
よく見かけるけど、スマホでスクロールしても画面の一番下に固定でお問い合わせや電話番号が表示されているのってどうやって実装するの?
サイトをスマホで見ていた場合、フッター部分(画面下部分)に固定で連絡先が表示されていると便利ですよね。
WordPressテーマSWELLで実装する方法を解説していきたいと思います。
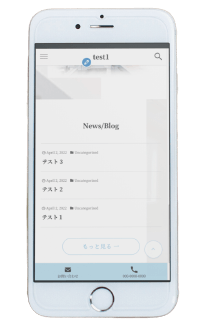
このような表示です。

【SWELL】外観 メニューから固定フッター(SP)を作成

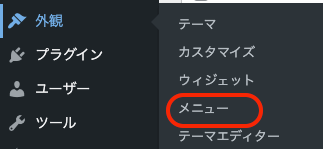
管理画面の外観のメニューをクリックします。

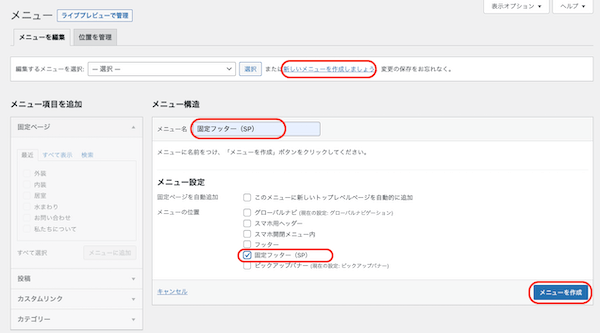
新しいメニューを作成しましょうをクリックし、メニュー名に好きなもので良いのですが、ここでは固定フッター(SP)と入力します。
メニューの位置の固定フッター(SP)にチェックを入れます。
右下のメニューを作成をクリックします。

先ずはお問合せの固定表示をさせます。
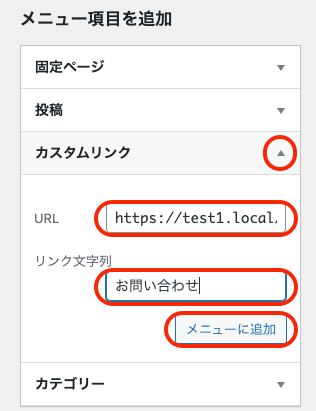
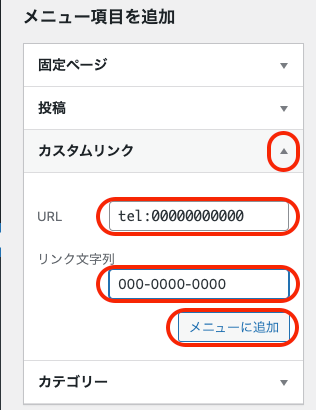
画面左側のメニュー項目を追加のカスタムリンクの▼をクリックして、
url
表示させる文字
を入力します。
メニューに追加をクリックします。

次に電話番号を固定表示させます。
同じくメニュー項目を追加のカスタムリンクの▼をクリックして、
urlに、tel:〇〇〇〇〇〇〇〇〇〇〇(電話番号ハイフンなし)
リンク文字列に、〇〇〇-〇〇〇〇-〇〇〇〇(表示される電話番号)
を入力します。
メニューに追加をクリックします。

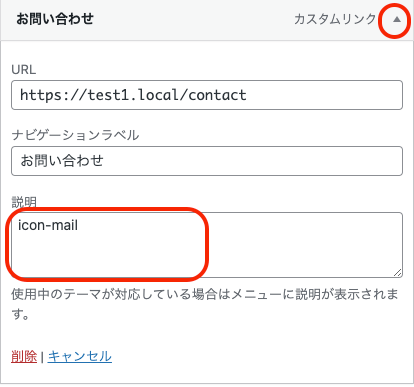
画面右側の追加されたメニュー構造のお問い合わせのカスタムリンクの▼をクリックし、説明にicon-mailと入力します。
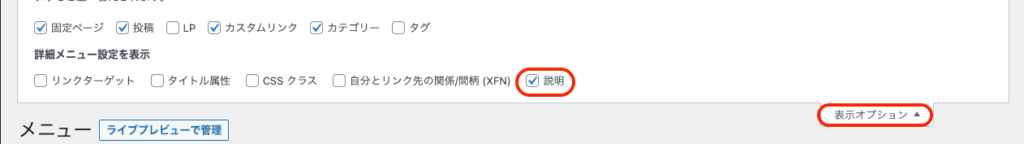
説明の欄がなければ

画面右上にある表示オプションをクリックし、説明にチェックを入れます。

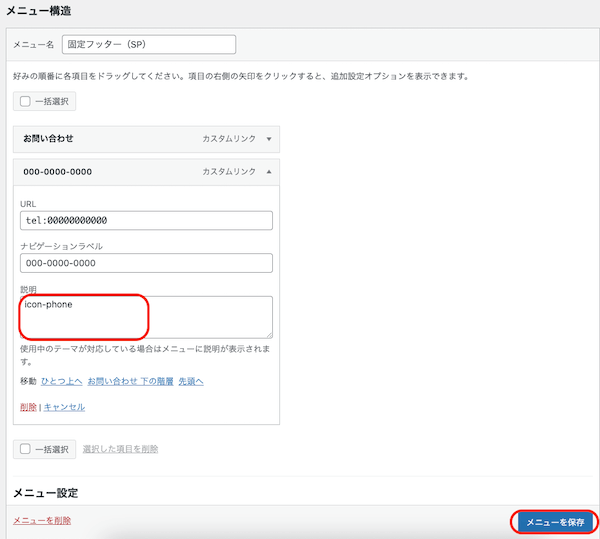
電話番号は説明にicon-phoneと入力します。
右下のメニューを保存をクリックします。
【SWELL】外観 カスタマイズ メニュー

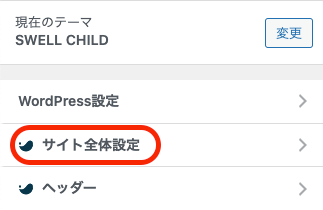
管理画面に戻り、外観カスタマイズをクリックします。

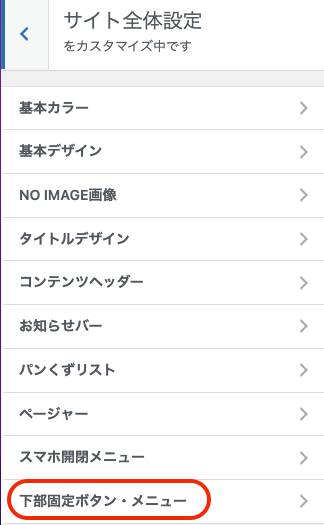
サイト全体設定をクリックします。

下部固定ボタン・メニューをクリックします。

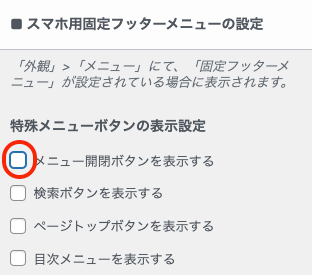
デフォルトではメニューも表示される様になってますので、ここのチェックを外します。

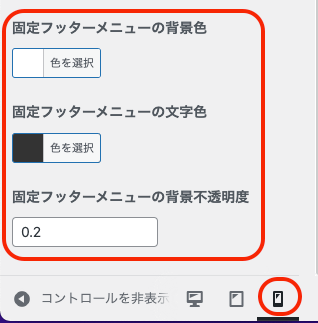
下部右側のスマホの形をクリックすると、スマホでの見た目の画面表示がされますので、それを見ながら固定フッターメニューの背景色や文字色、背景不透明度をお好きなものに設定します。

公開をクリックします。
以上でスマホ固定フッターに、お問い合わせと電話番号が表示されたと思います。
お疲れ様でした。
〜本日も最後まで読んでいただき、ありがとうございました。〜

レンタルサーバーの契約がまだの方はこちらをご覧ください。


