メニューを縦書きにして、和風なサイトを作りたいんだけど〜
こんにちは!ちょのろです。(誰やねんw)
WordPressテーマ「SWELL」を使用してのサイト作りを、できるだけたくさんの人に作成してもらえるように詳しく解説しています。
今回は和風なサイトにするために、メニューを縦書きにする方法を解説していきたいと思います。
コードをコピペするだけでメニューを縦書きにできるのですが詳しく解説もしていますので、興味がある方は最後まで読んでいただけると嬉しいです。
■ WordPressにSWELLをインストール
>>WordPressテーマSWELLを購入からWordPressにインストールするまでの手順
■ レンタルサーバーとドメイン
>>【2023年度】Xserverお申し込み方法(初めての方にわかりやすく解説)
■ XserverにWordPressをインストールとSSL化設定
>>【Xserver】WordPress簡単インストールとSSL設定の方法
■ サイトのアイコンとロゴ画像
>>サイトアイコンやロゴ画像の作り方(Hatchful利用で無料作成)
>>Canva(無料枠でも使用できます。)
>>背景透過
>>画像圧縮
■ メインビジュアルの画像
WordPressがよくわからないよ。。。って方はまずこちらをご覧になって慣れてみてくださいね。

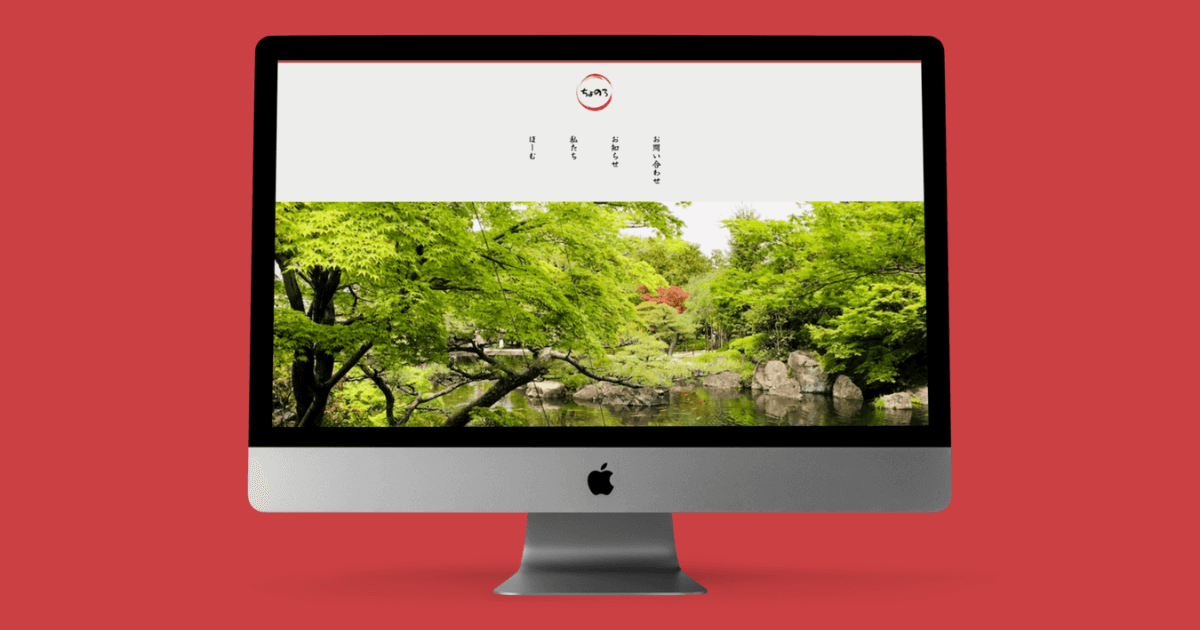
【WordPressテーマSWELL】ヘッダーとメインビジュアルのデモ画像
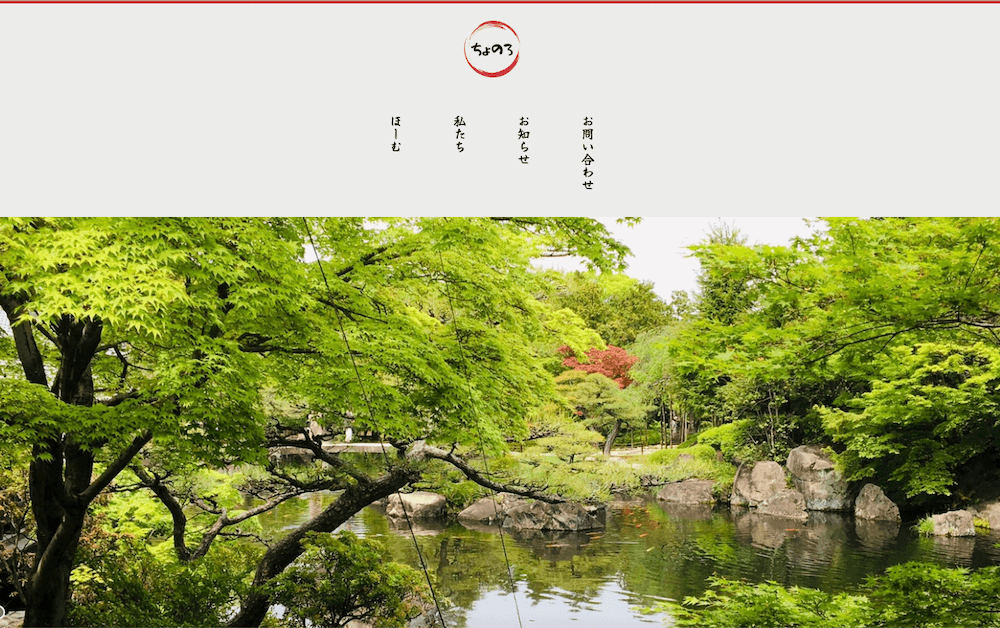
こんな感じでメニューが縦書きです。

■Googleフォントを使用してます。
>>Googleフォント使用方法の詳しい解説はこちら
WordPressの追加CSSにコードを入力
以下のコードをWordPressのカスタマイズの追加CSSにコピペすれば縦書きになります。


このコードをコピペしてくださいね。
/*メニューを縦書き*/
.c-gnav>.menu-item>a .ttl {
writing-mode: vertical-lr;
padding: 20px;
font-size: 18px;
}
.c-gnav>.menu-item>a {
justify-content: normal;
}追加CSSの解説
縦書きにするプロパティと値

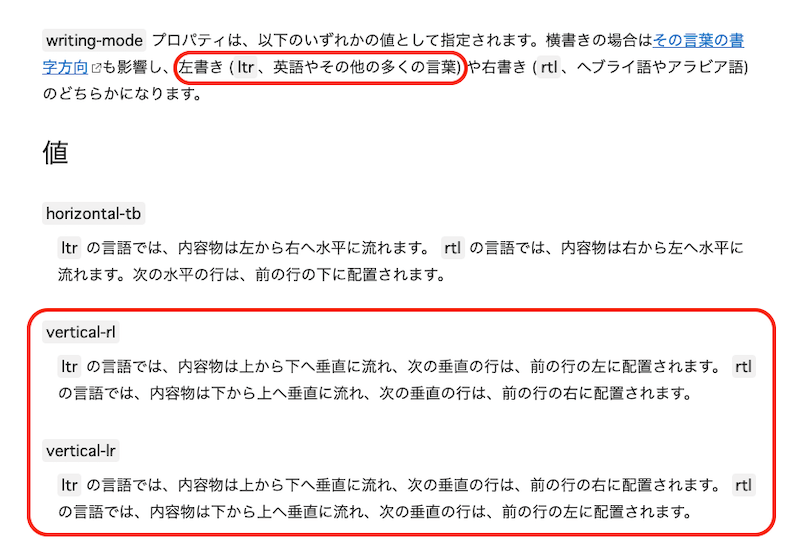
縦書きにするにはwriting-modeというプロパティを使います。>>MDN公式サイト
日本語はltrになります。
メニューは1行ですので、
vertical-rlもしくはvertical-lrどちらでもいいです。

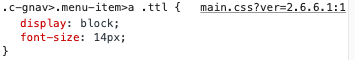
メニューをデベロッパーツールを見てみると、左記のクラス名がついています。
.c-gnav>.menu-item>a .ttl {
writing-mode: vertical-lr;
padding: 20px;
font-size: 18px;
}左記のようにコードを書きます。
paddingやfont-sizeはお好みの値にします。
列の最初の文字の高さを揃える

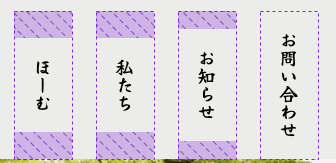
縦書きにはなりましたが、列の最初の文字の高さが揃っていません。

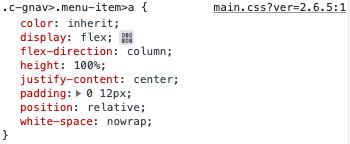
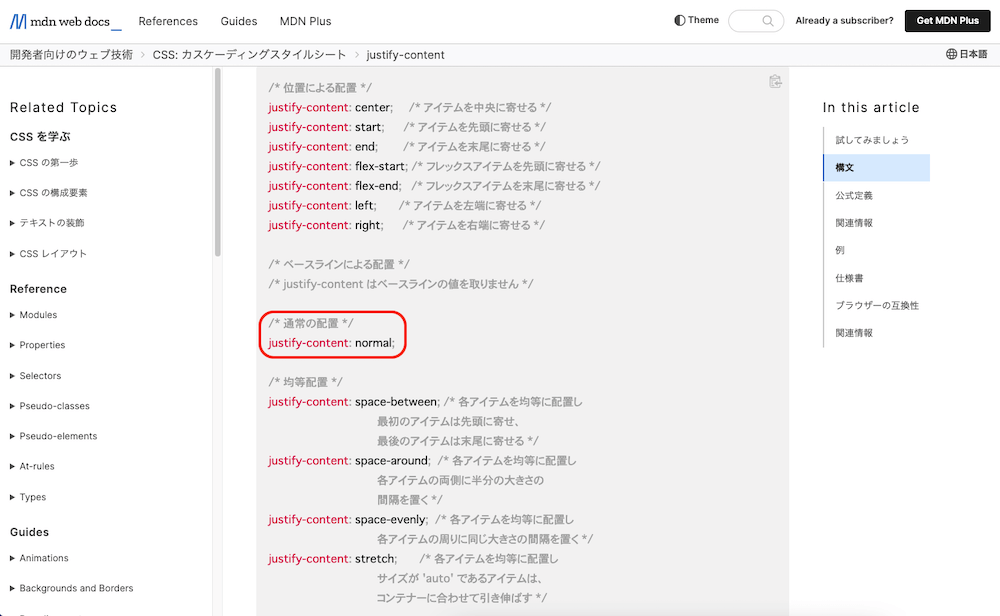
デベロッパーツールで見てみるとflexでjustify-content: center;になっているからだとわかります。
それぞれ上下に対して真ん中に配置されています。

>>MDN公式サイト
通常の配置に戻すには、justify-content: normal;で戻ります。
.c-gnav>.menu-item>a {
justify-content: normal;
}左記のようにコードを書きます。
すると通常の配置に戻り、列の最初の文字の高さが揃いました。
解説は以上になります。
まとめ
文字が縦書きになるだけで、グッと和風な感じが増しますね!
フォントを変えてみたりと素敵にデザインしてみてくださいね。
〜本日も最後まで読んでいただき、ありがとうございました。〜
SWELLを使用したカスタマイズを色々解説しています。