックすることでセーブされます。その都度忘れずに!)
このページがHomeページ(トップページ)になります。

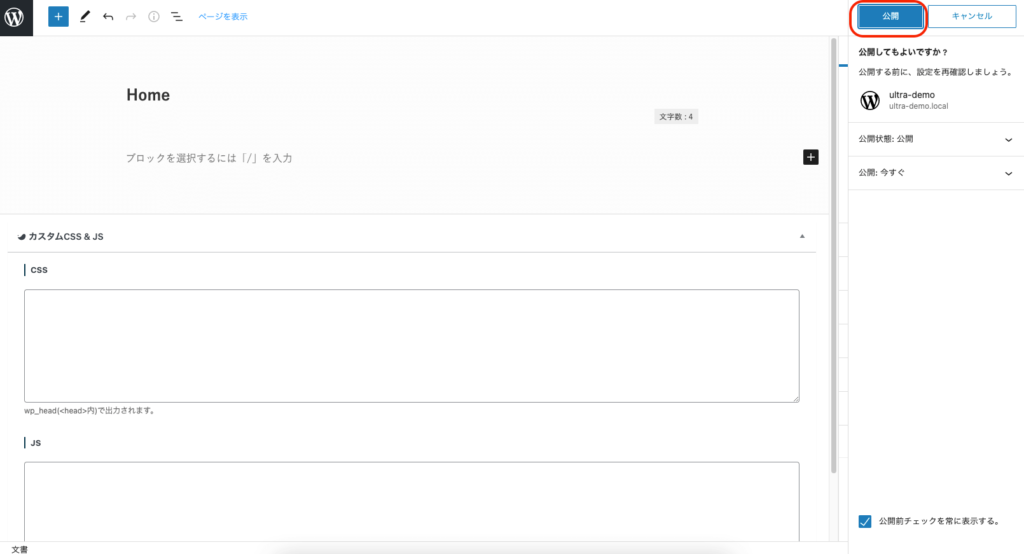
再び公開をクリックします。
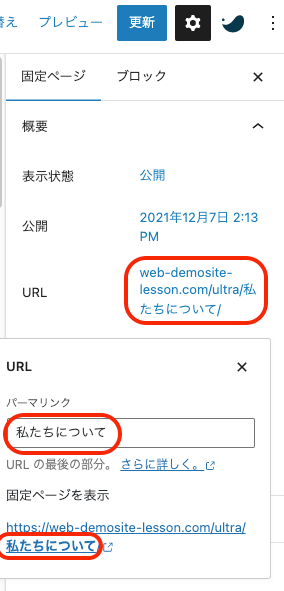
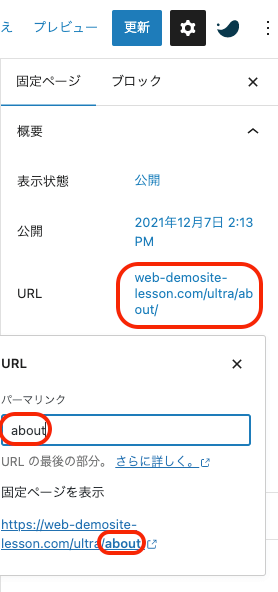
ページを作成する時にタイトルが日本語だと、長〜〜い訳のわからないurlになったり(https://〇/%e7%a7%81%e3%81%9f%e3%81%a1%e3%81%ab%e3%81%a4%e3%81%84%e3%81%a6/)表示も日本語が含まれてあまり見た目にもよくありません。

なので、わかりやすい英語表記(スラッグ)にしておきましょう!

編集画面の画面右側→固定ページのURLの箇所をクリックすると日本語だと左記のように表示されます。

パーマリンクをわかりやすい英語に変更するとurlも英語表記になります。

左上のをクリックすると、管理画面に戻りますので覚えておいてくださいね。

Homeの固定ページが出来ました。

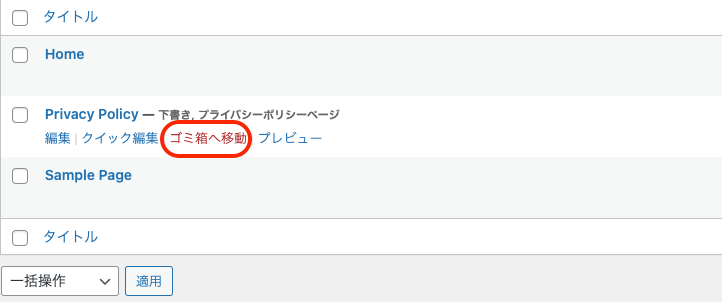
Sample Pageはゴミ箱へ移動をクリックして削除します。
企業サイトによく利用される固定ページを作成
Homeを作成した時と同様に、固定ページに企業サイトでよく利用されるAbout News Recruit Contact それぞれのページを作成してください。
WordPress外観カスタマイズ・メニュー設定

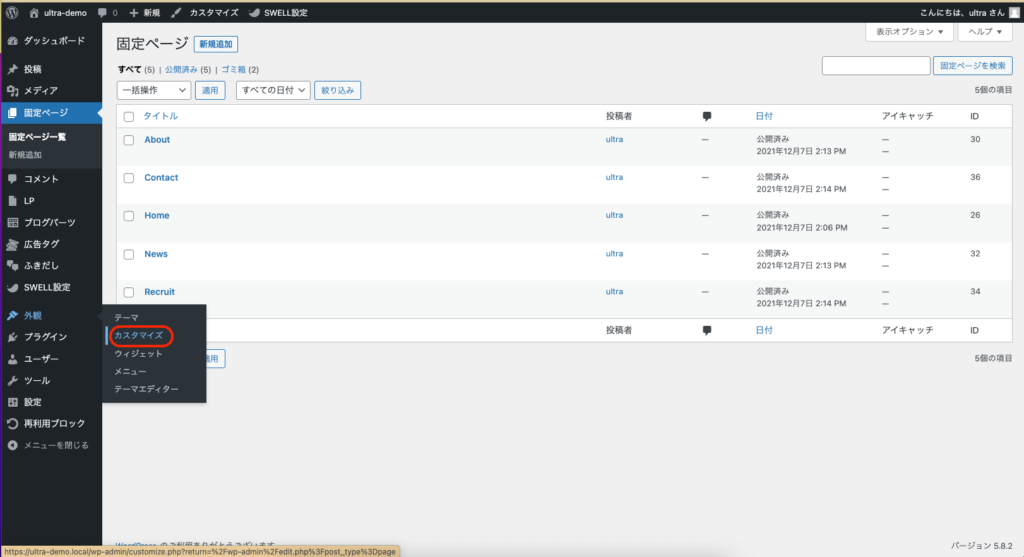
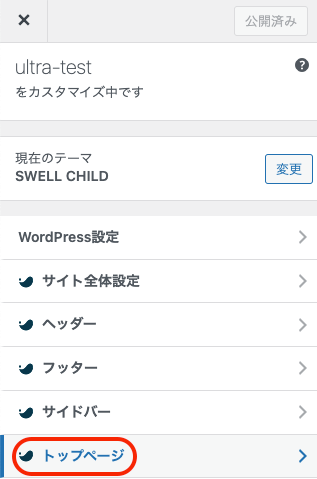
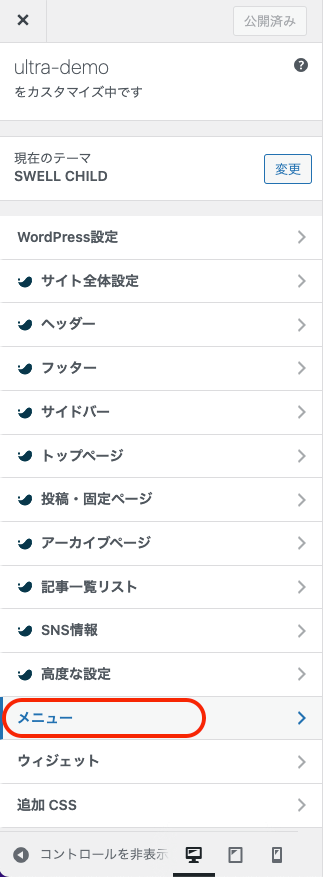
管理画面から、外観 カスタマイズをクリックします。
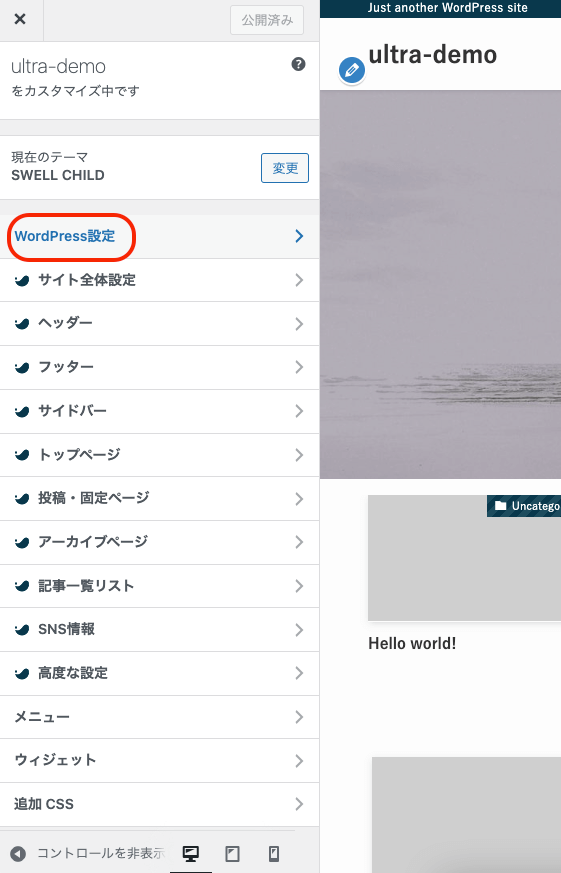
WordPress設定

右側が現在のサイトのトップページの状態です。
このまますぐにでも素敵なブログが書けるような、素晴らしいデザインですね!
しかし今回は、企業サイトを作っていきますので、
もったいないですがこれからガラッとデザインを変更します。
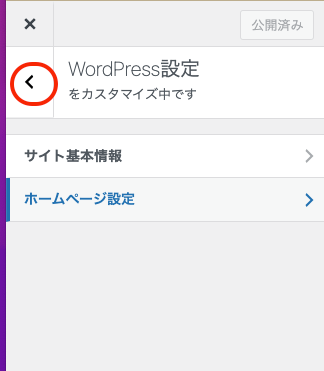
WordPress設定をクリックします。

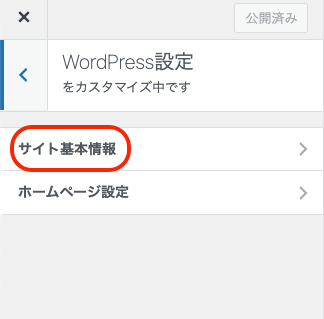
サイト基本情報をクリックします。

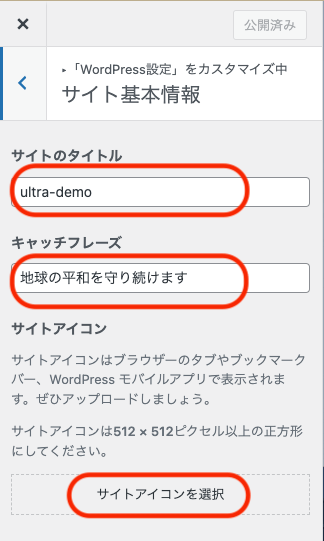
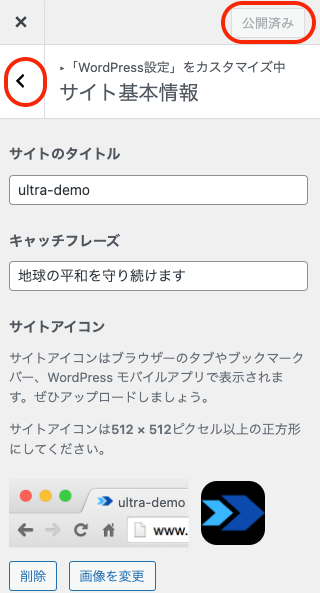
サイトのタイトルを入力します。
キャッチフレーズを入力します。
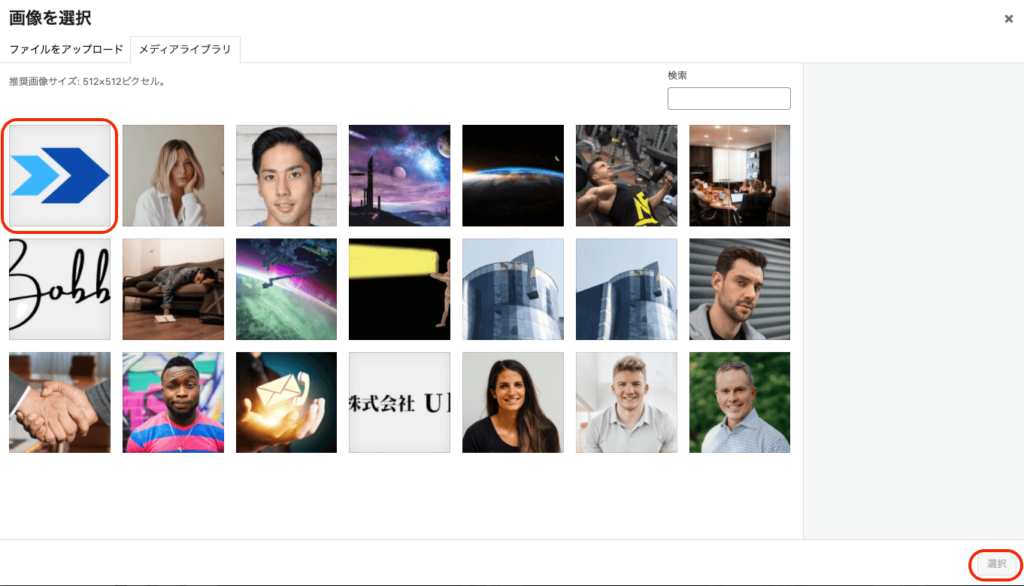
サイトアイコンを選択をクリックします。

画像をクリックします。
選択をクリックします。

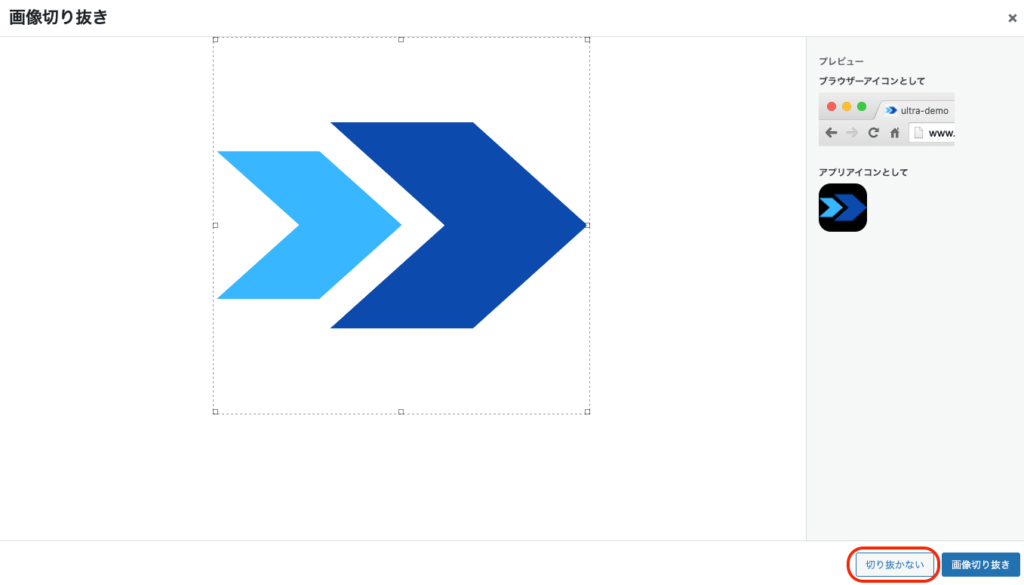
切り抜かないをクリックします。

公開をクリックします。
をクリックします。

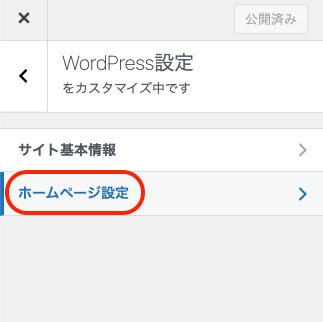
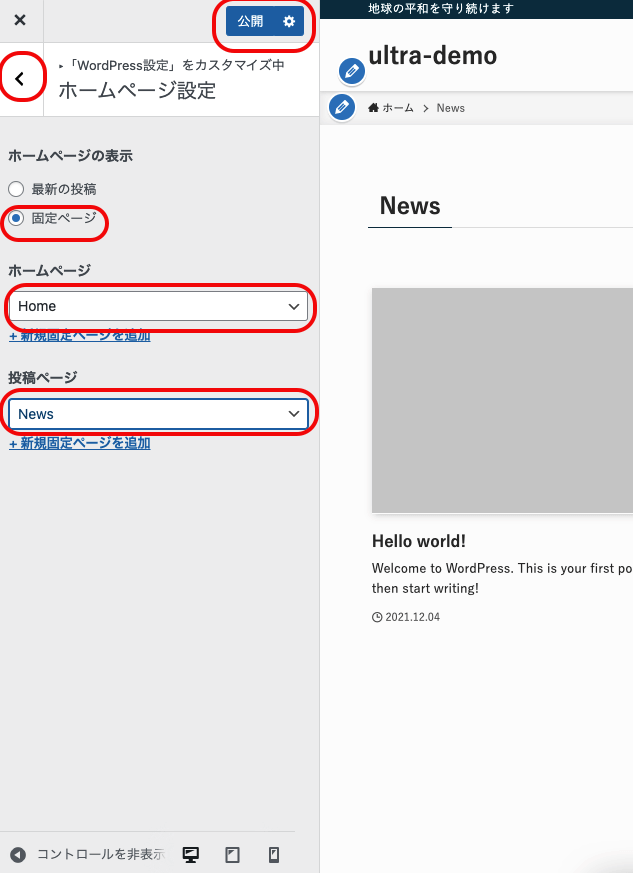
ホームページ設定をクリックします。

固定ページに●
ホームページはHome
投稿ページはNewsを選びます。
公開をクリックします。
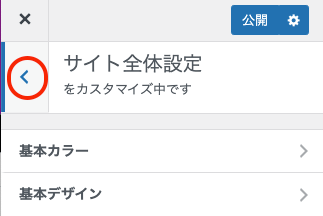
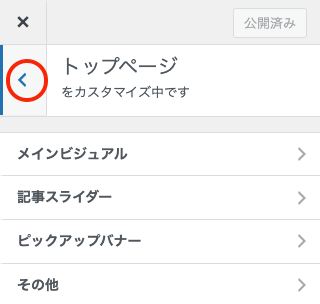
をクリックして戻ります。

再びをクリックして、もう一つ前に戻ります。
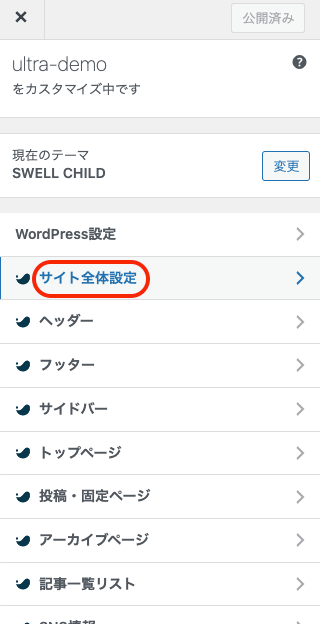
サイト全体設定【SWELL】

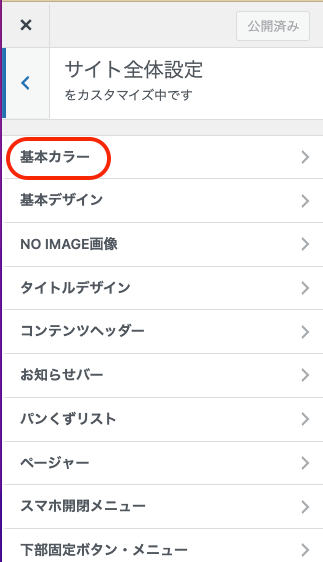
サイト全体設定をクリックします。

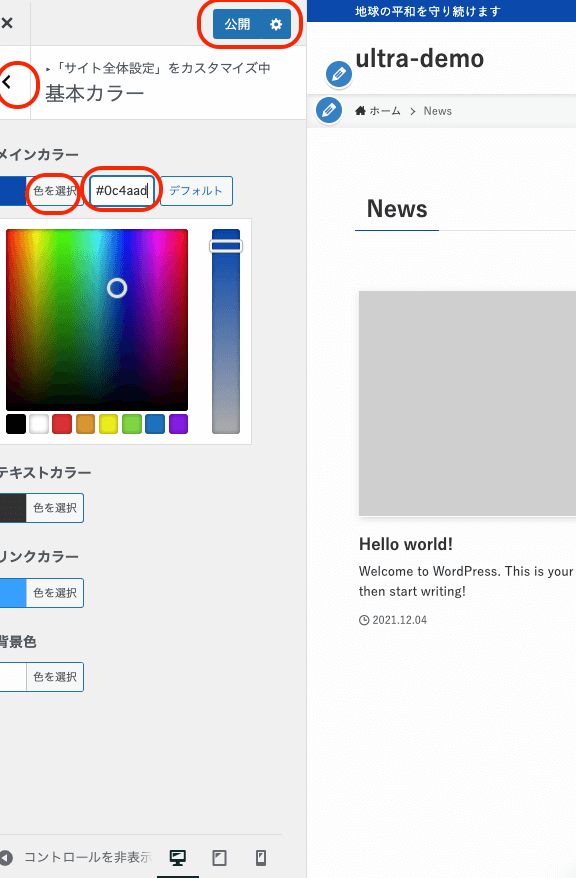
基本カラーをクリックします。

色を選択をクリックします。
カラーナンバーを #0c4aad に変更します。
公開をクリックします。
をクリックして戻ります。

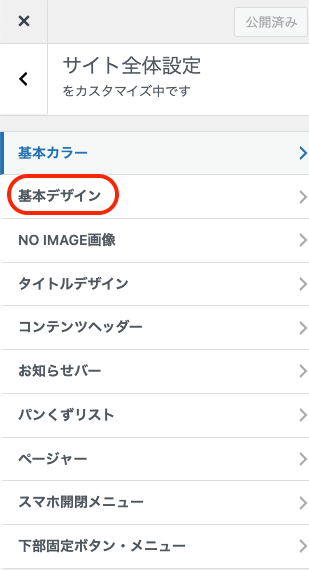
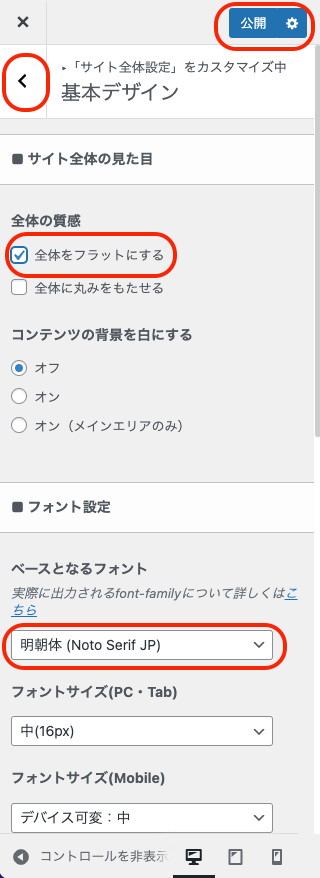
基本デザインをクリックします。

全体をフラットにするをチェックします。
フォントは明朝体(Note Serif JP)を選びます。
公開をクリックします。
をクリックして戻ります。

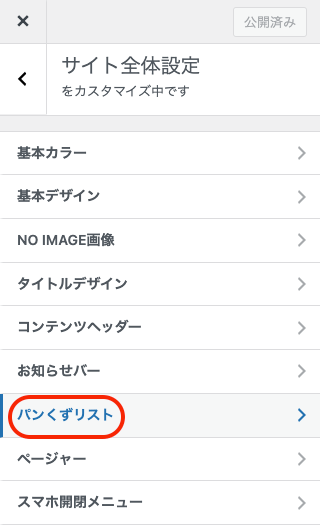
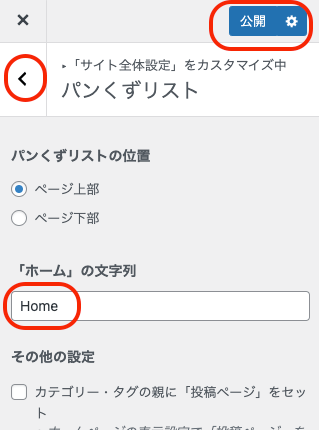
パンくずリストをクリックします。

「ホーム」の文字例をHomeにします。
公開をクリックします。
をクリックして戻ります。

再びをクリックして戻ります。
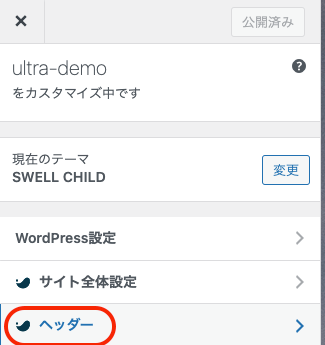
ヘッダー設定【SWELL】

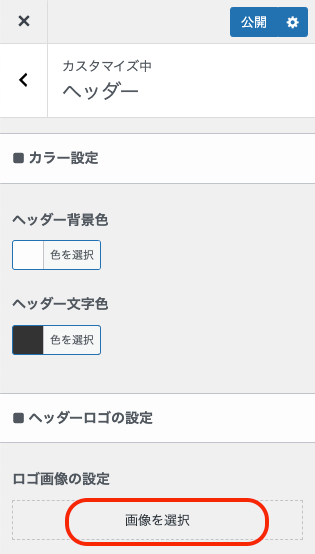
ヘッダーをクリックします。

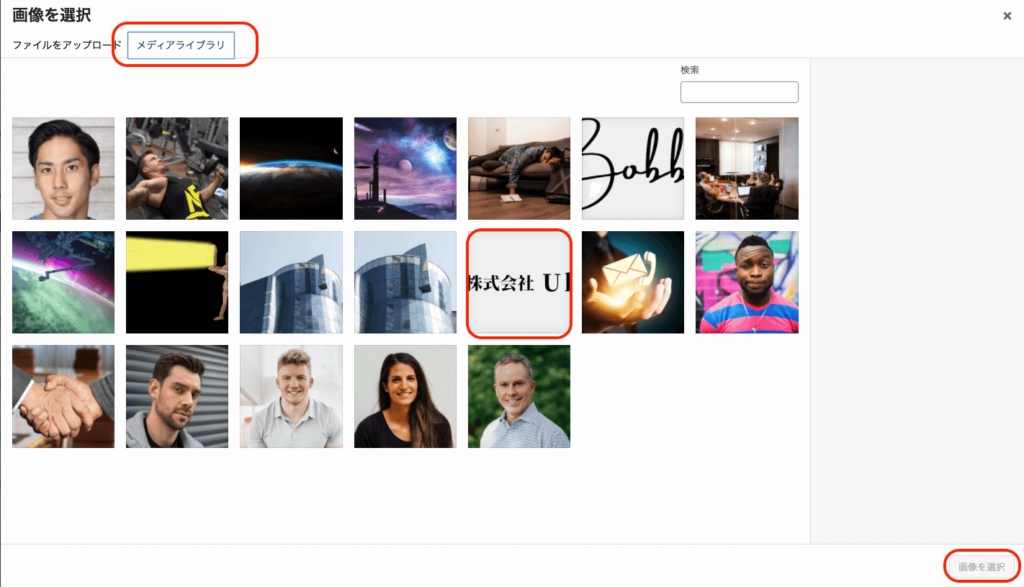
画像を選択をクリックします。

メディアライブラリをクリックします。
ロゴの画像を選んでクリックします。
画像を選択をクリックします。

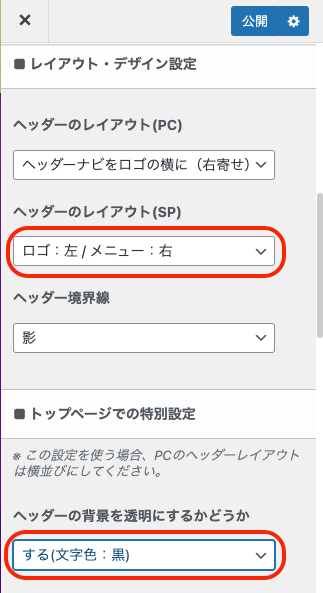
ヘッダーのレイアウト(SP)はロゴ:左/メニュー:右を選びます。
ヘッダーの背景を透明にするかどうかはする(文字色:黒)を選びます。

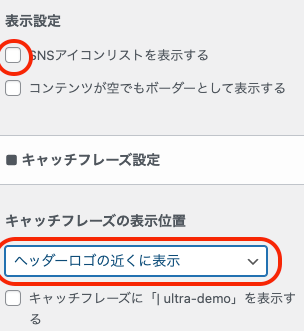
表示設定のチェックを外します。
キャッチフレーズの表示位置はヘッダーロゴの近くに表示を選びます。

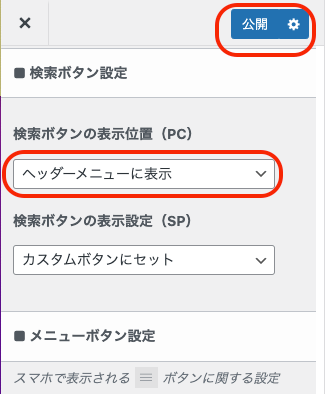
検索ボタンの表示位置(PC)はヘッダーメニューに表示を選びます。
公開をクリックします。

上の方に戻ってをクリックして戻ります。
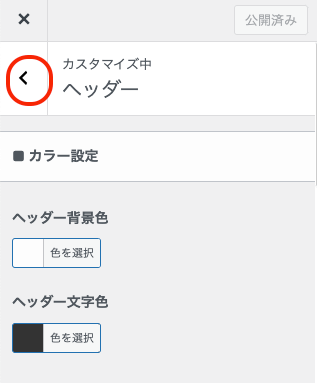
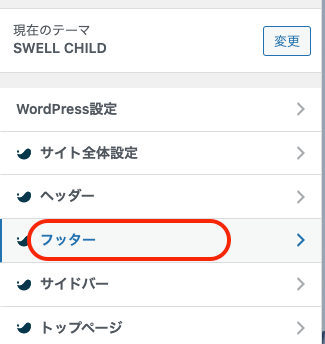
フッター設定【SWELL】

フッターをクリックします。

フッター背景色を#f7f7f7に変更します。
公開をクリックします。
をクリックして戻ります。
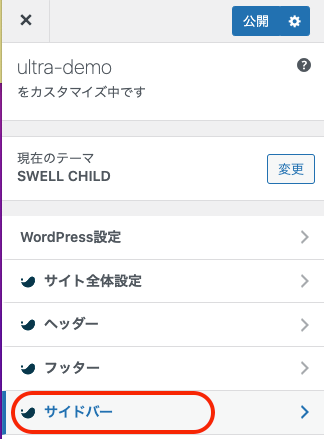
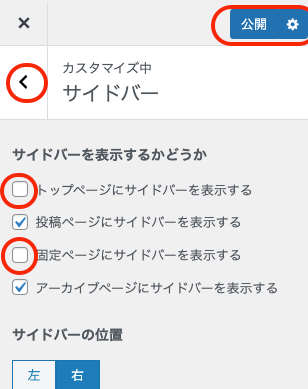
サイドバー設定【SWELL】

サイドバーをクリックします。

トップページにサイドバーを表示する
固定ページにサイドバーを表示する
のチェックを外します。
公開をクリックします。
をクリックして戻ります。
トップページ設定【SWELL】

トップページをクリックします。

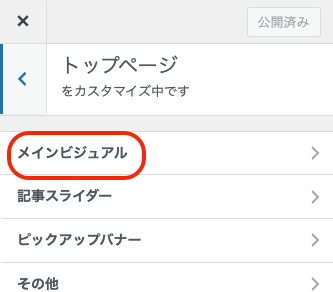
メインビジュアルをクリックします。

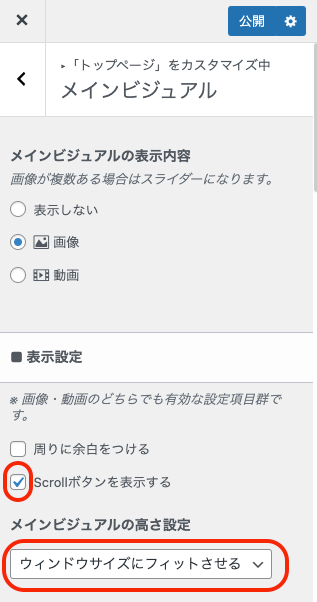
Scrollボタンを表示するにチェックを入れます。
メインビジュアルの高さ設定はウィンドウサイズにフィットさせるを選ぶ。

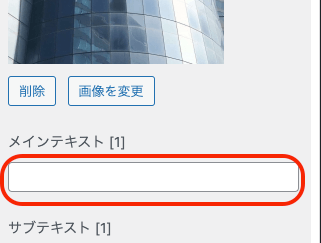
画像を選ぶをクリックし、PC用SP用それぞれを選びます。

メインテキストを削除します。

公開をクリックします。
をクリックして戻ります。

再びをクリックします。
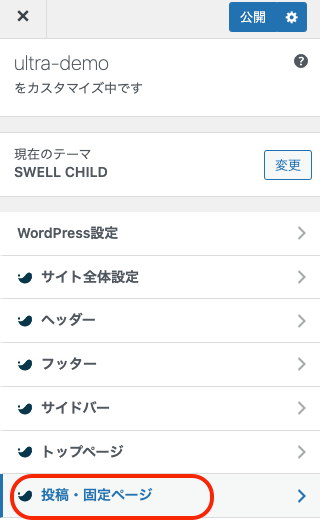
投稿・固定ページ【SWELL】

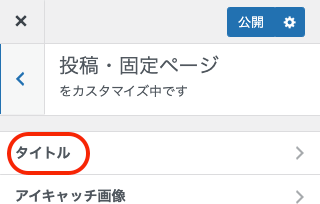
投稿・固定ページをクリックします。

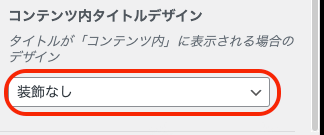
タイトルをクリックします。

コンテンツ内タイトルデザインで、装飾なしを選びます。
メニュー設定
管理画面まで戻ります。

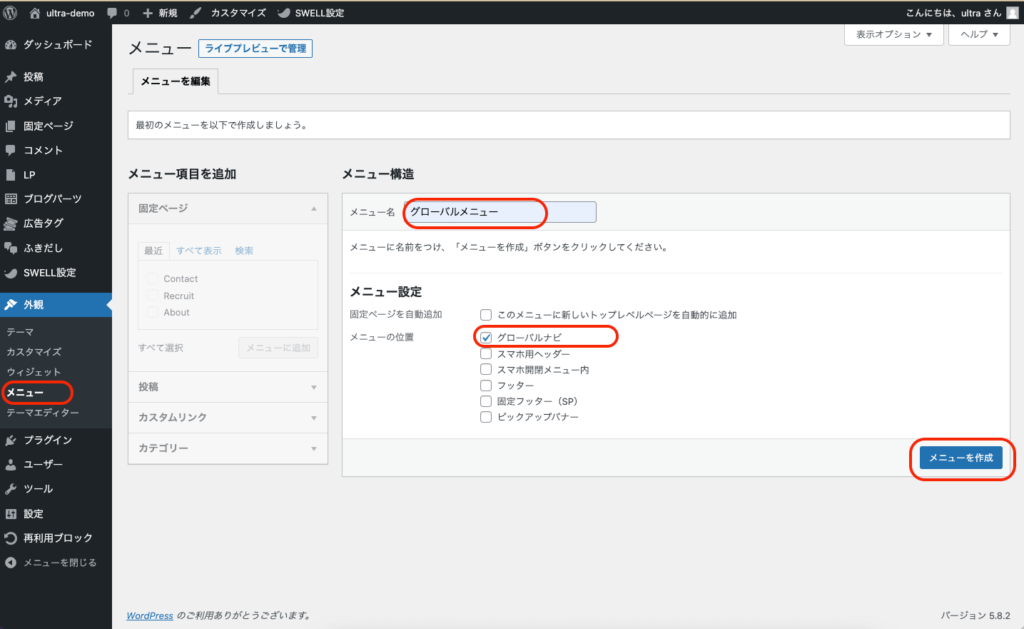
外観からメニューをクリックします。
メニュー名にグローバルメニューと入力します。
グローバルナビにチェックを入れます。
メニューを保存をクリックします。

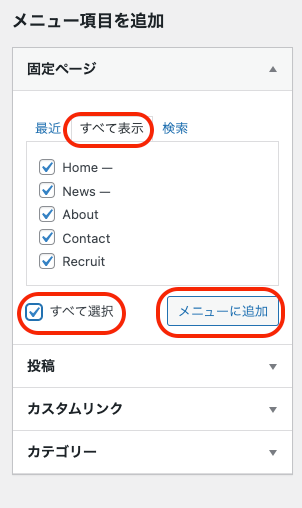
左側のメニュー項目を追加のすべての表示をクリックします。
すべて選択にチェックします。
メニューに追加をクリックします。

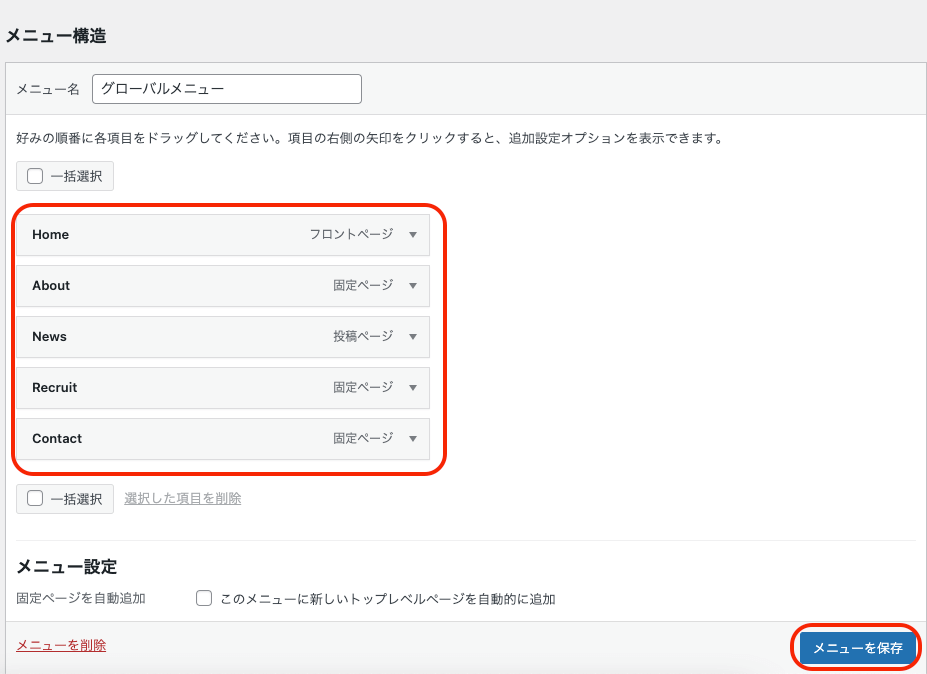
右側のメニュー構造に追加されたメニューの順番を整えます。
ドラッグ&ドロップで移動できます。
メニューを保存をクリックします。

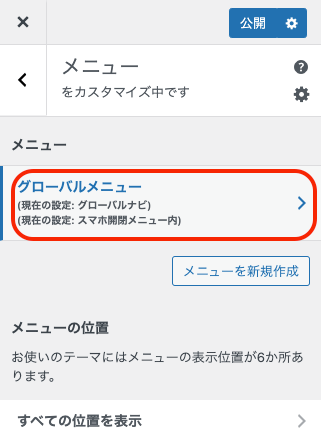
管理画面に戻り、外観からカスタマイズでメニューをクリックします。

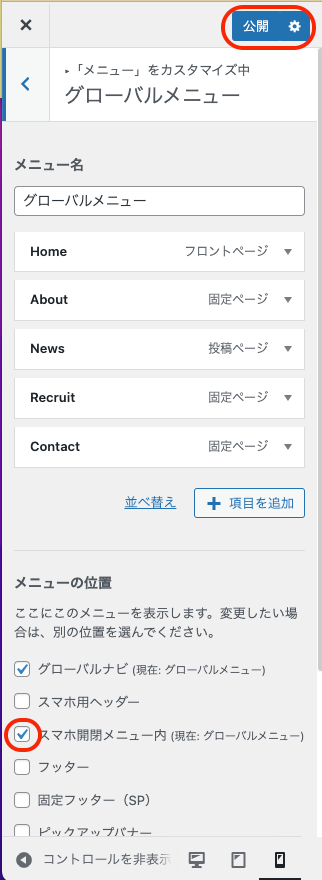
先ほど作成したグローバルメニューをクリックします。

スマホ開閉メニュー内にチェックを入れます。
公開をクリックします。
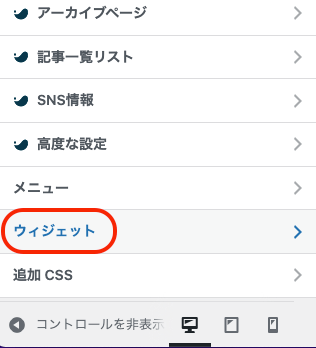
ウィジェット(フッター)設定

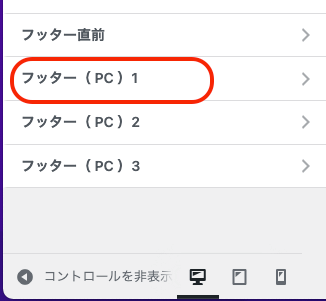
をクリックして2回戻りウィジェットをクリックします。

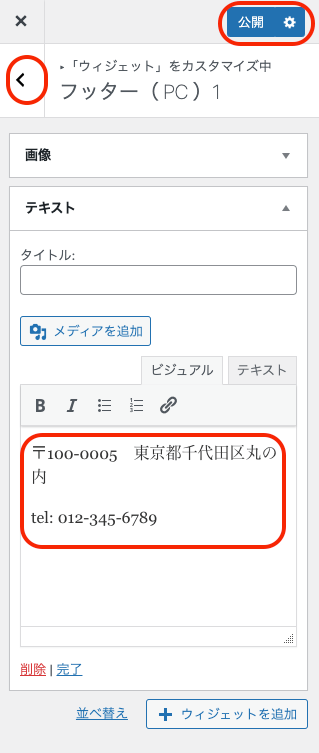
フッター(PC)1をクリックします。

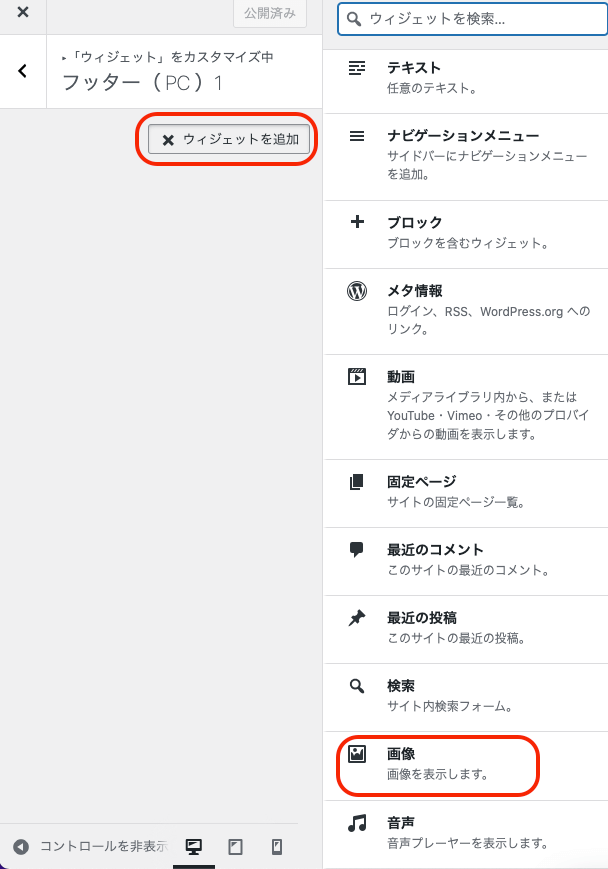
ウィジェットを追加をクリックします。
画像をクリックします。

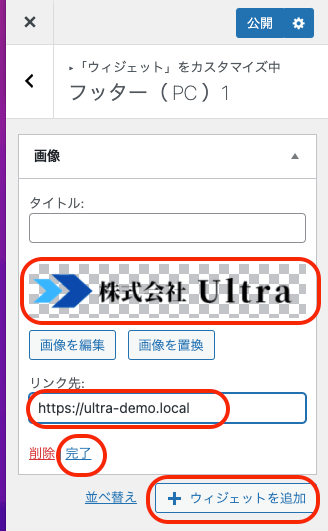
画像を選びます。
リンク先にHome(トップページ)のURLを入力します。
完了をクリックします。
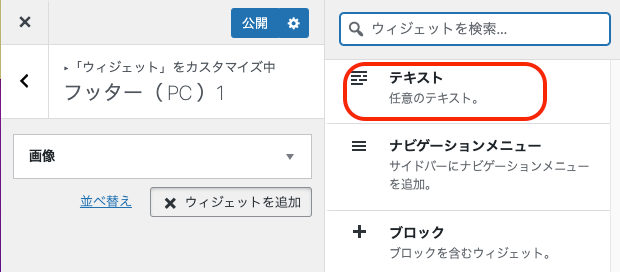
ウィジェットを追加をクリックします。

テキストをクリックします。

住所や電話番号などを入力します。
公開をクリックします。
をクリックして戻ります。
Google Mapの埋め込み

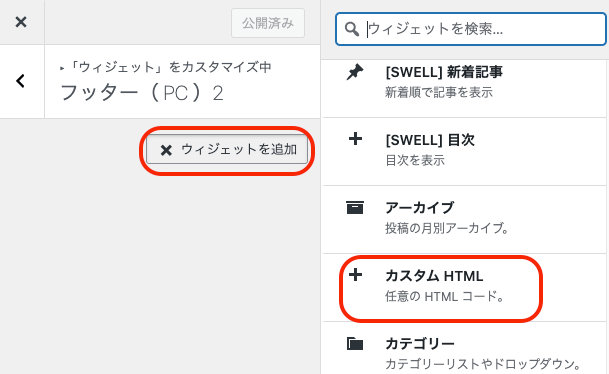
フッター(PC)2をクリックします。

GoogleMapを埋め込んでいきます。
ウィジェットを追加をクリックします。
カスタムHTMLをクリックします。

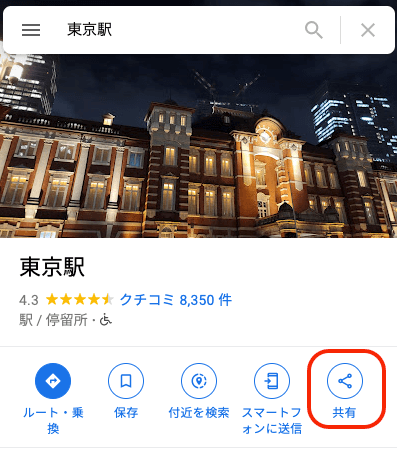
一旦WordPressから離れて、Google Mapで住所を調べます。
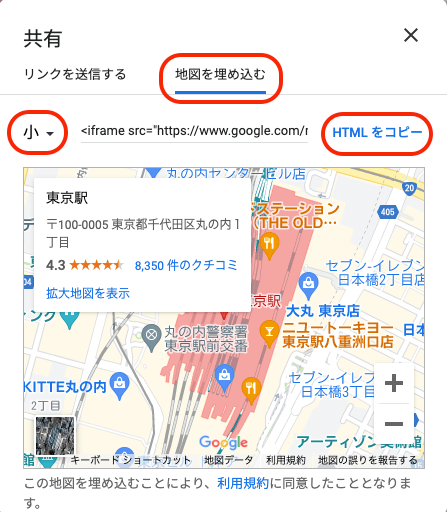
共有をクリックします。

地図を埋め込むをクリックします。
小を選択します。
HTMLをコピーをクリックします。

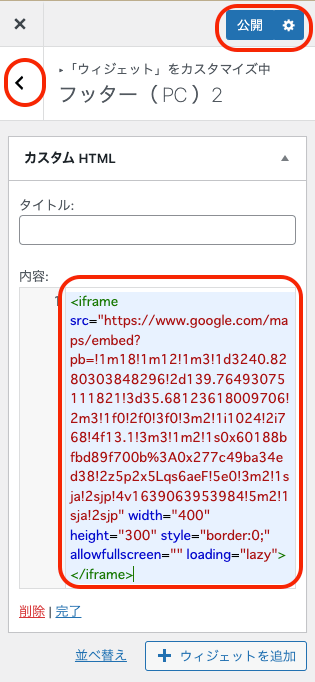
WordPressに戻り管理画面から外観→カスタマイズ→ウィジェット→フッター(PC)2をクリックし、内容の場所に先ほどコピーしたHTMLを貼り付けます。
貼り付けたHTML中のwidth=”400″をwidth=”100%”に変更します。
公開をクリックします。
![]() をクリックして戻ります。
をクリックして戻ります。
ナビゲーションメニュー

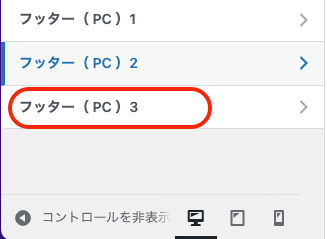
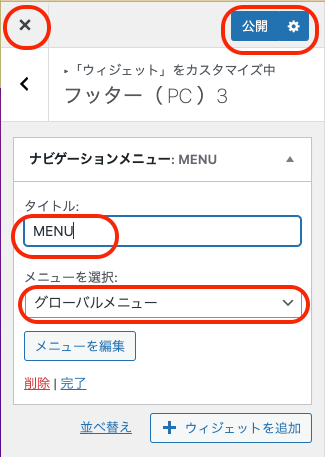
フッター(PC)3をクリックします。

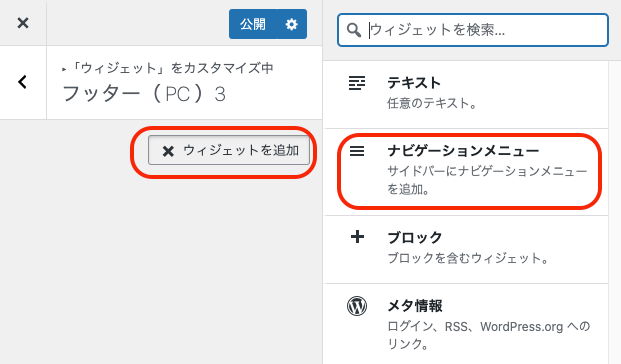
ウィジェットを追加をクリックします。
ナビゲーションメニューをクリックします。

タイトルにMENUと入力します。
メニューを選択は、グローバルメニューを選びます。
公開をクリックします。
をクリックし、管理画面に戻ります。
ひとまずお疲れ様でした!
これで、ヘッダーとフッターが出来上がりましたね!
サイトを表示管理画面(ダッシュボード)

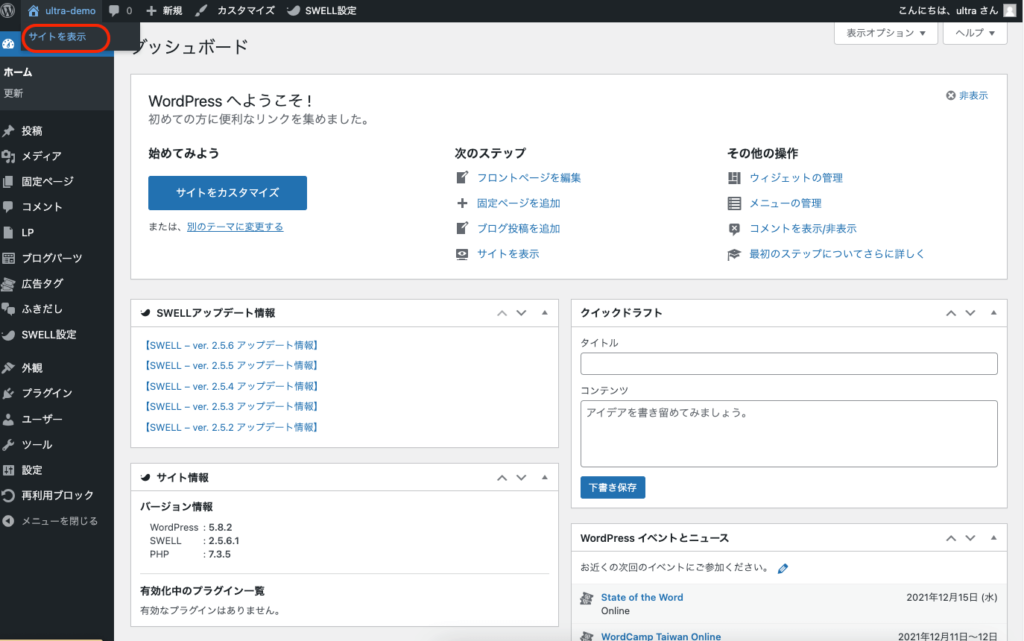
サイトを表示するには、管理画面左上、サイトを表示をクリックします。

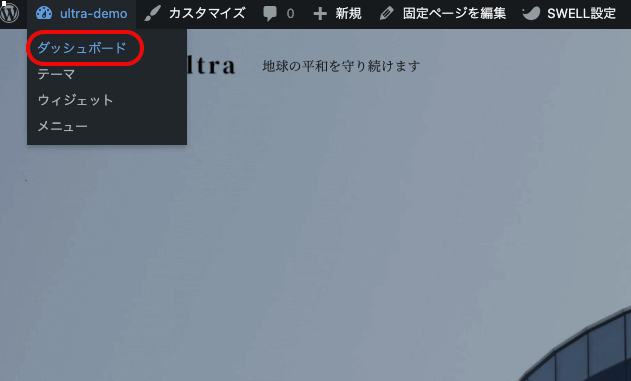
ダッシュボードに戻るには、左上ダッシュボードをクリックします。
気をつけていただきたい事
これからブロックエディターで制作していきますが、こちらからはお知らせしませんので、ご自分のタイミングで頻繁にセーブしていってください。(でないと、せっかく作ったのが消えてしまいます。)
セーブは画面右上、公開を1回クリックもしくは2回クリックします。
(Localで作成されている方は、公開をクリックしてもサーバー上にはアップされません。セーブされるだけです。)


テキストの改行は、シフトを押しながらエンターキーで、普通に改行されます。
エンターキーだけで改行すると、1段落分のスペースが空きます。

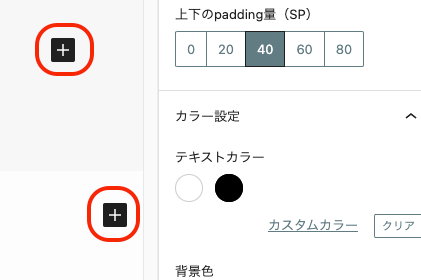
どこの ![]() なのか注意してください。
なのか注意してください。
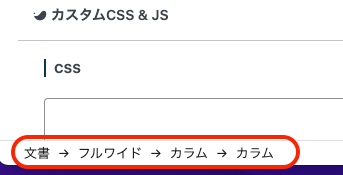
わかリにくければ ↓

画面左下で確認できます。

ブロックの位置を上下移動させたい時は、そのブロック場所をクリックして四角で囲われるように指定してをクリックして移動します。
WordPress固定ページ Home(トップページ)
Home(トップページ)を作っていきます。

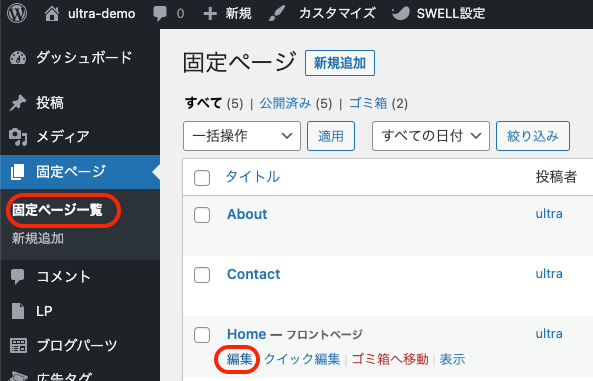
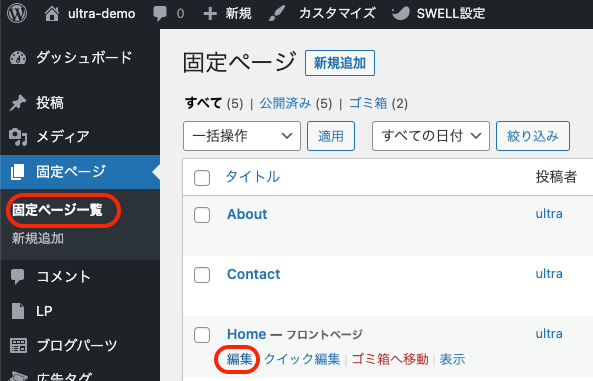
管理画面から固定ページ一覧をクリックします。
Homeの編集をクリックします。
About

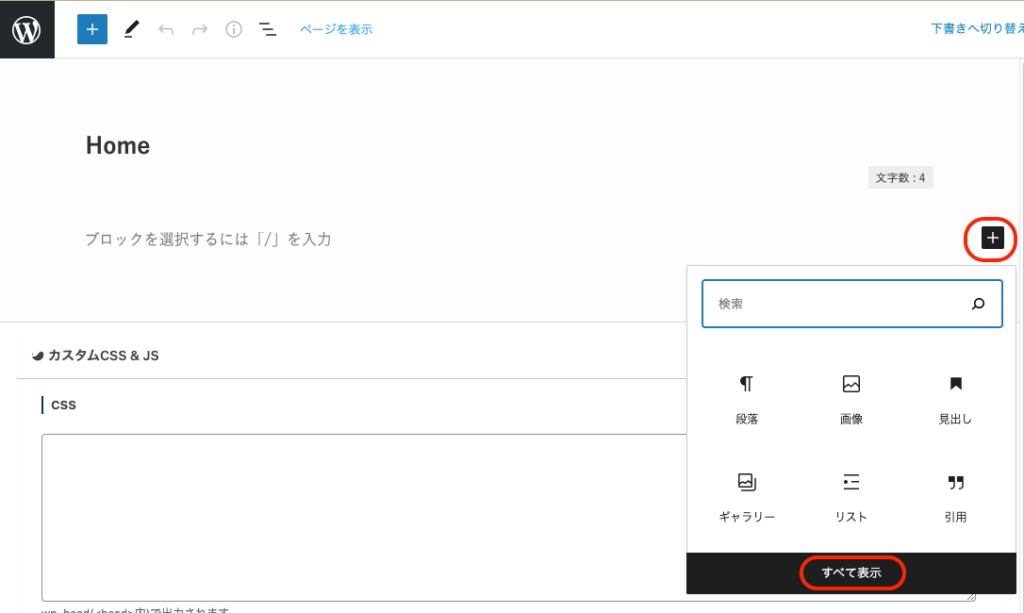
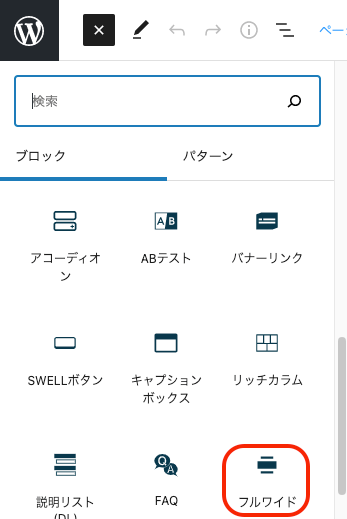
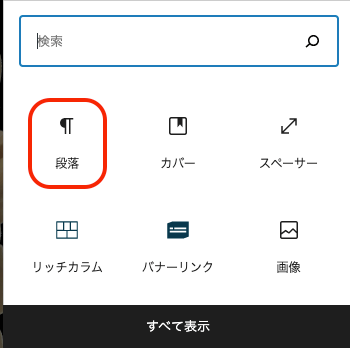
![]() をクリックして表示されたものがブロックと言います。すべて表示をクリックし全てのブロックを表示させます。
をクリックして表示されたものがブロックと言います。すべて表示をクリックし全てのブロックを表示させます。
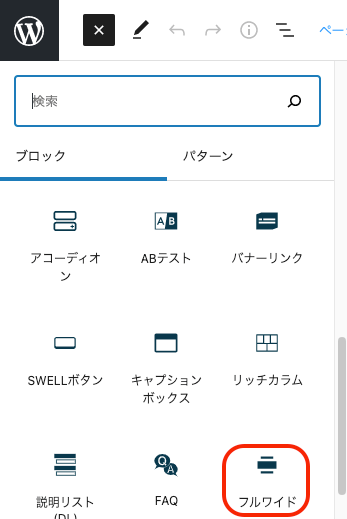
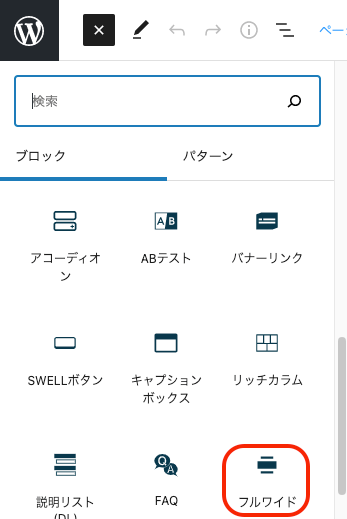
フルワイド【SWELLブロック】

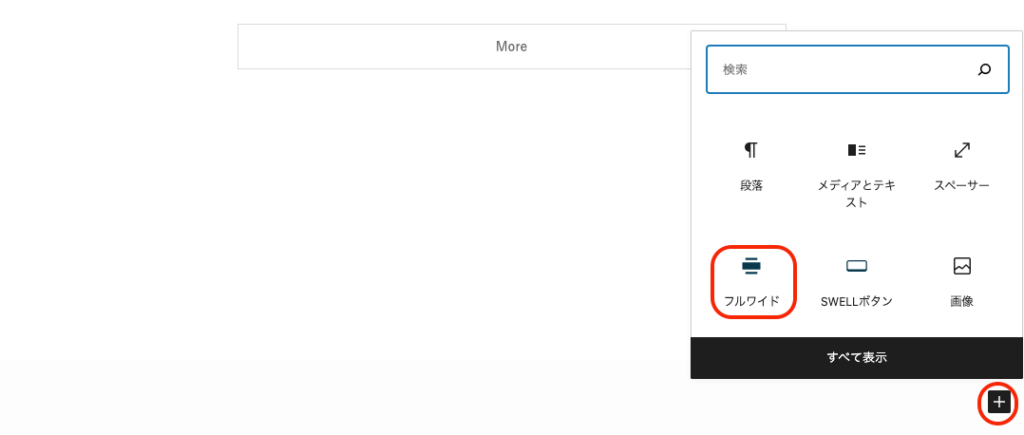
フルワイドをクリックします。


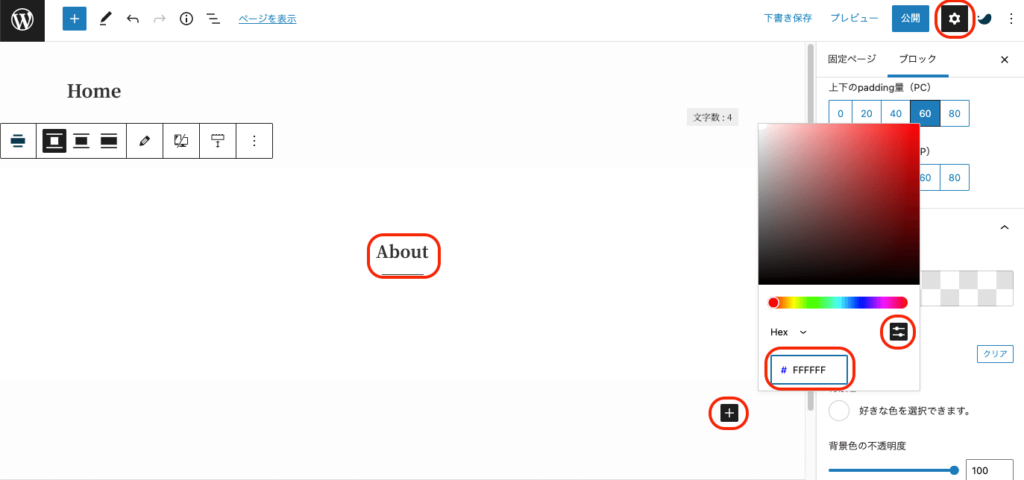
タイトル部分にAboutと入力します。
画面右側の設定ブロックエリアが表示されていなければ、一番上の![]() をクリックすると表示されます。
をクリックすると表示されます。
カラー設定の背景色をクリックします。
#ffffff に変更します。
![]() をクリックして、すべて表示をクリックします。
をクリックして、すべて表示をクリックします。
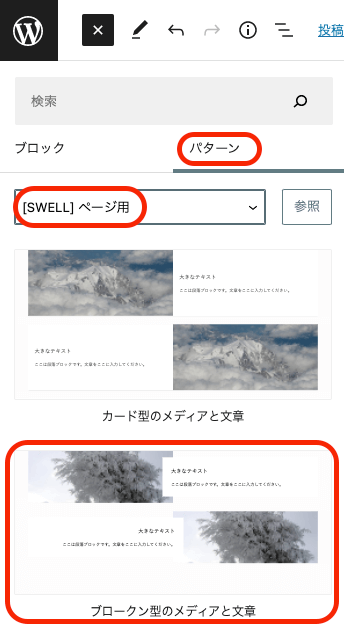
ブロークン型のメディアと文章【SWELLブロック】

画面左側パターンをクリックし[SWELLページ用]を選択し、ブロークン型のメディアと文章をクリックします。

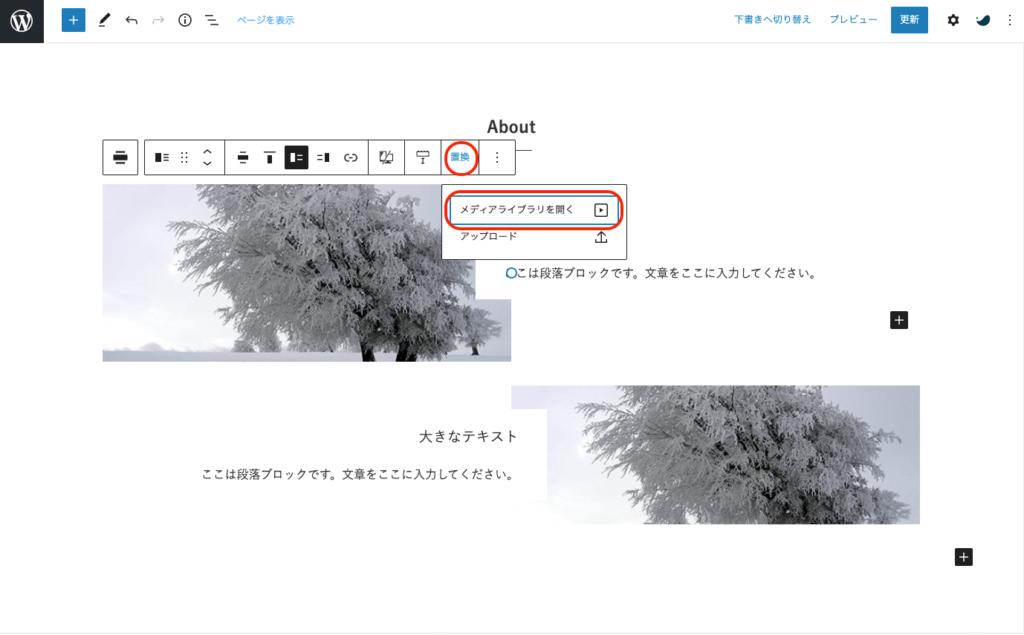
上左の画像をクリックします。
置換をクリックしメディアライブラリを開くをクリックします。

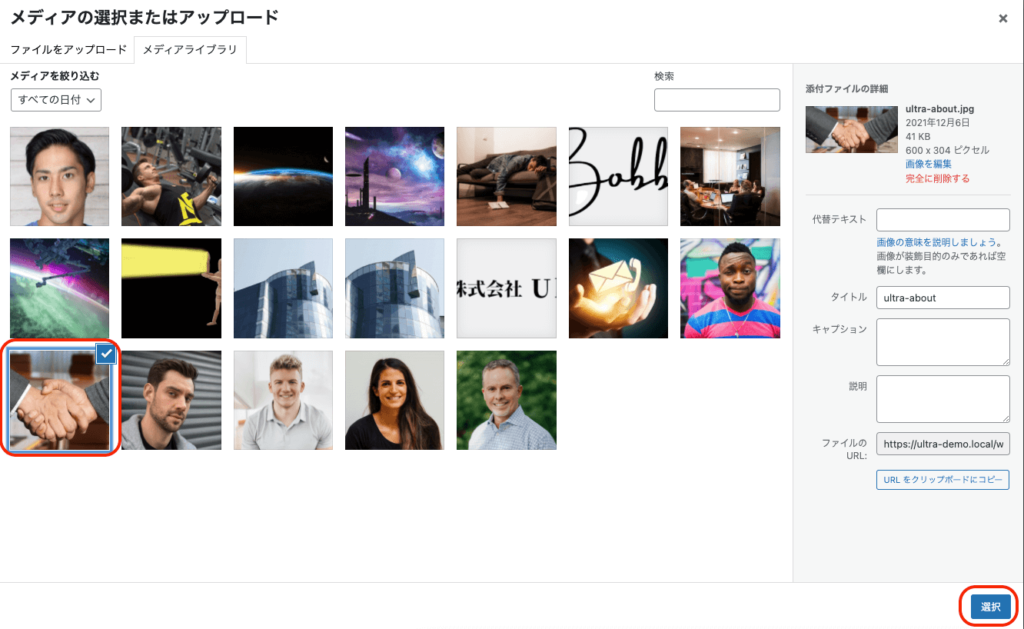
画像を選びクリックし、選択をクリックします。

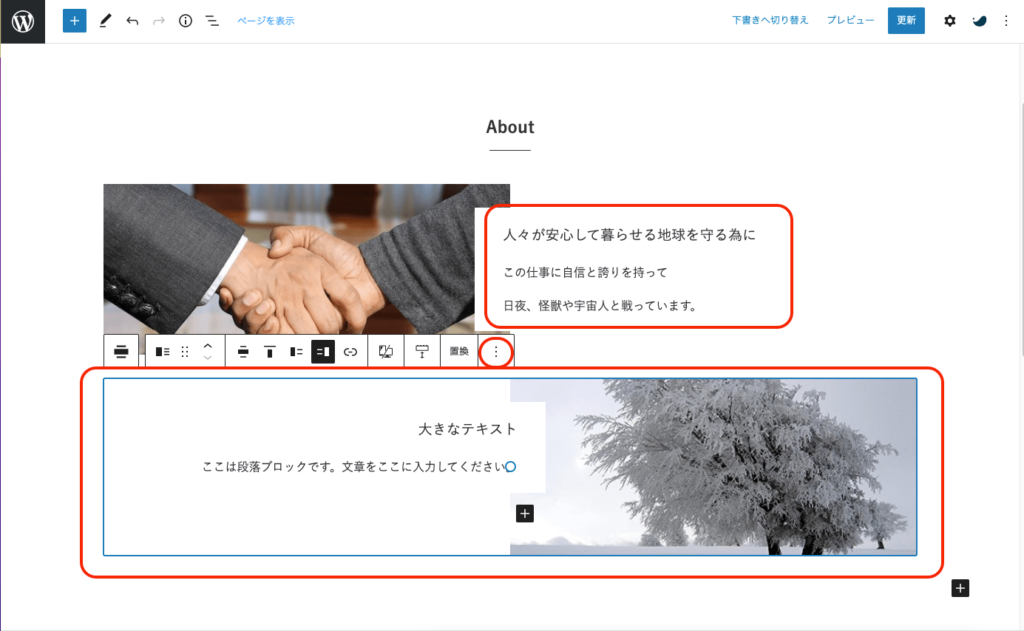
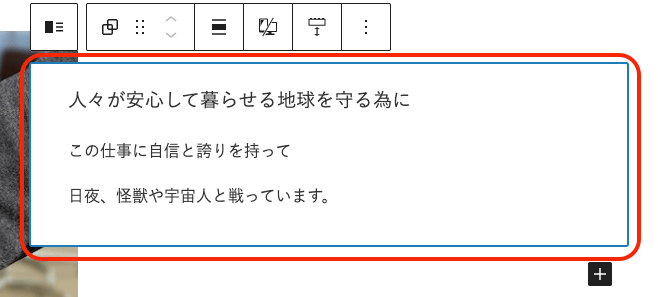
画像の右側のエリアをクリックして、テキストを入れます。
下の部分は要らないので、クリックし青い四角で表示されたら、![]()

ブロックを削除をクリックします。

テキストを入れたエリアをクリックし、青い四角を表示させます。

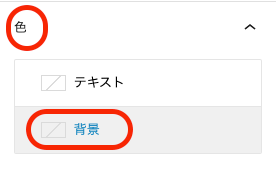
画面右側ブロックの色クリックし、背景をクリックします。

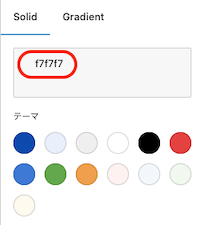
#f7f7f7にします。

![]() をクリックし全てを表示をクリックします。
をクリックし全てを表示をクリックします。
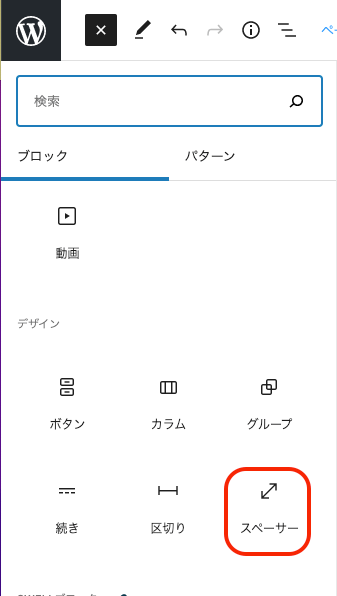
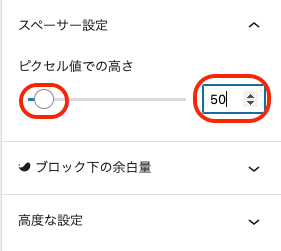
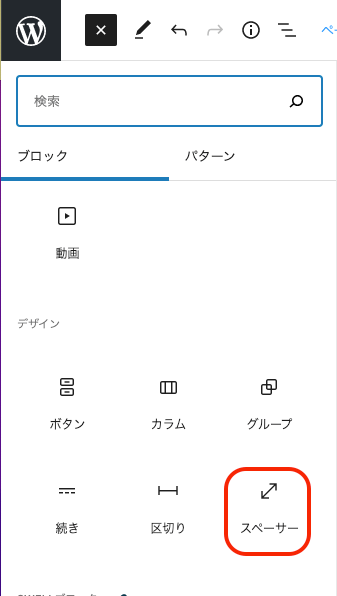
スペーサーをクリックします。

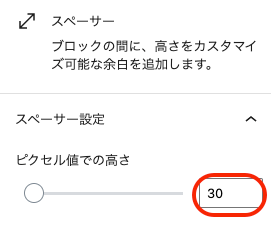
画面右側の設定のスペーサー設定を50にします。

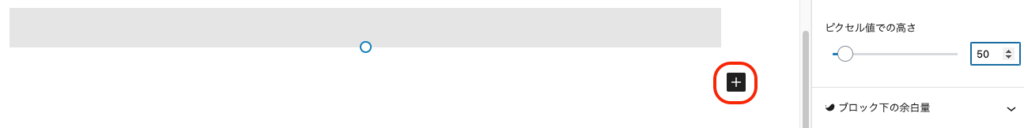
![]() をクリックし、全て表示をクリックします。
をクリックし、全て表示をクリックします。
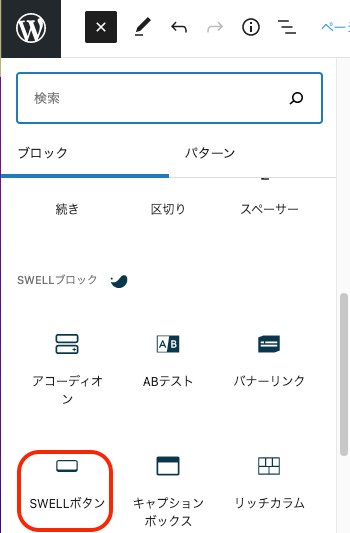
SWELLボタン【SWELLブロック】

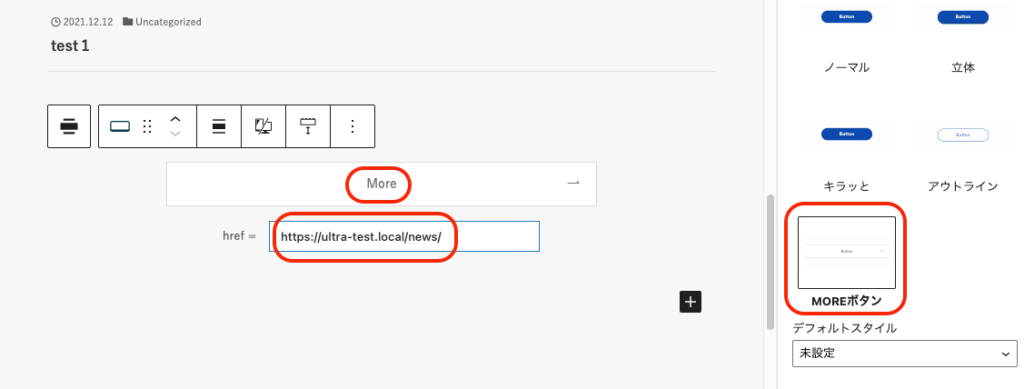
SWELLボタンをクリックします。

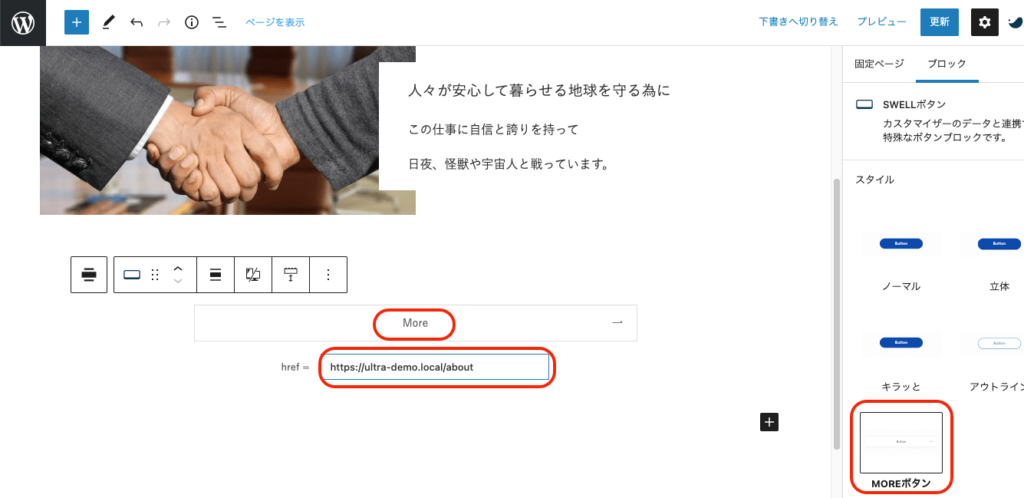
画面右側設定でMOREボタンをクリックします。
ボタンの上にMoreと入力します。
その下の四角にhttps://○○○○○/about/と入力します。(ボタンのリンクになります)

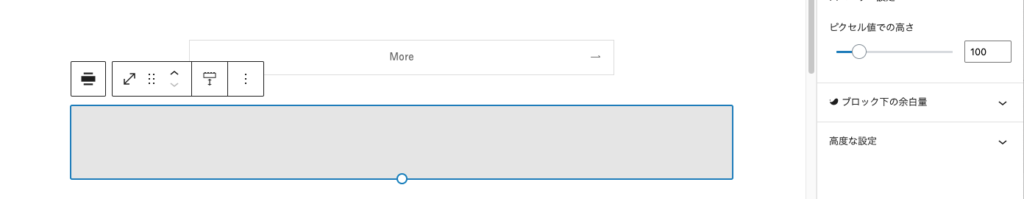
また先ほどと同様にスペーサーを入れます。
今回はスペーサー設定100のままです。
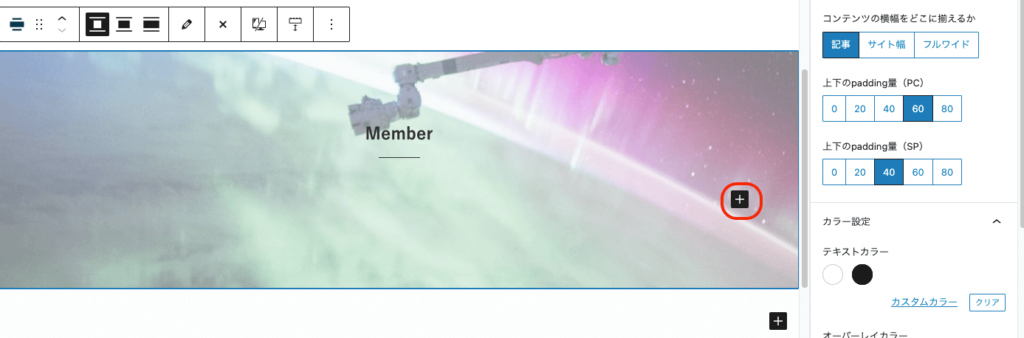
Member
フルワイド【SWELLブロック】

![]() をクリックし、フルワイドをクリックします。
をクリックし、フルワイドをクリックします。
表示内になければ、すべて表示をクリックします。

Aboutと同じ様に、タイトル部分に Member と入力します。
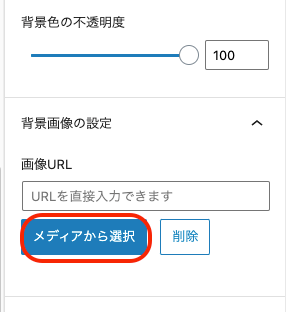
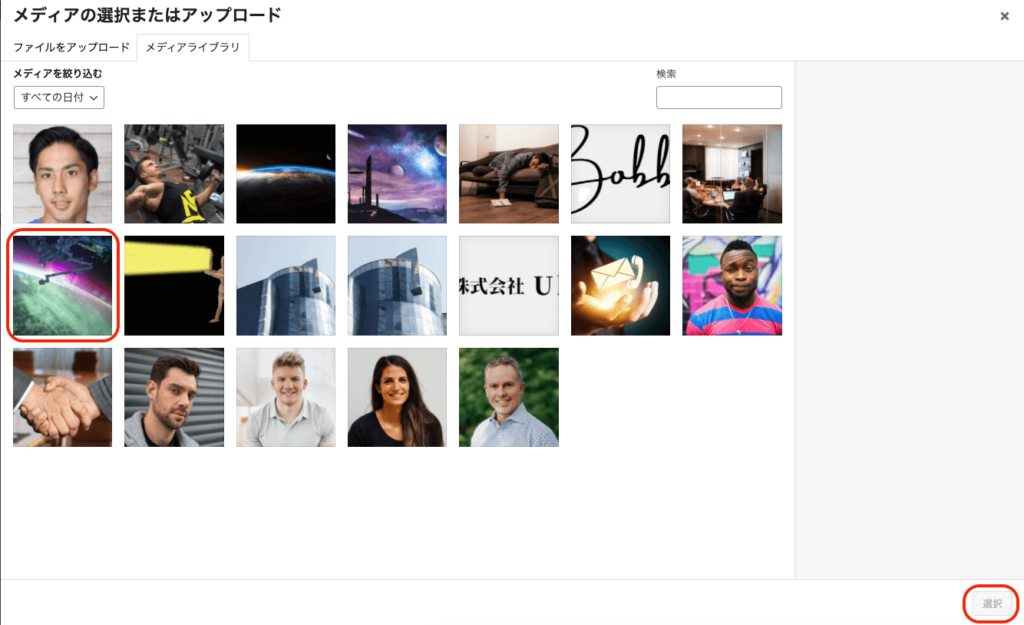
画面右側の設定で、背景画像の設定のメディアから選択をクリックします。

画像を選んでクリックし、選択をクリックします。
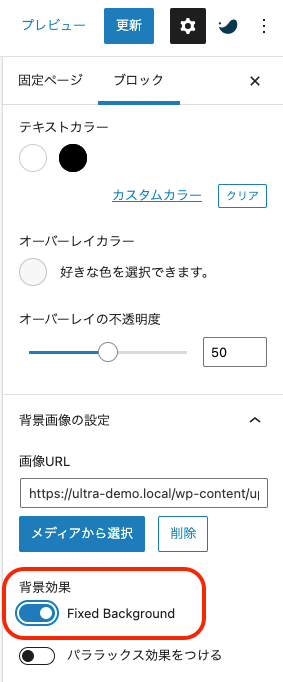
スクロールしても背景画像を固定するFixed Background【SWELLブロック】

画面右側の設定の背景効果を、Fixed Backgroundオンにします。
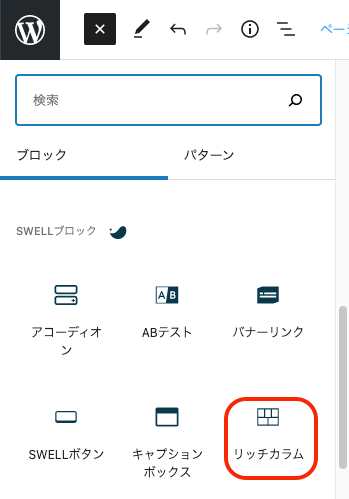
リッチカラム【SWELLブロック】

![]() をクリックし、すべてを表示をクリックします。
をクリックし、すべてを表示をクリックします。

リッチカラムをクリックします。

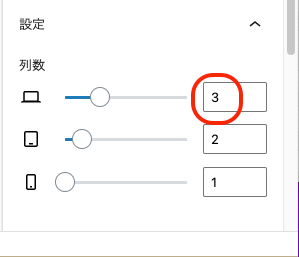
画面右側の設定で、カラムの列数を決めます。
上から、PC、タブレット、スマホです。
今回6なので、3、2、1にしました。

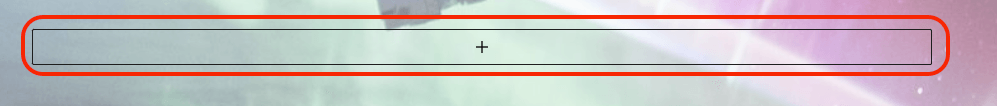
カラムを追加するには、をクリックします。

をクリックします。

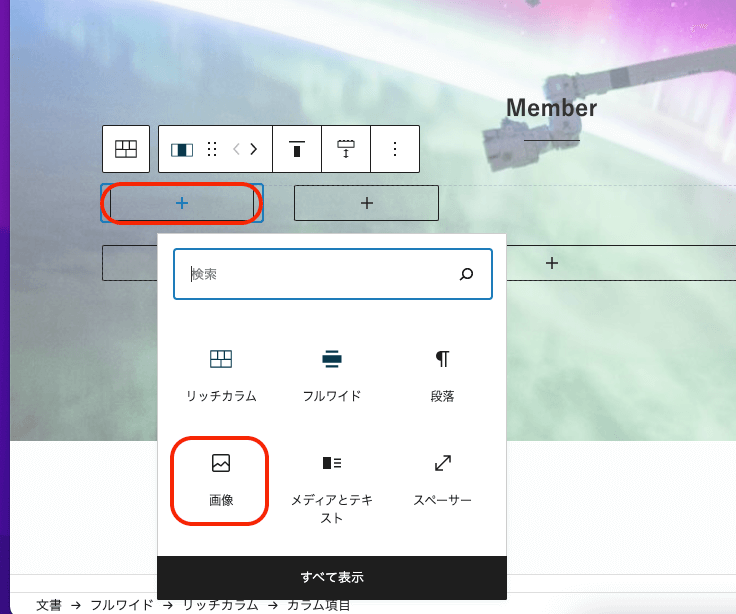
画像を選び、選択をクリックします。

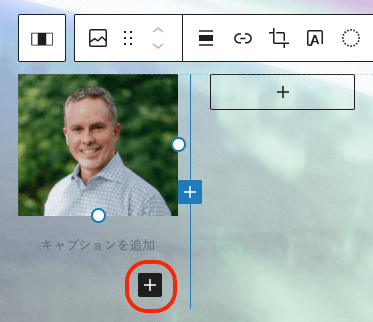
画像を選んだ後、下の ![]() をクリックします。
をクリックします。

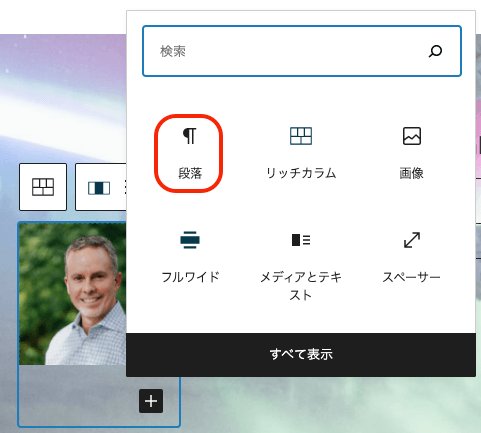
段落をクリックします。

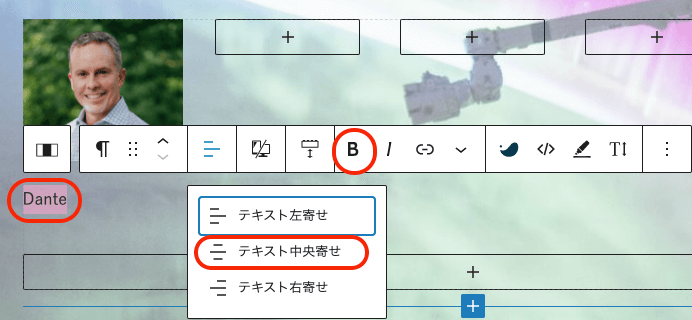
テキストを入力し、テキストを中央寄せをクリックし、Bをクリックして文字を太字にします。

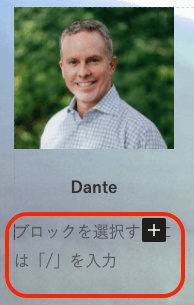
テキストの最後にカーソルを置いてエンターキーを押します。

こちらにテキストを入力します。
残り5回、同様に作成します。
News
一旦画面左上のをクリックして管理画面に戻ります。

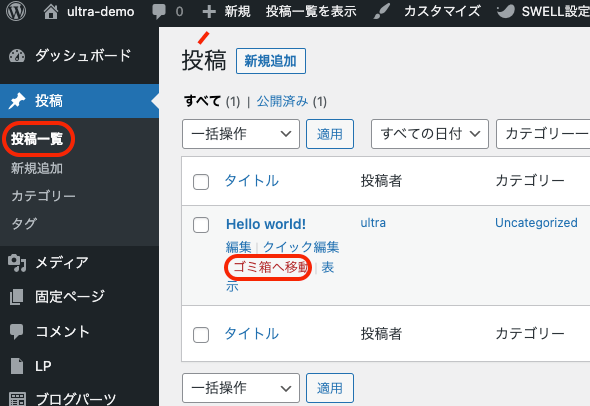
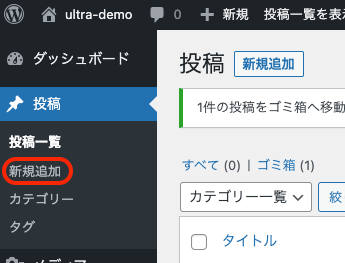
投稿一覧をクリックします。
Hello world!の見本の記事は要らないので、ゴミ箱へ移動をクリックして削除します。

新規追加をクリックします。
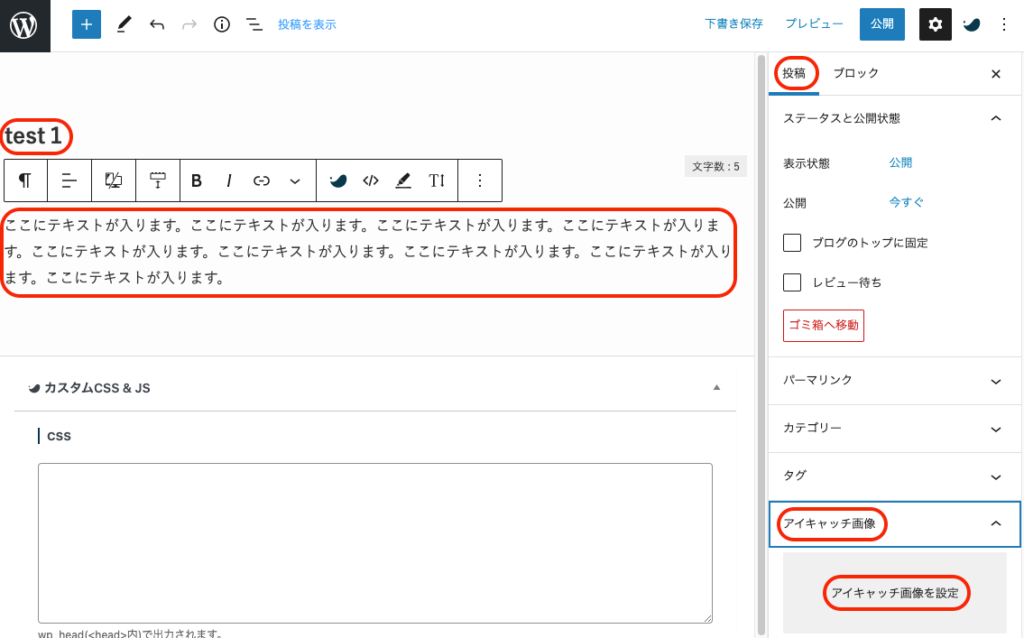
アイキャッチ画像

記事の題名とテキストを入力して、画面右側の設定で投稿をクリックし、アイキャッチ画像→アイキャッチ画像を設定とクリックします。

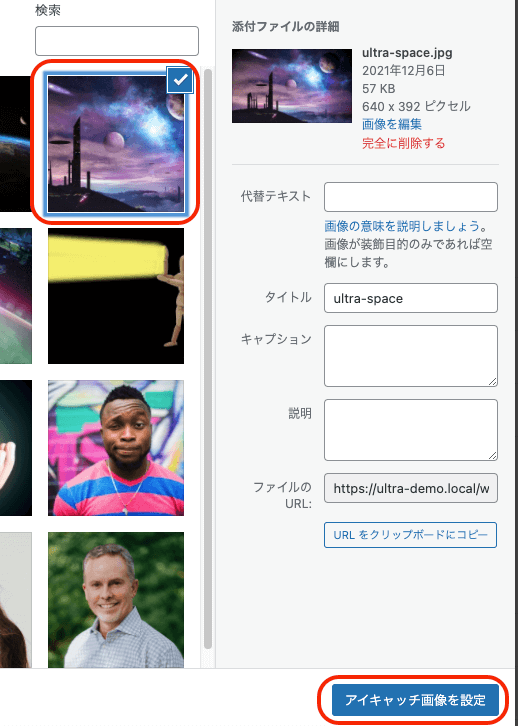
画像を選びクリックし、アイキャッチ画像を設定をクリックします。
同様にtest2、test3の記事も作成します。

管理画面に戻り、固定ページ一覧→Home編集をクリックします。
フルワイド【SWELLブロック】

ブロックのフルワイドをクリックします。
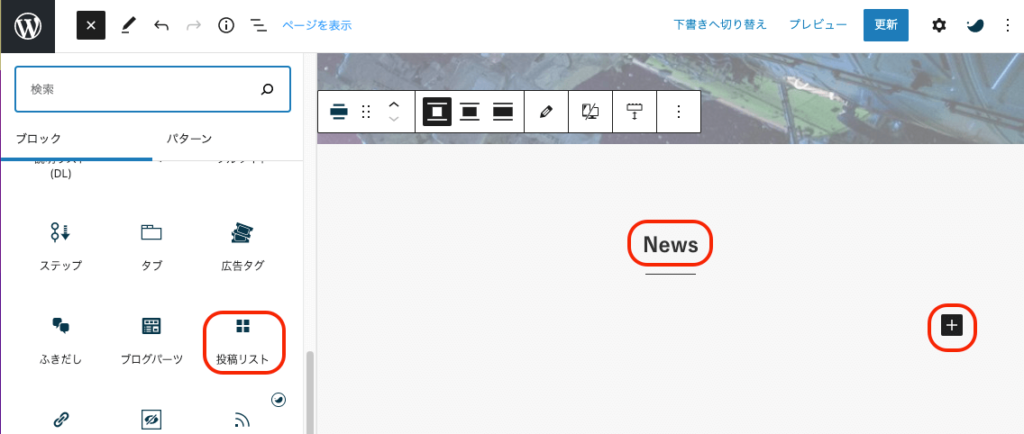
投稿リスト【SWELLブロック】

Newsと入力し、![]() をクリック、投稿リストをクリックします。
をクリック、投稿リストをクリックします。

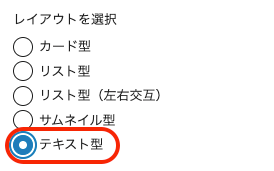
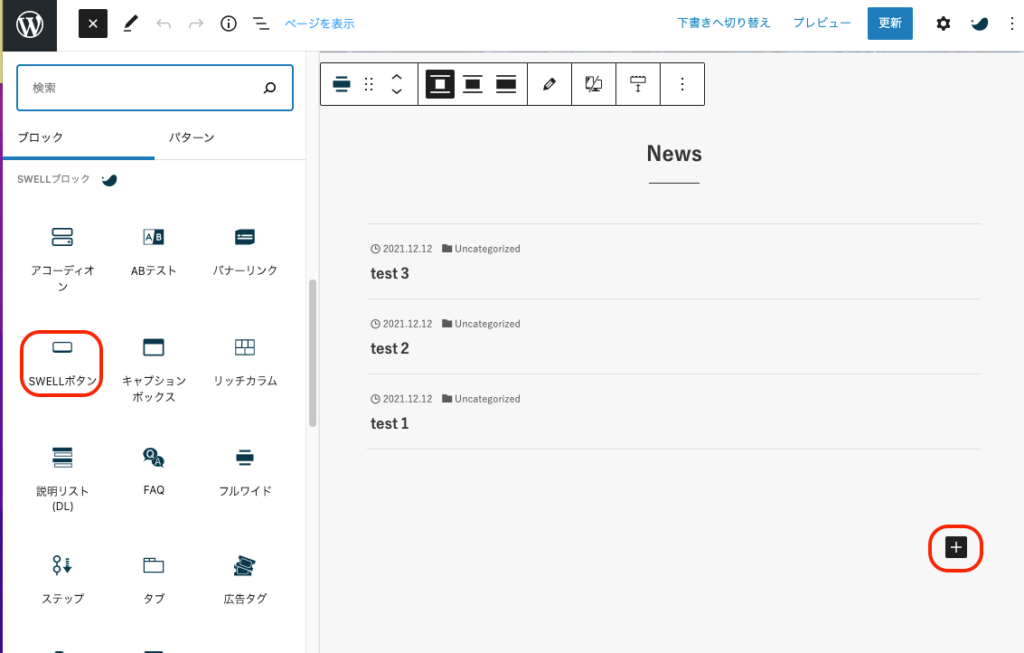
画面右側の設定で、テキスト型を選びます。
SWELLボタン【SWELLブロック】

![]() をクリックし、SWELLボタンをクリックします。
をクリックし、SWELLボタンをクリックします。

画面右側の設定でMOREボタンをクリックします。
Moreと入力し、その下https://○○○○○/news/と入力します。
Recruit and Contact

画面左側ブロックで、スペーサーをクリックします。

画面右側の設定のスペーサー設定は30にします。
リッチカラム【SWELLブロック】

画面左ブロックで、リッチカラムをクリックします。

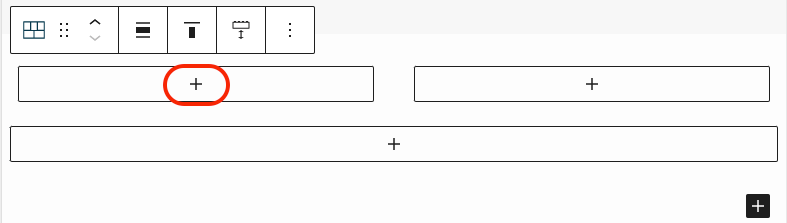
をクリックします。
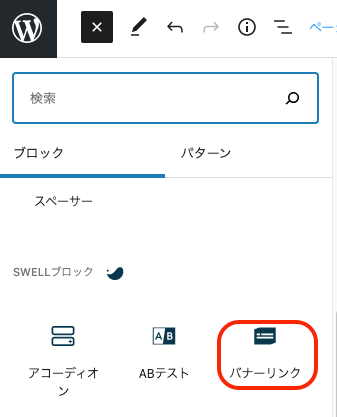
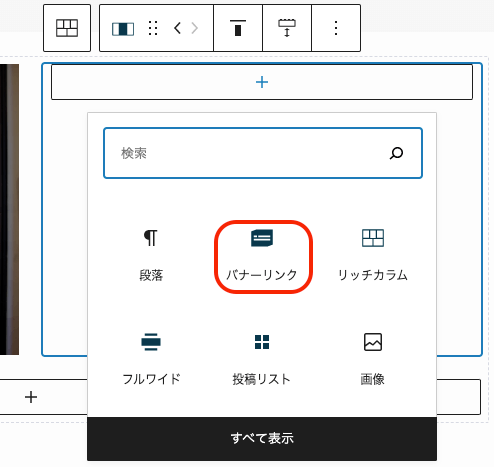
バナーリンク【SWELLブロック】

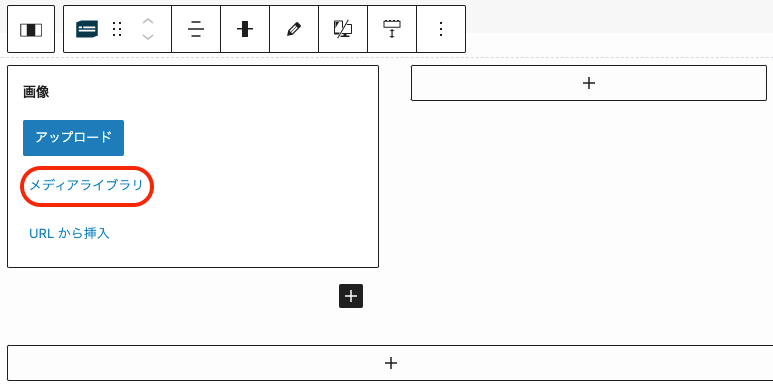
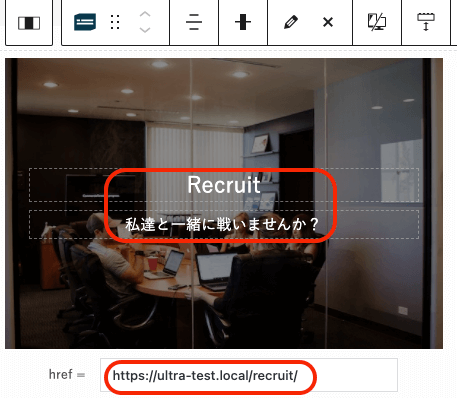
画面左ブロックで、バナーリンクをクリックします。

メディアライブラリをクリックします。

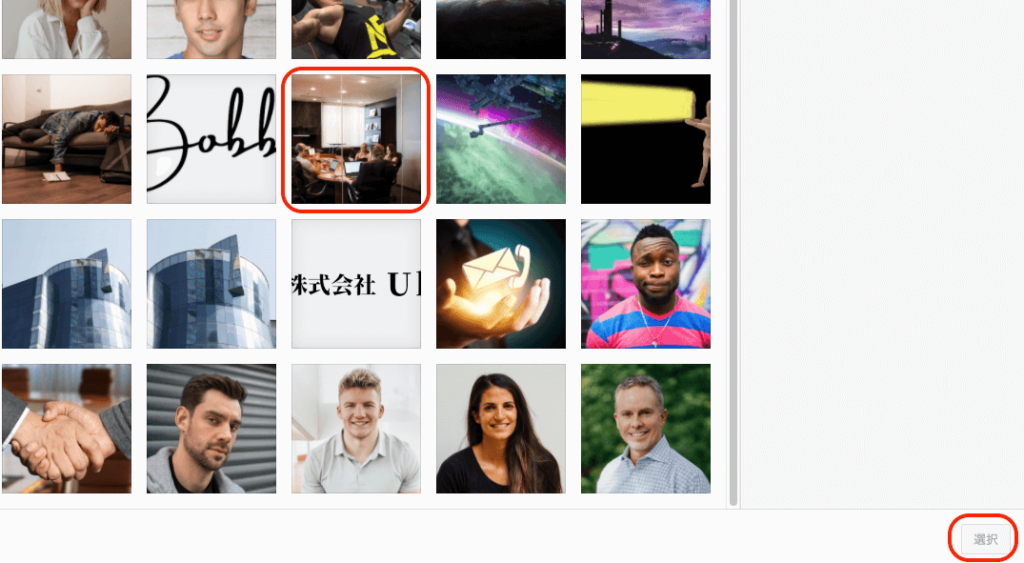
画像を選び、選択をクリックします。

テキストを入力します。
下にhttps://○○○○○/recruit/と入力します。

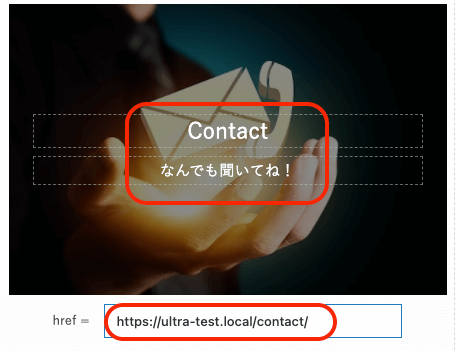
右側も同様にバナーリンクをクリックします。

同様にテキストを入力します。
https://○○○○○/contact/と入力します。
以上でHome(トップページ)が出来上がりました。
初めての方や慣れない方は時間がかかり大変だと思いますが、
慣れてくるともっと短時間で作成できる様になります。
諦めず、よろしければ引き続き下層ページも作ってみてくださいね!
お疲れ様でした。
WordPress固定ページ About (事業内容・代表挨拶・会社概要・沿革など)
Aboutページを作っていきます。
Home(トップページ)が済んでますので、あと半分ぐらいです!
頑張って作っていきましょう!!

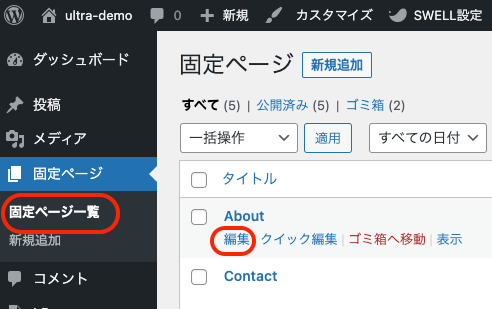
管理画面から固定ページ一覧をクリックし、Aboutの編集をクリックします。
事業内容

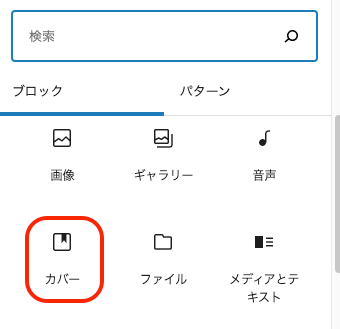
![]() をクリックし、すべてを表示をクリックし、画面左のブロックからカバーをクリックします。
をクリックし、すべてを表示をクリックし、画面左のブロックからカバーをクリックします。

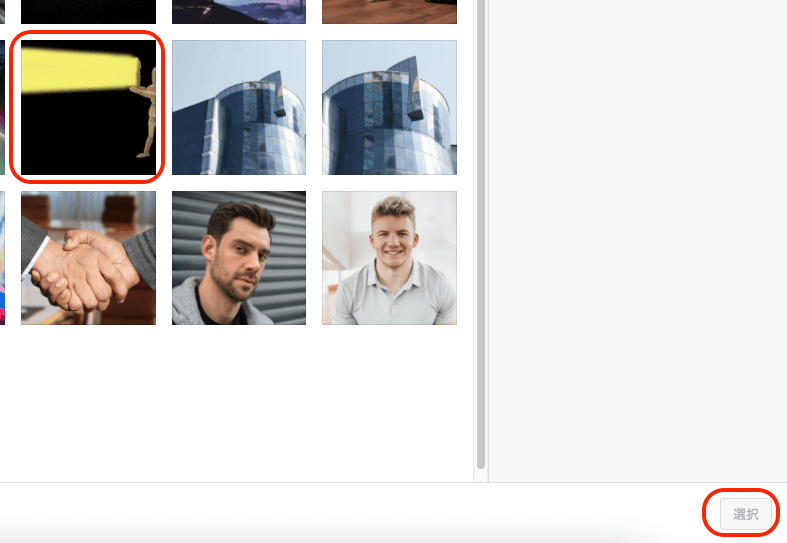
画像をクリックし、選択をクリックします。

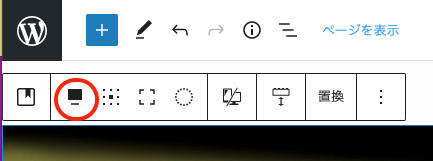
画像を幅を全幅にします。

![]() をクリックします。
をクリックします。

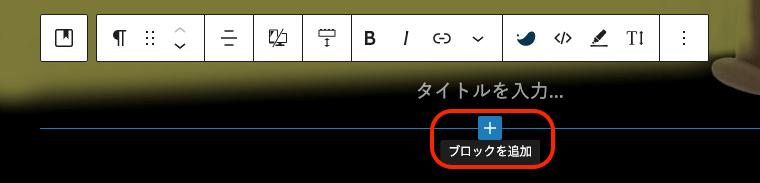
スペーサーをクリックします。

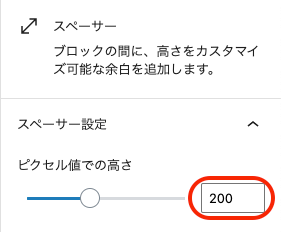
画面右側の設定で、スペーサー設定のピクセル値での高さを200にします。

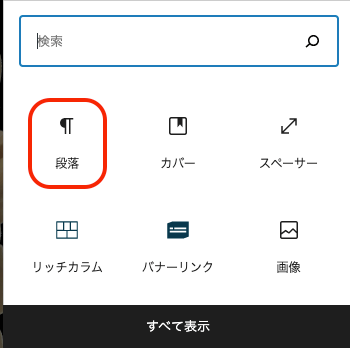
![]() をクリックし、段落をクリックします。
をクリックし、段落をクリックします。

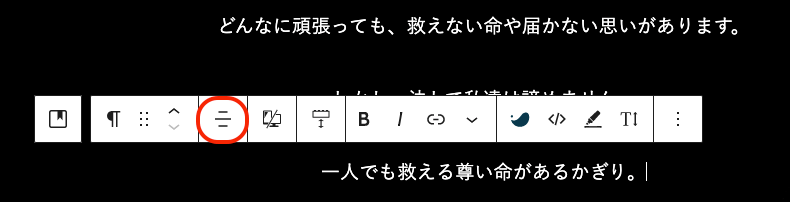
テキストを入力し、ツールバーで、テキスト中央寄せにします。

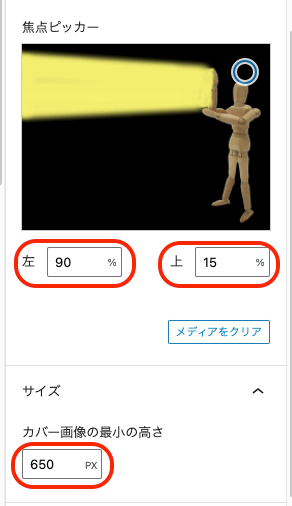
画面右側の設定で、焦点ピッカーを左90、上15にします。
スマホでもこれで画像がいい感じになります。
サイズのカバー画像の最小の高さを650pxにします。

![]() をクリックし、スペーサーをクリックします。
をクリックし、スペーサーをクリックします。
100pxです。
代表挨拶 (フルワイド【SWELLブロック】)

![]() をクリックし、全て表示をクリックし、フルワイドをクリックします。
をクリックし、全て表示をクリックし、フルワイドをクリックします。

画像右側ブロックで、背景色をクリックし#ffffffにします。

タイトルにご挨拶と入力します。
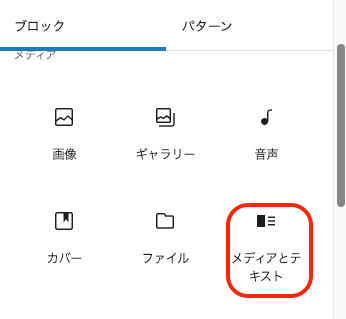
![]() をクリックしすべて表示をクリックし、メディアとテキストをクリックします。
をクリックしすべて表示をクリックし、メディアとテキストをクリックします。

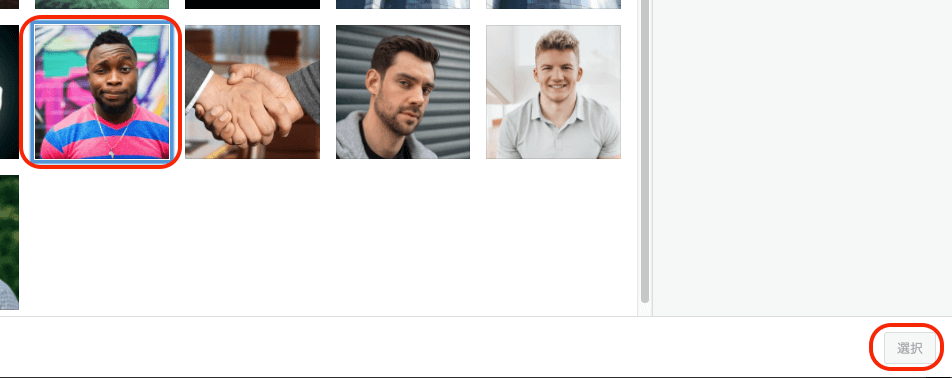
画像を選び、選択をクリックします。

右側コンテンツと書いてあるところをクリックしてカーソルを表示し、テキストを入力します。
![]() をクリックします。
をクリックします。

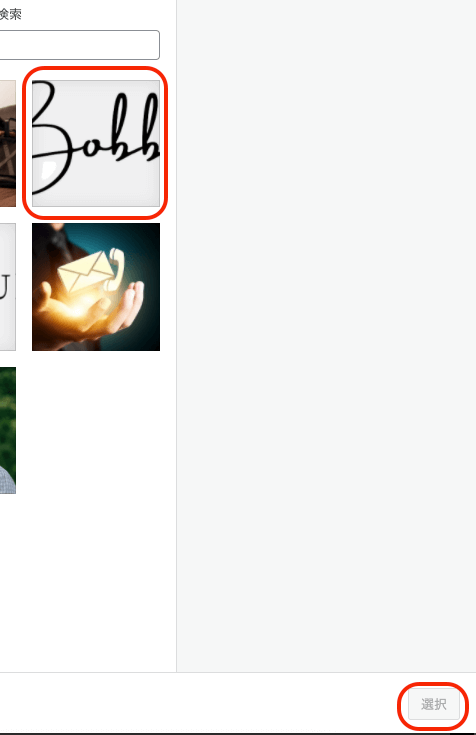
画像を選び選択をクリックします。

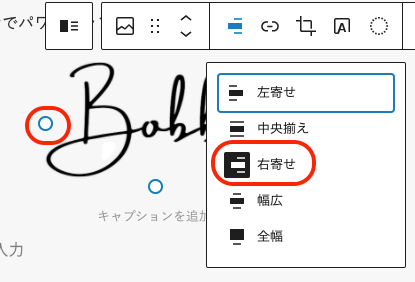
○で大きさを調節できます。
右寄せにします。

![]() をクリックします。
をクリックします。
会社概要(フルワイド【SWELLブロック】)

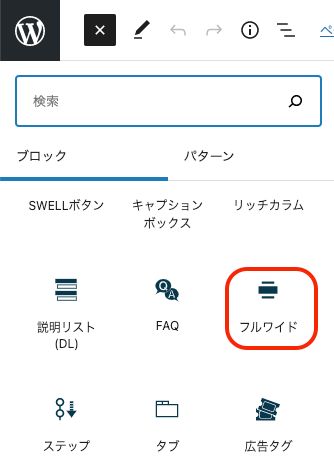
画面左側ブロックのフルワイドをクリックします。

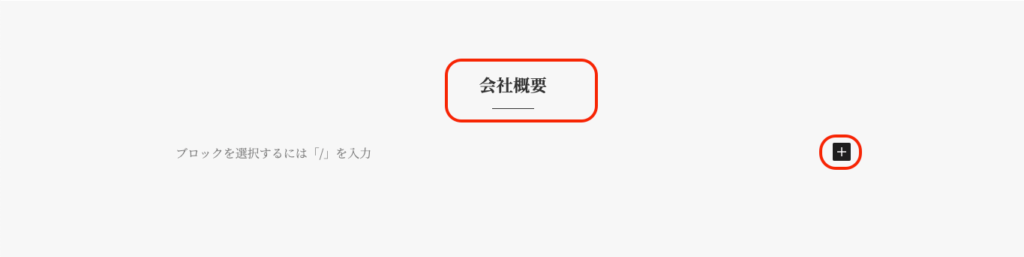
見出し部分に会社概要と入力し、![]() をクリックします。
をクリックします。

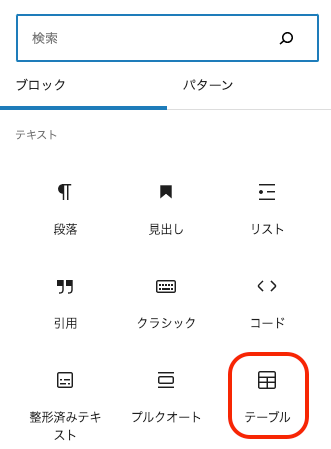
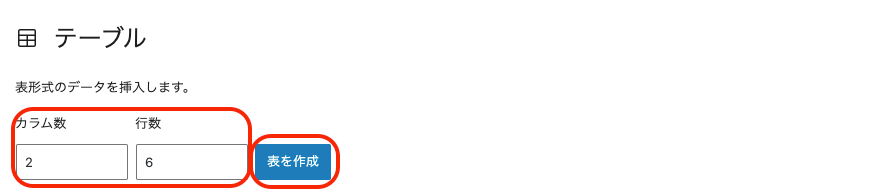
画面左側ブロックのテーブルをクリックします。

カラム2 行数6に変更して表を作成をクリックします。


表の中のテキストを入力します。
画面左下のフルワイドをクリックします。
画面右側ブロックの背景色を#ffffffに変更します。
以上でAboutページは出来上がりました。
Home(トップページ)と比べると楽勝でしたねw
お疲れ様でした。
WordPress固定ページ Recruit(求人)
あともう少しです〜
頑張ってくださいね!
では、Recruitのページを作っていきます。

段落をクリックしてテキストを入力します。
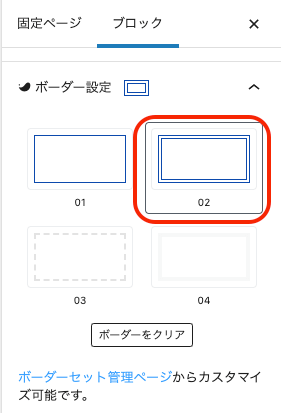
ボーダー設定【SWELLブロック】

画面右側の設定のボーダー設定で、02をクリックします。
ステップ【SWELLブロック】

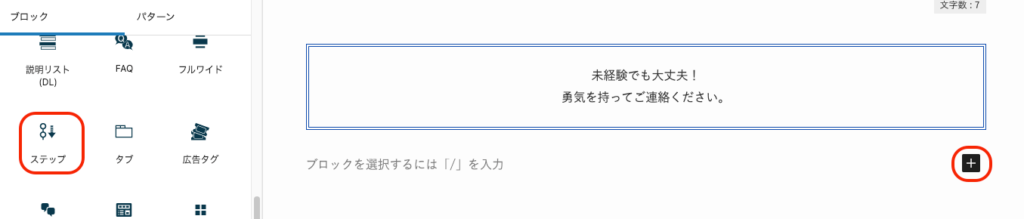
![]() をクリックし、全て表示をクリックし、ステップを選びます。
をクリックし、全て表示をクリックし、ステップを選びます。

ご応募と入力します。
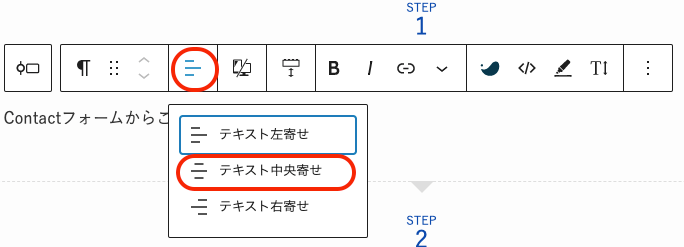
その下のテキストも入力し、ブロックのメニューバーでテキスト中央寄せをクリックします。

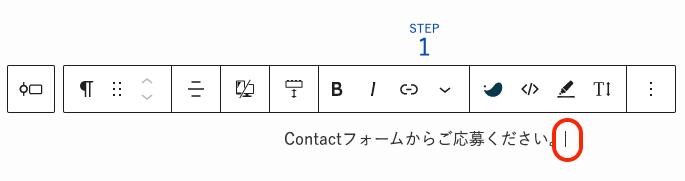
最後にカーソルを置いた状態で、エンターキーを押します。
SWELLボタン【SWELLブロック】

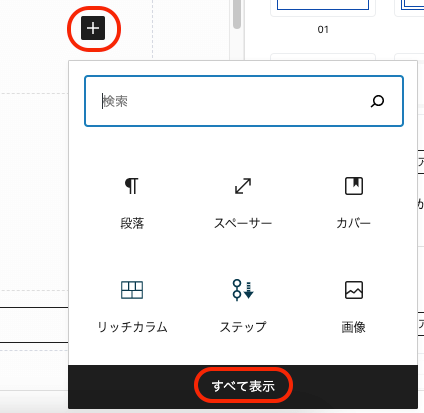
![]() をクリック、すべてを表示をクリックして、SWELLボタンをクリックします。
をクリック、すべてを表示をクリックして、SWELLボタンをクリックします。

ボタンの上にテキストを入力し、
その下にhttps://○○○○○/contact/と入力します。

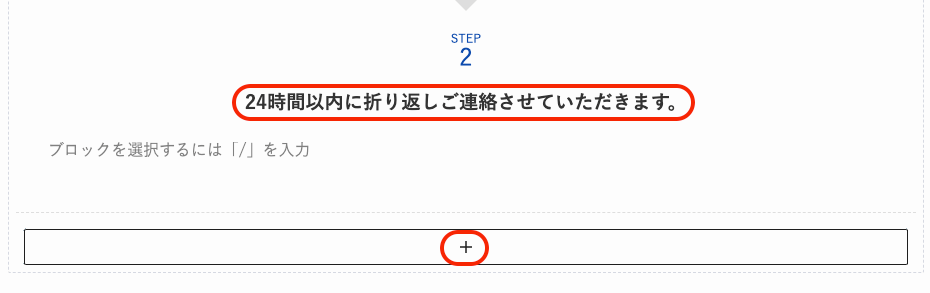
step2も同様にテキストを入力します。
下の![]() をクリックすると、次のstepが増えます。
をクリックすると、次のstepが増えます。

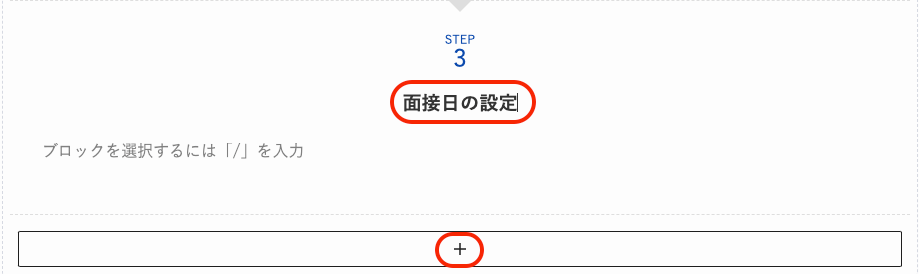
同様にstep5まで作成します。
以上でRecruitページは出来ました!
お疲れ様でした。
適度な休憩や水分補給をとってくださいね!
WordPress固定ページ Contact(お問い合わせ)
Contactフォーム(お問い合わせフォーム)は、WordPressのプラグインのSnow Monkey Forms を使用しています。
詳しい作成方法はこちらで解説しています。↓

WordPress固定ページ Privacy Policy(個人情報保護方針)
Privacy Policyの雛形はこちらで提供されていますので、参考になさってください。

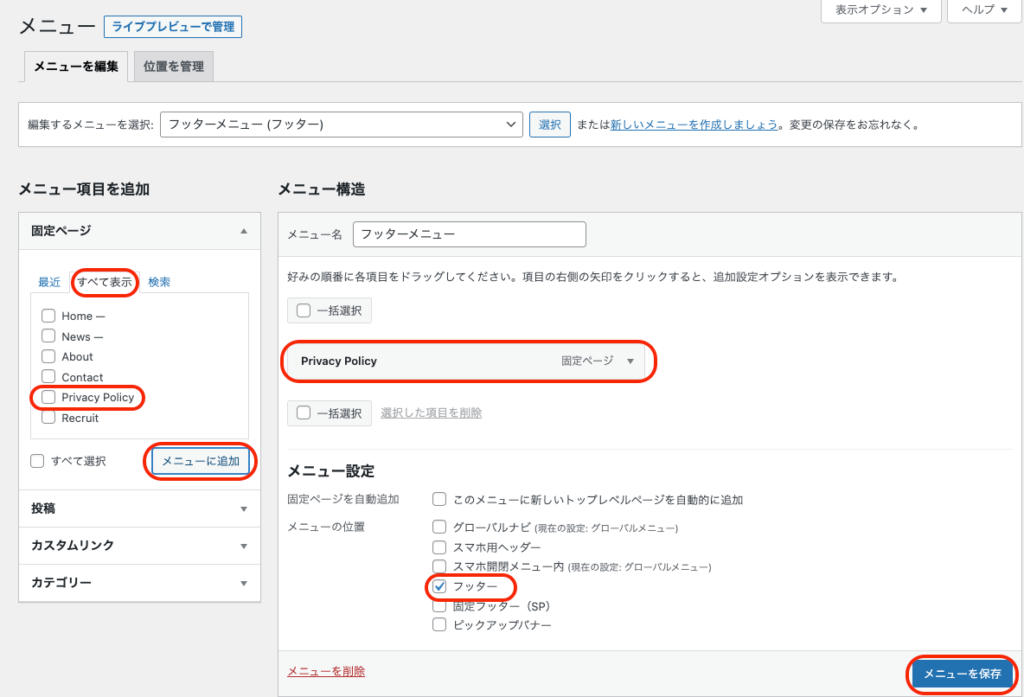
管理画面の外観のメニューをクリックします。

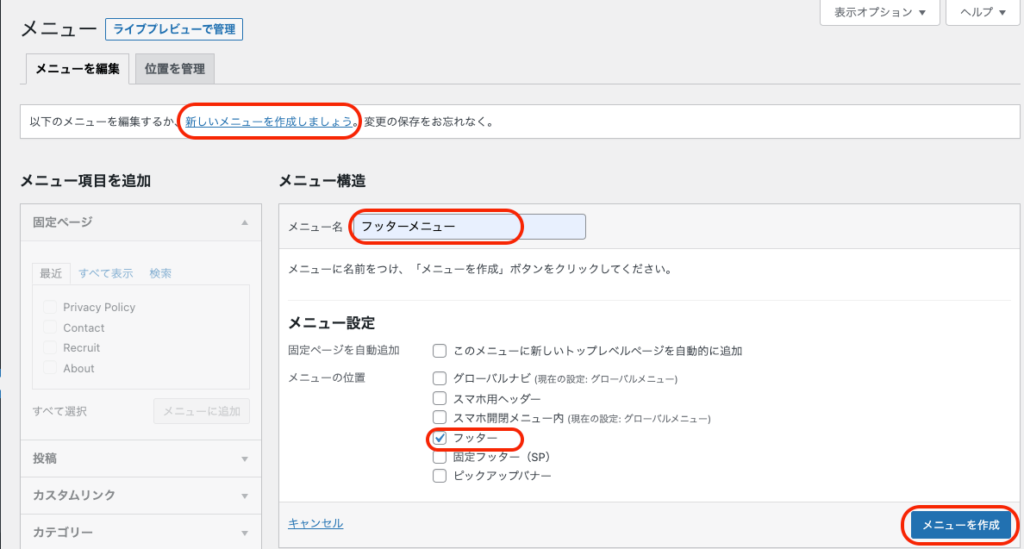
新しいメニューを作成しましょうをクリックします。
フッターメニューと入力します。
フッターにチェックを入れます。
メニューを作成をクリックします。

画面左側、固定ページのすべて表示をクリックします。
Privacy Policyにチェックを入れます。
メニューを追加をクリックします。
画面右側、Privacy Policyが追加されました。
メニュー設定のフッターにチェックを入れます。
メニューを保存をクリックします。
文面は自身のサイトにあったものにしてください。
以上で、Privacy Policyも出来ました。
。。。ということは
できた! できた!! ついにできました〜!!!
最後まで頑張って作っていただいて、本当にありがとうございます!!
制作してみて驚かれたと思いますが、
SWELLならノーコードーでも、これほどのクオリティーのサイトなら作れちゃうんです!!
凄いですよね!!
このサイトでよろしければ、このまま画像やテキストを入れ替えて使うのもよし!
もっとCSSを使ったりしてアレンジしまくって使うのもよし!
ご自由に使っていただいて結構ですので、よければ活用してください。
【パターン2ローカル環境】で作成された方はLocalからXserverにアップロード
今の状態ではまだローカル環境ですので、
作ったサイトを、サーバー上に公開する方法です。
詳しくは、こちらをご覧ください。↓

その他のプラグイン
・Snow Monkey Forms
・All in one WP Migration(パターン2で作成された方)
以上の二つは既に入れていますが、その他セキュリティーの為のお勧めプラグインなどは、
SWELLの公式サイトをご覧になり参考になさってください。
私は他にWP Multibyte PatchとAll In One WP Security、SEO SIMPLE PACK、XML Sitemap & Google News等々を入れています。

これで制作したサイトをサーバーにアップロードまで出来ましたね!
初めての方だと結構な時間がかかったと思いますが、それと同時に達成感と自信にも繋がった事と思います。
ご自分で自由にアレンジして、素敵なサイトを作成してみてくださいね!
本当にお疲れ様でした。
~本日も最後まで読んでいただき、ありがとうございました。〜



SWELLを使用したカスタマイズを色々解説しています。ご参考になれば幸いです。