サイト全体じゃなくてアクセント的にGoogleフォントを使用したいけど、その方法教えて欲しいな。
SWELLではサイト全体のフォントとして、デフォルトでもとても読みやすいフォントが4種類用意されていますが、
部分的に違ったフォントを使うだけでも随分とサイトのイメージが変わりますよね。
そこでその実装方法をデモサイトを使って解説していきます。
Google Chrome検証ツール(デベロッパーツール)を使用しますので、少しWeb制作の知識が必要な箇所もあります。
たくさんのGoogleフォントの中からサイトに合うフォントを見つけて、ぜひチャレンジしてみてくださいね。
WordPressテーマSWELLデフォルトで使用可能なフォント
SWELLではデフォルトで4つのフォントが用意されています。
- 游ゴシック
- ヒラギノゴシック > メイリオ
- Note Sans JP
- 明朝体
Googleフォントを使用したデモサイト
こちらのデモサイトを使用していきます。
クリックするとデモサイトが表示されます。
このデモサイトの詳しい作り方はこちら

使用するGoogleフォントを選ぶ
Googleフォントの公式サイトで使用したいフォントを選びます。
今回は「Yomogi」という名のフォントを使用します。

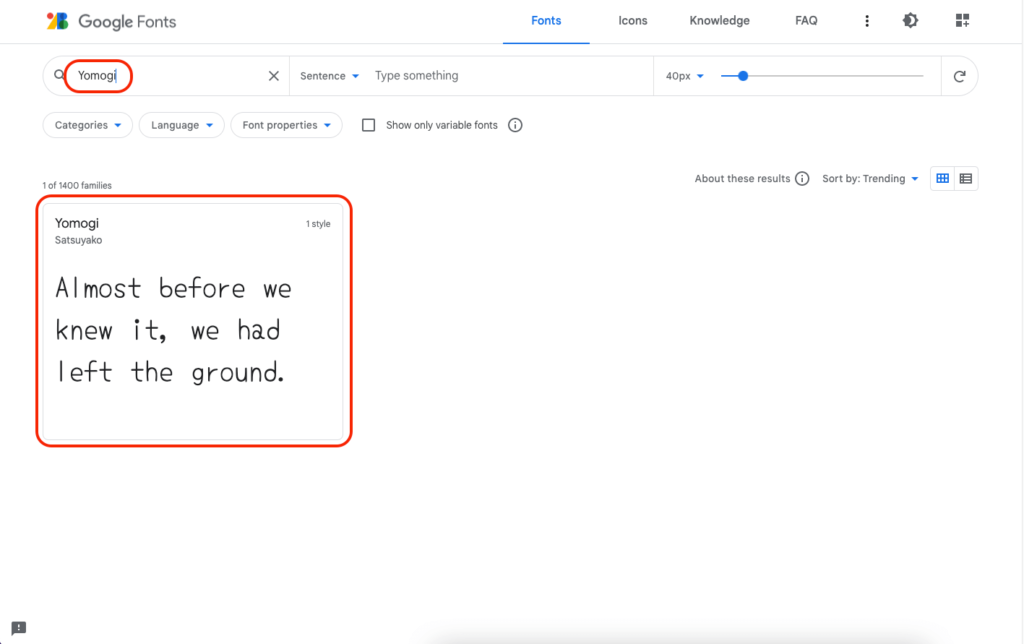
Search fontsのところにYomogiと入力します。
Yomogiのフォントが表示されますのでクリックします。

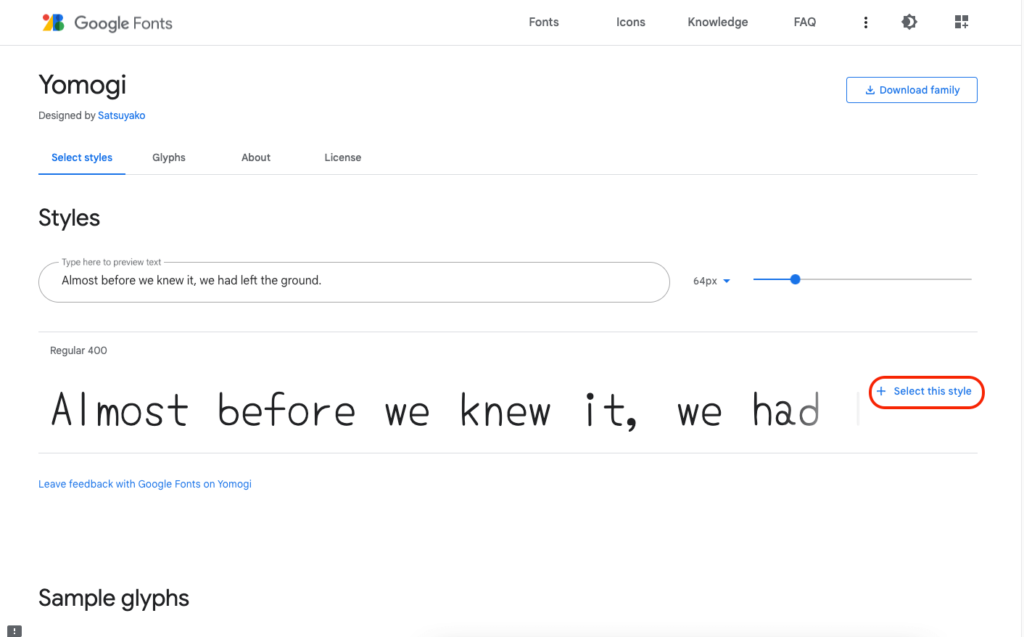
Select this styleをクリックします。

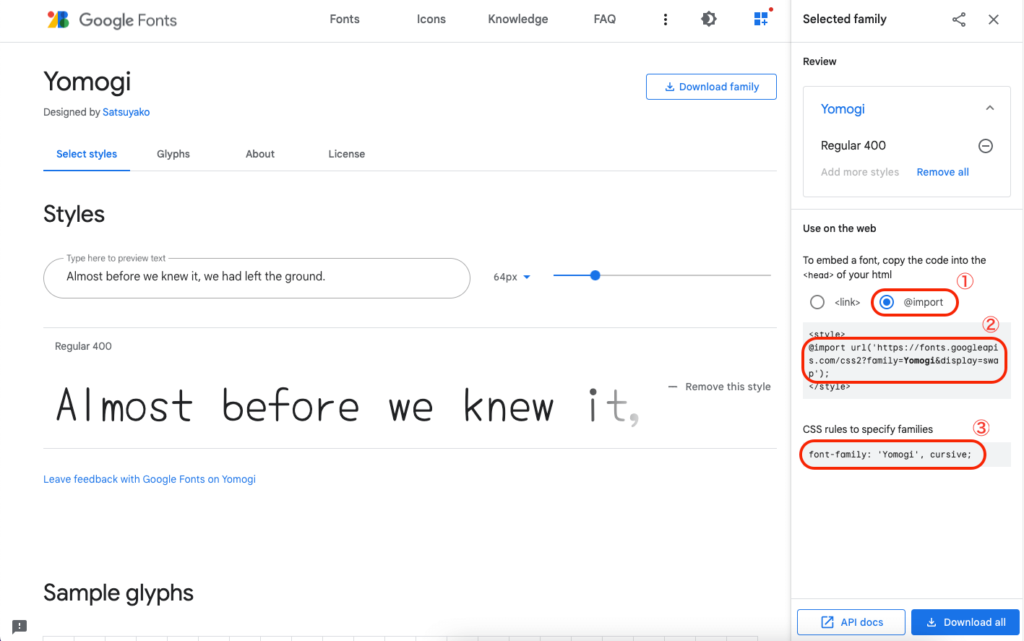
①@importを選択します。
②<style></style>の間をコピーします。
WordPress 追加CSSに@importでGoogleフォントの外部ファイルを読み込む

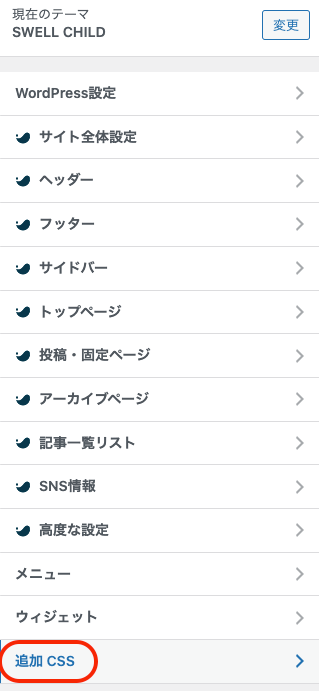
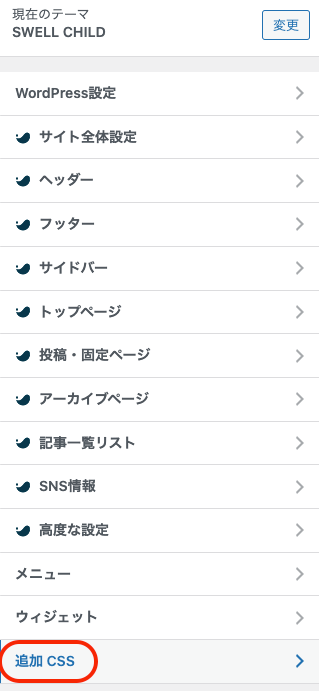
WordPressの管理画面に戻り、外観→カスタマイズ→追加CSSをクリックします。

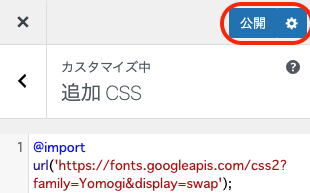
先ほどGoogleフォントのページでコピーしたもの②を貼り付けます。
公開をクリックします。
Googleフォントにしたい箇所にCSSクラス名を見つける

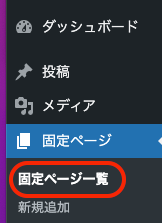
管理画面に戻り、固定ページ一覧をクリックします。

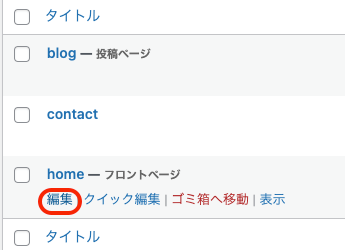
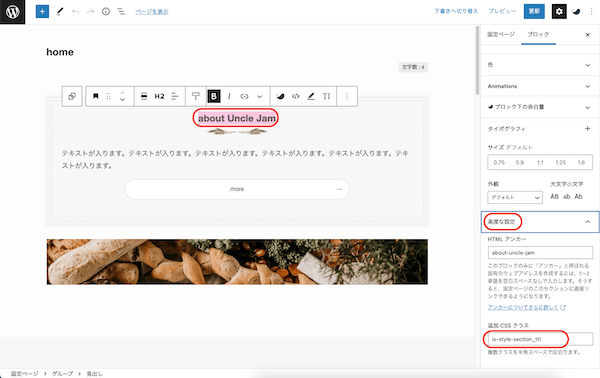
homeの編集をクリックします。

タイトルのabout Uncle Jamを指定して、画面右側ブロックの高度な設定の追加CSSクラスを見ると
is-style-section_ttl
とクラス名が入ってますので、これをコピーします。
WordPress 追加CSSに使用するGoogleフォントのCSSクラス名、プロパティ、値を入力

再度、管理画面→外観→カスタマイズ→追加CSSをクリックします。

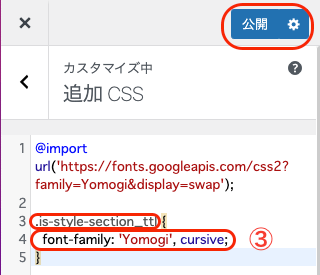
先ほどコピペした行から1行空けて、CSSクラス名のコピーを貼り付けます。
※ 前に .(ドット)を忘れないようにしてくださいね。
中括弧の中のプロパティと値は、Googleフォントのページにあった③をコピペしてください。
以上でセクションタイトルの部分はGoogleフォントに変更できました。
その他のヘッダー部分のナビゲーション、各ページタイトル、スマホでのメニュー内などは、デベロッパーツールで調べて行ってみてください。
@import url('https://fonts.googleapis.com/css2?family=Yomogi&display=swap');
.is-style-section_ttl, .c-gnav, .c-pageTitle, .menu-item {
font-family: 'Yomogi', cursive;
}思い通りにフォントが変更されましたでしょうか?
解説は以上となります。
〜本日も最後まで読んでいただき、ありがとうございました。〜


レンタルサーバーのお申し込みがまだの方はこちらをご覧ください。