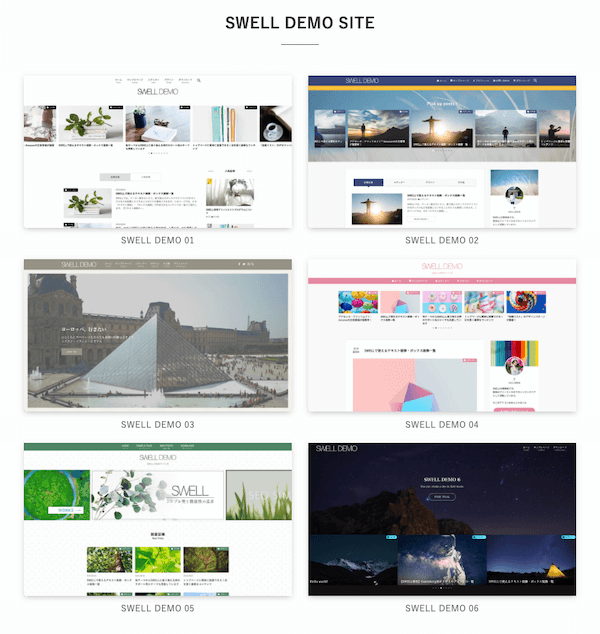
SWELL DEMO SITEのようなデザインはブログ型しか無理なの?サイト型にしたいんだけど
ブログ型で素敵なデザインのSWELL DEMO SITEなので、サイト型にデータをインストールせずにカスタマイズしてみました。
SWELLとは?
WordPressテーマSWELLは、ブログで使用できるSWELL DEMO SITE の着せ替えデータまで配布されています。
01~06まで全6種類あります。

着せ替えするとすぐにでもおしゃれなブログが完成し始められますね。
>> SWELL DEMO SITEで着せ替えをしてブログを始めたい方はこちら
SWELL DEMO SITEをサイト型のデザインに変更
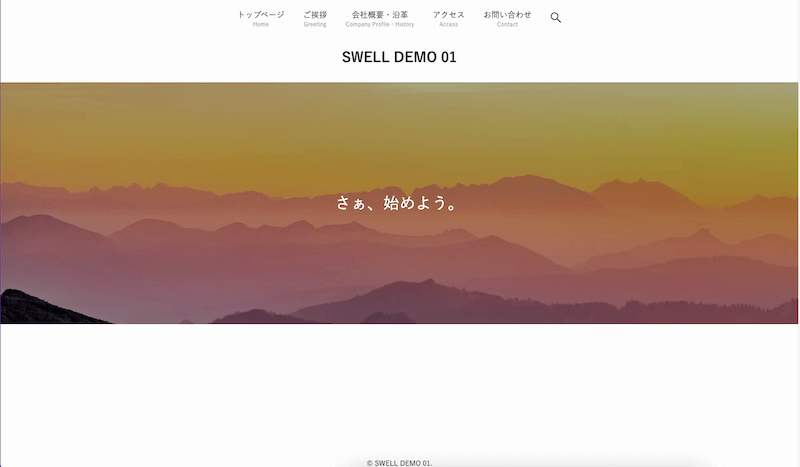
ブログを始めるならデフォルトのままで充分素敵なデザインになっていますが、今回はブログだけではもったいないと思い、Webサイト使用に少しだけ下の様にデザインを変更してみました。
ほとんどヘッダーとメインビジュアル部分だけですが、解説していきたいと思います。






- WordPressに SWELLと SWELLの子テーマをインストールし、子テーマを有効化
- 固定ページを幾つか作成した状態
この状態から始めます。
まだの方は
>> WordPressにSWELLインストールがまだの方はこちら
Webサイトの作り方を全て知りたい方はこちらをご覧ください。

メインカラーは
外観⇒カスタマイズ⇒サイト全体設定⇒基本カラーで変更できます。
メインビジュアルは
外観⇒カスタマイズ⇒トップページ⇒メインビジュアルで変更できます。
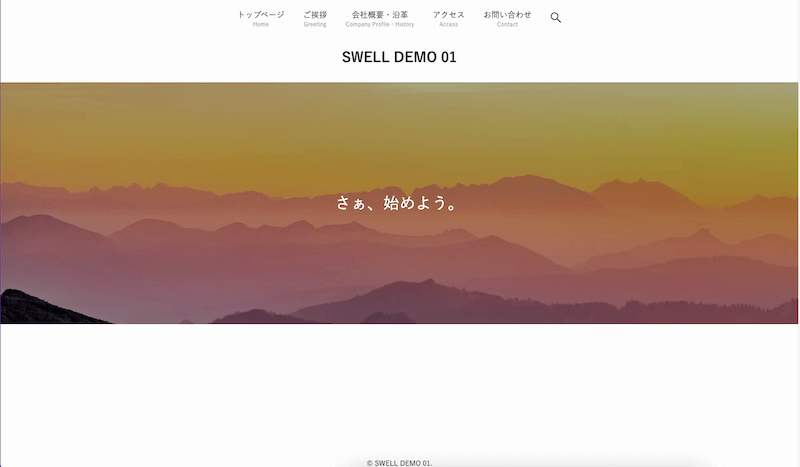
SWELL DEMO SITE 01
こんな感じに


管理画面の外観のカスタマイズをクリックします。

WordPress設定をクリックします。

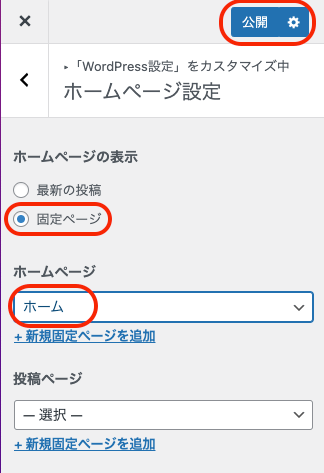
ホームページ設定をクリックします。

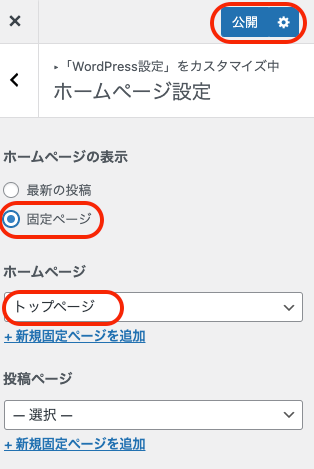
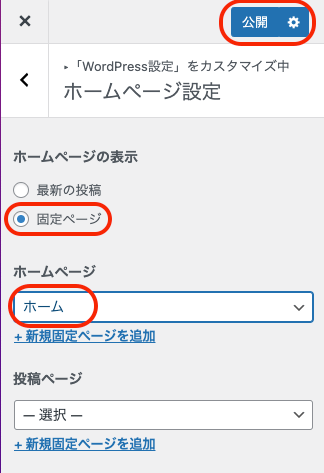
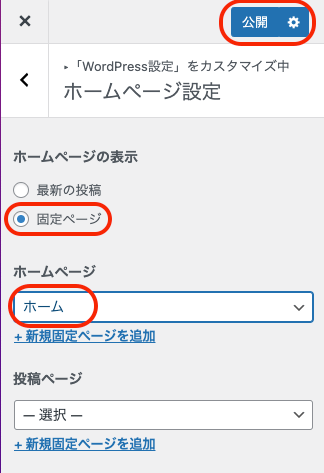
ホームページの表示は固定ページを選びます。
ホームページは今回の場合トップページ
(ご自身で作った固定ページによって変わります。一番最初に表示したいページを選んでください。)
公開をクリックします。
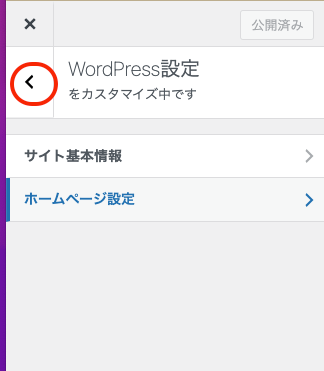
ヘッダー

をクリックして戻ります。
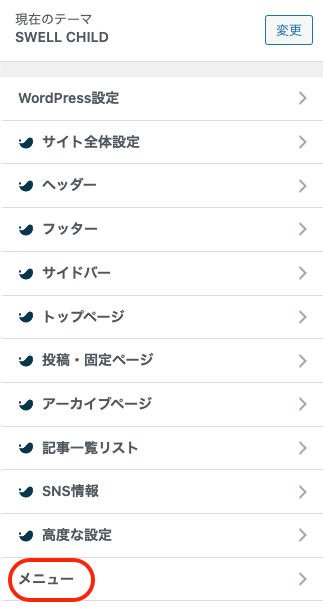
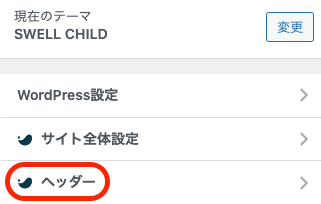
ヘッダーをクリックします。

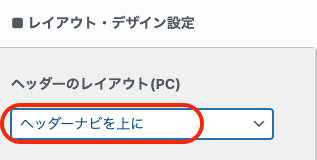
レイアウト・デザイン設定のヘッダーのレイアウト(PC)は、ヘッダーナビを上にを選びます。

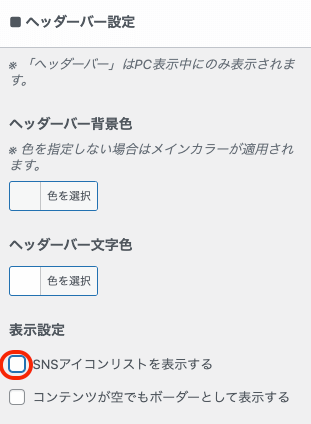
ヘッダーバー設定の表示設定のSNSアイコンリストを表示するのチェックを外します。

キャッチフレーズ設定のキャッチフレーズの表示位置は表示しないを選びます。

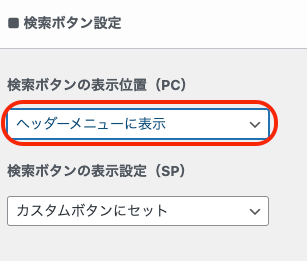
検索ボタン設定の検索ボタンの表示位置(PC)は、ヘッダーメニューに表示を選びます。

公開をクリックします。
をクリックし戻ります。
ヘッダーメニュー下の小さい文字

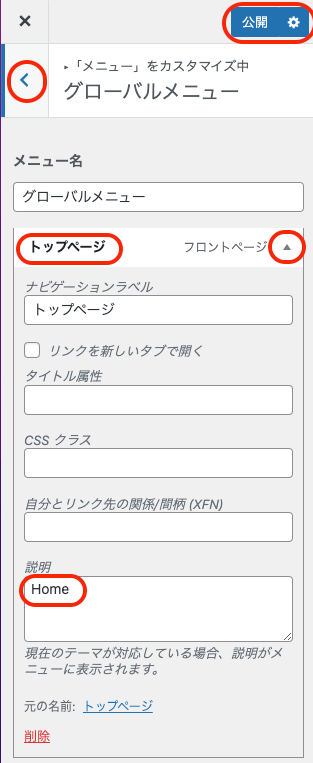
メニューをクリックします。

メニュー名の横の▼をクリックします。
説明の部分に表示したい文字を入力します。
今回は
トップページ→ Home
ご挨拶→Greeting
会社概要・沿革→Company Profile・History
アクセス→Access
お問い合わせ→Contact
にしました。
メニュー名に合わせて適切な文字を入力してください。
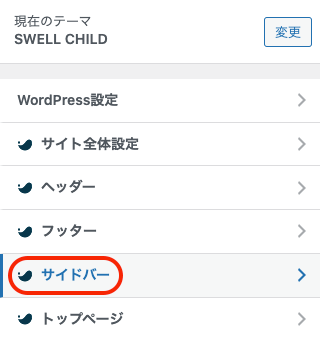
サイドバーを表示しない

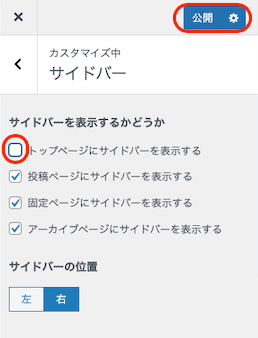
サイドバーをクリックします。

トップページにサイドバーを表示するのチェックを外します。
公開をクリックします。
をクリックして戻ります。
メインビジュアル

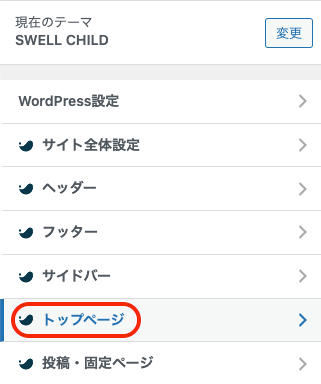
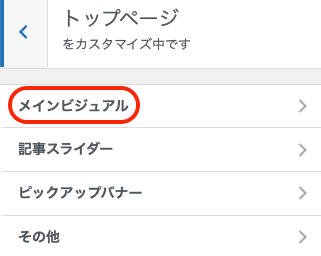
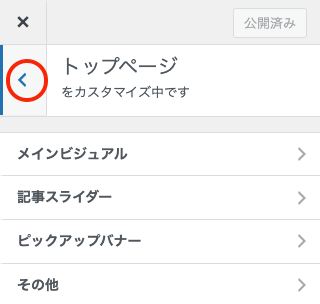
トップページをクリックします。

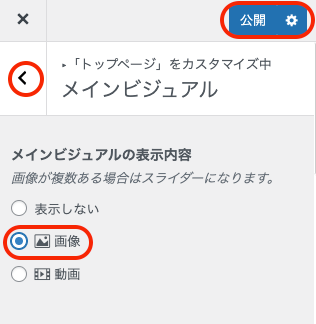
メインビジュアルをクリックします。

画像か動画を選び、その下でお好きな様に設定してください。
公開をクリックします。
をクリックして戻ります。
記事スライダーを設置しない

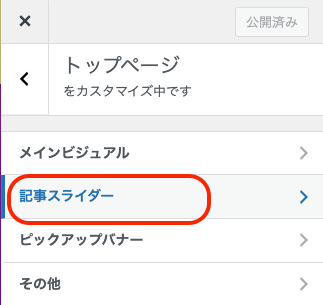
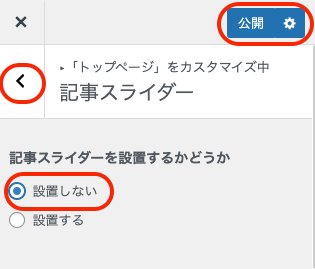
記事スライダーをクリックします。

設置しないを選び、公開をクリックします。
をクリックし戻ります。

もう一度をクリックして戻ります。
SWELL DEMO SITE 01のカスタマイズは以上になります。
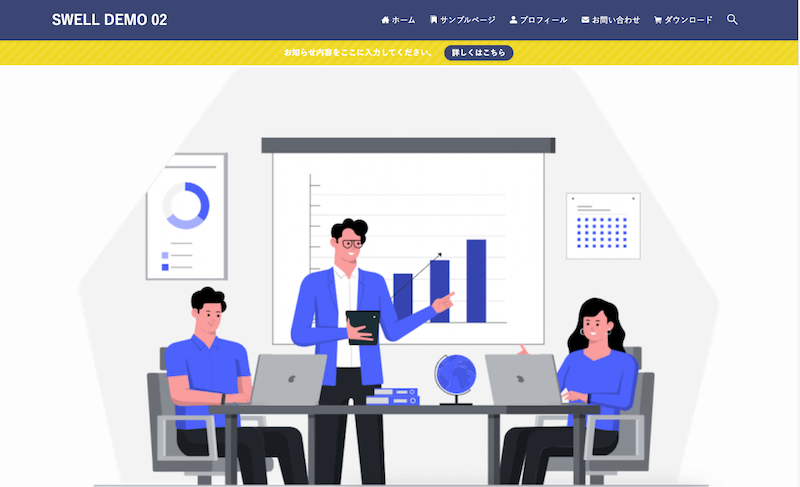
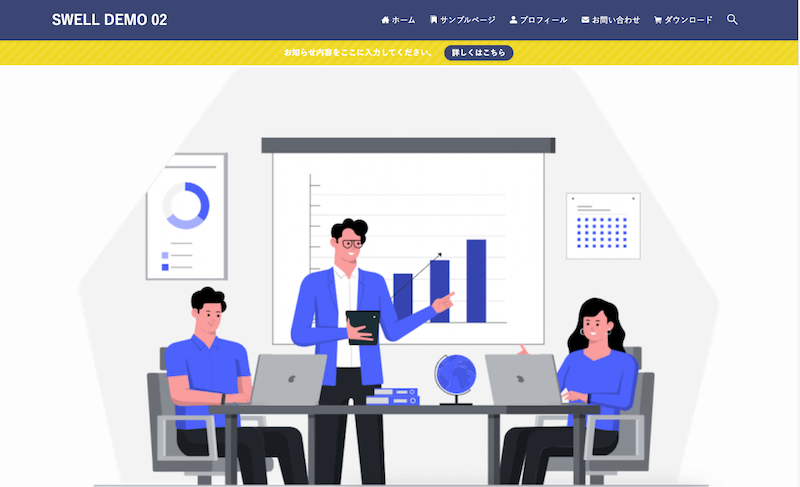
SWELL DEMO SITE 02
こんな感じに


管理画面の外観のカスタマイズをクリックします。

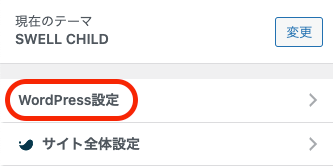
WordPress設定をクリックします。

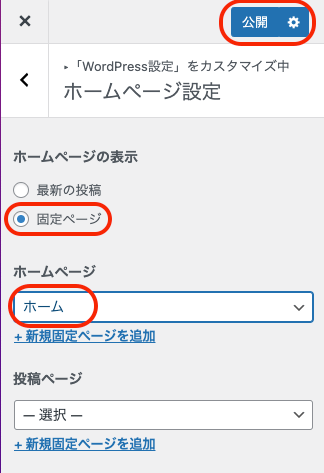
ホームページの表示は固定ページを選びます。
ホームページは今回の場合ホームを選びます。
公開をクリックします。
をクリックして戻ります。

再びをクリックして戻ります。
お知らせバーの作成

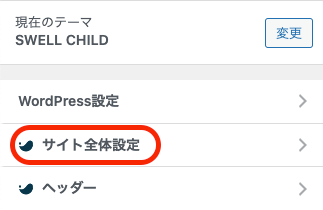
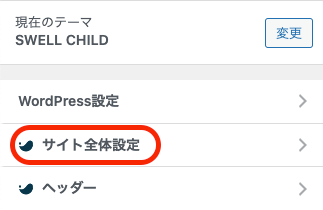
サイト全体設定をクリックします。

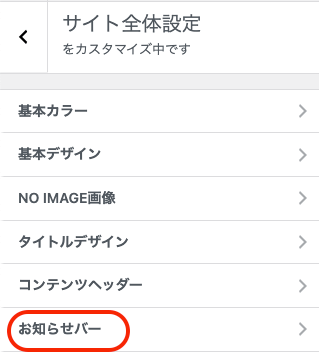
お知らせバーをクリックします。

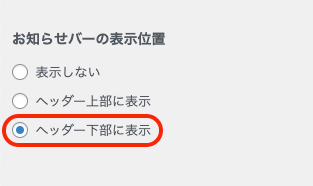
お知らせバーの表示位置はヘッダー下部に表示を選びます。

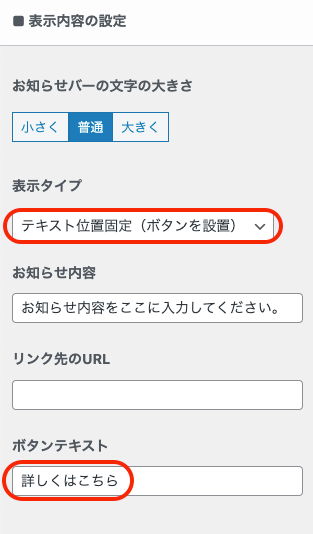
表示内容の設定の表示タイプはテキスト位置固定(ボタンを設置)を選びます。
ボタンテキストには詳しくはこちらと入力します。

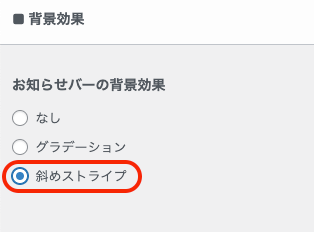
背景効果は斜めストライプを選びます。

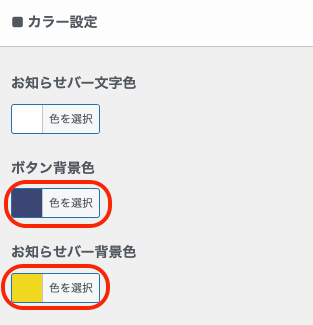
カラー設定は
ボタンの背景色→#3b4675
お知らせバー背景色→#f0d821
にします。

公開をクリックします。
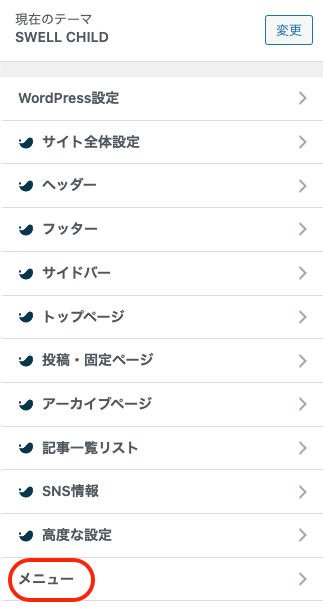
をクリックして2回戻ります。
メニューのアイコン
今回使用したSWELLのアイコン一覧はこちらです。

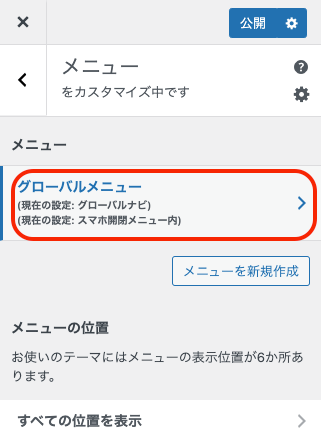
メニューをクリックします。

私はグローバルメニューと名づけましたが、各自名付けたグローバルナビをクリックします。

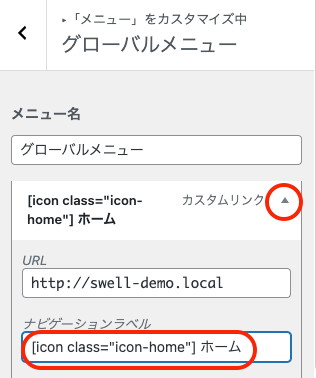
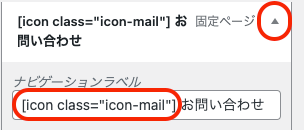
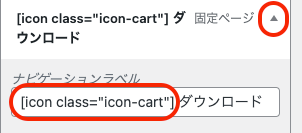
ホームの右端にある▼をクリックします。
ナビゲーションラベルのホームの文字の前に左記のショートコードを入力し、半角スペースを空けます。




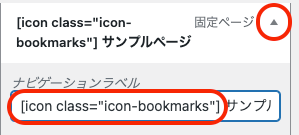
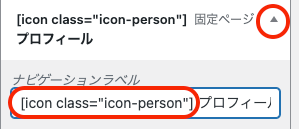
以下同様に左図の様に入力すると、アイコンが表示されます。
全て入力を終えたらをクリックして2回戻ります。
サイドバーを表示しない
サイドバーを表示しない設定はこちらをご覧ください。
メインビジュアル

トップページをクリックします。

メインビジュアルをクリックします。

画像や動画を選び、今回は画像1枚ですが、その下でその他の設定をします。
公開をクリックします。
をクリックし戻ります。
記事スライダーを設置しない
記事スライダーを設置しない様にするにはこちらをご覧ください。
SWELL DEMO SITE 02のカスタマイズは以上になります。
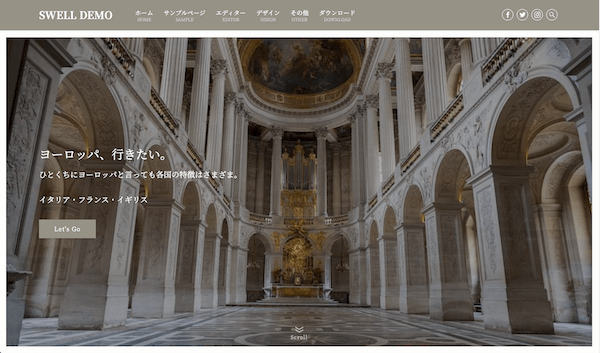
SWELL DEMO SITE 03
こんな感じに


管理画面の外観のカスタマイズをクリックします。

WordPress設定をクリックします。

ホームページ設定をクリックします。

ホームページの表示は固定ページを選びます。
ホームページはホームを選びます。
(作成された固定ページのタイトルによリます。)
公開をクリックします。
をクリックして2回戻ります。
サイト全体設定

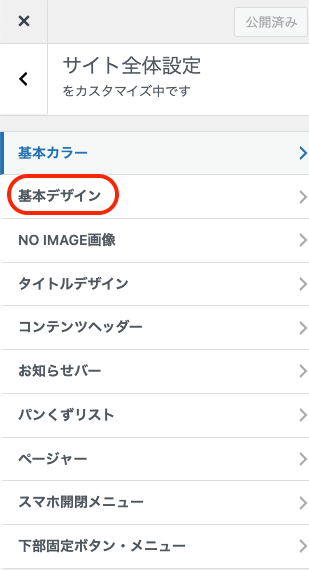
サイト全体設定をクリックします。

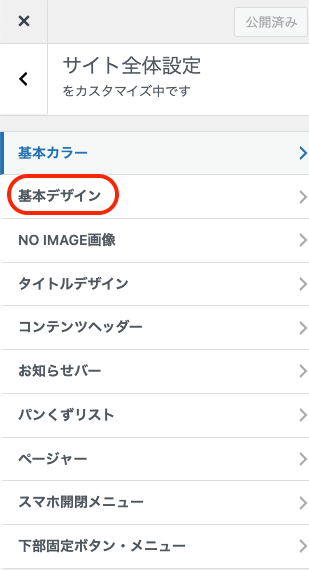
基本デザインをクリックします。

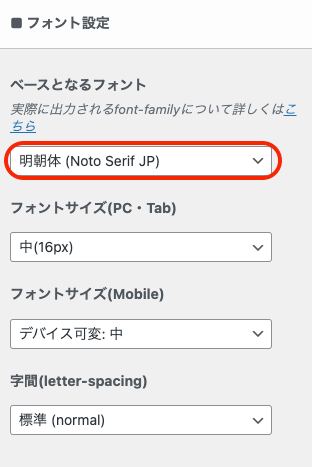
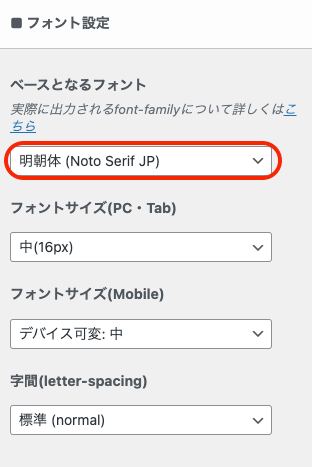
フォント設定は明朝体を選びます。

公開をクリックします。
をクリックして2回戻ります。
ヘッダー

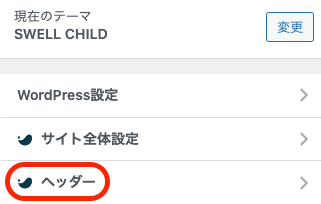
ヘッダーをクリックします。

カラー設定の
ヘッダー背景色は、#969286
ヘッダー文字色は、#ffffffにします。

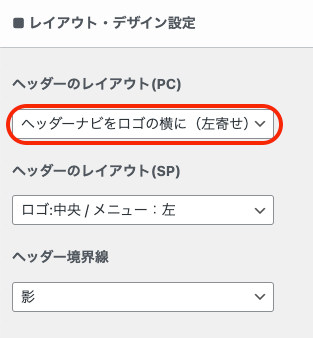
レイアウト・デザイン設定のヘッダーのレイアウト(PC)は、ヘッダーナビをロゴの横に(左寄せ)を選びます。

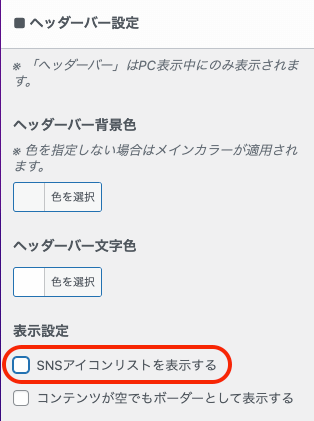
ヘッダーバー設定の表示設定のSNSアイコンリストを表示するのチェックを外します。

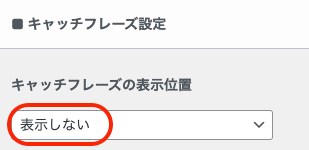
キャッチフレーズ設定のキャッチフレーズの表示位置は表示しないを選びます。

公開をクリックします。
をクリックして戻ります。
ヘッダーメニュー下の小さい文字
ヘッダーメニュー下の小さい文字を表示する方法はこちらをご覧ください。
ヘッダーにSNSアイコン

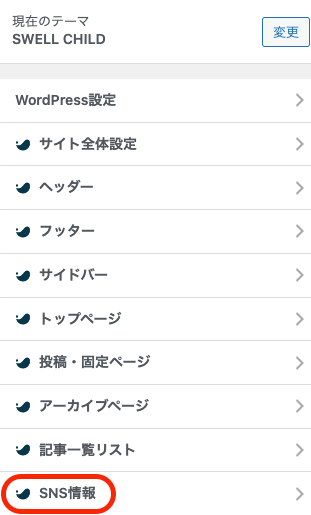
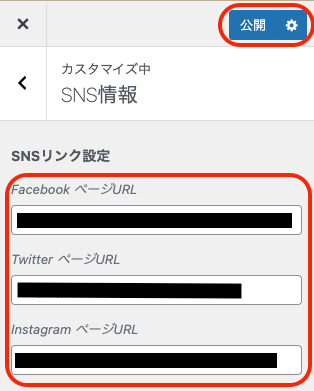
SNS情報をクリックします。

表示させたいSNSリンクを設定します。
公開をクリックします。
をクリックして戻ります。

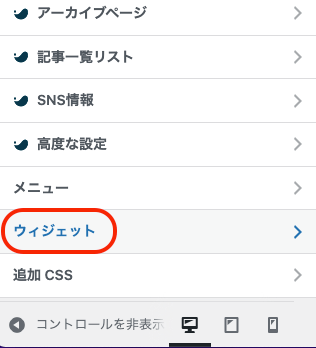
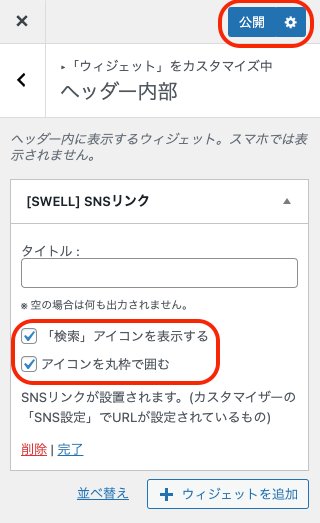
ウィジェットをクリックします。

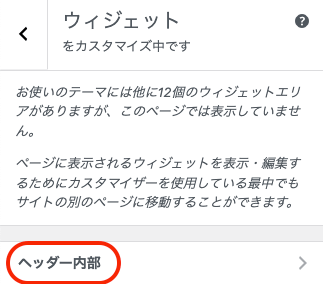
ヘッダー内部をクリックします。

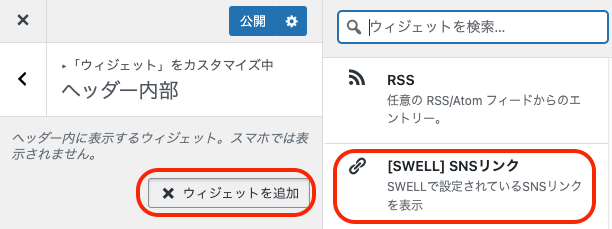
ウィジェットを追加をクリックします。
[SWELL]SNSリンクをクリックします。

「検索」アイコンを表示する
アイコンを丸枠で囲む
にチェックを入れます。
公開をクリックします。
サイドバーを表示しない
サイドバーを表示しない設定はこちらをご覧ください。
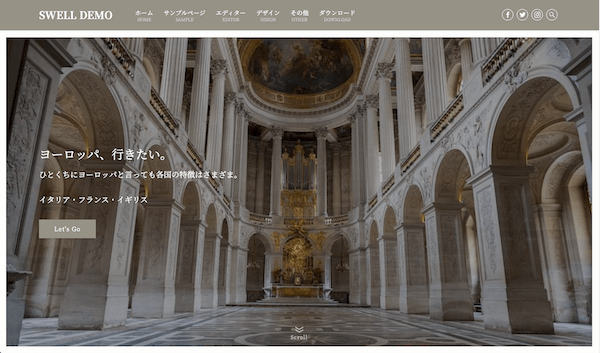
トップページ

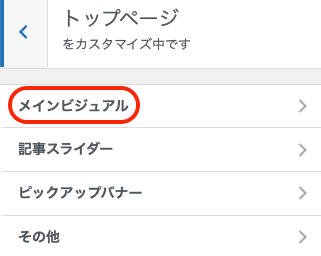
トップページをクリックします。

メインビジュアルをクリックします。

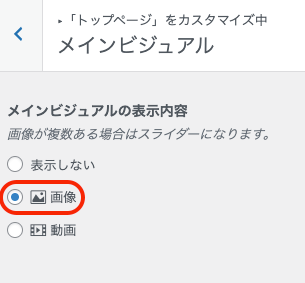
メインビジュアルの表示内容は画像や動画を選びます。
(今回は画像です。)

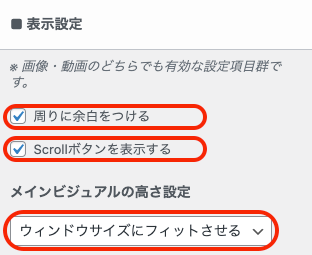
表示設定の
周りに余白をつける
Scrollボタンを表示する
にチェックを入れます。
メインビジュアルの高さ設定は、ウィンドウサイズにフィットさせるを選びます。


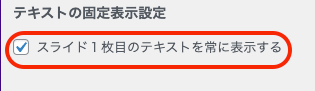
画像スライダー設定のテキストの固定表示設定のスライド1枚目のテキストを常に表示するにチェックを入れます。
(画像が複数でも1枚目と同じテキストが表示されます。)


スライド画像[1]もしくは[2][3]と複数選びます。
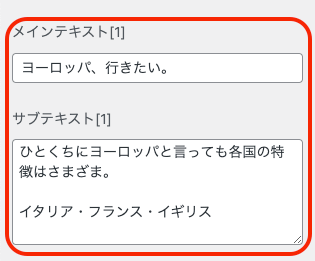
メインテキスト[1]に
例)ヨーロッパ、行きたい。
サビテキスト[1]に
例)ひとくちにヨーロッパと言っても各国の特徴はさまざま。
イタリア・フランス・イギリス
と入力します。

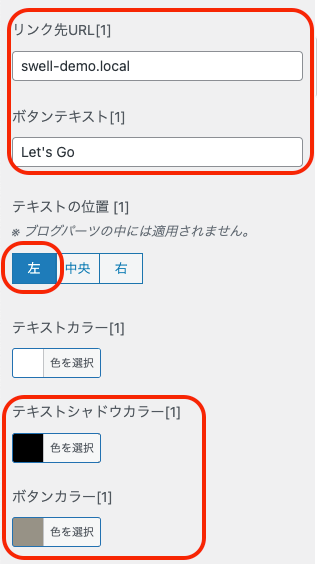
リンク先url[1]に、ボタンをクリックした時のリンク先urlを入力します。
ボタンテキスト[1]に、ボタンの上に表示させるテキストを入力します。
テキストの位置[1]は左を選びます。
ボタンカラー[1]は、#969286にします。
記事スライダーを設置しない
記事スライダーを設置しないようにするにはこちらをご覧ください。
ピックアップバナー

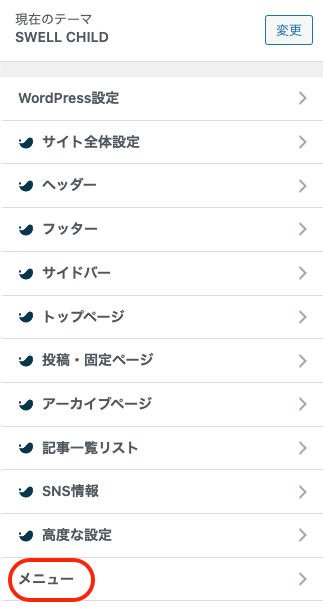
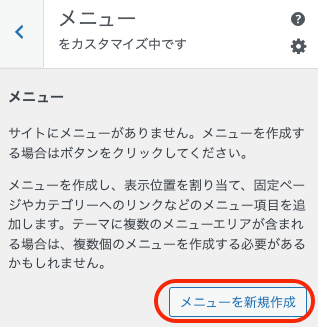
メニューをクリックします。

メニューを新規作成をクリックします。

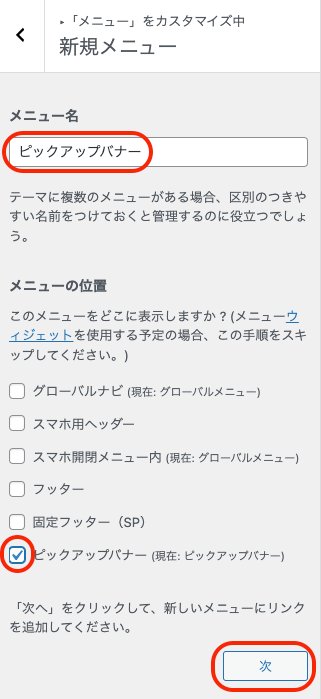
メニュー名はなんでも良いのですが、わかりやすくピックアップバナーと入力します。
メニューの位置はピックアップバナーにチェックを入れます。
次をクリックします。

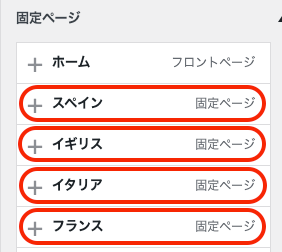
ピックアップバナーにしたいものを選択します。
今回は固定ページで作ったスペイン、イギリス、イタリア、フランスにしますので、それぞれクリックします。

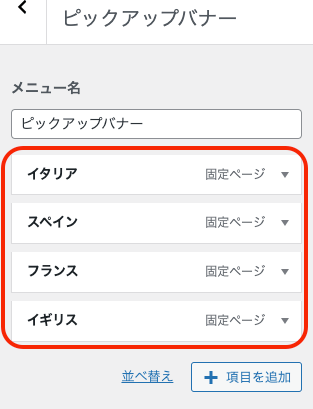
左記の様に追加されたましたね。
上下移動はドラッグ&ドロップでできます。

公開をクリックします。
をクリックして2回戻ります。

トップページをクリックします。

ピックアップバナーをクリックします。

お好きな様にレイアウトやデザインを変更して、公開をクリックします。
をクリックすると管理画面に戻ります。
SWELL DEMO SITE 03のカスタマイズは以上になります。
SWELL DEMO SITE 04
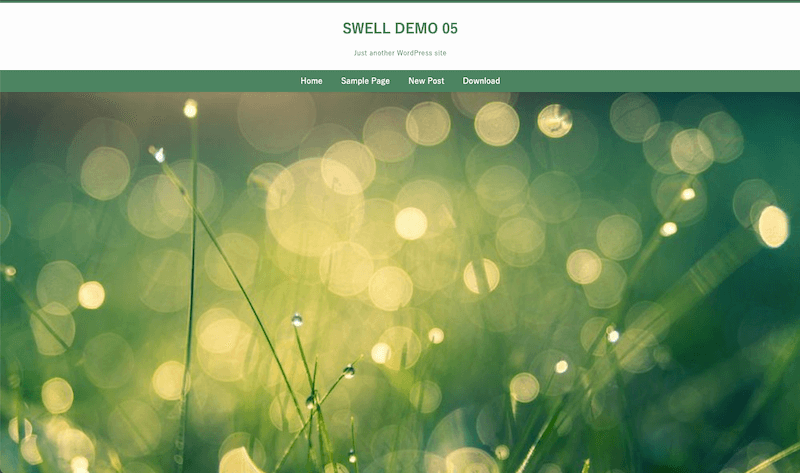
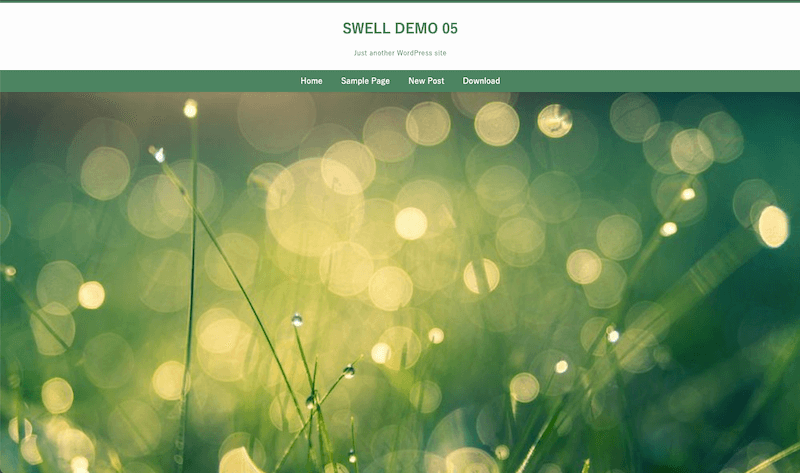
SWELL DEMO SITE 05
SWELL DEMO SITEの04と05は似ていて違いが数カ所だけなので、一緒に解説しますね。
こんな感じに



管理画面の外観のカスタマイズをクリックします。

WordPress設定をクリックします。

ホームページ設定をクリックします。

ホームページの表示は固定ページを選びます。
ホームページは、ホームやHomeなどを選びます。
公開をクリックします。
をクリックして、2回戻ります。
ヘッダー

ヘッダーをクリックします。

カラー設定のヘッダー文字色は
SWELL DEMO SITE 04→#e589a2
SWELL DEMO SITE 05→#4c8461
にします。

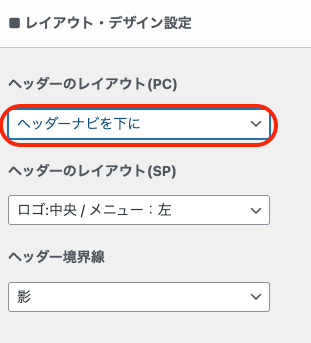
レイアウト・デザイン設定のヘッダーのレイアウト(PC)は、ヘッダーナビを下にを選びます。
一番上の細いグリーンのラインを表示します。

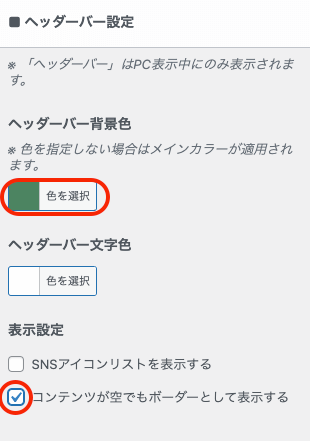
ヘッダーバー設定のヘッダーバー背景色を、#4c8461にします。
表示設定は、コンテンツが空でもボーダーとして表示するにチェックを入れます。

キャッチフレーズ設定のキャッチフレーズの表示位置はヘッダーロゴの近くに表示を選びます。

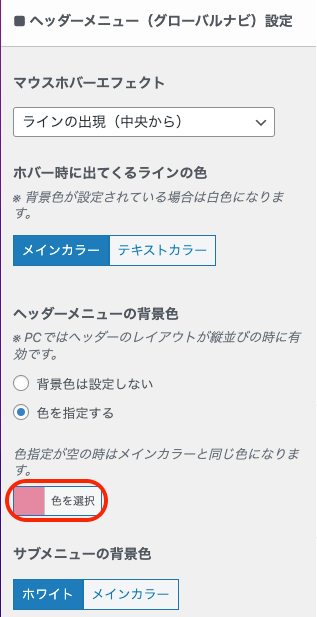
ヘッダーメニュー(グローバルナビ)設定のヘッダーメニューの背景色は色を指定するを選択し、
SWELL DEMO SITE 04→#e589a2
SWELL DEMO SITE 05→#4c8461
にします。

公開をクリックします。
をクリックして戻ります。
メニューのアイコンを表示させるにはこちらをご覧ください。
サイドバーを表示しない
サイドバーを表示しない設定はこちらをご覧ください。
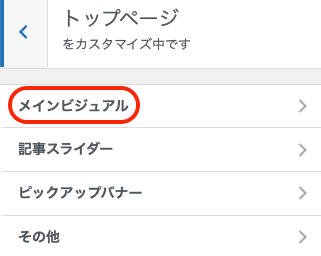
トップページ

トップページをクリックします。
メインビジュアル

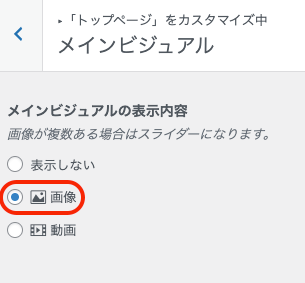
メインビジュアルをクリックします。

画像をクリックします。

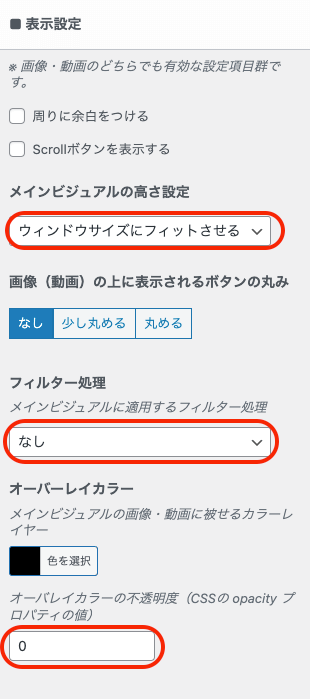
表示設定のメインビジュアルの高さ設定はウィンドウサイズにフィットさせるを選びます。
フィルター処理はなしを選びます。
オーバーレイカラーのオーバーレイカラーの不透明度は0にします。

各スライドの設定のスライド[1]の画像を選択します。
メインテキスト[1]なしにします。

公開をクリックします。
をクリックして戻ります。
記事スライダーを設置しない
記事スライダーを設置しないはこちらをご覧ください。
SWELL DEMO SITE 04、SWELL DEMO SITE 05 のカスタマイズは以上になります。
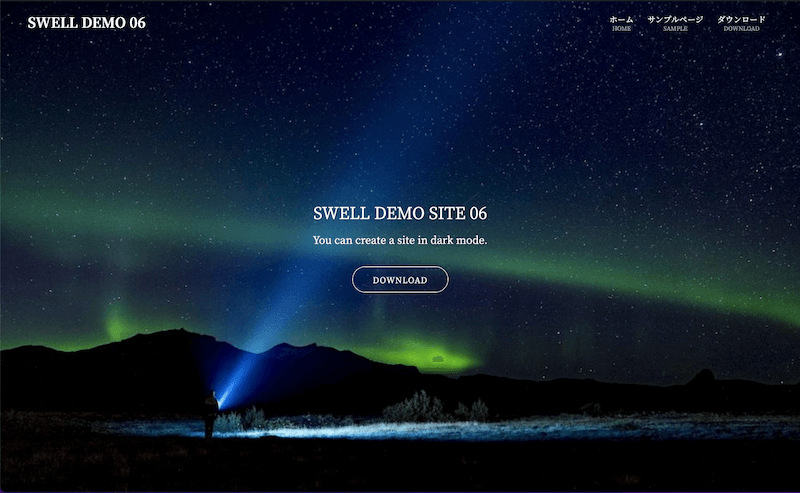
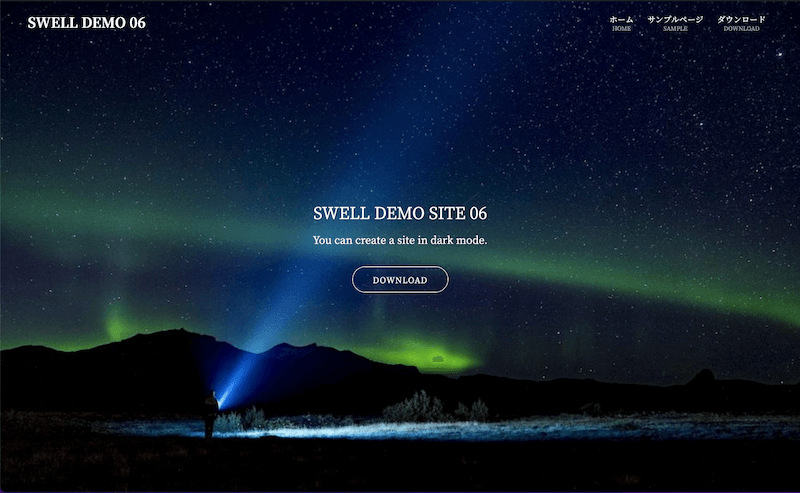
SWELL DEMO SITE 06
こんな感じに


管理画面の外観のカスタマイズをクリックします。

WordPress設定をクリックします。

サイト基本情報をクリックします。

キャッチフレーズを削除します。

公開をクリックします。
をクリックして戻ります。

ホームページ設定をクリックします。

ホームページの表示は固定ページを選びます。
ホームページはホームを選びます。
公開をクリックします。
をクリックして2回戻ります。
サイト全体設定

サイト全体設定をクリックします。

基本デザインをクリックします。

フォント設定のベースとなるフォントは明朝体を選びます。
をクリックして2回戻ります。
ヘッダー

ヘッダーをクリックします。

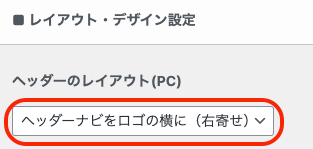
レイアウト・デザイン設定のヘッダーのレイアウト(PC)はヘッダーナビの横に(右寄せ)を選びます。

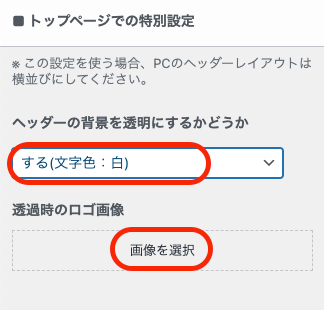
トップページでの特別設定のヘッダーの背景を透明にするかどうかは、する(文字色:白)を選びます。
ロゴ画像はそのままで良ければこのままで、変更されたい場合は画像を選択してください。

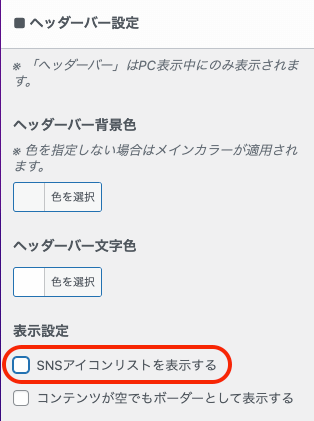
ヘッダーバー設定の表示設定のSNSアイコンリストを表示するのチェックを外します。

キャッチフレーズ設定のキャッチフレーズの表示位置は表示しないを選びます。
公開をクリックします。
をクリックして戻ります。
ヘッダーメニュー下の小さい文字
ヘッダーメニュー下の小さい文字の設定はこちらをご覧ください。
サイドバーを表示しない
サイドバーを設置しない設定はこちらをご覧ください。
メインビジュアル

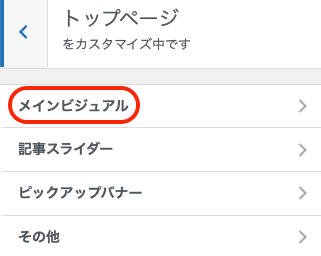
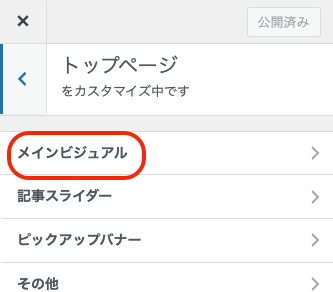
トップページをクリックします。

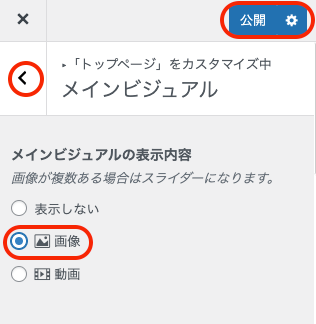
メインビジュアルをクリックします。

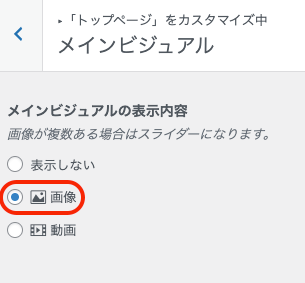
メインビジュアルの表示内容は画像を選びます。

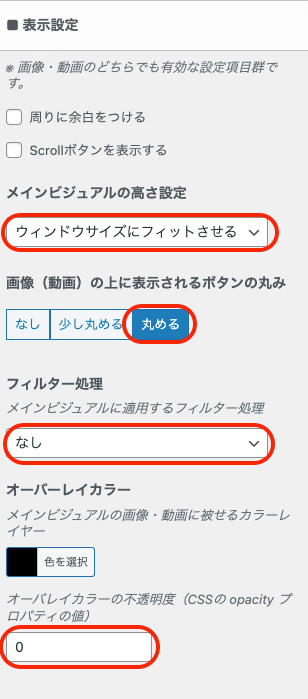
表示設定(お好みでいいのですが)の
メインビジュアルの高さ設定は、ウィンドウサイズにフィットさせるを選びます。
画像(動画)の上に表示されるボタンの丸みは、丸めるを選びます。
フィルター処理はなしを選びます。
オーバーレイカラーの不透明度は0にします。


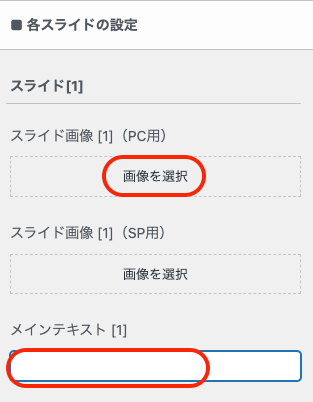
各スライドの設定のスライド[1](PC)の画像を選択します。

SWELL DEMO SITE 06を例としてそのまま引用させてもらいました。
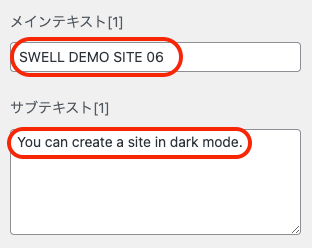
メインテキスト[1]に
SWELL DEMO SITE 06
サブテキスト[1]に
You can create a site in dark mode.
と入力します。

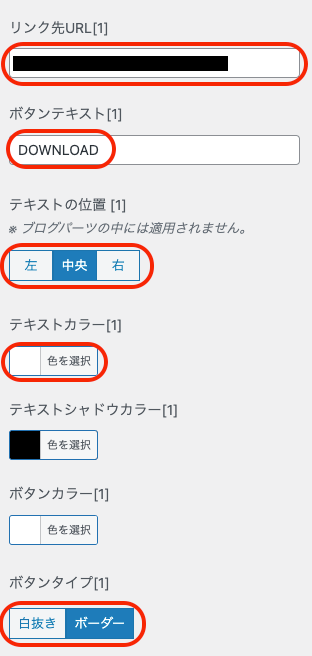
リンク先URL[1]にボタンのリンク先を入力します。
ボタンテキスト[1]にボタンの上に表示したいテキストを入力します。
テキストの位置[1]は中央にします。
テキストカラー[1]は、#ffffffにします。
ボタンタイプ[1]はボーダーにします。

公開をクリックします。
記事スライダーを設置しない
記事スライダーを設置しない様にするにはこちらをご覧ください。
まとめ
解説は以上になります。
お疲れ様でした。
画像や色を変えたりとご自由にアレンジして、素敵なサイトやブログを作ってくださいね。
SWELL DEMO SITEではありませんが、SWELLを使ってデモサイトを用意し作成方法を全て解説していますので、SWELLのカスタマイズに興味ある方は良ければご覧ください。

〜本日も最後まで読んでいただき、ありがとうございました。〜