
ヘッダーによく電話番号やお問い合わせのボタンが掲載されているサイトを見かけるけど、どうやって実装するのかな?
Webサイトでヘッダーに電話番号やお問合せボタンが表示されているサイトは、
クライアント様からの要望も多い傾向にあります。
それをWordPressテーマSWELLを使ってどのように実装するか、
解説していきたいと思います。
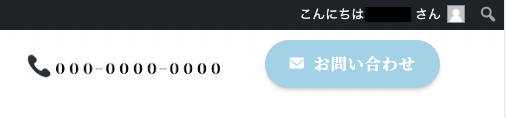
このような表示です。

Canvaで電話番号の画像を作成
電話番号はテキストにすると2行になってしまうので画像にします。
私はCanvaで作成しました。
Canvaじゃないといけない事ではありませんので、使い慣れたもので画像を作成してくださいね。

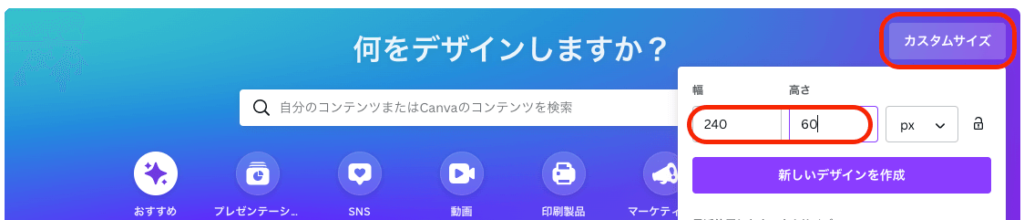
Canvaのカスタムサイズで、幅240px高さ60pxで新しいデザインを作成をクリックし作成します。
(幅や高さは適切なサイズに変更してくださいね。
ちなみにサンプルのフォントサイズは12pxで小さめです。)
電話のアイコンは、Canvaの素材を使用してます。
背景を透過した方が、ヘッダー背景色に影響されません。
背景透過の方法はCanvaの有料でできます。
もしくは
removebg でもできます。
【SWELL】ボタンのデザイン設定
デフォルトのままでも使用できますが、変更されたい方は以下の方法になります。

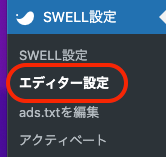
管理画面のSWELL設定のエディター設定をクリックします。

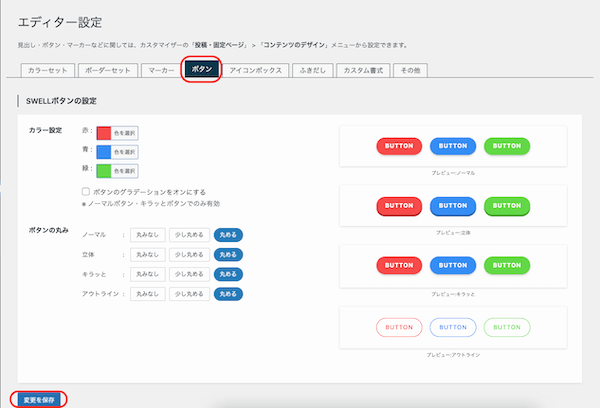
ボタンのタブをクリックします。
お好きなカラーやデザインに変更して、左下の変更を保存をクリックします。
【SWELL】ブログパーツを作成

SWELLの管理画面、ブログパーツの新規追加をクリックします。

タイトルはわかりやすいものでなんでも良いです。
![]() をクリックします。
をクリックします。

画面左側ブロックのリッチカラムをクリックします。
今回は電話番号とボタンの二つですのでリッチカラムを使用しますが、一つの場合はそのまま作成します。

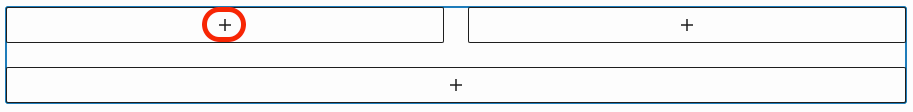
左側の ![]() をクリックして、画像をクリックします。
をクリックして、画像をクリックします。
先ほど作成した電話番号の画像をアップロードして選択します。

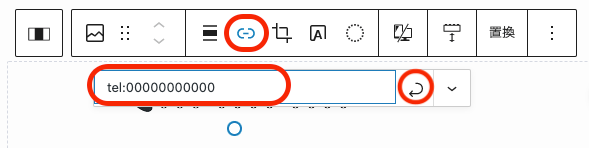
ツールバーのリンクマークをクリックし、tel:〇〇〇〇〇〇〇〇〇〇〇と入力し矢印をクリックします。
(〇は電話番号ハイフンなし)

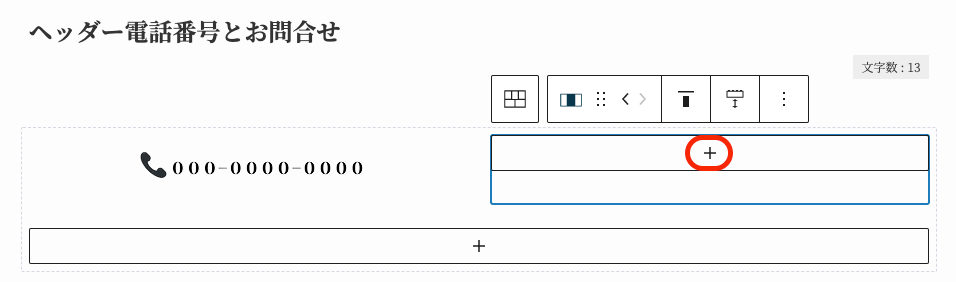
右側のをクリックします。

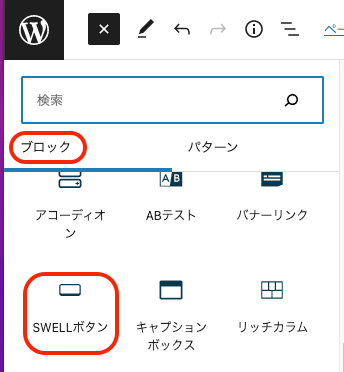
画面左側ブロックのSWELLボタンをクリックします。

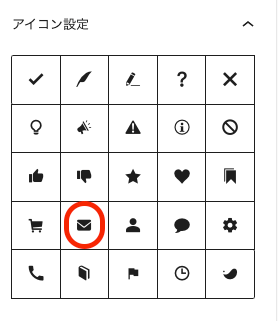
画面右側のアイコン設定でメールのアイコンをクリックします。

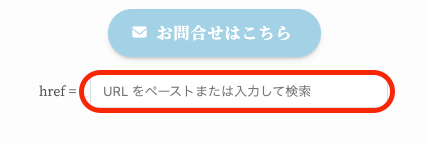
「お問い合わせはこちら」など好きなテキストを入力し、ボタンをクリックした先のurlを入力します。


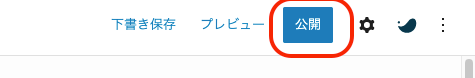
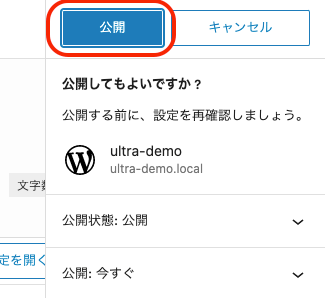
公開をクリックします。

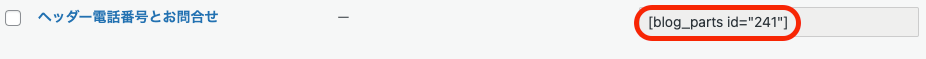
管理画面に戻り、作成したブログパーツのショートコードをコピーします。
【SWELL】カスタマイズ ウィジェット

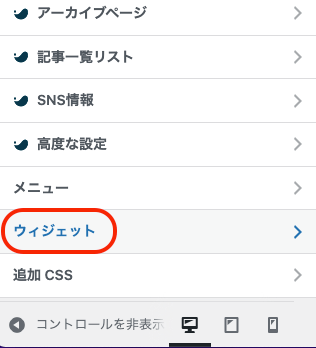
外観のカスタマイズをクリックします。

ウィジェットをクリックします。

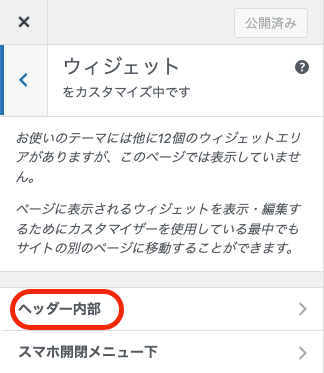
ヘッダー内部をクリックします。

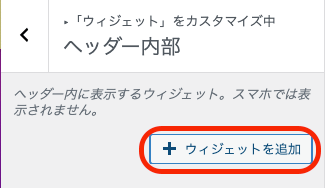
ウィジェットを追加をクリックします。

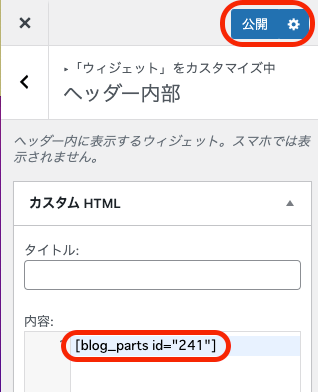
カスタムHTMLをクリックします。

先ほどコピーしたショートコードを内容のところに貼り付けます。
公開をクリックします。
解説は以上になります。
お役に立てると幸いです。
〜本日も最後まで読んでいただき、ありがとうございました。〜

レンタルサーバーの契約がまだの方はこちらをご覧ください。


